Exempel på CSS Editor som du absolut borde testa
Webbplatser är de bästa plattformarna som vi använder när vi vill lägga ut information online i någon professionell kapacitet. Under de senaste 20 åren har det skett en explosion av webbplatser och webbdesign har blivit en hyllad konst; lätt att lära sig, svårt att bemästra.
Ny teknik spelar en viktig roll i detta. De flesta människor kan snabbt ta till sig grunderna för att skriva CSS, men en sann mästare använder en CSS-redigerare för att hjälpa till med att skapa sin konst. Detta kan vara vilken textredigerare som helst med specialfunktioner för CSS eller en specialbyggd CSS-redigerare.
Det finns många gratis CSS-redigerare som du kan välja mellan och vi tänkte att du kanske behöver hjälp med att välja en. Med en CSS-redigerare har du vanligtvis tillgång till liveförhandsvisningar, automatisk kodkomplettering och andra snygga funktioner. Alla CSS-redigerare är dock inte skapade lika.
Låt oss kolla in mer information i den här artikeln skapad av vårt team på wpDataTables.
Vad är CSS?
CSS eller Cascading Style Sheets är ett stilmallsspråk som styr hur HTML visas. Det låter dig enkelt tillämpa stilregler på målelement (väljare) på en webbsida. Det är de facto-standarden för att markera stilen på en webbsida i antingen HTML eller XHTML.
En fördel med CSS är att det hjälper utvecklare att separera innehåll från presentationslagret. CSS gör det enkelt att ställa in stil och layout för varje sida som du ser på en webbplats. Den använder bara en enda fil för att styra stilen och layouten på flera webbsidor samtidigt.
CSS-kod är verkligen lätt att läsa och skriva, så även icke-programmerare kan fördjupa sig i designen av sin webbplats och göra ändringar i hur den ser ut.
Fördelar med CSS Editors
Om du har varit webbutvecklare fram till nu vet du hur viktig en bra CSS- och HTML-redigerare är. Att ha rätt CSS-redigerare innebär att du kommer att kunna skapa vackra sajter med mindre ansträngning.
CSS-redigeraren som du bör välja bör komplettera ditt arbetsflöde för webbutveckling och alla befintliga verktyg som du redan använder. Några av de mest användbara funktionerna att hålla utkik efter inkluderar:
- Live förhandsvisning
- Automatisk komplettering
- Syntaxmarkering
- Godkännande
Välj en CSS-redigerare från det här urvalet
Utan särskild ordning, och utan vidare, här är listan över de bästa CSS-redigerarna vi kunde hitta:
Atom-IDE
Om du går för Atom kan du få fantastiska funktioner för smartare kodnavigering (t.ex. konturvy). Det fungerar på Mac, Windows eller Linux.
Andra coola funktioner inkluderar automatisk komplettering som är en stor tillgång när du försöker koda snabbare och den har också en inbyggd pakethanterare som låter dig söka efter nya paket och installera dem. Leta efter CSS-specifika paket som hjälper dig att skriva CSS enklare.
Sublim text
Sublime Text är en egenutvecklad källkodsredigerare för flera plattformar. Den stöder inbyggt många programmeringsspråk och märkningsspråk, och funktioner kan läggas till av användare med plugins, vanligtvis community-byggda och underhållna under fri programvara licenser.
Det finns också massor av sublima teman och textplugins som kan fungera för dig.
Mozilla fingerborg
Denna CSS-redigerare från Mozilla är ganska ny och den hjälper dig att testa och se omedelbara ändringar av koden för en sida. Skärmen har hälften fokuserad på koden och den andra hälften fokuserad på förhandsvisningen av webbplatsen som du försöker bygga. Alla ändringar du gör i koden kan ses direkt i förhandsgranskningen så dra nytta av den här funktionen.
Anteckningar++
Notepad++ är Notepad på steroider — den är utformad för att hjälpa dig koda snabbare och med mindre ansträngning, så att du kan fokusera på att få din webbplats att se bra ut. Det är perfekt för ett proffs eller en nybörjare som vill testa kodning för första gången.
Espresso
Webbredigeraren för Mac är tillbaka. För människor som gör förtjusande, innovativa och snabba webbplatser – i en app som matchar. Espresso hjälper dig att skriva, koda, designa, bygga och publicera med flärd och effektivitet.
Sofistikerade textfunktioner, fantastisk liveförhandsvisning med webbläsarröntgen, CSS-redigeringsverktyg, navigatorn, Dynamo auto-building och serversynkronisering. Oavsett om du börjar om från början eller justerar en livesajt, har Espresso dig täckt.
