Beispiele für mobile CSS-Menüs, die Sie sich ansehen sollten
Wir müssen zugeben, dass wir heute in einer mobilen Welt leben. Sogar Google hat auf einen Mobile-First-Index umgestellt, was bedeutet, dass Google Ihre Website basierend auf der Relevanz Ihrer mobilen Inhalte und UX rankt.
Ihre mobile Navigation muss auf den Punkt gebracht werden, egal an welcher Art von Website oder App Sie arbeiten. Das Erstellen eines ansprechenden Menüs für mobile Geräte ist jedoch eine knifflige Aufgabe – es ist wirklich ein Jonglieren zwischen Funktionalität und Proportionen. Ein mobiles CSS-Menü muss kompakt, einfach zu bedienen und auf vielen unterschiedlichen Bildschirmgrößen funktionieren.
Laut Localytics verlassen 21 % der Nutzer eine mobile App, nachdem sie sie nur einmal verwendet haben. Dafür gibt es viele Gründe, aber die Frustration über eine schlechte Navigation steht ganz oben auf der Liste. Menschen bevorzugen einfache Dinge; Sie wollen keine komplizierten Schnittstellen.
Ein einfaches, gut gestaltetes CSS-Menü für Mobilgeräte ist erforderlich, wenn Sie ein Navigationserlebnis schaffen möchten, mit dem Benutzer problemlos interagieren können, unabhängig davon, wo sie sich befinden und welches Gerät sie verwenden.
Dieser von unserem Team bei wpDataTables erstellte Artikel zeigt Ihnen einige großartige Beispiele für verschiedene CSS-Ideen für mobile Menüs, die Sie auf Ihrer eigenen Website oder App ausprobieren können. Lesen Sie weiter für die Liste!
Beispiele für CSS Mobile-Menüs
Sie müssen das Rad nicht neu erfinden oder über spezielle Kenntnisse verfügen, um ein ansprechendes Menüdesign zu erhalten. Aber was Sie verstehen müssen, ist, dass die Benutzererfahrung übersehen wird.
Gutes Aussehen ist natürlich wichtig, aber bei Menüs muss man erst einmal darauf achten, dass sie praktisch sind und die Navigationsstruktur sinnvoll ist.
Ist es sinnvoll, Hunderte von Menülinks zu jeder Seite Ihrer Website zu haben? Nein. Ist es sinnvoll, Ihre Menüpunkte so klein zu machen, dass sie nur von Menschen mit kleinen Fingern angetippt werden können? Nein. Dies sind notwendige Überlegungen, obwohl sie zum Glück kein Hexenwerk sind.
Nachfolgend finden Sie eine Liste mit Beispielen, die zeigen, wie Sie reaktionsschnelle mobile Menüs erstellen, die für alle Arten von mobilen Benutzern gut funktionieren. Jedes ist ein mobiles CSS-Menü, das für viele verschiedene Gerätetypen ein angemessenes responsives Design gewährleistet.
Mobiles Menü – CSS
Wenn Sie Elemente von einem großen Bildschirm auf einen kleinen verschieben, müssen Sie einige Kompromisse eingehen. Meistens möchten Designer diese Kompromisse vermeiden und versuchen, ein universelles Design zu erhalten, das problemlos in allen Bildschirmgrößen verwendet werden kann.
Ein Vollbildmenü wie dieses kann großartig sein, da es auf Computern, Telefonen und Tablets genauso aussieht und sich auch so anfühlt.
Grundlegendes responsives „Drei-Zeilen”-Menü (CSS & jQuery)
In diesem Tutorial erfahren Sie, wie Sie schnell ein responsives CSS-Menü für Mobilgeräte codieren können. Sie müssen auch jQuery verwenden, aber lassen Sie sich nicht entmutigen; es ist ein sehr kleiner Abschnitt des Codes.
