Przykłady CSS Mobile Menu, które powinieneś sprawdzić
Musimy przyznać, że dzisiaj żyjemy w mobilnym świecie. Nawet Google przestawił się na indeks zorientowany na urządzenia mobilne, co oznacza, że Google oceni Twoją witrynę na podstawie trafności treści mobilnych i UX.
Twoja nawigacja mobilna musi być na miejscu, bez względu na rodzaj witryny lub aplikacji, nad którą pracujesz. Jednak tworzenie responsywnego menu dla urządzeń mobilnych to trudne zadanie — to naprawdę żonglowanie zarówno funkcjonalnością, jak i proporcjami. Mobilne menu CSS musi być ciasne, łatwe do dotknięcia i działać na wielu różnych rozmiarach ekranu.
Według Localytics 21% użytkowników porzuci aplikację mobilną po skorzystaniu z niej tylko raz. Powodów jest wiele, ale frustracja związana ze słabą nawigacją jest wysoko na liście. Ludzie wolą rzeczy łatwe; nie chcą skomplikowanych interfejsów.
Proste, dobrze zaprojektowane mobilne menu CSS jest niezbędne, jeśli chcesz zbudować nawigację, z którą użytkownicy mogą łatwo wchodzić w interakcje, bez względu na to, gdzie się znajdują i niezależnie od urządzenia, z którego korzystają.
Ten artykuł stworzony przez nasz zespół w wpDataTables pokaże Ci kilka świetnych przykładów różnych pomysłów na mobilne menu CSS, które możesz wypróbować we własnej witrynie lub aplikacji. Czytaj dalej, aby zobaczyć listę!
Nie musisz wymyślać koła na nowo ani posiadać specjalnej wiedzy, aby uzyskać responsywny projekt menu. Ale musisz zrozumieć, że doświadczenie użytkownika ma pierwszeństwo.
Dobry wygląd jest oczywiście ważny, ale jeśli chodzi o menu, musisz najpierw upewnić się, że są one praktyczne i że struktura nawigacji ma sens.
Czy ma sens posiadanie setek linków menu do każdej strony w witrynie? Nie. Czy jest sens, aby elementy menu były tak małe, że nie mogą ich dotykać tylko osoby z małymi palcami? Nie. To są konieczne rozważania, chociaż na szczęście nie są to nauka o rakietach.
Poniżej znajdziesz listę przykładów, które pokazują, jak stworzyć responsywne menu mobilne, które sprawdza się dla wszystkich typów użytkowników mobilnych. Każdy z nich to mobilne menu CSS, które zapewnia odpowiednią responsywność dla wielu różnych typów urządzeń.
Menu mobilne – CSS
Kiedy przenosisz elementy z dużego ekranu na mały, musisz pójść na kilka kompromisów. Przez większość czasu projektanci chcą uniknąć tych kompromisów i starają się uzyskać uniwersalny projekt, który można z łatwością stosować we wszystkich rozmiarach ekranów.
