Sublima textplugins och paket som du bör kolla in
Alla utvecklare bygger sin egen uppsättning verktyg när det kommer till att hantera olika projekt. Verktygen en webbutvecklare använder kan minska tiden som behövs för att färdigställa en webbplats eller webbapp och kan göra uppgifterna lättare att hantera.
Smarta verktyg är avgörande för alla framgångsrika utvecklares arbetsflöde, så om du vill förbättra din verktygslåda med en helt ny påse med tricks är det en bra idé att läsa den här artikeln eftertänksamt från början till slut.
Det finns ingen brist på kodredigerare som du kan använda för att göra ditt jobb enklare. Att välja bland dem blir mycket svårare när det finns så många alternativ som väntar på dig.
Därför kommer vi att presentera ett alternativ som står högt över resten: Sublime Text. Detta är en av de mest använda kodredigerarna på marknaden och den föredras av tusentals programmerare, webbutvecklare och webbdesigners.
Det som är så imponerande med Sublime Text är dess flexibilitet. Du kan enkelt utöka kodredigeraren genom att använda Sublime Text-plugins skapade för nästan alla tänkbara ändamål. Och du kan till och med skapa anpassade paket som synligt förbättrar ditt arbetsflöde och ökar din produktivitet.
Fortsätt läsa mer i den här artikeln skapad av vårt team på wpDataTables och lär dig om några av de bästa Sublime Text-paketen, hur de fungerar och hur du kan använda dem.
Sublime Text Plugins: Installera paket
Innan du listar de Sublime Text-plugins som vi anser vara relevanta för alla webbdesigners, bör du lära dig hur du installerar paket på denna kodredigerare. Här är stegen du behöver följa:
- Ladda ner zip-filen för paketförrådet. Du kan göra det från paketets GitHub-sida.
- Extrahera filerna i mappen Sublime Text Packages. Du bör hitta den under: {{ användarnamn }}AppDataRoamingSublime Text {{ version }}paket
Eller
- Installera paketet genom Sublime Text officiella paketkontroll Klicka på länken och kopiera koden som passar den Sublime Text-version du äger.
- Klistra in koden på din Sublime Text-konsol, som du kommer åt genom att trycka på CTRL + ~.
- Starta om din kodredigerare, öppna kommandofönstret genom att trycka på CTRL + Skift + P och skriv "Paketkontroll: Installera paket" (eller bara "Installera paket" – autoslutförande visar de önskade alternativen)
När paketet är installerat, gör inga ändringar i dess standardkonfigurationsfil, om du inte vet exakt vad du gör. Sublime Text-paket är huvudsakligen avsedda att anpassas med hjälp av separata åsidosättningsfiler så att dina ändringar inte går förlorade när paketen uppdateras.
Sublima textplugins Alla webbutvecklare borde prova
När vi pratar om kodredigerarens utökbarhet, skulle det vara användbart att lista några av de bästa Sublime Text Plugins där ute och hur de kan hjälpa dig att bli en bättre utvecklare på kortast möjliga tid.
Förhoppningsvis kommer du att finna dessa plugins användbara och relevanta för ditt arbete. Här är listan:
Paketkontroll
Sublime Text Package Control är förmodligen det mest populära verktyget som finns tillgängligt för denna kodredigerare. Det låter dig ladda ner, installera och uppdatera paket direkt från Sublime Text-gränssnittet.
Även om "plugin" och "package" ofta används omväxlande, innehåller paketen plugins, menyer, snippets och andra bitar och bobs som kan användas för att utöka Sublime Text till din smak.
Istället för att ladda ner paketfilerna på egen hand och installera dem i rätt mapp, låt detta plugin göra allt åt dig utan att lämna Sublime Text. Om du är en programmerare, se det som pip för Python eller npm för node.js.
