Un effet de lueur de texte CSS peut être très utile lorsque vous souhaitez attirer l’attention sur une partie de votre contenu. Les effets de lueur CSS peuvent être utilisés pour ajouter des ombres, des lueurs et des effets de rotation, améliorant ainsi l’apparence du texte de manière intéressante et inhabituelle.
La plupart du temps, ce type d’effet est utilisé dans les graphiques animés, les animations et les publicités. La question pour de nombreux propriétaires et concepteurs de sites Web est donc de savoir comment utiliser efficacement les effets de lueur de texte sur votre site ?
Si vous avez une ambiance créative, il existe de nombreuses possibilités de jouer avec la lueur du texte en utilisant un peu plus qu’un soupçon de CSS. De tels effets de lueur de texte CSS sont parfaits pour créer votre propre design unique et, en personnalisant des extraits CSS prédéfinis, vous pouvez facilement ajouter des effets de lueur CSS uniques qui apporteront de la dimension et de la personnalité à votre contenu.
Dans cet article rédigé par notre équipe de wpDataTables, vous allez découvrir certains des effets de lueur de texte les plus populaires que vous pouvez appliquer dès maintenant à l’aide de CSS. Continuez à lire pour en savoir plus!
Utilisations pour l’éclat du texte CSS
Le texte lumineux n’est pas quelque chose que vous voulez voir apparaître partout dans tout votre contenu. Ce serait très désorientant pour le lecteur. Au lieu de cela, les effets de lueur de texte ne doivent être utilisés que pour ajouter de la vie et faire appel à des éléments spécifiques tels que les en-têtes de section de site Web, les bannières, les boutons ou les CTA.
Les effets d’éclairage et de lueur devraient idéalement créer la bonne ambiance pour votre site Web ou votre application sans rendre l’élément en surbrillance étrange. En tant que tel, il est important de choisir les bonnes couleurs en fonction de l’image de marque de votre site Web et de l’atmosphère générale.
Par exemple, si vous envisagez de créer un site Web sur le thème de la fête, vous pouvez mettre un texte CSS brillant sur un fond sombre pour créer une ambiance agréable et invitante, similaire à la signalisation nocturne au néon dans le monde réel.
Bien sûr, il est toujours encouragé de faire preuve de créativité avec votre utilisation des effets de lueur de texte CSS, car ils peuvent être implémentés de différentes manières sur un site Web ou une application, comme dans le texte d’un écran de démarrage pour garder les yeux des utilisateurs ouverts. l’écran pendant qu’ils attendent.
Une liste d’excellents effets de lueur de texte CSS à essayer
Nous sommes sur le point de découvrir quelques-uns des meilleurs exemples d’éclat de texte que vous voudrez peut-être utiliser dans votre propre travail. Prêt? Nous allons jeter un coup d’oeil!
Forme d’impulsion incandescente
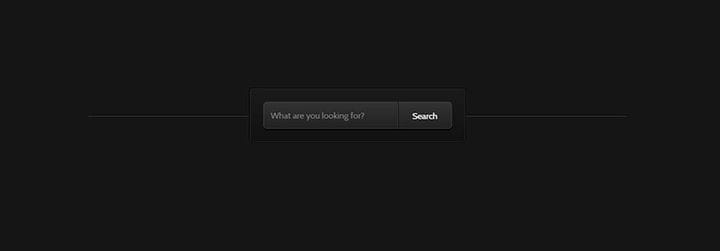
Dans cet exemple, Jack Rugile a créé un effet de lueur de texte CSS animé pour les formulaires de saisie. L’utilisation d’un effet lumineux est l’un des meilleurs moyens d’informer les utilisateurs qu’ils sont sur le point de saisir du texte dans un formulaire.
Les boîtes ne brillent pas seulement, mais elles le font avec un effet de pulsation animé. Un autre avantage intéressant de cette conception est qu’elle est réalisée uniquement à l’aide de CSS3, ce qui signifie que vous pourrez facilement ajouter votre propre jeu de couleurs et ajuster les effets d’animation en fonction de vos besoins de conception.
Effet de lueur magique CSS
Il s’agit d’un visuel sympa qui peut être utilisé pour ajouter un effet lumineux au texte et à d’autres éléments. Cependant, vous devez savoir que cela ne fonctionnera que dans Chrome et que pour le faire fonctionner sur d’autres, les préfixes appropriés doivent être ajoutés.
Effet de texte CSS néon scintillant
Voici un autre effet de lueur de texte CSS animé, mais avec une touche : il scintille ! Cela se fait uniquement en CSS et c’est vraiment impressionnant. Il fonctionne sur des navigateurs comme Chrome, Firefox, Opera et même Safari.
