CSS-põhised HTML-i otsingukasti kujundused teie saidiotsingu täiustamiseks
Mis puutub veebisaidi elementidesse, mis on meeldivad ja kohustuslikud, siis kuuluvad otsingukastid kindlasti kohustuslike elementide hulka. Valige suvaline veebisait, mis teile meelde tuleb – tõenäoliselt on sellel otsingukast, mis asub tõenäoliselt lehe ülaosas.
Otsingukastil, tuntud ka kui otsinguribal, on veebisaidil oluline roll. See toimib kogu saadaoleva sisu sissepääsuna ja võimaldab külastajatel otsitava kiiresti leida. Tavaliselt asetatakse need kõigile lehtedele veebisaidi päise või külgriba osana silmapaistvalt.
Kuna teie veebisaidi HTML-otsingukasti näidatakse kõigile külastajatele põhimõtteliselt kõikjal, on mõistlik kulutada veidi aega selle kena väljanägemisele, eks?
Selles artiklis, mille koostas meie wpDataTablesi meeskond, uurime mõnda tõeliselt kena ja väljamõeldud otsingukasti kujundust, mida saate praegu rakendada vaid mõne HTML-i, CSS-i ja võib-olla natukene JavaScriptiga.
Hea HTML-i otsingukasti kujunduse eelised
Otsingukast ühendab inimesed kõigega, mida veebisait või rakendus pakub. See on esimene koht, kus kasutaja vajab saidil navigeerimiseks täiendavat abi, ning see on oluline punkt, kus toimub vestlus kasutaja ja veebisaidi vahel.
Praktikas on HTML-i otsingukastidest lihtne aru saada. Märksõnad sisestab kasutaja ja vastutasuks aitab otsingukast tal leida teavet, mida nad tahavad teada.
Siin on mõned positiivsed küljed, mida peaksite oma veebisaidile HTML-i otsingukasti lisades nägema.
- Teie veebisait muutub kasutajasõbralikumaks
- Suurendate oma külastajate ja klientide rahulolu
- Saate suunata külastajaid kiiremini toodete ja teenuste juurde, parandades konversioonimäärasid
- See lihtsustab otsinguprotsessi, kuna otsingufunktsioon on kohe juurdepääsetav
- Saate avastada, mida teie kasutajad otsivad, ja hankida väärtuslikke turundusandmeid
HTML-i otsingukasti kujundused, mida saate kohe kasutada
Kõik CSS-põhised HTML-i otsingukastid, mida sellest kollektsioonist leiate, on koodistruktuurilt lihtsad. See tähendab, et neid saab hõlpsasti kohandada ja CSS-i kohandades saate alati lülituda erinevale ainulaadsele välimusele. Liigume nimekirja ja vaatame, mida leiame!
Animeeritud otsinguriba
Nagu nimest aru saada, on tegemist animeeritud HTML-i otsingukastiga. Kui klõpsate otsinguikoonil, leiate sisestuskasti ja ülejäänud aja on sisend vaate eest peidetud. Selline element on suurepärane, eriti kui teil on väike ekraaniruum.
Laiendatav otsinguvorm CSS3-ga
Nagu demost näete, võib see HTML-i otsingukast laieneda sõltuvalt sisestatavate märkide arvust. CSS3 abil saate seda hõlpsalt oma maitse järgi kohandada.
Otsinguvorm animeeritud otsingunupuga
Alustuseks on see lihtne, kuid hea välimusega HTML-i otsingukast. Looja kasutas selle ahvatleva animeeritud otsinguriba loomiseks lihtsat CSS-i ja HTML -i. Proovige seda, et näha, kas see sobib teie veebisaidiga hästi – see võib olla just see, mida otsisite.
Kohatäite teksti sisestamine
See on lihtne sisestuskast, millel on lahe animatsiooniefekt. Nagu nimigi ütleb, saate sellega mõned tekstitrükkimise efektid. Arendaja hoolitses selle eest, et sisestuskast näeks ikka välja nagu tavaline HTML-i otsingukast, nii et kasutajad oleksid selle hõlpsasti äratuntavad.
