CSS-basierte HTML-Suchfelddesigns zur Verbesserung Ihrer Site-Suche
Wenn es um Website-Elemente geht, die „nice-to-have” und „must-have” sind, fallen Suchfelder direkt in das Must-have-Lager. Wählen Sie eine beliebige Website aus, die Ihnen in den Sinn kommt – wahrscheinlich hat sie ein Suchfeld, wahrscheinlich ganz oben auf der Seite.
Ein Suchfeld, auch Suchleiste genannt, spielt eine wichtige Rolle auf einer Website. Sie dient als Einstieg zu allen verfügbaren Inhalten und lässt Besucher schnell finden, wonach sie suchen. Sie werden normalerweise auf allen Seiten als Teil der Kopf- oder Seitenleiste der Website gut sichtbar platziert.
Da das HTML-Suchfeld Ihrer Website im Wesentlichen überall allen Besuchern angezeigt wird, ist es sinnvoll, dass Sie einige Zeit damit verbringen, es schön aussehen zu lassen, oder?
In diesem Artikel von unserem Team bei wpDataTables werden wir uns einige wirklich nette und ausgefallene Suchfelddesigns ansehen, die Sie jetzt mit nichts anderem als etwas HTML, CSS und vielleicht ein bisschen JavaScript implementieren können.
Die Vorteile eines guten HTML-Suchfelddesigns
Ein Suchfeld verbindet Menschen mit allem, was eine Website oder App zu bieten hat. Es ist die erste Anlaufstelle, wenn ein Benutzer zusätzliche Hilfe beim Navigieren auf einer Website benötigt, und es ist ein entscheidender Punkt, an dem die Konversation zwischen dem Benutzer und der Website stattfindet.
In der Praxis sind HTML-Suchfelder einfach zu verstehen. Schlüsselwörter werden vom Benutzer eingegeben und im Gegenzug hilft ihm das Suchfeld, die Informationen zu finden, die er wissen möchte.
Hier sind einige positive Aspekte, mit denen Sie rechnen sollten, wenn Sie Ihrer Website ein HTML-Suchfeld hinzufügen:
- Ihre Website wird benutzerfreundlicher
- Sie steigern die Zufriedenheit Ihrer Besucher und Kunden
- Sie können Besucher schneller zu Produkten und Dienstleistungen leiten und die Konversionsraten verbessern
- Es vereinfacht den Suchprozess, indem die Suchfunktion sofort verfügbar ist
- Sie können herausfinden, wonach Ihre Benutzer suchen, und wertvolle Marketingdaten gewinnen
HTML-Suchfeld-Designs, die Sie jetzt verwenden können
Alle CSS-basierten HTML-Suchfelder, die Sie in dieser Sammlung finden werden, haben eine einfache Codestruktur. Das bedeutet, dass sie einfach angepasst werden können und Sie jederzeit zu einem anderen einzigartigen Aussehen wechseln können, indem Sie das CSS anpassen. Kommen wir zur Liste und sehen, was wir finden!
Animierte Suchleiste
Wie Sie dem Namen entnehmen können, handelt es sich hierbei um ein animiertes HTML-Suchfeld. Wenn Sie auf das Suchsymbol klicken, finden Sie das Eingabefeld, und die restliche Zeit ist die Eingabe ausgeblendet. Diese Art von Element ist großartig, besonders wenn Sie wenig Platz auf dem Bildschirm haben.
Erweiterbares Suchformular mit CSS3
Wie Sie in der Demo sehen können, kann sich dieses HTML-Suchfeld je nach Anzahl der eingegebenen Zeichen erweitern. Mit CSS3 können Sie es ganz einfach nach Ihren Wünschen anpassen.
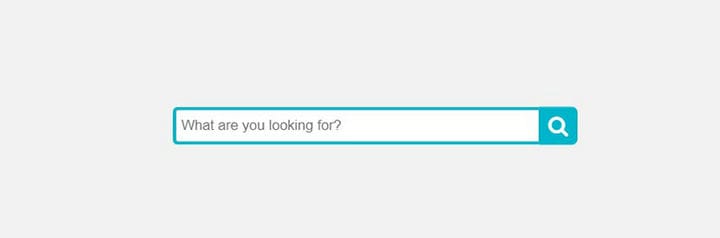
Suchformular mit animierter Suchschaltfläche
Dies ist ein einfaches, aber gut aussehendes HTML-Suchfeld für den Anfang. Der Ersteller verwendete grundlegendes CSS und HTML, um diese ansprechende animierte Suchleiste zu erstellen. Probieren Sie es aus, um zu sehen, ob es gut zu Ihrer Website passt – es könnte genau das sein, wonach Sie gesucht haben.