Lueur au néon
Neon Glow est un effet lumineux relativement simple avec une animation pulsée qui peut être modifiée et utilisée partout où un texte de base est souhaité. Il a été créé par Anas Mazouni.
Transmission : Animation de texte lumineux
Cette animation de texte est vraiment sympa et elle peut éclairer toutes les lettres dans une séquence fluide. Il est principalement basé sur CSS, mais il nécessite également un court extrait de JavaScript.
Effet de survol
Les effets de lueur sont également utilisés de nombreuses fois dans les animations de survol. Il existe de nombreux effets de survol disponibles en CSS, et pourtant, l’effet lumineux ici est subtil et utile. Cet effet de lueur a fière allure sur un fond sombre et il ne peut être appliqué qu’avec CSS3.
Le seul inconvénient est que les effets s’arrêtent assez vite même après quelques secondes vous avez toujours votre curseur sur l’élément. Outre ce petit problème, cette conception reste un choix fiable que vous aimeriez peut-être essayer et modifier à votre guise.
Effet d’enseigne au néon scintillant d’ombre de texte et de boîte CSS
Cet effet de lueur de texte CSS peut être animé si vous souhaitez créer un scintillement au néon. En utilisant cet effet, le texte néon et sa couleur de bordure peuvent être modifiés lorsque vous mettez à jour les valeurs CSS.
Ce que vous obtenez est une lueur qui va de l’intérieur vers l’extérieur et rend votre texte vraiment agréable et vivant. Il peut très bien fonctionner avec les navigateurs Chrome, Firefox, Opera, Safari, vous ne devriez donc rencontrer aucun problème de compatibilité.
Infinity Loader sans SVG
Infinity Loader est un excellent point de départ pour créer votre propre icône de chargement animée avec du CSS pur. L’animation tourne en boucle dans un cycle sans fin autour du symbole de l’infini.
Qui veut une icône de cercle simple quand vous pouvez avoir une superbe icône animée à l’infini ?
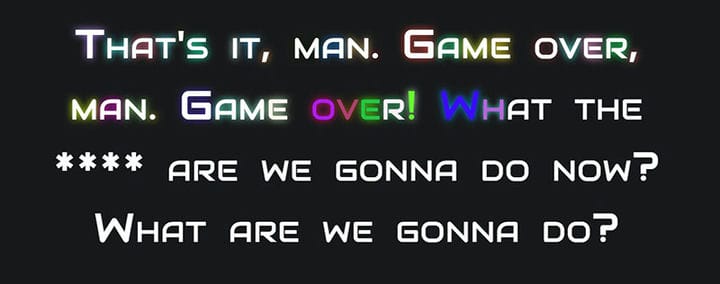
Hommage à Bill Paxton – Texte lumineux
Une autre lueur de texte CSS cool, celle-ci peut fonctionner sur n’importe quel arrière-plan ou couleur que vous définissez pour le texte. Outre l’ombre du texte, il offre un effet de lueur moyenne sur chaque lettre.
Il peut être utilisé pour créer des curseurs ou des bannières sur un site Web et fonctionne sur tous les Chrome, Firefox, Opera et Safari.
Bouton lumineux CSS
Il s’agit d’un bouton CSS simple et propre qui peut fonctionner pour n’importe quel projet que vous avez en tête. Il crée un effet de lueur inversé au survol de la souris.
Un effet arc-en-ciel d’ombre portée pour le texte
Voici un effet de lueur d’ombre portée que vous pouvez ajouter à tout type de texte sur lequel vous souhaitez attirer l’attention. Avec quelques ajustements CSS, c’est peut-être exactement ce dont vous avez besoin.
Conclusion sur l’utilisation des effets de lueur de texte CSS
Les effets de lueur de texte CSS sont faciles à appliquer à votre contenu existant et ils peuvent faire une grande différence dans la façon dont votre site Web est perçu. Ils sont puissants, audacieux et créatifs, et donneront à votre site Web un avantage en matière d’expérience utilisateur.
Soyez averti, cependant. Bien qu’ils puissent facilement créer un site Web, ils peuvent également casser un site Web lorsqu’ils sont surutilisés ou utilisés de manière incorrecte. Assurez-vous d’obtenir des commentaires externes des autres lorsque vous peaufinez vos effets de texte afin de ne pas franchir la ligne mince entre "cool !" et "ringard !"
Si vous avez apprécié la lecture de cet article sur les effets de lueur de texte CSS, vous devriez consulter celui-ci sur l’ éditeur CSS.
Nous avons également écrit sur quelques sujets connexes tels que la galerie d’images CSS, le champ de recherche HTML, le menu mobile CSS, les transitions de page CSS et les effets de survol d’image CSS.