Exempel på CSS-bildgalleri som du kan använda på din webbplats
Att förbättra den inbyggda bildgalleriets funktionalitet och användarupplevelsen med CSS kan fungera utmärkt för konstnärer som vill visa sin konst eller för bloggare som är intresserade av fotografering och vill skaffa fler kunder. Men det är inte bara för de kreativa; alla typer av webbplatser kan dra nytta av ett modernt CSS-bildgalleri.
Med ett bildgalleri kan du kombinera bilder och bildspel tillsammans med enkel navigering och coola övergångseffekter. CSS hjälper dig också att anpassa ditt galleri för att passa utseendet och varumärket på din webbplats.
Att sätta upp ett CSS- bildgalleri är ganska enkelt. Vissa CSS-gallerier är dock mer använda än andra främst på grund av deras snabbhet, lyhördhet och övergripande estetik.
I den här artikeln skapad av vårt team på wpDataTables (pluginet du måste använda för att skapa en WordPress-tabell) kommer du att se några av de bästa CSS-bildgallerierna som webbdesigners och gör-det-själv-are kan använda när de vill förbättra bildvisningsupplevelsen på en webbplats .
Bästa CSS-bildgalleriexemplen för din webbplats
Här kommer vi att fokusera på en lista som endast visar det bästa CSS-bildgalleriet du kan prova. Exemplen nedan är vackert välgjorda och du kan göra dem från grunden och anpassa dem med bara en touch av extra CSS.
De är perfekta att använda för portföljer och kreativa visuella tillgångar och passar riktigt bra med olika effekter. Ge dem ett försök och få din webbplats att se bättre ut än någonsin!
CSS-galleri
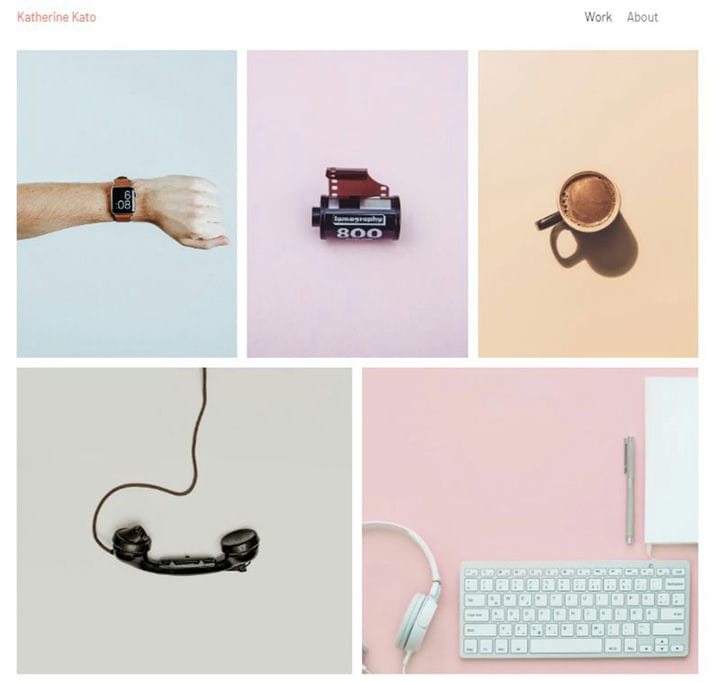
Du kan prova detta galleri av Katherine Kato för att lägga till en cool och intressant överklagande till portföljwebbplatsmallen som du vill använda. Den har en rutnätsbaserad layout och den skapas med ett enkelt ramverk. Använd den för att visa upp alla dina mönster eller produkter.
Rent CSS-baserat animerat bildgalleri med ljuslåda – perfundo
Perfundo hjälper dig att placera dina bilder i ett galleri med moderna ljusbordsfunktioner. Det är ett responsivt och animerat CSS-baserat bibliotek som du kan använda för alla typer av projekt.
Hexagon Gallery
Detta är ett enkelt CSS-galleri som presenterar dina bilder i hexagonformade ramar. Den inkluderar en ljusreflektionsanimation och förstorar bilden när du svävar.
Maximera
Maximize är ett responsivt CSS-bildgalleri som kan användas för olika ändamål som att visa upp din egen portfölj eller onlinepresentationer. Den är gjord i HTML5 och CSS3 och kommer med tre olika teman.
