Esempi di menu CSS per dispositivi mobili da verificare
Dobbiamo ammettere che oggi viviamo in un mondo mobile. Anche Google è passato a un indice mobile-first, il che significa che Google classificherà il tuo sito Web in base alla pertinenza dei contenuti mobili e alla UX.
La tua navigazione mobile deve essere puntuale, indipendentemente dal tipo di sito Web o app su cui stai lavorando. Tuttavia, la creazione di un menu reattivo per dispositivi mobili è un compito complicato: è davvero un atto di giocoleria tra funzionalità e proporzioni. Un menu mobile CSS deve essere stretto, facile da toccare e funzionare su schermi di diverse dimensioni.
Secondo Localytics, il 21% degli utenti abbandonerà un’app mobile dopo averla utilizzata una sola volta. Ci sono molte ragioni per questo, ma la frustrazione per la scarsa navigazione è in cima alla lista. Le persone preferiscono le cose facili; non vogliono interfacce complicate.
Un menu mobile CSS semplice e ben progettato è necessario se desideri creare un’esperienza di navigazione con cui gli utenti possano interagire facilmente, indipendentemente da dove si trovino e indipendentemente dal dispositivo che stanno utilizzando.
Questo articolo creato dal nostro team di wpDataTables ti mostrerà alcuni ottimi esempi di diverse idee per menu mobili CSS che puoi provare sul tuo sito Web o app. Continua a leggere per la lista!
Non è necessario reinventare la ruota, o possedere conoscenze speciali, per ottenere un design del menu reattivo. Ma quello che devi capire è che l’esperienza dell’utente ha la priorità trascurata.
Un bell’aspetto è, ovviamente, importante, ma quando si tratta di menu, devi prima assicurarti che siano pratici e che la struttura di navigazione abbia un senso.
Ha senso avere centinaia di link di menu a ogni pagina del tuo sito? No. Ha senso rendere le voci di menu così piccole da non poter essere toccate se non da persone con dita piccole? No. Queste sono considerazioni necessarie, anche se fortunatamente non sono scienza missilistica.
Di seguito troverai un elenco di esempi che mostrano come creare menu mobili reattivi che funzionano bene per tutti i tipi di utenti mobili. Ognuno è un menu mobile CSS che garantisce un design reattivo adeguato per molti tipi di dispositivi diversi.
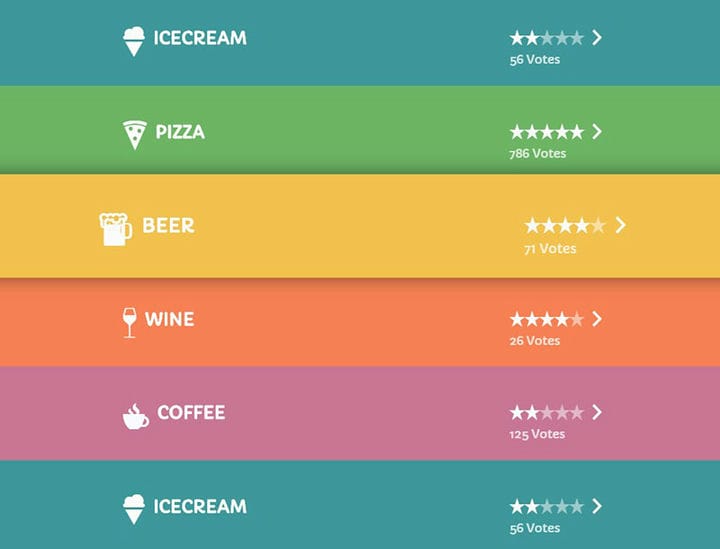
Menu mobile – CSS
Quando si spostano elementi da un grande schermo a uno piccolo è necessario scendere a compromessi. Il più delle volte, i designer vogliono evitare questi compromessi e cercano di ottenere un design universale che possa essere utilizzato facilmente su schermi di tutte le dimensioni.
Avere un menu a schermo intero come questo può essere fantastico poiché sembra e si sente lo stesso anche su computer, telefoni e tablet.