Coda
Coda är en kraftfull kodredigerare för flera ändamål med alla funktioner du behöver för att bygga rena, eleganta webbplatser. Den har ett speciellt fokus på att göra CSS lätt att manipulera med CSS-överstyrning, autokomplettering och mycket mer.
Fästen
Brackets är en kodredigerare med öppen källkod som är fokuserad på webbdesign och utveckling av frontend. Det är mycket visuellt och inkluderar en liveförhandsvisning och inline redigeringsfunktioner. Det fina med den är att den har många fantastiska tillägg.
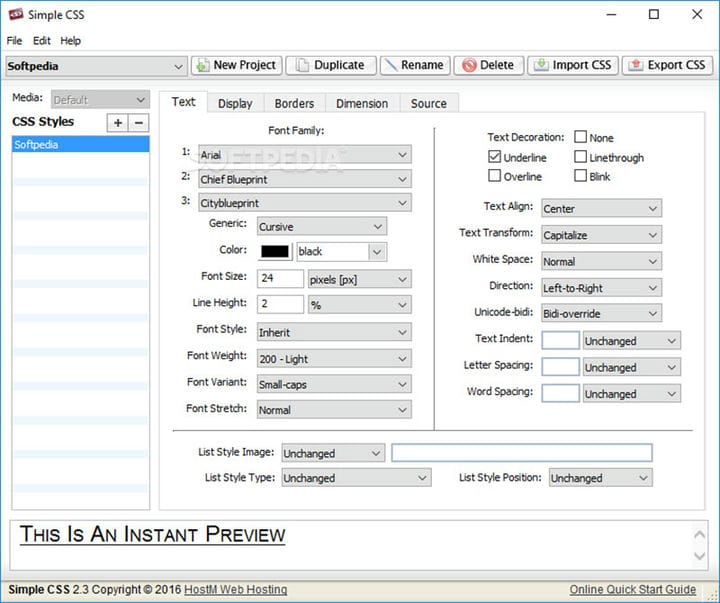
Enkel CSS
Denna gratis CSS-redigerare körs på alla plattformar inklusive Mac, Windows och Linux och den låter dig skapa CSS från noll. Du kan använda den för att ändra befintliga ark och du kommer att njuta av ett välbekant peka-och-klicka-gränssnitt som du kanske har stött på tidigare.
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser." Ja, det finns det. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
TopStyle CSS-redigerare
Denna CSS-redigerare är imponerande från början. Du kan välja en stildefinition som visar egenskaper och värden som stöds av olika webbläsare. Observera att utvecklingen har avslutats för denna editor, men den är fortfarande tillgänglig för nedladdning.
PSPad
PSPad är ett gratisprogram för text- och kodredigerare som till en början ser ganska komplicerat ut. Ändå gör den här ett bra jobb med att hjälpa dig att skriva grundläggande kod, särskilt CSS. Den har många olika funktioner och tillägg så det kan vara precis vad du letade efter.
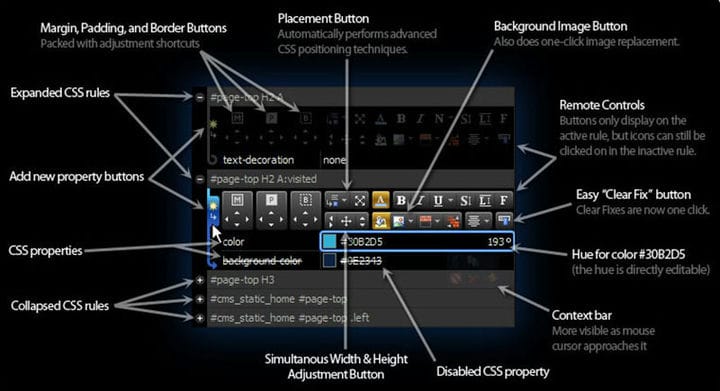
Stylizer
Denna CSS-redigerare hjälper dig med coola verktyg som snabbt kan användas för att utveckla CSS-snuttar som hjälper dig att styla din webbplats.
Den har också en fantastisk funktion för liveförhandsvisning som fungerar utmärkt för att testa dina ändringar.
Kodplatta
Codepad är inte precis en CSS-redigerare, men det är bra för en utvecklare som vill dela CSS-kodavsnitt med andra. Klistra bara in din CSS i formuläret, klicka på Skicka och kopiera länken som skapas för att dela ditt kodavsnitt så att andra kan se eller redigera det.