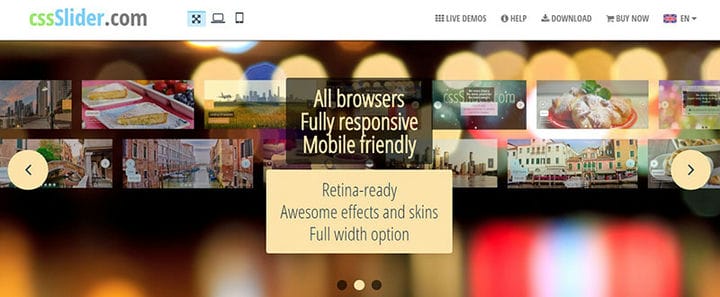
cssSlider
cssSlider erbjuds som en komplett reglagelösning med olika animationseffekter, bildredigeringsfunktioner och mer. Du kan välja mellan en färdig design eller så kan du gå vidare och designa din egen.
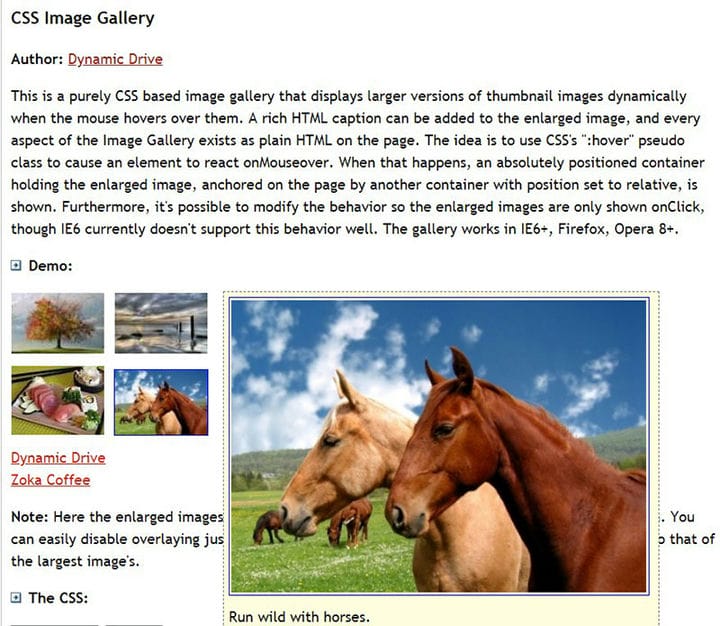
Dynamic Drive CSS Bildgalleri
Om du inte vill använda JavaScript drivs detta bildgalleri helt av CSS och är ett utmärkt alternativ.
Bootstrap CSS Bildgalleri
Använd detta CSS-bildgalleri för fall där du vill ha bild- och videoinnehåll visat på ett visst sätt. Den är mycket lyhörd och anpassningsbar.
Ett lättviktigt Responsive Gallery
Detta CSS-galleri är ganska enkelt och det görs bara genom att använda CSS. När du använder den kommer du att se att när du trycker på en bild dyker en ljuslåda upp och visar hela bilden tillsammans med navigering. Det är en snygg och enkel lightbox-lösning.
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser." Ja, det finns. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
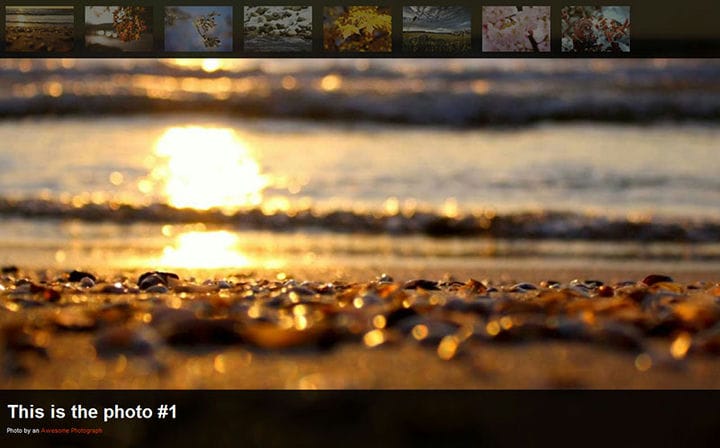
Helskärmsgalleri
Detta CSS3-galleri i fullskärm är perfekt om du vill bygga bildspel som inte använder någon form av JavaScript.