Vapustav helendav pulsivorm
Sellel lihtsal otsinguvormil on lahe tekstiala, mis klõpsamisel hakkab helendama koos esitamisnupuga. See on nii atraktiivne kui ka visuaalselt interaktiivne samal ajal ning seda tehti ainult CSS-i ja HTML-i abil.
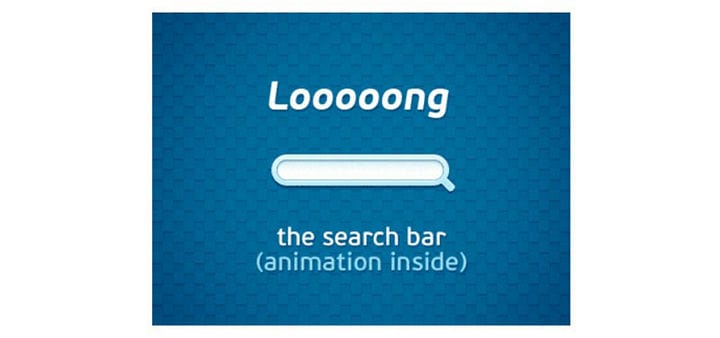
"Loooong" otsinguriba
Kui klõpsate otsinguikoonil, laieneb see HTML-i otsingukast suuremaks otsingusisendiks. See tehti CSS3 abil.
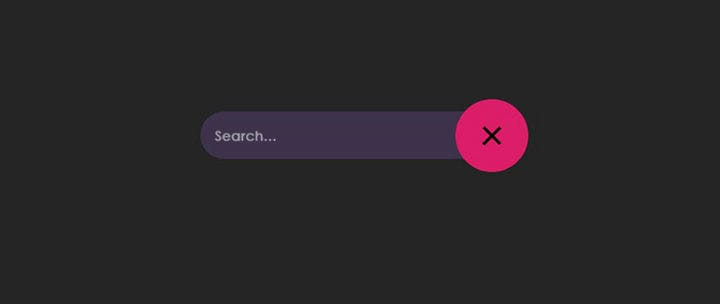
Otsi sisendit Morphing Effectiga
Sarnaselt eelmisele otsingukastile muutub otsinguikooni valimisel otsinguriba ja see näeb päris lahe välja. Seda tehti HTML/CSS-i ja JS-i kriipsuga.
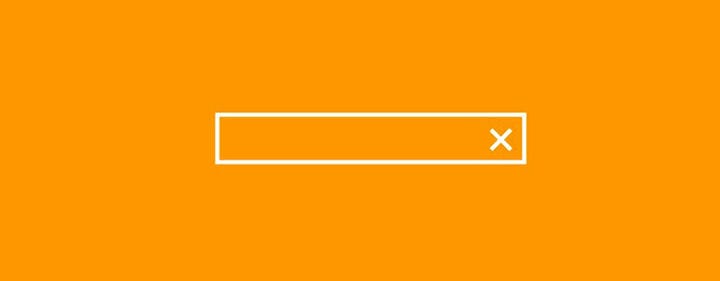
Puhas CSS-i laiendav otsing
See lihtne otsingukast on veel üks näide kena välimusega animeeritud otsinguribast. See on sile, helendab ja on tehtud puhta CSS-iga, JavaScripti pole vaja!