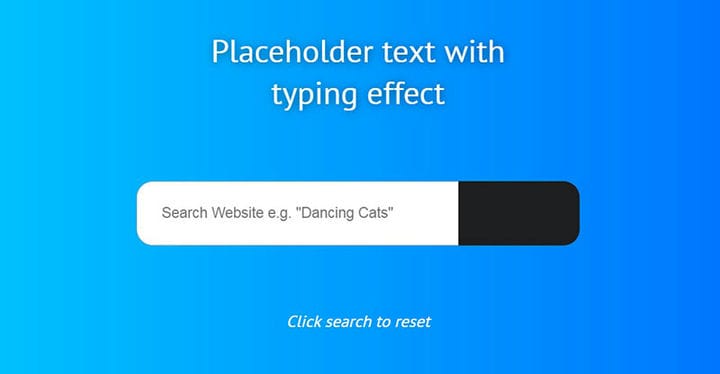
Platzhalter zum Eingeben von Text
Dies ist ein einfaches Eingabefeld, das einen coolen Animationseffekt hat. Wie der Name schon sagt, erhalten Sie damit einige Tipptexteffekte. Der Entwickler hat darauf geachtet, dass das Eingabefeld dennoch wie ein typisches HTML-Suchfeld aussieht, damit es für Nutzer gut erkennbar ist.
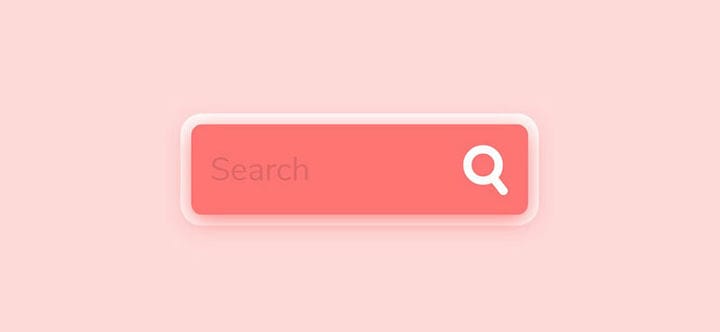
Atemberaubende leuchtende Impulsform
Dieses einfache Suchformular hat einen coolen Textbereich, der beim Klicken zusammen mit einem Senden-Button zu leuchten beginnt. Es ist gleichzeitig attraktiv und visuell interaktiv und wurde nur mit CSS und HTML erstellt.
„Laaaange” die Suchleiste
Wenn Sie auf das Suchsymbol klicken, wird dieses HTML-Suchfeld zu einer größeren Sucheingabe erweitert. Es wurde mit CSS3 erstellt.
Sucheingabe mit Morphing-Effekt
Ähnlich wie beim vorherigen Suchfeld wird es, wenn Sie das Suchsymbol auswählen, zu einer Suchleiste und sieht ziemlich cool aus. Es wurde mit HTML/CSS und einer Prise JS erstellt.
Reine CSS-Expanding-Suche
Dieses einfache Suchfeld ist ein weiteres Beispiel für eine gut aussehende animierte Suchleiste. Es ist glatt, es leuchtet und es wurde mit reinem CSS erstellt, kein JavaScript erforderlich!
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
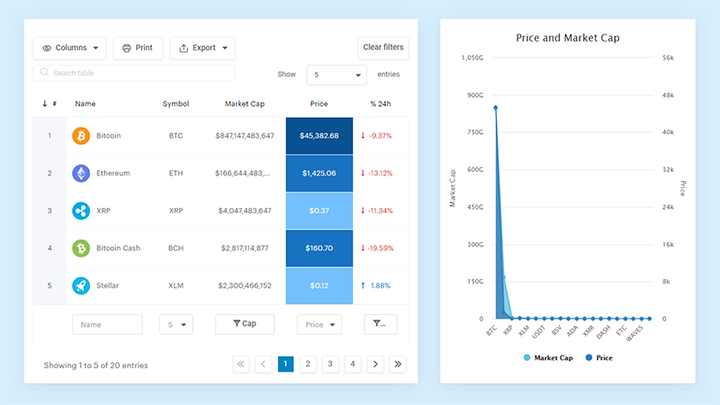
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es so etwas nicht”. Ja, das gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Stilvolles CSS3-Suchfeld
Dieses Suchfeld hält genau das, was es verspricht: ein stylisches, CSS3-basiertes Suchfeld.
Vorgeschlagene Abfrage
Dieses Suchfeld ist hauptsächlich ein Demo-Konzept und unterstützt vorerst nur wenige automatisch vervollständigte Abfragen. Wenn Sie möchten, können Sie jedoch etwas Zeit investieren und ein perfektes Eingabefeld für vorgeschlagene Abfragen erstellen, indem Sie allgemeine Abfragen hinzufügen, die auf Ihre Website anwendbar sind.
CSS3-Suchfeld Inspiriert von Apple.com
Dieses Suchfeld wurde vom einfachen Design von Apple inspiriert und mit CSS3 erstellt. Es hat einige nette Animationseffekte, da sich die Leiste erweitert, sobald Sie darauf klicken. Ein Design wie dieses kann Ihnen helfen, Platz für Ihre Webseite zu sparen.
