CSS-i teksti helendav efekt võib olla tõesti kasulik, kui soovite juhtida tähelepanu teatud osale oma sisust. CSS-i säraefekte saab kasutada varjude, helenduste ja pöörlemisefektide lisamiseks, parandades teksti välimust huvitaval ja ebatavalisel viisil.
Enamasti kasutatakse seda tüüpi efekte liikuvas graafikas, animatsioonides ja reklaamides. Nii et paljude veebisaitide omanike ja disainerite jaoks on küsimus selles, kuidas saate oma saidil teksti säraefekte tõhusalt kasutada?
Kui teil on loominguline meeleolu, on palju võimalusi teksti säraga mängida, kasutades veidi enamat kui näpuotsaga CSS-i. Sellised CSS-i teksti säraefektid on suurepärased oma unikaalse kujunduse loomiseks ja eelnevalt valmistatud CSS-i fragmentide kohandamise abil saate hõlpsasti lisada unikaalse välimusega CSS-i säraefekte, mis toovad teie sisule dimensiooni ja isikupära.
Selles artiklis, mille on kirjutanud meie wpDataTablesi meeskond, avastate mõned kuumimad teksti säraefektid, mida saate praegu CSS-i abil rakendada. Lisateabe saamiseks lugege edasi!
Kasutab CSS-i teksti sära
Hõõguv tekst ei ole midagi, mida soovite kogu sisus kõikjal näha. See oleks lugeja jaoks väga desorienteeriv. Selle asemel tuleks teksti säraefekte kasutada ainult konkreetsetele elementidele, nagu veebisaidi jaotiste pealkirjad, bännerid, nupud või CTA-d, elu andmiseks ja ligitõmbamiseks.
Valgus- ja kumaefektid peaksid ideaalis looma teie veebisaidile või rakendusele sobiva õhkkonna, ilma et esiletõstetud element veider näeks. Seetõttu on oluline valida õiged värvid, mis sobivad teie veebisaidi kaubamärgi ja üldise atmosfääriga.
Näiteks kui plaanite luua peoteemalist veebisaiti, võite panna tumedale taustale ereda CSS-teksti helendama, et luua mõnus ja kutsuv meeleolu, mis sarnaneb pärismaailma neoon-ööelu siltidega.
Loomulikult on alati soovitatav CSS-i teksti säraefektide kasutamisel olla loominguline, kuna neid saab veebisaidil või rakenduses rakendada mitmel erineval viisil, näiteks laaditava pritskuva tekstina, et hoida kasutajate silmad lahti. ekraanil, kui nad ootavad.
Loend suurepärastest CSS-i teksti säraefektidest, mida saate proovida
Vaatame peagi mõningaid parimaid teksti sära näiteid, mida võiksite oma töös kasutada. Valmis? Heidame pilgu peale!
Helendav pulsivorm
Selles näites on Jack Rugile loonud sisestusvormide jaoks animeeritud CSS-i teksti säraefekti. Helendava efekti kasutamine on üks parimaid viise teavitada kasutajaid, et nad hakkavad vormile teksti sisestama.
Kastid mitte ainult ei helenda, vaid teevad seda animeeritud pulseeriva efektiga. Selle kujunduse teine lahe eelis on see, et see on tehtud puhtalt CSS3 abil, nii et saate hõlpsalt lisada oma värviskeemi ja kohandada animatsiooniefekte vastavalt oma disainivajadustele.
CSS-i maagiline säraefekt
See on lahe visuaal, mida saab kasutada tekstile ja muudele elementidele helendava efekti lisamiseks. Siiski peate teadma, et see töötab ainult Chrome’is ja selleks, et see toimiks teistes, tuleb lisada sobivad eesliited.
Särav neoon-CSS-tekstiefekt
Siin on veel üks animeeritud CSS-i teksti säraefekt, kuid pöördega: see särab! Seda tehakse ainult CSS-i abil ja see on tõeliselt muljetavaldav. See töötab sellistes brauserites nagu Chrome, Firefox, Opera ja isegi Safari.
Neoon sära
Neon Glow on suhteliselt lihtne helendav efekt koos pulseeriva animatsiooniga, mida saab kohandada ja kasutada kõikjal, kus põhitekst helendab. Selle lõi Anas Mazouni.