EngineSite CSS Editor
Detta är en avancerad CSS-redigerare som har några svåra att hitta funktioner jämfört med andra redigerare. Du har en omedelbar förhandsvisning och editorn kan enkelt användas för nya designers som är fokuserade på enkla uppgifter och design.
StyleMaster
Denna CSS-redigerare gjordes för att köras på Windows och Mac. Den kan användas av alla oavsett om de är nybörjare eller experter. Programvaran tillhandahåller inte bara WYSIWYG utan ger också tillgång till all information som du behöver för att kontrollera olika CSS-egenskaper.
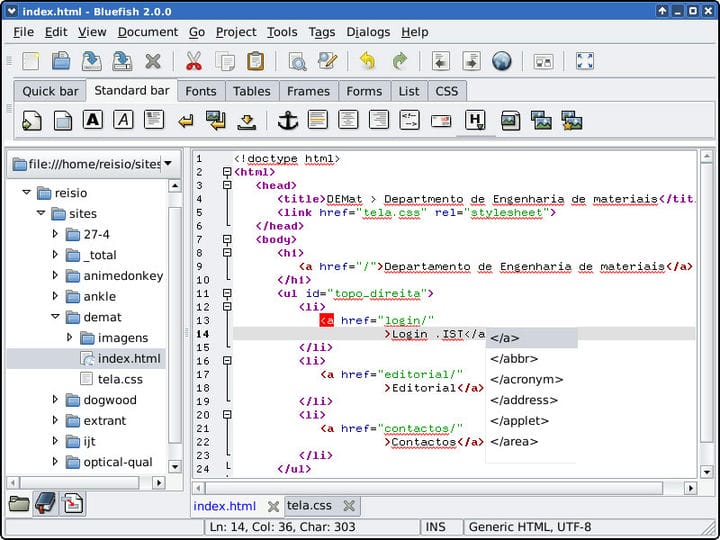
Blåfisk
Skaffa denna CSS-redigerare online och ändra hur du kodade fram till nu. Du kan använda det för många olika webbutvecklingsuppgifter och det kan vara en perfekt matchning om du precis har börjat lära dig CSS. Se efter själv!
CSS Frame Generator
Detta är ett extremt användbart CSS-redigeringsverktyg som låter dig skapa ett CSS-skelett från befintlig HTML. Den returnerar alla dina CSS-väljare i den ordning som den hittar dem.
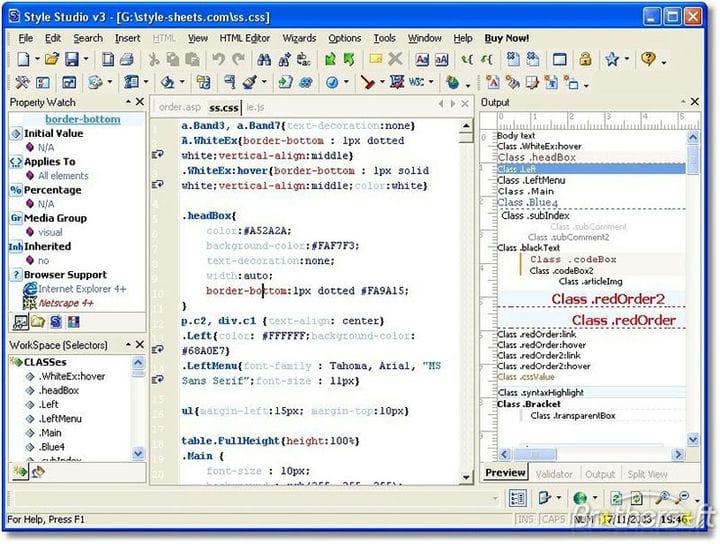
Style Studio CSS Editor
Kolla in den här CSS-redigeraren om du letar efter en kraftfull som hjälper dig att ta med W3C CSS-standarder i mixen. Den har några coola funktioner som en CSS-validator och syntaxfärgning.
CoffeeCup Responsive Site Designer
CoffeeCups Responsive Site Designer är en visuell CSS-redigerare som gör det enkelt att ändra hur din webbplats ser ut utan att fördjupa sig för mycket i tekniska detaljer.