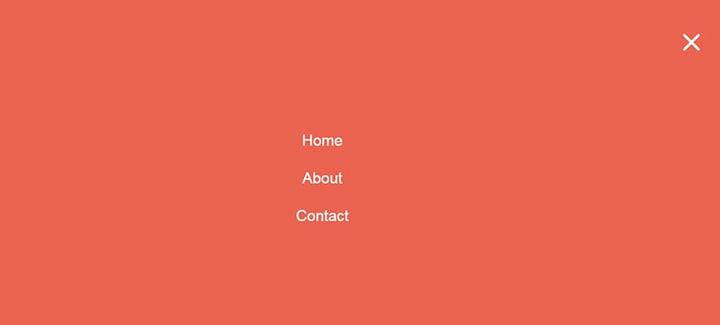
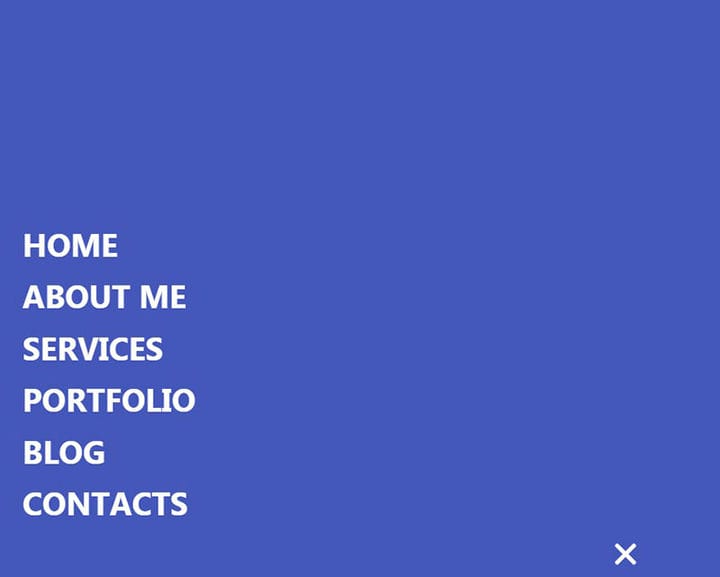
Posiadanie pełnoekranowego menu, takiego jak to, może być niesamowite, ponieważ wygląda i działa tak samo na komputerach, telefonach i tabletach.
W tym samouczku dowiesz się, jak szybko zakodować mobilne menu CSS, które jest responsywne. Będziesz także musiał używać jQuery, ale nie zniechęcaj się; to bardzo mała część kodu.
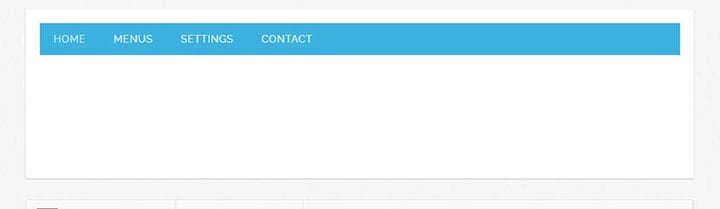
Jeśli chcesz uzyskać bardzo proste menu nawigacyjne, powinieneś rozważyć wypróbowanie tego przewodnika. Pasek jest poziomy i ma klasyczne menu rozwijane, dopóki okno nie stanie się wystarczająco małe.
Po tym responsywnym punkcie przerwania nawigacja stanie się pełnoekranowym menu mobilnym, które wygląda świetnie.
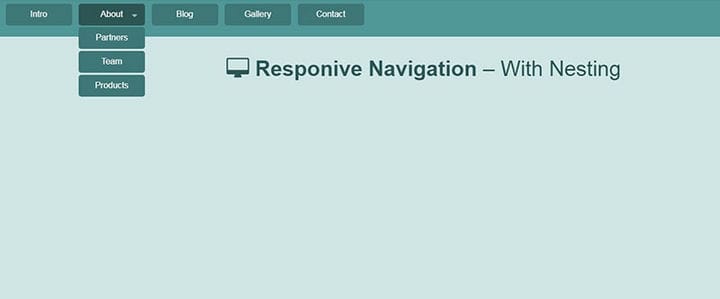
Animowana dostępna nawigacja
Ten przedstawia okrągłą ikonę menu nawigacyjnego, która po kliknięciu staje się zachwycająco animowana.
To mobilne menu CSS obsługuje zagnieżdżanie z różnymi stylami przycisków. Ma różne przejścia stron internetowych i można go łatwo dodać do dowolnego układu.
