Le animazioni CSS si riferiscono a quelle animazioni utilizzate per manipolare ed enfatizzare gli elementi HTML con l’uso di CSS, cioè con poco o nessun JavaScript e certamente senza bisogno di Flash.
Come molti designer sanno, l’uso di JavaScript e Flash per le animazioni può consumare risorse inutilmente e, nel caso di Flash, non è molto sicuro.
Le transizioni di pagina CSS sono transizioni animate tra le pagine che vengono utilizzate per dare ai siti Web quel tocco in più che li distingue come di prim’ordine e degni di una buona navigazione. E se applicati correttamente, possono non solo dare un senso di vivacità ma anche aiutare molto nella navigazione.
Questo articolo creato dal nostro team di wpDataTables (il miglior plugin per tabelle di WordPress) tratterà ciò che devi sapere sulle transizioni delle pagine CSS e su come funzionano, oltre a elencare alcune delle migliori che puoi utilizzare in questo momento. Scorri verso il basso per saperne di più.
L’importanza di aggiungere transizioni di pagina CSS
Anche se può sembrare che l’ animazione non abbia molta importanza durante la creazione di un sito Web animato o, almeno, non tanto quanto la reattività e l’usabilità di base del sito, la verità è che l’animazione può fare la differenza tra un sito Web di successo e coinvolgente. sito e una noia totale.
Le transizioni di pagina rappresentano una pratica spesso trascurata nel web design, ed è un peccato considerando l’impatto che hanno. Possono cambiare l’intera sensazione di un sito Web e l’esperienza che i visitatori hanno con esso.
Molti designer tendono a evitare le animazioni perché credono di essere mangiatori di risorse che trascineranno solo il sito Web e lo renderanno lento. Ciò accade solo se le animazioni non vengono implementate correttamente, ed è qui che le transizioni delle pagine CSS cambiano il gioco.
Sono modi creativi ed efficienti per aggiungere animazioni fluide al tuo sito web. CSS è un potente strumento che può aiutare un sito web a costruire la sua personalità, e di seguito troverai un elenco di esempi che dovrebbero ispirarti a utilizzare le transizioni di pagina CSS per il tuo sito:
Esempi di transizioni di pagina CSS
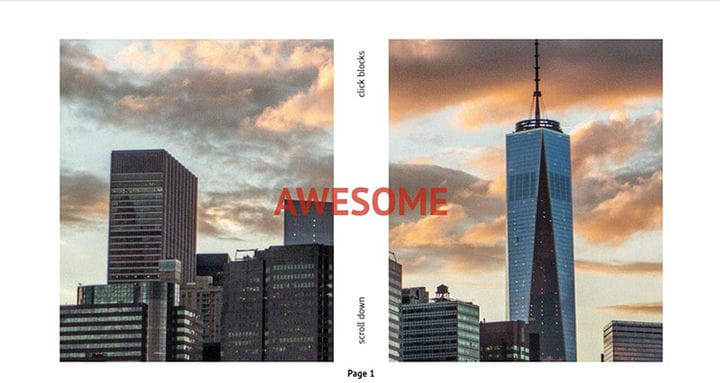
Questo layout di transizione della pagina Web è stato creato da NikolayTalanov e sembra buono solo a schermo intero su un grande desktop. L’idea originale è stata implementata nel canvas HTML5, ma Nikolay l’ha abilmente adattata a una versione CSS.
Le transizioni delle pagine CSS sembrano ottime, ma lo svantaggio è che gli utenti possono sperimentare alcuni blocchi che si agitano o scompaiono se i valori z-index del tuo sito non sono configurati correttamente.
folio.transizioni
Questa transizione di pagina è stata creata e lanciata da Foliodot ed è una delle preferite sul mercato. Ha una pagina pronta all’uso e transizioni di sezione semplicemente bellissime. Starebbero benissimo su qualsiasi sito Web, indipendentemente dal tipo.
Impaginazione e layout con div di sfondo ritagliati
Nikolai Talanov ha inventato una delle migliori transizioni di pagina CSS che vedrai là fuori. Talanov ha realizzato questo concetto tenendo presente che molte persone usano le loro tastiere per navigare su un sito, semplicemente cliccando su e giù.
Le transizioni di pagina funzionano bene in questo modo e sono anche piuttosto reattive. Ci sono anche alcuni problemi di prestazioni, però. All’inizio il contenuto tende a caricarsi più lentamente e gli utenti potrebbero riscontrare problemi quando aprono una pagina con tonnellate di contenuti.
Transizioni del cursore
MirkoZoric ha creato queste transizioni di pagina CSS esplorando lo stile Swiper. Usa il popolare effetto di parallasse e gioca con i filtri per ottenere un effetto sorprendente.