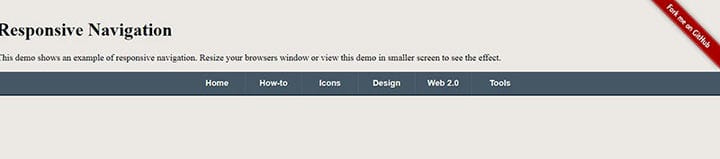
Menu "Tre righe" reattivo di base (CSS e jQuery)
In questo tutorial scoprirai come codificare rapidamente un menu mobile CSS che è reattivo. Dovrai anche usare jQuery ma non scoraggiarti; è una sezione molto piccola di codice.
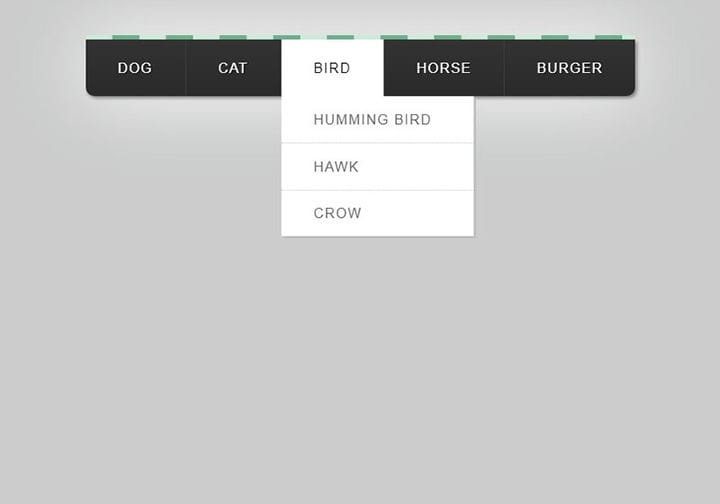
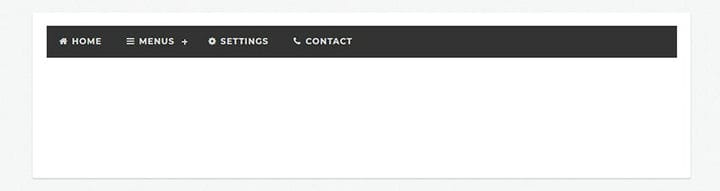
Menu scuro solo CSS
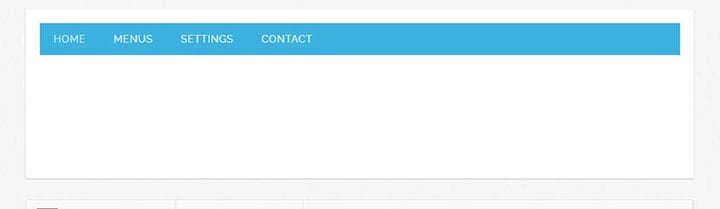
Se vuoi ottenere un menu di navigazione molto semplice dovresti considerare di provare questa guida. La barra è orizzontale e presenta i classici menu a tendina fino a quando la finestra non diventa abbastanza piccola.
Dopo questo punto di interruzione reattivo, la navigazione diventerà un menu mobile a schermo intero dall’aspetto fantastico.
Questo mostra un’icona del menu di navigazione circolare che diventa deliziosamente animata quando viene cliccata.
Questo menu mobile CSS supporta la nidificazione con diversi stili di pulsanti. Ha diverse transizioni di pagine Web e può essere facilmente aggiunto a qualsiasi layout.
Dai un’occhiata a questo concetto di navigazione mobile se desideri un menu facile da usare e familiare agli utenti.