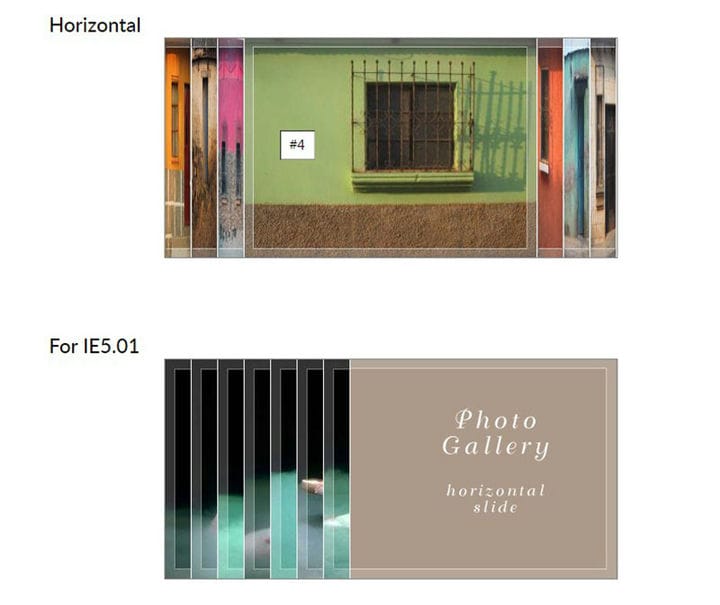
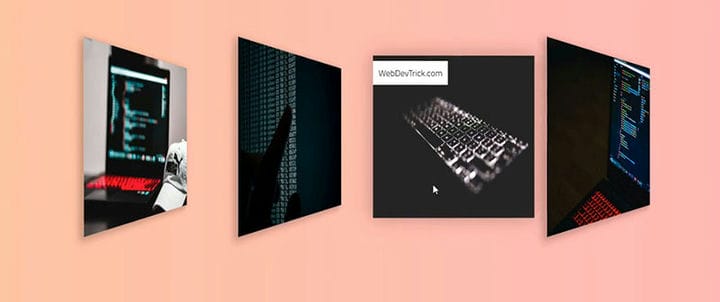
Glidande fotogallerier
Detta bildgalleri låter dig stapla alla dina bilder på ett kortliknande sätt. Det fungerar på alla moderna webbläsare.
Murverksgalleri
Murverksgallerier används för samlingar av bilder som inte alla har samma dimensioner. Detta är ett enkelt och responsivt CSS-galleri baserat på murverksprincipen.
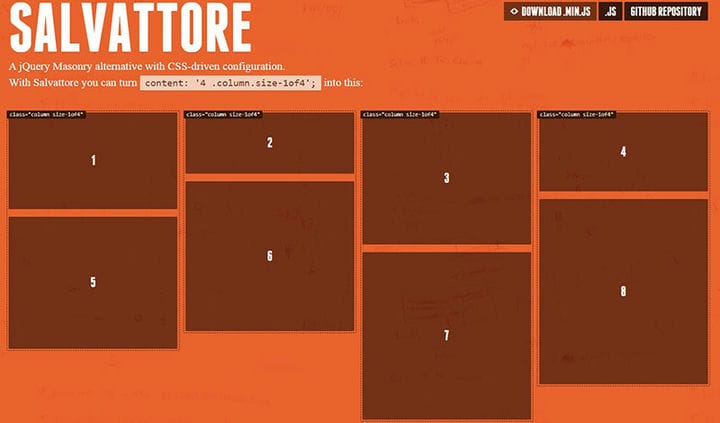
Räddare
Det här murade HTML-bildgalleriet är ett bra val om du vill ha något annat än jQuery- eller JavaScript-plugins. Den använder bara CSS för att skapa effekten och den kan anpassa sig till olika former av innehåll, inte bara bilder.
Expanderbart bildgalleri
Vi ser moduldesignen med 2 block ganska ofta, med en bild på ena sidan och texten på den andra. Det är lämpligt att användas i avsnittet Om oss eller för att förklara en funktion eller fördel med en produkt.