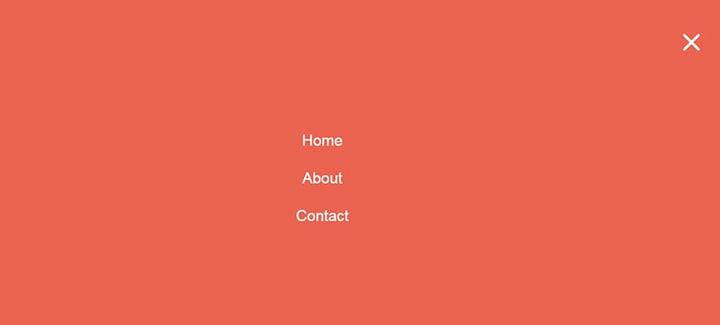
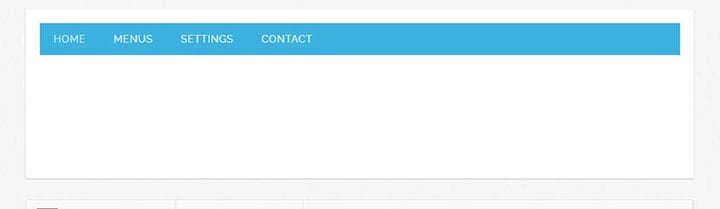
Nur CSS-dunkles Menü
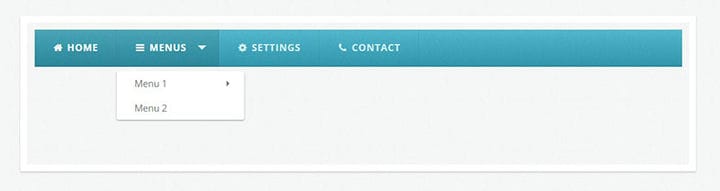
Wenn Sie ein sehr einfaches Navigationsmenü wünschen, sollten Sie diese Anleitung ausprobieren. Die Leiste ist horizontal und hat die klassischen Dropdowns, bis das Fenster klein genug wird.
Nach diesem responsiven Haltepunkt wird die Navigation zu einem mobilen Vollbildmenü, das großartig aussieht.
Dieses zeigt ein kreisförmiges Navigationsmenüsymbol, das beim Anklicken herrlich animiert wird.
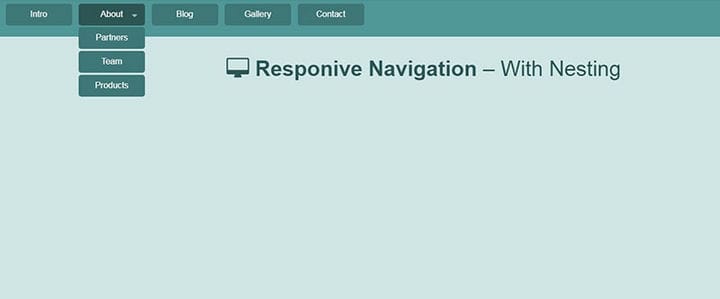
Dieses mobile CSS-Menü unterstützt die Verschachtelung mit verschiedenen Schaltflächenstilen. Es hat verschiedene Webseitenübergänge und kann einfach in jedes Layout eingefügt werden.
Sehen Sie sich dieses mobile Navigationskonzept an, wenn Sie ein Menü wünschen, das einfach zu bedienen und den Benutzern vertraut ist.
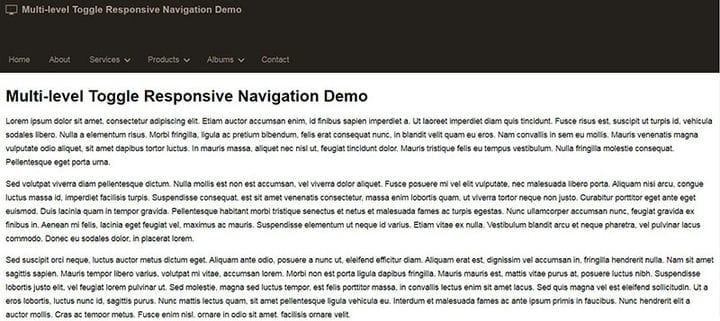
Responsives Menü auf mehreren Ebenen
Das Tutorial hier konzentriert sich auf jQuery und CSS, um ein 3-Levels-Deep Drop-Down-Menü zu erstellen. Das Coole daran ist, dass das Menü vollständig reaktionsschnell ist und verkleinert werden kann, um es an jede Art von Gerät anzupassen.