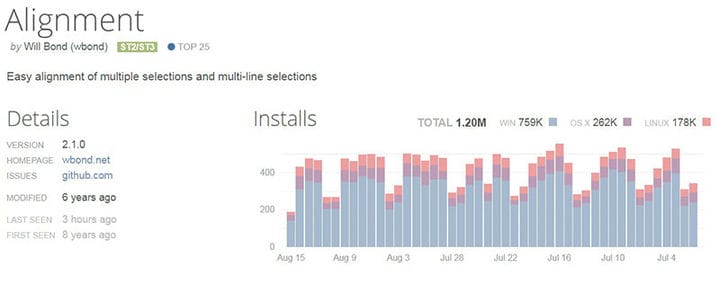
Inriktning
Alignment gör precis vad dess namn säger: det är en av de Sublime Text-plugins som gör ditt jobb 10 gånger enklare genom att justera din kod för att göra den snyggare och lättare att läsa. Det fungerar utmärkt med PHP, JavaScript, CSS och mer.
Du kan anpassa sektioner, markeringar med flera rader eller hela din kod med hjälp av avgränsare som "=". Även om du kanske tror att det inte hjälper så mycket, när du väl använder det kommer du att bli beroende av hur användbart det är.
Emmet
Bland de mest använda Sublime Text-plugin-programmen är Emmet, ett enkelt plugin som kan förbättra produktiviteten för alla utvecklare genom att hjälpa till med deras CSS- och HTML-arbetsflöde.
Om du till exempel skriver html:5 och trycker på CTRL + E medan du använder Emmet, får du tillgång till en grundläggande HTML5-sidmall att arbeta med. Insticksprogrammet är enkelt, men ändå extremt effektivt och det kommer definitivt att förbättra ditt arbete.
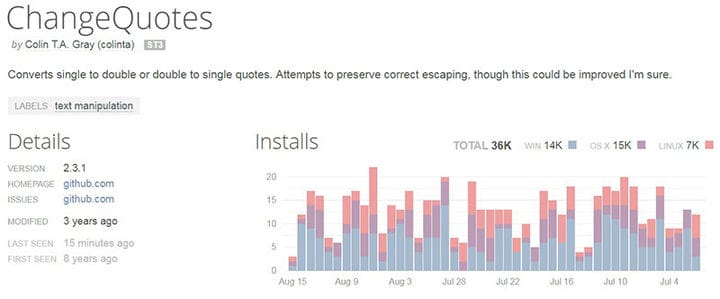
Ändra citat
Hatar du att hantera offerter? Grattis, du är en av de miljontals utvecklare där ute som också har svårt att hålla dem konsekventa. ChangeQuotes hjälper dig.
Det kan enkelt konvertera enkla/dubbla citattecken och undkomma dem igen. Om du vill ändra citattecken, placera markören i den citerade texten och öppna kommandopaletten. Kör insticksprogrammet och du behöver inte längre markera hela raden för att ändra citat. Det går mycket snabbare så här!
SideBarEnhancements
Detta Sublime Text-plugin kommer att lägga till några nya funktioner till din sidofältsmeny. Du kan till exempel skapa en ny fil mycket snabbare samtidigt som du finns kvar i din nuvarande projektmapp. Du får också lättare att flytta filer och mappar, duplicera dem efter behov och öppna filer i Finder eller i din webbläsare.
SublimeEnhancements lägger till en mängd användbara sidofältsfunktioner som hjälper dig att hantera ditt projekt mer effektivt. Installera den för att upptäcka alla användbara funktioner.