Morphing Mobile Hamburger Nawigacja z JavaScript i CSS3
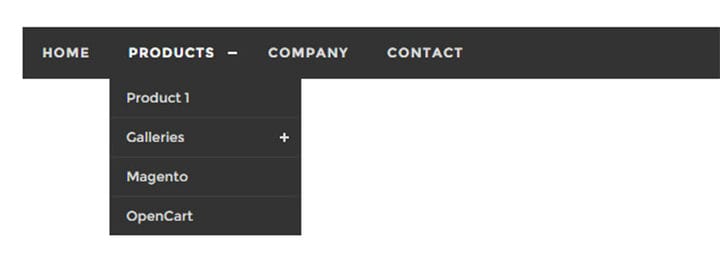
Sprawdź tę koncepcję nawigacji mobilnej, jeśli potrzebujesz menu, które jest łatwe w użyciu i znane użytkownikom.
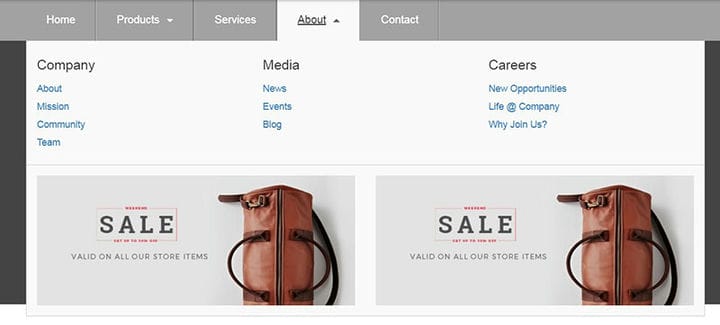
Poradnik tutaj skupia się na jQuery i CSS w celu stworzenia menu rozwijanego a3-Levels-Deep. Fajne jest to, że menu jest całkowicie responsywne i może się skurczyć, aby dopasować się do dowolnego urządzenia.
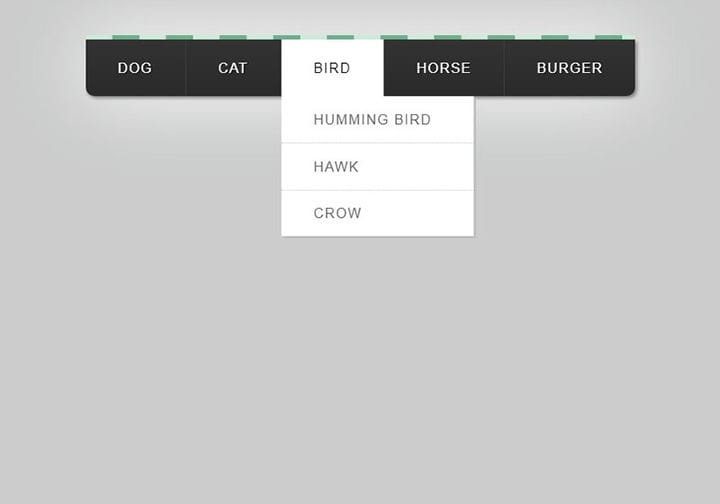
Jeśli szukasz mobilnego menu CSS, które działa świetnie również na komputerze, jest to świetny wybór. W rozmiarze pulpitu zawiera poziomą listę elementów menu z efektami 3D, a w rozmiarze mobilnym staje się solidnym, responsywnym menu mobilnym.
W tym samouczku dowiesz się, jak stworzyć płynniejsze, mobilne menu, które używa CSS3 i nie jest animowane w JavaScript. Po kliknięciu ikony menu pojawi się rozwijany styl, który wygląda ładnie i może działać dobrze na dowolnym urządzeniu, o którym myślisz.
Płynne zanikanie
Zanikające menu nawigacyjne są popularne i są naprawdę łatwe do utworzenia. Pracują przy użyciu klas CSS, aby przekształcić menu w pełnostronicowy interfejs, szczególnie odpowiedni dla małych ekranów.
W tym projekcie menu mobilnego otrzymujesz wspaniały efekt animacji, który sprawia, że wygląda wyjątkowo. Ikona menu hamburgera została celowo umieszczona pośrodku, aby pomieścić użytkowników prawo- i leworęcznych.