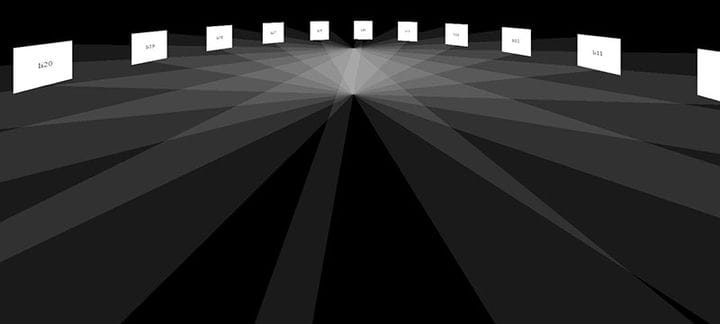
3D CSS-galleri
HTML, CSS och JS användes för att få denna fantastiska design för ett bildgalleri. Den har en cool 3D-effekt och den kan zooma in och ut när du navigerar genom den.
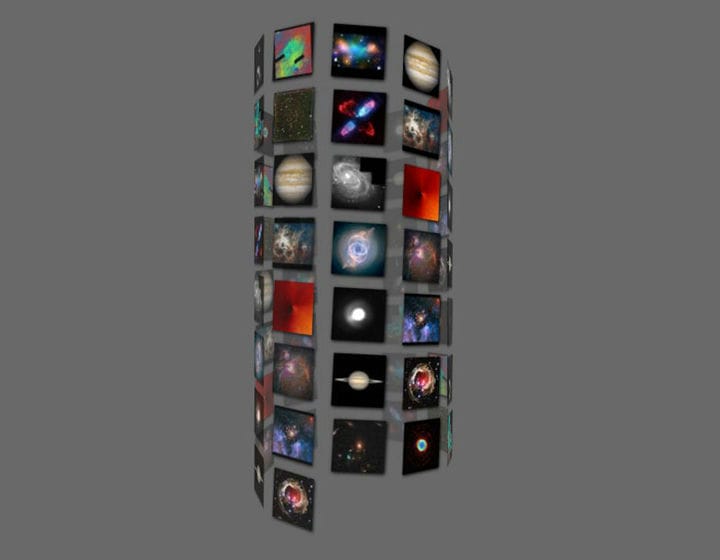
3D-kubbildgalleri
Detta är ett bildgalleri som är i form av en 3D-kub. Demot använder CSS3 3D och vad du får är några trevliga animerade kuber som du kan använda för att visa konst, foton och andra bilder.
CSS3-baserat 3D-roterande bildgalleri
Med detta fantastiska roterande CSS-bildgalleri kan du enkelt leka med ett urval av div-element som hjälper dig att anpassa det efter dina önskemål.
CSS Spela
Här är ett coolt flersidigt galleri som endast har gjorts med CSS.
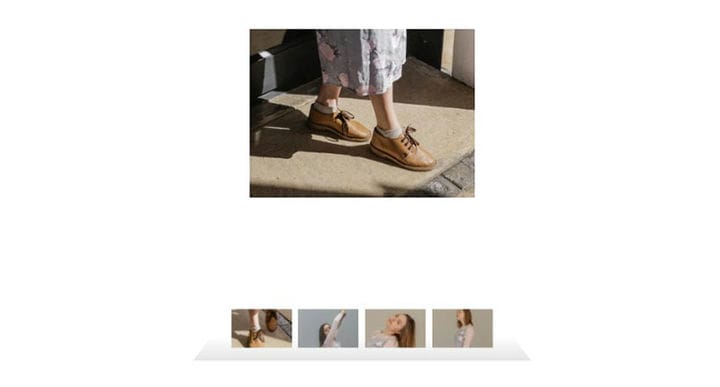
Ett tvåstegs fotogalleri
Detta är ett annat enkelt CSS-bildgalleri som använder förladdade bilder.
Rent CSS Responsive Gallery
Om du inte gillar att använda JavaScript, kolla in detta responsiva CSS-bildgalleri som är lätt att anpassa och anpassa till projektet du arbetar med.
CSS-bildgalleri med 3D-effekt
Detta bildgalleri har skapats med Bootstrap och CSS. Den erbjuder en responsiv layout och coola animerade 3D-effekter som du kan anpassa. Ta en titt och se om det är vad du behöver.
CSS Gallery Hover Effect
Detta bildgalleri är perfekt för portföljer eller fotosajter. Det låter dig se extra detaljer som fotokrediter eller bildtexter på en bild när du håller muspekaren över den.