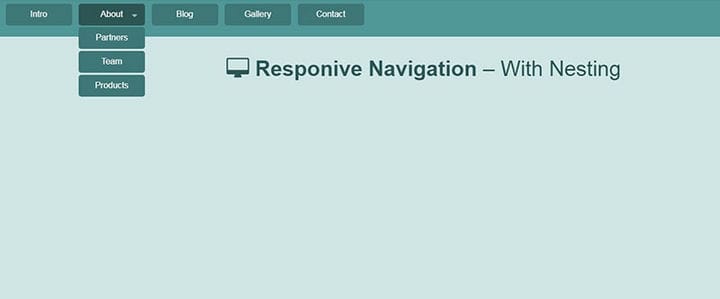
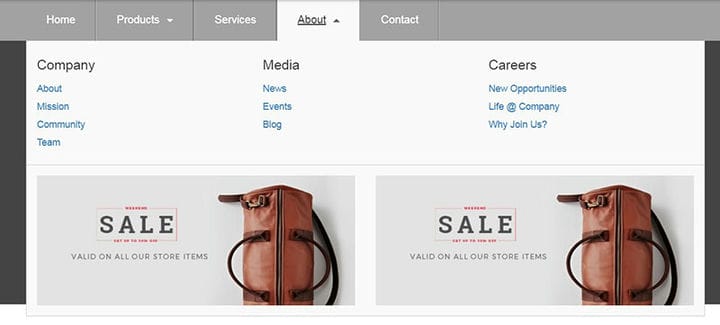
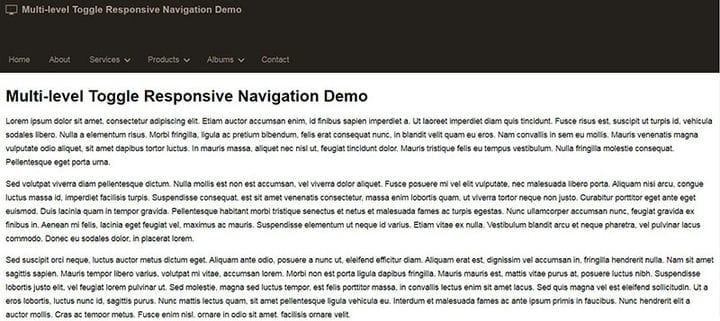
Menu reattivo multilivello
Il tutorial qui si concentra su jQuery e CSS per creare un menu a discesa a 3 livelli. La cosa interessante è che il menu è completamente reattivo e può ridursi per adattarsi a qualsiasi tipo di dispositivo.
Se stavi cercando un menu mobile CSS che funzioni alla grande anche su desktop, questa è un’ottima scelta. A dimensione desktop, presenta un elenco orizzontale di voci di menu con effetti 3D e, a dimensione mobile, diventa un solido menu mobile reattivo.
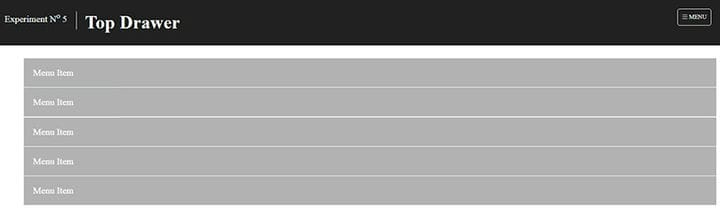
Menu a discesa fluido e reattivo – Cassetto superiore
In questo tutorial imparerai come creare un menu mobile più fluido che utilizza CSS3 e non è animato in JavaScript. Dopo aver fatto clic sull’icona del menu, verrà visualizzato uno stile a discesa che ha un bell’aspetto e può funzionare bene per qualsiasi tipo di dispositivo che hai in mente.
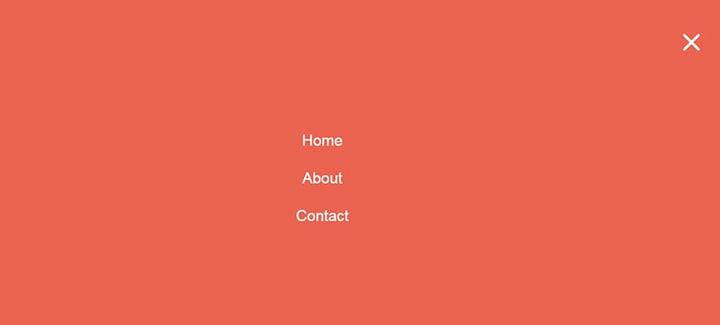
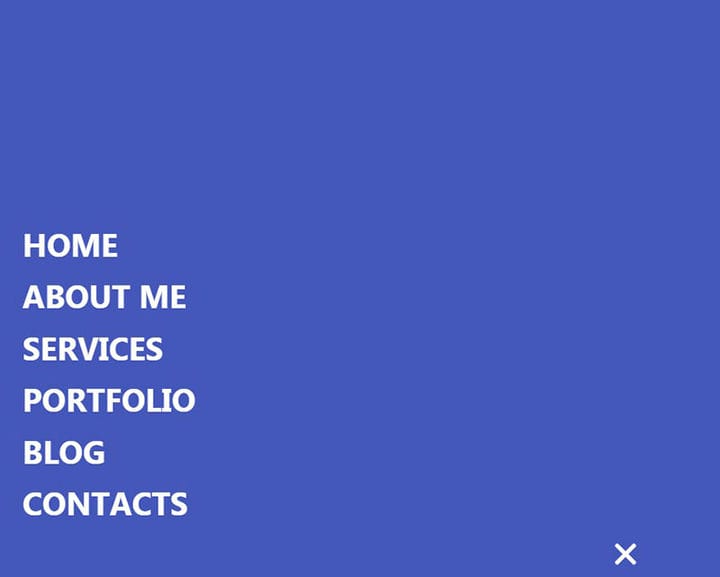
Dissolvenza uniforme
I menu di navigazione in dissolvenza sono popolari e sono davvero facili da creare. Funzionano utilizzando classi CSS per trasformare il menu in un’interfaccia a pagina intera particolarmente adatta per schermi di piccole dimensioni.