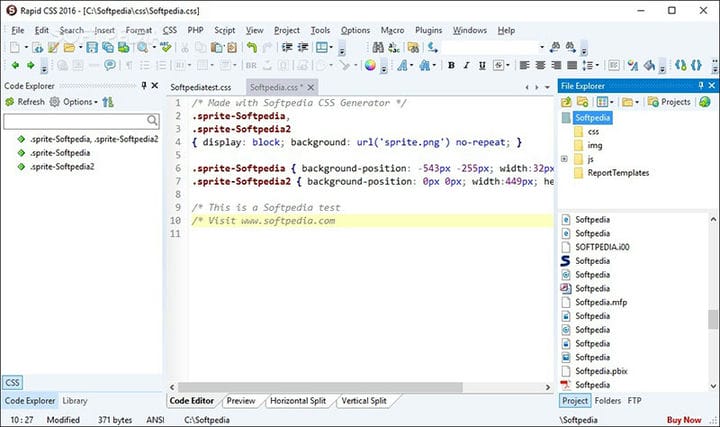
Rapid CSS Editor
Om du skriver CSS-kod dagligen kan detta vara en av de bästa CSS-redigerarna som du kan få tag på. Det ger syntaxmarkering, automatisk kodkomplettering och ett verktyg för förhandsgranskning av flera webbläsare.
Aptana Studio
Bygg webbapplikationer snabbt och enkelt med en av branschens ledande webbapplikations-IDE. Aptana Studio utnyttjar flexibiliteten hos Eclipse och fokuserar den till en kraftfull webbutvecklingsmotor. Med Aptana kan du kombinera ditt HTML-, CSS- och JavaScript-arbetsflöde till ett program.
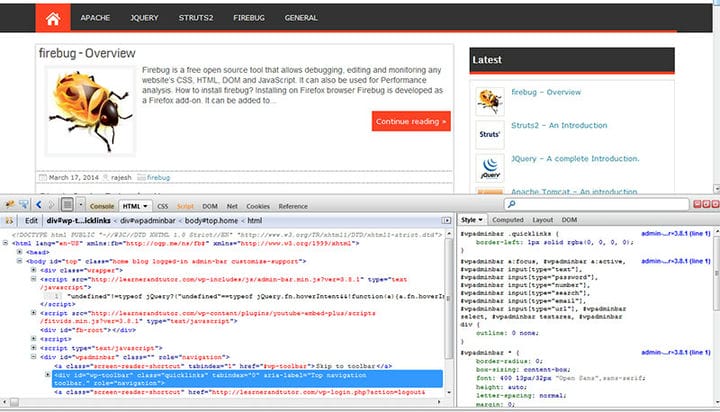
Pyroman
Firebug inledde Web 2.0-eran. Idag lever det arbete som Firebug-communityt har banat väg för under de senaste 12 åren i Firefox Developer Tools. Använd det här verktyget för att inspektera och ändra din CSS i farten.
CSS3 snälla
Du kan redigera de understrukna värdena i den här CSS-filen, men oroa dig inte för att se till att motsvarande värden matchar, det görs automatiskt åt dig. När du vill kan du kopiera hela eller delar av denna sida och klistra in den i din egen stilmall.
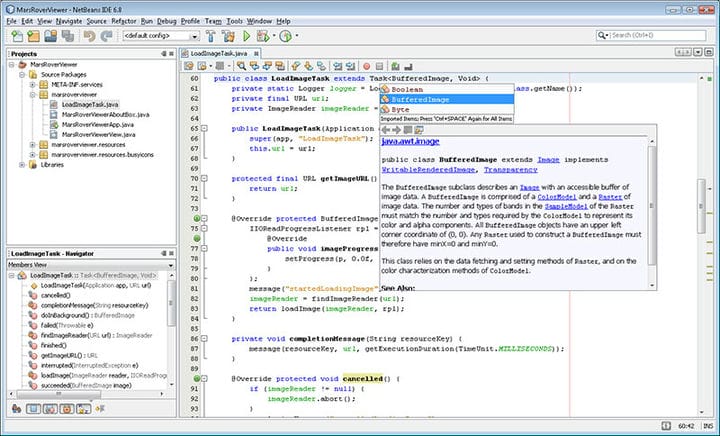
Nätbönor
Netbeans är en fullfjädrad IDE som fungerar med många olika språk inklusive HTML, CSS och JavaScript. Den är otroligt kraftfull och hanteras av Apache Software Foundation – en av de främsta organisationerna som formar webbens framtid.
Webstorm
Jetbrains WebStorm är en komplett lösning för att koda webbplatser i HTML, JavaScript, CSS och mer. Den fungerar som en assistent med användbara tips, automatisk kodkomplettering och feldetektering. Om du också jobbar mycket med JavaScript är detta ett måste.