Ren CSS Roterande Spiral Bildgalleri
Genom att använda HAML & SCSS innehåller detta bildgalleri väldigt lite kod och du kan använda det för att skapa en ganska dramatisk effekt.
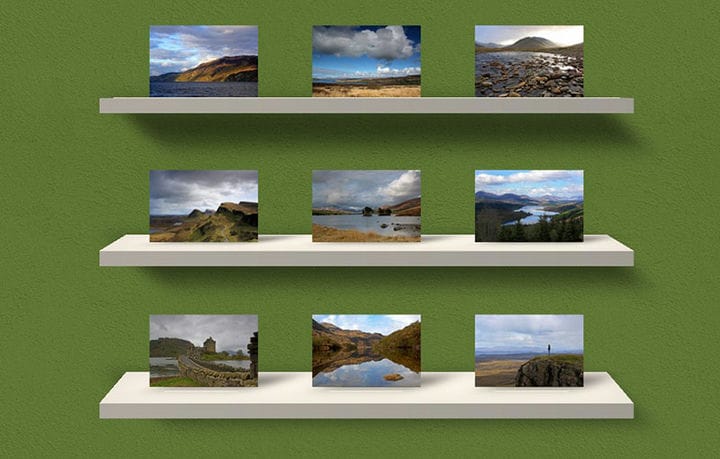
Ren CSS Polaroid Fotogalleri
Om du vill få en bild i polaroidstil för galleriet som du visar på din webbplats är det här alternativet från Line25 ett bra val.
Octo – CSS3-baserat bildgalleri med Lightbox
Kärnan i detta bildgalleri är mindre än 50 rader kod och det möjliggör lightbox-funktionalitet i ett nafs.
Ninja Slider
Detta är en bildspelslösning och du kan lägga till olika innehåll från video till ljud och bilder. Det kräver ingen jQuery.
Enkelhet
Detta är ett enkelt bildgalleri gjort i HTML, CSS och JS. Vad mer behöver sägas?
GeeksforGeeks
Det här exemplet erbjuder ett responsivt CSS-bildgalleri som kan vara den perfekta lösningen för webbplatsen du funderar på att skapa.
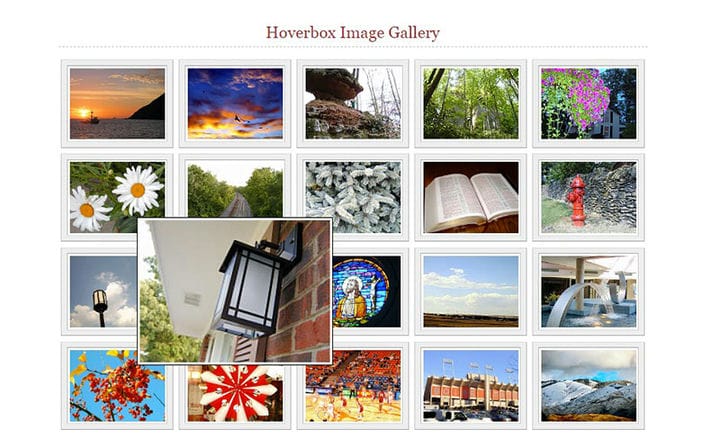
Hoverbox
Hoverbox är ett enkelt, gratis bildgalleri som du kan använda för att visa bilder i ett snyggt rutnät. När du håller muspekaren förstoras bilden. Det är enkelt, utan snygga animationer, men ändå mycket effektivt och estetiskt.
Sista tankar om att använda ett CSS-bildgalleri
Även om det inte är ett "äkta" programmeringsspråk, är CSS extremt mångsidigt och det ger allt du behöver för att skapa kreativa, spännande bildgallerier.
Men inte alla CSS-bildgallerier kommer att göra exakt vad du vill, så du måste spendera lite tid på att experimentera med flera av alternativen som presenteras i den här artikeln. Lyckligtvis är många av dem lätta att anpassa, så var inte rädd för att justera och mixtra!
Om du gillade att läsa den här artikeln om CSS-bildgalleri, bör du kolla in den här om CSS-textglödeffekter.
Vi skrev också om några relaterade ämnen som CSS-redigerare, HTML-sökruta, CSS-mobilmeny, CSS-sidövergångar och CSS-bildsvävningseffekter.