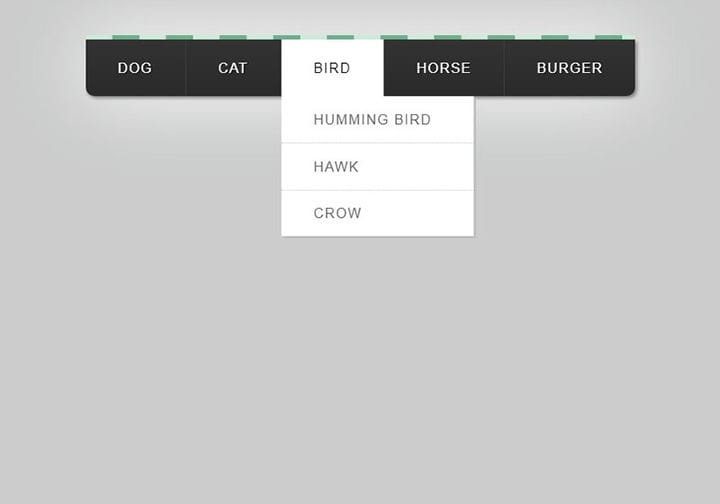
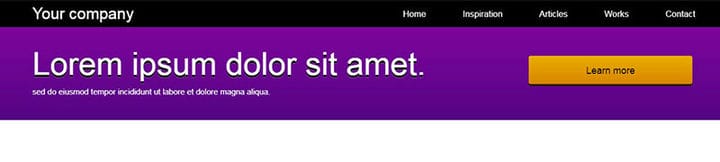
Responsive 3D-Menüleiste für Mobilgeräte
Wenn Sie nach einem mobilen CSS-Menü suchen, das auch auf dem Desktop hervorragend funktioniert, ist dies eine gute Wahl. In Desktop-Größe bietet es eine horizontale Liste von Menüpunkten mit 3D-Effekten, und in mobiler Größe wird es zu einem soliden responsiven mobilen Menü.
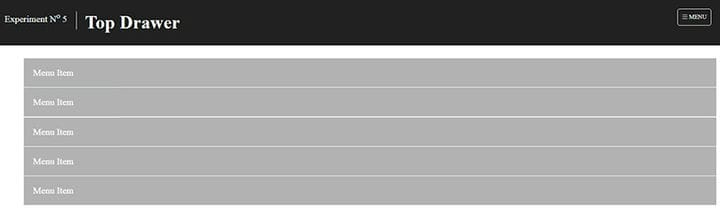
Reibungsloses, ansprechendes Dropdown-Menü – oberste Schublade
In diesem Tutorial erfahren Sie, wie Sie ein glatteres mobiles Menü erstellen, das CSS3 verwendet und nicht in JavaScript animiert ist. Sobald Sie auf das Menüsymbol klicken, wird ein Dropdown-Stil angezeigt, der gut aussieht und für jede Art von Gerät, das Sie im Sinn haben, gut funktionieren kann.