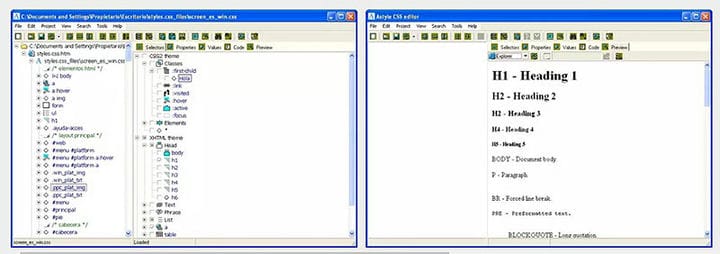
Astyle CSS Editor
Astyle CSS Editor är en snygg mjukvara som låter dig skriva och redigera CSS med finkornig kontroll och precision i ett visuellt format. Det kräver ingen kodningskunskap.
BlueGriffon
Blue Griffon är en webb- och EPUB-redigerare som kan användas för att redigera CSS med sin utmärkta stilmallshanterare och CSS Editor Pro-funktionalitet. Den kan berätta alla detaljer du behöver för att säkerställa korrekt, felfri kod.
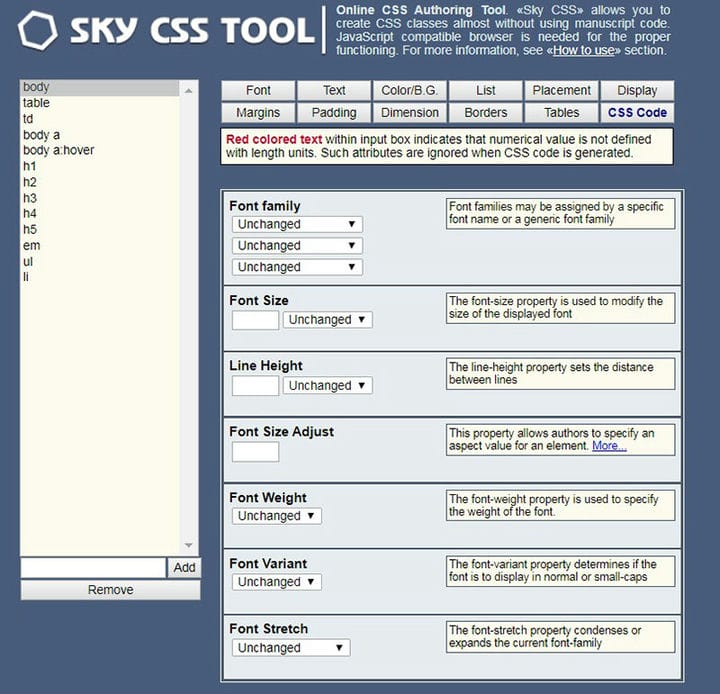
Sky CSS-verktyg
Sky CSS Tool är en snygg onlineapp som låter dig skapa och definiera CSS-regler på ett användbart visuellt sätt. Det här verktygets peka-och-klicka-karaktär gör det enkelt för nybörjare att skriva sin egen CSS utan att kunna mycket kod.
CSS Fly
CSS Fly är ett nakna verktyg för att redigera HTML och CSS enkelt, direkt och i realtid i din webbläsare. Det är bra för när du inte behöver alla klockor och visselpipor från en IDE eller fullfjädrad kodredigerare.
Sista tankar om att välja en CSS-redigerare bland dessa
Sammanfattningsvis beror valet av CSS-redigerare på flera olika faktorer. Viktigast av allt bör du välja redigeraren som har alla funktioner du behöver, och lite annat.
Webbdesign är ett enormt område, och alla verktyg som anges ovan kommer inte att vara tillämpliga på ditt specifika arbetsflöde eller projektkrav. Ta dig tid att välja ut de du är intresserad av och begränsa ditt urval baserat på ett test eller en testversion av var och en.
Snabb fråga: är du en del av ett företag som inte klarar den arbetsbörda du har. Varför inte lägga ut till Serbien? Det finns många stora fördelar med att arbeta med ett team från Serbien jämfört med att använda ett från USA.
Om du gillade att läsa den här artikeln om CSS-redigerare, bör du kolla in den här om CSS-textglödeffekter.
Vi skrev också om några relaterade ämnen som CSS-bildgalleri, HTML-sökruta, CSS-mobilmeny, CSS-sidövergångar och CSS-bildsvävningseffekter.