In questo design di menu mobile, ottieni un fantastico effetto di animazione che lo rende speciale. L’icona del menu dell’hamburger è posizionata di proposito al centro per accogliere utenti sia destri che mancini.
Ehi, lo sapevi che anche i dati possono essere belli?
wpDataTables può farlo in questo modo. C’è una buona ragione per cui è il plug-in WordPress n. 1 per la creazione di tabelle e grafici reattivi.
Un vero esempio di wpDataTables in natura
Ed è davvero facile fare qualcosa del genere:
- Fornisci i dati della tabella
- Configuralo e personalizzalo
- Pubblicalo in un post o in una pagina
E non è solo bello, ma anche pratico. Puoi creare tabelle di grandi dimensioni con un massimo di milioni di righe, oppure puoi utilizzare filtri e ricerche avanzate, oppure puoi scatenarti e renderlo modificabile.
"Sì, ma mi piace troppo Excel e non c’è niente del genere sui siti web". Sì, c’è. Puoi utilizzare la formattazione condizionale come in Excel o Fogli Google.
Ti ho detto che puoi creare grafici anche con i tuoi dati? E questa è solo una piccola parte. Ci sono molte altre funzionalità per te.
Questo design del menu mobile è influenzato da Bootstrap, la popolare libreria di componenti front-end. Ciò che lo distingue è che non utilizza JavaScript, solo HTML e CSS.
Luxbar è una libreria CSS che viene utilizzata per creare una navigazione dell’intestazione reattiva e ottimizzata per i dispositivi mobili, completamente personalizzabile utilizzando diverse classi CSS. Con poche modifiche, può aiutarti a ottenere il menu mobile CSS che desideri.
Menu con effetti di scorrimento
Questo è un menu mobile con alcuni incredibili effetti di scorrimento e passaggio del mouse. È ottimo per aggiungere il miglioramento dell’esperienza utente su un sito Web interattivo.
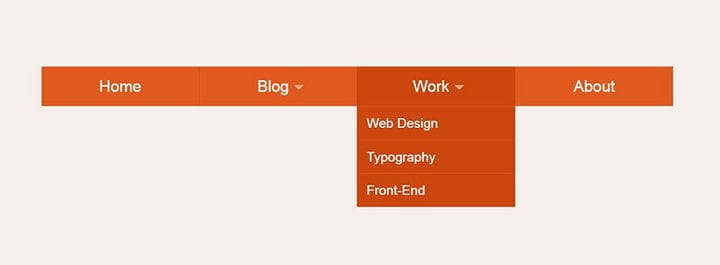
Menu piatto reattivo
Un menu piatto reattivo che ha due sottomenu è quello che otterrai qui. È perfetto per organizzare ampie categorie.
Con questo tutorial, otterrai un approccio molto semplice che ti aiuta a creare un menu reattivo da zero utilizzando CSS3. È un buon inizio per imparare a progettare il tuo menu per schermi mobili più piccoli.
