CSS-textglödeffekter för att blända och glädja dina användare
En CSS-textglödeffekt kan vara väldigt användbar när du vill dra uppmärksamheten till en del av ditt innehåll. CSS-glödeffekter kan användas för att lägga till skuggor, glöd och rotationseffekter, vilket förbättrar textens utseende på intressanta och ovanliga sätt.
För det mesta används denna typ av effekt i rörlig grafik, animationer och reklam. Så frågan för många webbplatsägare och designers är hur du använder textglödeffekter effektivt på din webbplats?
Om du har en kreativ atmosfär finns det många möjligheter att leka med textglöd med lite mer än ett skvätt CSS. Sådana CSS-textglödeffekter är fantastiska för att skapa din egen unika design och genom att anpassa förgjorda CSS-snuttar kan du enkelt lägga till några unika CSS-glödeffekter som ger dimension och personlighet till ditt innehåll.
I den här artikeln skriven av vårt team på wpDataTables kommer du att upptäcka några av de hetaste textglödeffekterna du kan använda just nu med CSS. Läs vidare för att lära dig mer!
Används för CSS-textglöd
Glödande text är inte något du vill ska synas överallt i allt ditt innehåll. Det skulle vara väldigt desorienterande för läsaren. Istället bör textglödeffekter endast användas för att lägga till liv och vädja till specifika element som rubriker för webbplatssektioner, banners, knappar eller CTA:er.
Ljus- och glödeffekter bör helst ställa in rätt atmosfär för din webbplats eller applikation utan att få det markerade elementet att se konstigt ut. Som sådan är det viktigt att välja rätt färger för att passa din webbplats varumärke och övergripande atmosfär.
Om du till exempel planerar att skapa en webbplats med partytema kan du sätta ljus CSS-text mot en mörk bakgrund för att skapa en trevlig och inbjudande stämning, liknande neonskyltar för nattliv i den verkliga världen.
Naturligtvis uppmuntras det alltid att vara kreativ med din användning av CSS-textglödeffekter, eftersom de kan implementeras på många olika sätt på en webbplats eller app, till exempel i texten på en startskärm för att hålla användarnas ögon öppna för att skärmen medan de väntar.
En lista med fantastiska CSS-textglödeffekter som du kan prova
Vi är på väg att kolla in några av de bästa exemplen på textglöd som du kanske vill använda i ditt eget arbete. Redo? Låt oss ta en titt!
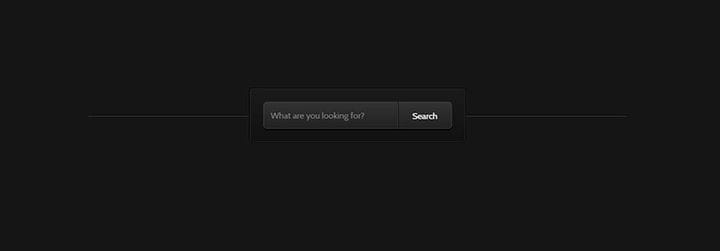
Glödande pulsform
I det här exemplet har Jack Rugile skapat en animerad CSS-textglödeffekt för inmatningsformulär. Att använda en glödande effekt är ett av de bästa sätten att meddela användarna att de är på väg att mata in text i ett formulär.
Lådorna lyser inte bara, utan de gör det med en animerad pulserande effekt. En annan cool fördel med denna design är att den är gjord enbart med hjälp av CSS3 så det betyder att du enkelt kan lägga till ditt eget färgschema och justera animationseffekterna enligt dina designbehov.
CSS magisk glödeffekt
Detta är en cool bild som kan användas för att lägga till en glödande effekt till text och andra element. Du måste dock veta att detta bara kommer att fungera i Chrome och för att få det att fungera på andra måste lämpliga prefix läggas till.
Skimrande neon CSS-texteffekt
Här är en annan animerad CSS-textglödeffekt, men med en twist: den skimrar! Det görs endast med CSS och det är verkligen imponerande. Det fungerar på webbläsare som Chrome, Firefox, Opera och till och med Safari.
Neon Glow
Neon Glow är en relativt enkel glödande effekt med pulserande animation som kan justeras och användas varhelst grundläggande textglödande önskas. Den skapades av Anas Mazouni.