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
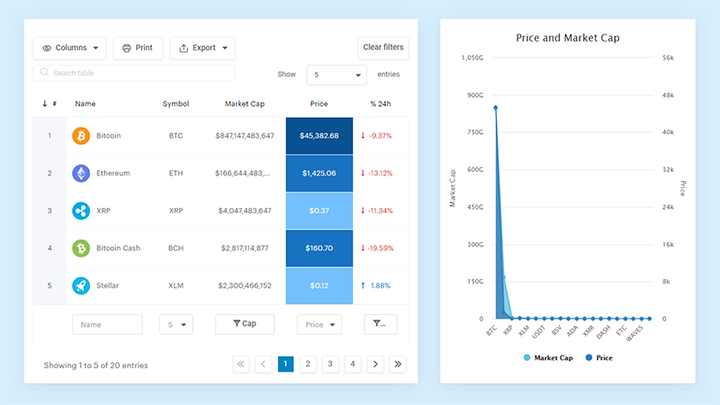
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on. Saate kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
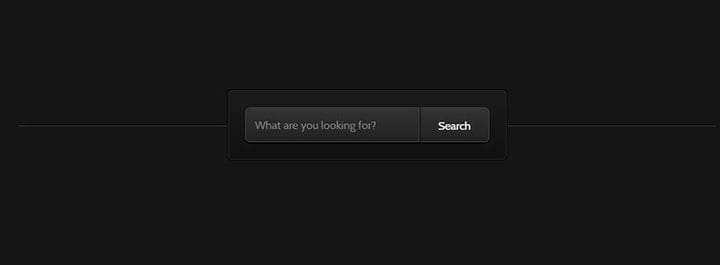
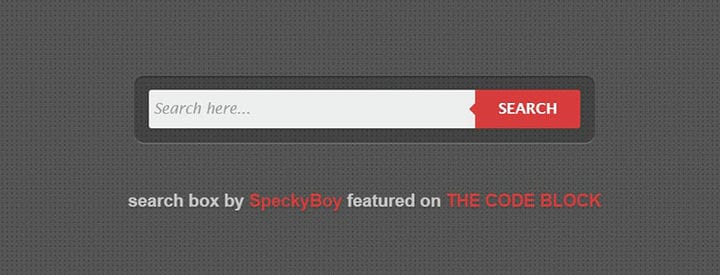
Stiilne CSS3 otsingukast
See otsingukast pakub täpselt seda, mida lubab: stiilne CSS3-põhine otsingukast.
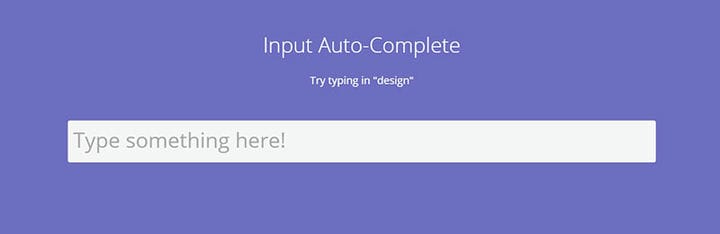
Soovitatud päring
See otsingukast on peamiselt demokontseptsioon ja toetab praegu vaid mõnda automaatselt täidetud päringut. Kui soovite, võite sellesse aega pühendada ja luua täiuslik soovitatud päringu sisestuskast, lisades teie saidile kehtivad levinud päringud.
CSS3 otsingukast inspireeritud Apple.com-ist
See otsingukast on inspireeritud Apple’i lihtsast disainist ja selle loomisel kasutati CSS3. Sellel on mõned kenad animatsiooniefektid, kuna riba laieneb, kui sellel klõpsate. Selline kujundus võib aidata teil oma veebilehe jaoks ruumi säästa.
Animeeritud otsingusisend
Kui otsisite loomingulisemat kujundust, võib see animeeritud HTML-i otsingukast olla teile suurepärane valik. Sellel on kuldse gradiendi taust ja selle arendaja kasutas selle tegemiseks vaid mõnda põhilist HTML-i ja CSS-i.
Lahe CSS3 otsingukast koos fookusesse suunatud soovituskastiga
Kas vajate elegantsemat otsingukasti, millel on ka lahedad üleminekud? See kood sobib selle töö jaoks ideaalselt. Selle juures on lahe asjaolu, et see näitab isegi lähitulemusi ja see tähendab, et kasutaja saab kiiresti otsida ainult märksõnade algustähti kasutades.