Hej, czy wiesz, że dane też mogą być piękne?
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.
Rzeczywisty przykład wpDataTables w środowisku naturalnym
I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy, możesz użyć zaawansowanych filtrów i wyszukiwania, albo możesz poszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma”. Tak, jest. Możesz użyć formatowania warunkowego, takiego jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
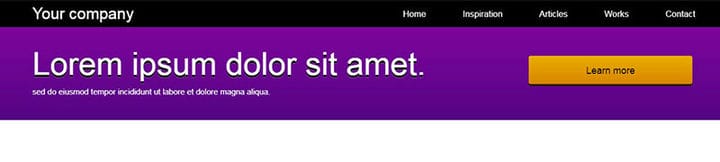
Pasek nawigacyjny Bootstrap
Na ten projekt menu mobilnego ma wpływ Bootstrap, popularna biblioteka komponentów frontonu. Wyróżnia go brak JavaScriptu — tylko HTML i CSS.
Responsywna nawigacja tylko w nagłówkach CSS – Luxbar
Luxbar to biblioteka CSS używana do tworzenia responsywnej, przyjaznej dla urządzeń mobilnych nawigacji nagłówkowej, która jest w pełni konfigurowalna przy użyciu różnych klas CSS. Wystarczy kilka poprawek, aby uzyskać odpowiednie menu mobilne CSS.
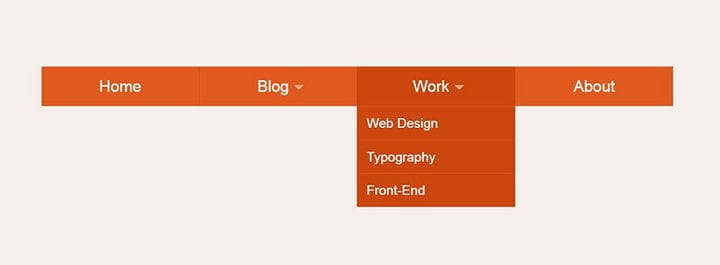
Menu z efektami przewijania
To mobilne menu z niesamowitymi efektami przewijania i najeżdżania. Świetnie nadaje się do zwiększenia wygody użytkownika w interaktywnej witrynie internetowej.
Dostaniesz tutaj responsywne płaskie menu, które ma dwa podmenu. Świetnie nadaje się do organizowania rozbudowanych kategorii.
Prosta, responsywna nawigacja
Dzięki temu samouczkowi uzyskasz bardzo proste podejście, które pomoże Ci zbudować responsywne menu od zera za pomocą CSS3. To dobry początek nauki projektowania menu dla mniejszych ekranów mobilnych.
To mobilne menu CSS ma różne efekty animacji, które sprawiają, że menu wygląda fajnie. Efekty są szybkie, więc użytkownicy nie będą się niecierpliwić. Wraz z menu nawigacyjnym możesz nawet dodać różne przyciski akcji.