Sändning: Glödande textanimering
Den här textanimeringen är riktigt snygg och den kan lysa upp alla bokstäver i en flödande sekvens. Det är huvudsakligen CSS-baserat, men det kräver också ett kort utdrag av JavaScript.
Hover Glow Effect
Glödeffekter används också många gånger i svävningsanimationer. Det finns många svävningseffekter tillgängliga i CSS, och ändå är den glödande effekten här subtil och användbar. Denna glödeffekt ser bra ut på en mörk bakgrund och den kan appliceras med inget annat än CSS3.
Den enda nackdelen är att effekterna slutar ganska snabbt även efter några sekunder du fortfarande har markören på elementet. Förutom detta lilla problem är den här designen fortfarande ett pålitligt val som du kanske skulle vilja prova och justera efter eget tycke.
CSS-text & boxskugga flimrande neonskylteffekt
Denna CSS-textglödeffekt kan animeras om du vill skapa ett neonflimmer. Genom att använda denna effekt kan neontexten och dess kantfärg ändras när du uppdaterar CSS-värdena.
Det du får är en glöd som går från inåt till utåt och gör att din text verkligen ser fin och livlig ut. Det kan fungera utmärkt med webbläsare Chrome, Firefox, Opera, Safari så du bör inte uppleva några problem kring kompatibilitet.
Infinity Loader Utan SVG
Infinity Loader är en utmärkt utgångspunkt för att skapa din egen animerade laddningsikon med ren CSS. Animationen går runt i en oändlig cykel runt oändlighetssymbolen.
Vem vill ha en vanlig cirkelikon när du kan ha en fantastisk, animerad oändlighetsikon?
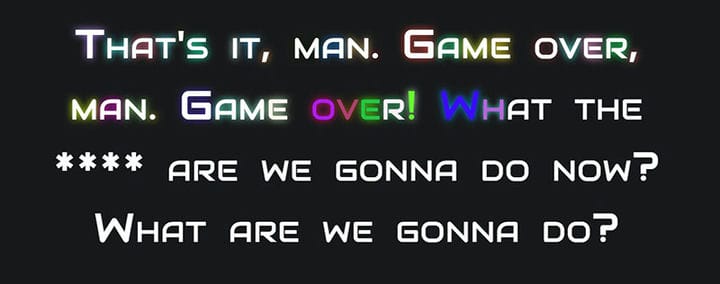
Bill Paxton Tribute – Glow Text
En annan cool CSS-textglöd, den här kan fungera på vilken bakgrund eller färg som helst som du anger för texten. Förutom textskuggan erbjuder den en medium glödeffekt på varje bokstav.
Det kan användas för att skapa skjutreglage eller banners på en webbplats och det fungerar på alla Chrome, Firefox, Opera och Safari.
CSS-glödknapp
Detta är en enkel och ren glödande CSS-knapp som kan fungera för alla projekt du har i åtanke. Det skapar en inverterad glödeffekt när musen svävar.
En regnbågseffekt för skugga för text
Här är en cool skuggeffekt som du kan lägga till i vilken typ av text som helst som du vill uppmärksamma. Med några CSS-justeringar kan det vara precis vad du behöver.
Slutsats om att använda CSS-textglödeffekter
CSS-textglödeffekter är lätta att applicera på ditt befintliga innehåll och de kan göra stor skillnad för hur din webbplats uppfattas. De är kraftfulla, djärva och kreativa och kommer att ge din webbplats ett försprång när det kommer till användarupplevelse.
Var dock varnad. Även om de enkelt kan skapa en webbplats, kan de också bryta en webbplats när den överanvänds eller används felaktigt. Se till att du får lite extern feedback från andra när du justerar dina texteffekter så att du inte går över den tunna gränsen mellan "cool!" och "cheesy!"
Om du gillade att läsa den här artikeln om CSS-textglödeffekter, bör du kolla in den här om CSS-redigerare.
Vi skrev också om några relaterade ämnen som CSS-bildgalleri, HTML-sökruta, CSS-mobilmeny, CSS-sidövergångar och CSS-bildsvävningseffekter.