Animierte Sucheingabe
Wenn Sie nach einem kreativeren Design suchen, kann dieses animierte HTML-Suchfeld eine großartige Option für Sie sein. Es hat einen goldenen Hintergrund mit Farbverlauf und sein Entwickler hat nur ein paar grundlegende HTML- und CSS-Elemente verwendet, um es zu erstellen.
Cooles CSS3-Suchfeld mit On-Focus-Vorschlagsfeld
Benötigen Sie ein eleganteres Suchfeld, das auch coole Übergänge hat? Dieser Code ist perfekt für den Job. Das Coole daran ist die Tatsache, dass es sogar ungefähre Suchergebnisse anzeigt, was bedeutet, dass der Benutzer schnell suchen kann, indem er nur die Anfangsbuchstaben von Schlüsselwörtern verwendet.
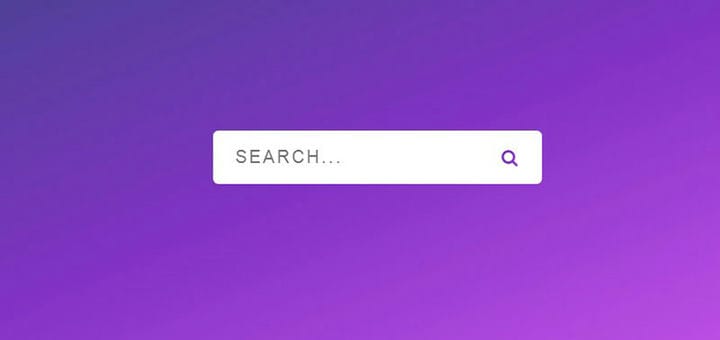
CSS-Suchfeld-An i mation
Dieses CSS-Suchfeld hat eine reibungslose Erweiterungsanimation beim Überfahren mit der Maus. Wenn Ihnen die violette Hintergrundfarbe nicht gefällt, optimieren Sie einfach das CSS!
Beispiel für Fuzzy-Suche
Dieses Beispiel einer Fuzzy-Suchleiste zeigt, wie Sie einen ungefähren Zeichenfolgenabgleich basierend auf vorgeschlagenen letzten Abfragen implementieren können. Dies würde besonders gut im E-Commerce-Kontext funktionieren.
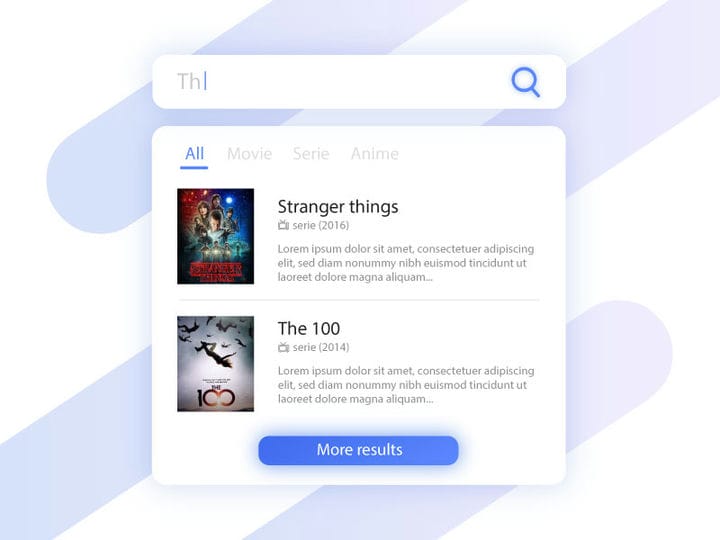
Suchtipp
Dieses HTML-Suchfeld ist perfekt für Filmindizes und ähnliche Suchlisten. Wenn Sie Schlüsselwörter eingeben, erhalten Sie Ergebnisse in Echtzeit. Die Suchergebnisse sind in Kategorien unterteilt, um Platz auf dem Bildschirm zu sparen, und es funktioniert gut auf mobilen Bildschirmen.
Abschließende Gedanken zu diesen HTML-Suchfelddesigns
Wenn Sie nach benutzerfreundlichen HTML-Suchfeldern suchen, die zum Design Ihrer Website passen, suchen Sie nicht weiter als die in diesem Artikel aufgeführten Elemente.
Jeder von ihnen hat ein einzigartiges Erscheinungsbild, das mit ein paar einfachen CSS-Änderungen an Ihre Website angepasst werden kann. Natürlich steht es Ihnen frei, sie so zu verwenden, wie sie sind, aber es wird immer empfohlen, den Stil Ihrer Website-Elemente im Einklang mit Ihrem gesamten Branding zu halten.
Wenn Ihnen dieser Artikel über HTML-Suchfelddesigns gefallen hat, sollten Sie sich diesen über CSS-Text-Glow -Effekte ansehen.
Wir haben auch über einige verwandte Themen wie CSS-Bildergalerie, CSS-Editor, CSS-Menü für Mobilgeräte, CSS-Seitenübergänge und CSS-Bild-Hover-Effekte geschrieben .