Edastamine: hõõguv tekstianimatsioon
See tekstianimatsioon on tõesti kena ja see võib valgustada kõik tähed voolavas järjestuses. See on peamiselt CSS-põhine, kuid see nõuab ka lühikest JavaScripti väljavõtet.
Hover Glow Effect
Hõõgefekte kasutatakse sageli ka hõljukanimatsioonides. CSS-is on saadaval palju hõljumise efekte, kuid siinne helendav efekt on peen ja kasulik. See säraefekt näeb hea välja tumedal taustal ja seda saab rakendada ainult CSS3-ga.
Ainus miinus on see, et efektid peatuvad üsna kiiresti isegi pärast mõne sekundi möödumist, kui kursor on endiselt elemendil. Lisaks sellele väikesele probleemile on see disain endiselt usaldusväärne valik, mida võiksite proovida ja oma maitse järgi kohandada.
CSS-tekst ja kasti vari värelev neoonsildiefekt
Seda CSS-i teksti säraefekti saab animeerida, kui soovite luua neoonvärve. Seda efekti kasutades saab CSS-i väärtuste värskendamisel muuta neoonteksti ja selle äärise värvi.
See on sära, mis liigub seestpoolt väljapoole ja muudab teie teksti tõeliselt kena ja elavaks. See töötab suurepäraselt Chrome’i, Firefoxi, Opera ja Safari brauseritega, nii et teil ei tohiks ühilduvusega seotud probleeme tekkida.
Infinity Loader ilma SVG-ta
Infinity Loader on suurepärane lähtepunkt oma animeeritud laadimisikooni loomiseks puhta CSS-iga. Animatsioon keerleb lõputus tsüklis ümber lõpmatuse sümboli.
Kes soovib tavalist ringi ikooni, kui teil on suurepärane animeeritud lõpmatuse ikoon?
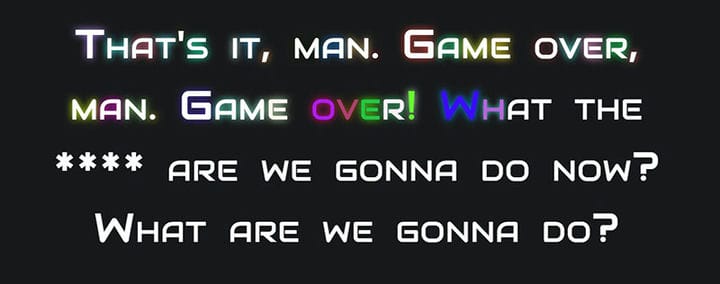
Bill Paxtoni austusavaldus – helendav tekst
Veel üks lahe CSS-teksti sära, see võib töötada mis tahes taustal või tekstile määratud värviga. Lisaks tekstivarjule pakub see igale tähele ka keskmise kuma efekti.
Seda saab kasutada veebisaidil liugurite või bännerite loomiseks ning see töötab kõigis Chrome’is, Firefoxis, Operas ja Safaris.
CSS-i helendav nupp
See on lihtne ja puhas helendav CSS-nupp, mis võib töötada mis tahes projekti jaoks, mida plaanite. See loob hiire hõljumisel ümberpööratud helendava efekti.
Varju vikerkaareefekt teksti jaoks
Siin on lahe varjude säraefekt, mille saate lisada mis tahes tüüpi tekstile, millele soovite tähelepanu juhtida. Mõne CSS-i muudatusega võib see olla just see, mida vajate.
Järeldus CSS-i teksti säraefektide kasutamise kohta
CSS-i teksti säraefekte on lihtne olemasolevale sisule rakendada ja need võivad oluliselt muuta teie veebisaidi tajumist. Need on võimsad, julged ja loomingulised ning annavad teie veebisaidile eelise kasutajakogemuse osas.
Olge siiski hoiatatud. Kuigi nad saavad hõlpsasti veebisaiti luua, võivad nad selle ka rikkuda, kui seda kasutatakse liiga palju või valesti. Veenduge, et saaksite oma tekstiefekte kohandades teistelt välist tagasisidet, et te ei ületaks seda õhukest piiri "lahe!" ja "juustu!"
Kui teile meeldis lugeda seda artiklit CSS-i teksti säraefektide kohta, peaksite lugema seda CSS- i redigeerija kohta .
Kirjutasime ka mõnest seotud teemast, nagu CSS-i pildigalerii, HTML-i otsingukast, CSS-i mobiilimenüü, CSS-i lehtede üleminekud ja CSS-pildi hõljutusefektid.