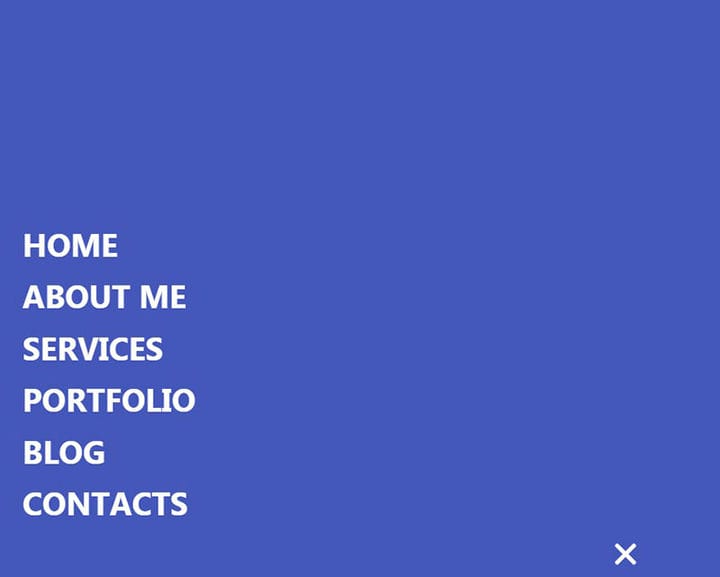
Glattes Verblassen
Verblassende Navigationsmenüs sind beliebt und sehr einfach zu erstellen. Sie funktionieren, indem sie CSS-Klassen verwenden, um das Menü in eine ganzseitige Oberfläche umzuwandeln, die besonders für kleine Bildschirme geeignet ist.
Mobile Menüanimation
In diesem mobilen Menüdesign erhalten Sie einen großartigen Animationseffekt, der es besonders aussehen lässt. Das Hamburger-Menüsymbol ist absichtlich in der Mitte platziert, um sowohl Rechts- als auch Linkshändern gerecht zu werden.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es so etwas nicht”. Ja, das gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Dieses mobile Menüdesign wird von Bootstrap, der beliebten Front-End-Komponentenbibliothek, beeinflusst. Was es auszeichnet, ist, dass es kein JavaScript verwendet – nur HTML und CSS.
Luxbar ist eine CSS-Bibliothek, die zum Erstellen einer reaktionsschnellen, mobilfreundlichen Header-Navigation verwendet wird, die mithilfe verschiedener CSS-Klassen vollständig anpassbar ist. Mit nur wenigen Anpassungen kann es Ihnen helfen, das gewünschte CSS-Menü für Mobilgeräte zu erhalten.
Menü mit Scroll-Effekten
Dies ist ein mobiles Menü mit einigen erstaunlichen Scroll- und Hover-Effekten. Es eignet sich hervorragend, um das Benutzererlebnis auf einer interaktiven Website zu verbessern .
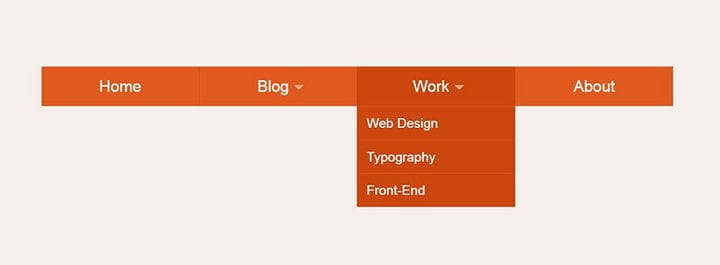
Responsives flaches Menü
Hier erhalten Sie ein ansprechendes flaches Menü mit zwei Untermenüs. Es ist perfekt für die Organisation umfangreicher Kategorien.
Mit diesem Tutorial erhalten Sie einen sehr einfachen Ansatz, mit dem Sie mithilfe von CSS3 ein responsives Menü von Null an erstellen können. Es ist ein guter Anfang, um zu lernen, wie Sie Ihr Menü für kleinere mobile Bildschirme gestalten.
Mobiles Menüdesign 3
Dieses mobile CSS-Menü hat verschiedene Animationseffekte, die das Menü cool aussehen lassen. Die Effekte sind schnell, sodass die Benutzer nicht ungeduldig werden. Zusammen mit dem Navigationsmenü können Sie sogar verschiedene Aktionsschaltflächen hinzufügen.
Reines CSS-Mega-Menü
Themen von Online-Magazinen verwenden oft Mega-Menüs, um Artikel in ihre Menüs aufzunehmen. Diese mobilen CSS-Menütypen sehen großartig aus und funktionieren in bestimmten Situationen sehr gut.