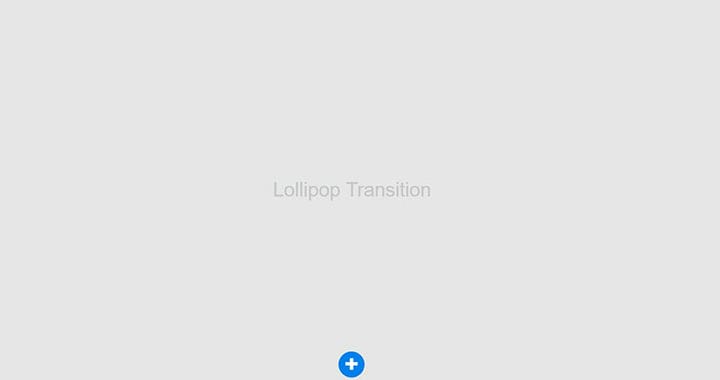
Transizione lecca-lecca
Lollipop, come Jeff McCarthy ha chiamato la sua transizione di pagina, è simile all’aspetto grafico di Android 5.0. La transizione di pagina imita l’animazione del cassetto/cartella di Android 5.0 Lollipop che utilizza un effetto circolare simile a un lecca-lecca.
contesto
Kontext è stato creato da Hakim El Hattab ed è piuttosto semplice: è una transizione di cambio di contesto che sottolinea che il contesto della pagina è cambiato. Probabilmente sei abituato a questo tipo di transizione se hai utilizzato un dispositivo che esegue iOS.
Fantastico layout con animazione concatenata complessa
Un altro di NikolayTelanov, questa transizione di pagina si basa sul prototipo del sito web satellitare ed è creata aggiungendo 2 classi con JavaScript e un semplice passaggio del mouse. Questa è una funzione demo e ha animazioni concatenate.
È una transizione reattiva che è anche facile da mantenere in termini di SCSS.
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente di simile sui siti Web". Sì, sì. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Transizioni di testo simili a Uber
Nicolas Engler ha creato queste traduzioni che assomigliano a quelle che puoi vedere su Uber. Passano da una diapositiva all’altra in modo molto fluido e sono perfetti per interfacce semplici.
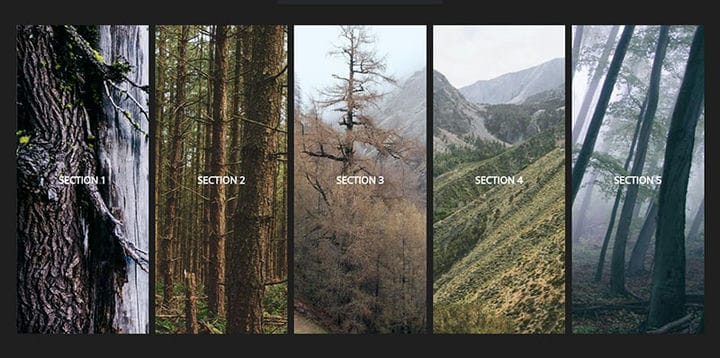
Carosello 3D diviso
Come suggerisce il nome, Paul Noble ha avuto un’idea interessante che utilizza lo schema a carosello, solo che si basa su una transizione del pannello diviso in diverse dimensioni dell’albero. Questo è sicuramente uno degli stili di transizione delle pagine CSS più utilizzati.
Effetto di rivelazione di pagine multistrato fittizie
Mehmet Burak Erman è il creatore di questo bellissimo effetto di rivelazione della pagina. È stato costruito in uno stile multistrato, con l’aiuto di HTML, CSS e JavaScript. Attualmente, la transizione di pagina è compatibile con Chrome, Firefox, Opera e Safari.
Transizione pagina Tiles (CSS)
Milan Ricoul ha creato questa transizione della pagina delle tessere utilizzando CSS e ha ottenuto davvero un grande riconoscimento. Milan lo ha creato utilizzando la classica combinazione HTML, CSS e JavaScript ed è compatibile, come quello di Mehmet Erman, con la maggior parte dei browser.
Pagina di transizione dell’articolo
Questa è una delle transizioni di pagina CSS create da Muna. Inizialmente è stato ispirato da ReAlign 2 sul sito Web Dribble utilizzando CSS, ma è anche basato su HTML e JavaScript. Rispetto ad altre transizioni di pagina sul Web, questo è compatibile anche con Microsoft Edge.
Semplice transizione di pagina
Non c’è molto da dire su questa transizione di pagina: è esattamente come viene chiamata: semplice. È stato creato da ktsn ed è basato su HTML-Pug, CSS/SCSS e JavaScript con vue.js. Dovresti provarlo se stai cercando qualcosa di semplice ma impressionante.