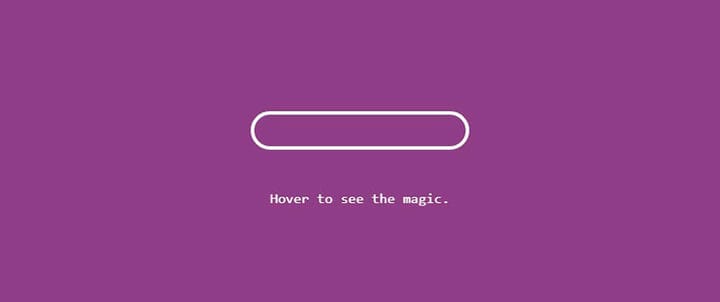
CSS-i otsinguvälja An i mation
Sellel CSS-i otsinguväljal on hiirekursoril sujuvalt laienev animatsioon. Kui teile ei meeldi lilla taustavärv, muutke lihtsalt CSS-i!
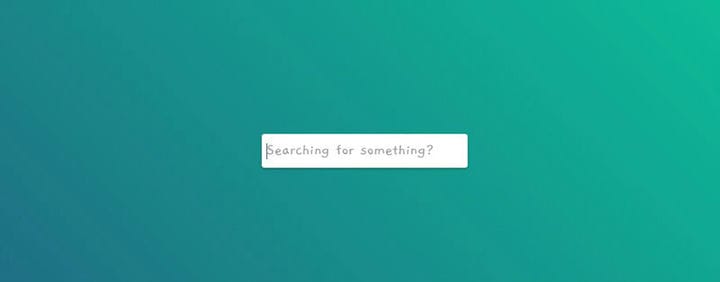
Hägusotsingu näide
See ähmase otsinguriba näide näitab, kuidas saate rakendada ligikaudset stringide sobitamist soovitatud hiljutiste päringute põhjal. See toimiks eriti hästi e-kaubanduse kontekstis.
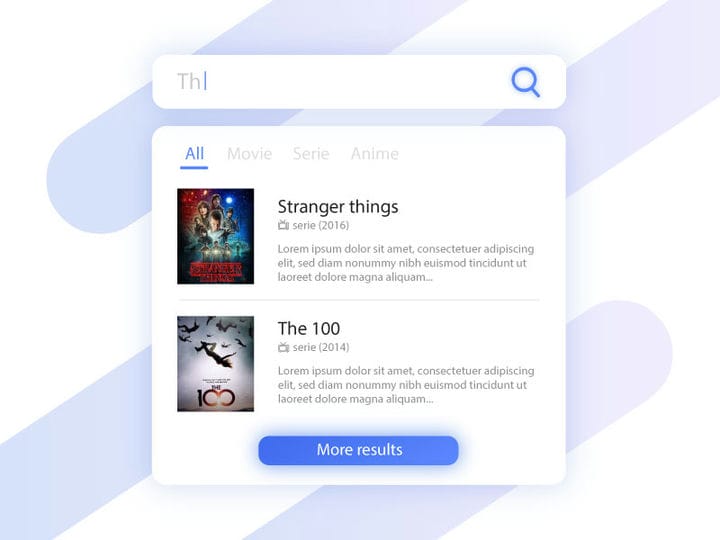
Otsi vihje
See HTML-i otsingukast sobib suurepäraselt filmide registrite ja sarnaste otsinguloendite jaoks. Kui sisestate märksõnu, saate tulemusi reaalajas. Otsingutulemused on ekraaniruumi säästmiseks jagatud kategooriatesse ja see toimib hästi mobiiliekraanidel.
Nende HTML-i otsingukasti kujunduste mõtete lõpetamine
Kui otsite mõnda lihtsalt kasutatavat HTML-i otsingukasti, mis sobiks teie veebisaidi kujundusega, otsige ainult selles artiklis loetletud üksusi.
Igal neist on ainulaadne välimus ja tunne, mida saab mõne lihtsa CSS-i muudatusega kohandada teie veebisaidile sobivaks. Loomulikult võite neid vabalt kasutada, kuid alati on soovitatav hoida veebisaidi elementide stiil kooskõlas teie üldise kaubamärgiga.
Kui teile meeldis lugeda seda HTML-i otsingukasti kujundust käsitlevat artiklit, peaksite lugema seda CSS-i teksti säraefektide kohta.
Kirjutasime ka mõnest seotud teemast, nagu CSS-i pildigalerii, CSS-i redaktor, CSS-i mobiilimenüü, CSS-i lehtede üleminekud ja CSS-i kujutise hõljumise efektid.