Questo menu mobile CSS ha diversi effetti di animazione che rendono il menu interessante. Gli effetti sono rapidi, quindi gli utenti non diventano impazienti. Insieme al menu di navigazione, puoi anche aggiungere diversi pulsanti di azione.
I temi delle riviste online spesso utilizzano i mega menu per ottenere articoli nei loro menu. Questi tipi di menu mobili CSS hanno un bell’aspetto e funzionano molto bene in determinate situazioni.
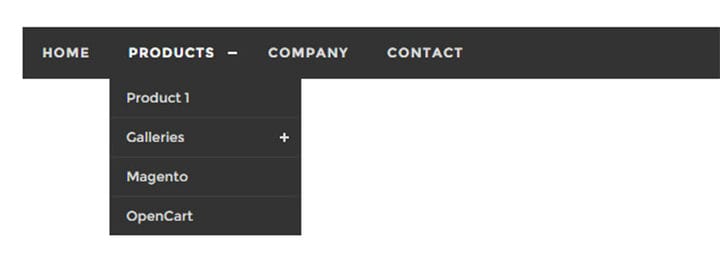
Menu a discesa mobile reattivo strutturato
Questo è un menu a discesa reattivo strutturato che può prendere un menu a più livelli esistente e trasformarlo in un fantastico menu a discesa per smartphone.
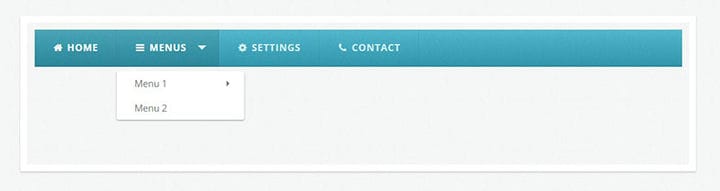
Pulisci l’interruttore a discesa
La navigazione mobile deve essere semplice per tutti gli utenti. Se questo è ciò che vuoi ottenere, prova questo menu a discesa creato solo utilizzando CSS.
Questo menu di navigazione è piuttosto popolare per le applicazioni mobili. La famosa icona del menu dell’hamburger viene utilizzata insieme a un design semplice. Fai un tentativo e vedi se questo è ciò di cui hai bisogno.
Questo è un menu mobile CSS ordinato che ha una navigazione intuitiva e si adatta a tutti i dispositivi mobili con schermo.
Menu mobile in stile Apple
Questo menu mobile è ispirato a quello realizzato da Apple ed è allo stesso tempo elegante e funzionale.
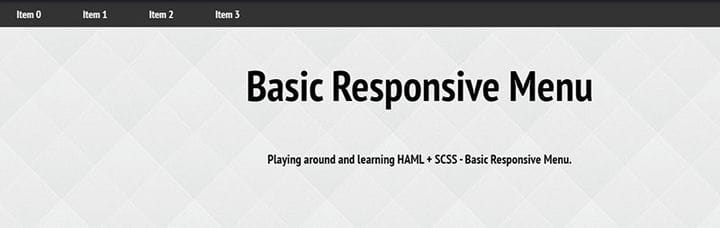
Menu reattivo di base
Questo è un menu di navigazione generico che scende dall’alto. È stato realizzato con HAML e SCSS con un po’ di JavaScript.
Menu a discesa reattivo compatibile con Pure CSS Mobile
Dai un’occhiata a questo menu mobile CSS che cambia facilmente in un menu a discesa attivabile dopo un certo punto di interruzione. È pulito, semplice ed efficace.
In conclusione, trovare un menu mobile CSS che funzioni per il tuo sito Web o app è un’attività che non puoi saltare. Il menu è una delle prime voci con cui un utente interagisce e vuoi che si diverta.
Oltre a creare una buona prima impressione, un menu mobile correttamente implementato garantisce un’usabilità duratura e impedisce agli utenti di abbandonare la nave per frustrazione.
Se ti è piaciuto leggere questo articolo sugli esempi di menu mobili CSS, dovresti dare un’occhiata a questo sugli effetti di bagliore del testo CSS .
Abbiamo anche scritto di alcuni argomenti correlati come la casella di ricerca HTML, la galleria di immagini CSS, l’editor CSS, le transizioni di pagina CSS e gli effetti di immagine CSS al passaggio del mouse.