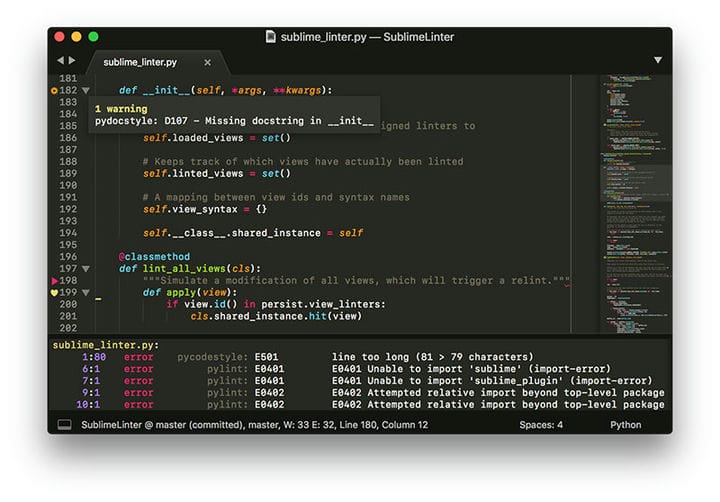
SublimeLinter
Om du är en Sublime Text 3-användare kommer du att älska SublimeLinter. Inte många Sublime Text-plugins uppdaterades för redaktörens senaste version, så det är alltid trevligt att se att plugin-utvecklare fokuserar på att uppdatera sina produkter. Istället för att ha alla dina linters i ett paket, låter detta plugin dig installera de som du använder regelbundet.
I grund och botten ger SublimeLinter dig ett ramverk att använda för att linta koden. Om du inte vet representerar linting processen att flagga icke-bärbar eller felaktig syntax i din kod. Med enklare ord, det varnar dig när koden är belamrad med buggar.
SublimeGit
Att arbeta med versionskontrollprogram är vanligt för utvecklare. Den mest populära är Git. För de som är trötta på att spara textfiler och gå tillbaka till en terminal för att köra ett par Git-kommandon, kommer SublimeGit att vara svaret. Denna Sublime Text-plugin låter dig utföra alla dina Git-kommandon i textredigeraren.
Genom att använda SublimeGit kan utvecklare göra mer på kortare tid och därmed öka sin produktivitet en hel del. Du behöver inte växla fram och tillbaka mellan din kodredigerare och kommandoraden.
Detta brukade endast vara tillgängligt som en betald plugin, men det senaste året blev den öppen källkod. Den har många funktioner som du kommer att hitta användbara, såväl som SublimeGit-dokumenten, som hjälper dig att förstå och använda plugin-programmet.
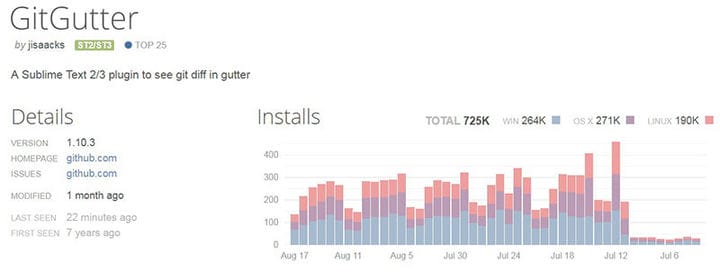
GitGutter
Du kan alltid köra Git-kommandon inom Sublime Text själv, men det är inte det snabbaste sättet att hantera den här uppgiften. Sublime Text gör att du kör ett separat kommando istället för att låta dig se ändringarna i realtid. Tja, det är här GitGutter kliver in.
GitGutter liknar Atom ur vissa synvinklar. Det lägger till samma typer av funktioner till Sublime Text, vilket innebär att du kan börja lägga till olika tips i sidofältets rännsten. Genom att sväva på sidofältsindikatorerna får du tillgång till mycket praktiska diff-popups.
SASS
Markering är avgörande för att snabbt upptäcka misstag och buggar. För utvecklare är det ett absolut måste att korrigera misstag snabbt och effektivt. SASS hjälper dig att göra det. Det framhäver SASS- och SCSS-syntaxen och kommer att hjälpa alla CSS-utvecklare som använder dessa tilläggsspråk.