Tobias Glaus è il creatore di questo semplice contenuto e animazione del menu. Si basa su un semplice effetto di rivelazione, ma è efficace come dovrebbe essere. Se vuoi solo una transizione di pagina CSS di base con quello stile di rivelazione di classe, questa è una delle tue scelte migliori.
Espansione dell’effetto di transizione della pagina delle carte
Questo è un pezzo di codice su cui Rachel Smith sta ancora lavorando, ma ha un grande potenziale. Non è pronto per essere utilizzato come transizione completata, ma il suo creatore l’ha offerto per il test. Dopo il completamento, la transizione sarà utilizzabile su più browser e accessibile da tutte le piattaforme.
Transizioni di pagina
Questo è il progetto di MergimUjkani e la transizione consiste in una semplice schermata con pulsanti/menu per navigare. Se ricordi come si spegnevano i vecchi televisori riducendo le dimensioni dello schermo in una linea sottile, sai già come appare questa transizione.
Coloro che hanno bisogno di transizioni di pagina CSS vintage dovrebbero provare questo.
Passaggio da miniatura a schermo intero
Questa transizione senza interruzioni da una miniatura a una pagina a schermo intero è un must assoluto. Steve Gardner ha utilizzato animazioni CSS e Angular per metterlo insieme. Usandolo, puoi espandere qualsiasi miniatura in uno sfondo a grandezza naturale.
Caricatore di transizione di pagina
ArsenZbidniakov ha ideato questo concetto di pre-caricatore che può essere utilizzato ogni volta che si apre una nuova pagina su un sito web. Consiste in un caricatore circolare SVG che ha un effetto morphing aggiunto.
Questa transizione di pagina CSS funzionerebbe bene su siti Web visionari con molti contenuti multimediali.
Alberto Hartzet ha creato questo menu CSS di navigazione di una pagina che include alcune sezioni e transizioni CSS pure. È adatto per siti Web, portfolio e altri siti più semplici che funzionano bene con un design di una pagina.
Reagisci alle transizioni di pagina animate
Sarah Drasner ha creato una piccola demo per queste transizioni di pagina CSS. Lo ha creato usando GreenSock e SVG. Le transizioni di pagina in React funzionano senza intoppi e hanno un bell’aspetto allo stesso tempo, quindi vai avanti e provalo.
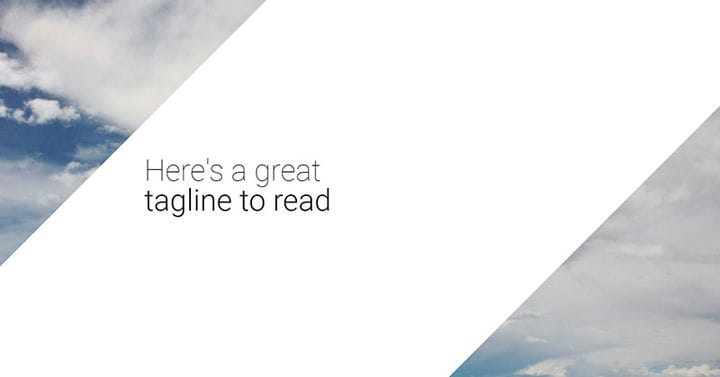
Transizione del design dei materiali
Sia lo stile che l’animazione di questa transizione sono realizzati interamente in CSS da David Marland. Funziona senza intoppi e contiene alcuni JavaScript per aggiungere classi. La transizione può essere sospesa fino alla sostituzione del contenuto. Questa è un’animazione in due fasi.
L’ultimo nel nostro elenco di transizioni di pagina CSS, questa pura transizione di navigazione verticale CSS di Alberto Hartzet ha un layout classico per i siti Web di una pagina. Ancora una volta, la transizione è molto semplice ma aggiunge un bel tocco al sito web.
Considerazioni finali su queste transizioni di pagina CSS
C’è molta concorrenza per stare al passo con le tendenze in questo settore, quindi non c’è da stupirsi perché decidere qualcosa di semplice come una transizione di pagina sia così difficile.
Le transizioni di pagina CSS ti offrono un modo semplice in cui puoi animare il tuo sito Web senza farlo caricare lentamente. Inoltre, promuove un aspetto più fresco e aggiunge quel tocco di professionalità a qualsiasi sito web.
Le transizioni delle pagine CSS hanno fatto molta strada negli ultimi due anni e gli utenti dovrebbero trarne vantaggio per migliorare la loro UX e mantenere gli utenti felici facendo clic o scorrendo.
Se ti è piaciuto leggere questo articolo sulle transizioni di pagina CSS, dovresti dare un’occhiata a questo sugli effetti di bagliore del testo CSS .
Abbiamo anche scritto di alcuni argomenti correlati come il menu mobile CSS, la casella di ricerca HTML, la galleria di immagini CSS, l’editor CSS e gli effetti al passaggio del mouse delle immagini CSS.