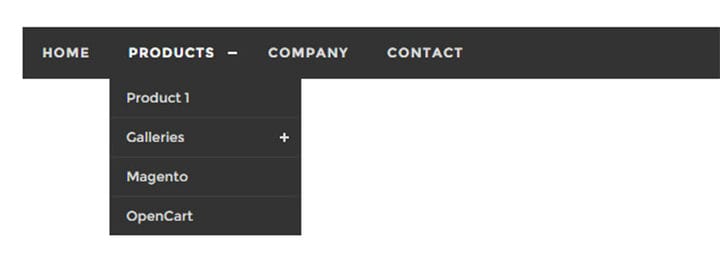
Strukturiertes reaktionsschnelles mobiles Dropdown-Menü
Dies ist ein texturiertes, ansprechendes Dropdown-Menü, das ein vorhandenes mehrstufiges Menü nehmen und es in ein cooles Dropdown-Menü für Smartphones verwandeln kann.
Dropdown-Umschalter bereinigen
Die mobile Navigation muss für alle Benutzer einfach sein. Wenn Sie dies erreichen möchten, probieren Sie dieses Dropdown-Menü aus, das nur mit CSS erstellt wurde.
Dieses Navigationsmenü ist bei mobilen Anwendungen sehr beliebt. Das bekannte Hamburger-Menü-Icon wird zusammen mit einem schlichten Design verwendet. Probieren Sie es aus und sehen Sie, ob dies das ist, was Sie brauchen.
Dies ist ein übersichtliches mobiles CSS-Menü mit benutzerfreundlicher Navigation, das für alle mobilen Bildschirmgeräte geeignet ist.
Mobiles Menü im Apple-Stil
Dieses mobile Menü ist von dem von Apple inspiriert und sowohl stilvoll als auch funktional.
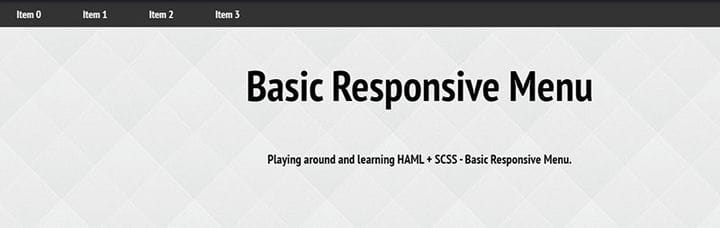
Einfaches Responsive-Menü
Dies ist ein generisches Navigationsmenü, das von oben herunterfällt. Es wurde mit HAML und SCSS mit etwas JavaScript erstellt.
Responsives Dropdown-Menü, das mit reinem CSS für Mobilgeräte kompatibel ist
Schauen Sie sich dieses mobile CSS-Menü an, das sich nach einem bestimmten Haltepunkt leicht in ein umschaltbares Dropdown-Menü ändert. Es ist ordentlich, einfach und effektiv.
Zusammenfassung dieser CSS-Beispiele für mobile Menüs
Zusammenfassend ist die Suche nach einem CSS-Menü für Mobilgeräte, das für Ihre Website oder App funktioniert, eine Aktivität, die Sie nicht überspringen können. Das Menü ist eines der ersten Elemente, mit dem ein Benutzer interagiert, und Sie möchten, dass es ihm gefällt.
Neben einem guten ersten Eindruck sorgt ein richtig implementiertes mobiles Menü für dauerhafte Benutzerfreundlichkeit und verhindert, dass Benutzer frustriert das Schiff verlassen.
Wenn Ihnen dieser Artikel über CSS-Beispiele für mobile Menüs gefallen hat, sollten Sie sich diesen über CSS-Text-Glow -Effekte ansehen.
Wir haben auch über einige verwandte Themen wie HTML-Suchfeld, CSS-Bildergalerie, CSS-Editor, CSS-Seitenübergänge und CSS-Bild-Hover-Effekte geschrieben .