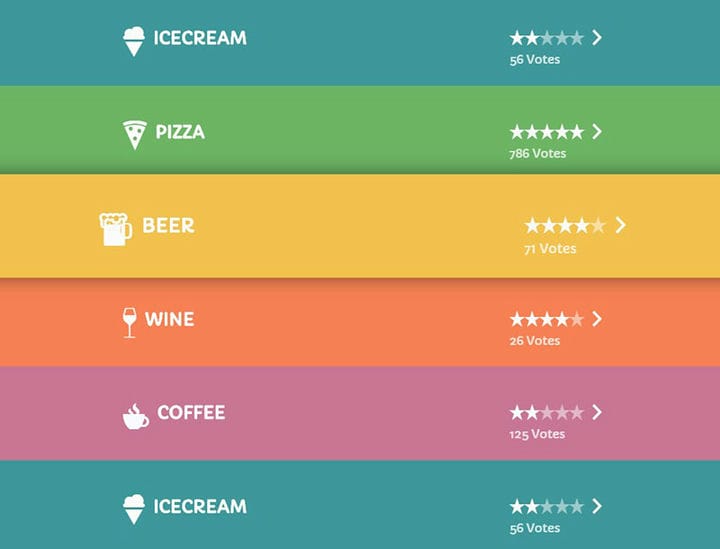
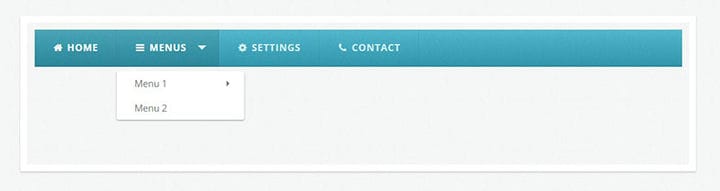
Tematy czasopism online często używają mega-menu, aby umieszczać artykuły w swoich menu. Te typy menu mobilnego CSS wyglądają świetnie i działają bardzo dobrze w określonych sytuacjach.
Jest to teksturowane, responsywne menu rozwijane, które może przyjąć istniejące wielopoziomowe menu i przekształcić je w fajne menu rozwijane dla smartfonów.
Przełącznik czyszczenia rozwijanego
Nawigacja mobilna musi być prosta dla wszystkich użytkowników. Jeśli to jest to, co chcesz osiągnąć, wypróbuj to menu rozwijane, które jest wykonane tylko przy użyciu CSS.
Responsywna nawigacja Mobile Menu Toggle
To menu nawigacyjne jest dość popularne w aplikacjach mobilnych. W połączeniu z prostym designem zastosowano dobrze znaną ikonę menu hamburgerów. Spróbuj i sprawdź, czy tego potrzebujesz.
Jest to zgrabne mobilne menu CSS, które ma przyjazną dla użytkownika nawigację i pasuje do wszystkich urządzeń mobilnych z ekranem.
Menu mobilne w stylu Apple
To mobilne menu inspirowane jest menu stworzonym przez Apple i jest zarówno stylowe, jak i funkcjonalne.
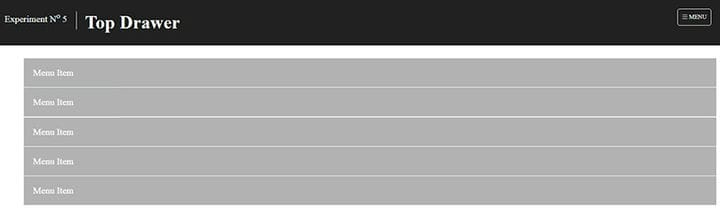
Jest to ogólne menu nawigacyjne, które rozwija się od góry. Został wykonany w HAML i SCSS z odrobiną JavaScript.
Sprawdź to mobilne menu CSS, które łatwo zmienia się w rozwijane menu z możliwością przełączania po określonym punkcie przerwania. Jest schludny, prosty i skuteczny.
Podsumowując, znalezienie mobilnego menu CSS, które działa w Twojej witrynie lub aplikacji, jest czynnością, której nie możesz pominąć. Menu jest jednym z pierwszych elementów, z którymi użytkownik wchodzi w interakcję i chcesz, aby mu się spodobało.
Poza tworzeniem dobrego pierwszego wrażenia, odpowiednio zaimplementowane menu mobilne zapewnia trwałą użyteczność i chroni użytkowników przed porzuceniem statku z powodu frustracji.
Jeśli podobał Ci się ten artykuł o przykładowych menu CSS dla telefonów komórkowych, powinieneś zapoznać się z tym artykułem o efektach blasku tekstu CSS .
Pisaliśmy również o kilku powiązanych tematach, takich jak pole wyszukiwania HTML, galeria obrazów CSS, edytor CSS, przejścia stron CSS i efekty najechania na obrazki CSS.