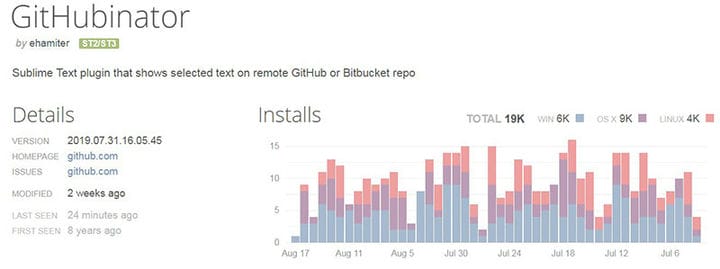
GitHubinator
De som använder GitHub/Bitbucket repositories måste ge GitHubinator ett försök. Denna plugin visar den valda texten på fjärrförvaret. Således är texten du söker efter markerad, och du kan helt enkelt klicka på snabbmenyn för att starta motsvarande webbsida i webbläsaren.
Som i fallet med andra Sublime Text-plugins som listas här, hjälper GitHubinator utvecklare att spara tid och undvika repetitiva åtgärder.
GitOpenChangedFiles
Som du kan se används denna plugin för att öppna ändrade filer från en Git-repo. Du behöver bara installera det och starta plugin-programmet för att öppna filer som du tidigare har ändrat i din Sublime Text-gren.
Det är inte mycket av ett plugin, men de som behöver den här funktionen kommer att tycka att det är väldigt praktiskt.
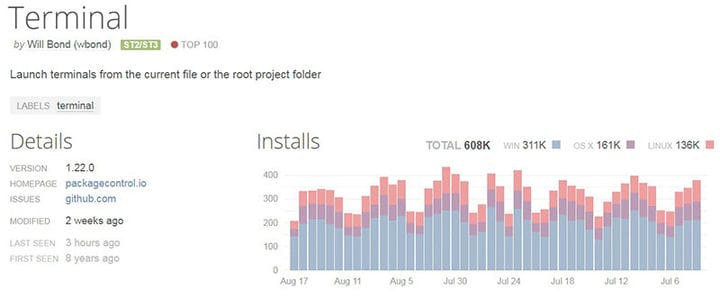
Terminal
Du vet hur lång processen för att öppna projektmappar är med Sublime Text. Terminal låter dig öppna mapparna direkt från Sublime Text på plattformen med en enda snabbtangent. Är inte det bekvämt?
När du kör kommandorader i en given mapp måste du gå igenom några steg som är tidskrävande och ganska stressande. Terminal reducerar dessa steg till snabbtangenten CTRL + SHIFT + T.
Sublim REPL
Att använda SublimeREPL kommer att göra en programmerares jobb 10 gånger enklare. Denna plugin låter dig köra tolkar av de vanligaste språken, inklusive NodeJS, Python, Ruby, Scala eller Haskell.
Du kan köra en tolk på vilket som helst av dessa språk och fler, direkt från Sublime Text. Ta en titt på pluginens andra funktioner för en djupare förståelse för vad den kan göra.
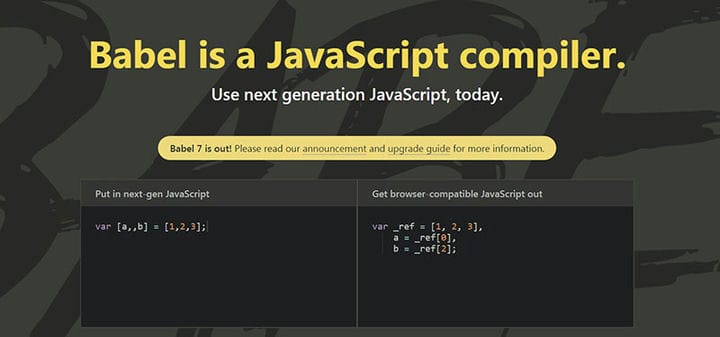
Babel
Om du behöver språkdefinitioner för ES6+ Javascript bör du använda Babel. Inte många Sublime Text-plugins erbjuder bra språkdefinitioner, särskilt för den senaste versionen. Babel är speciellt byggt för Sublime Text 3, och det stöder inte tidigare versioner. Den stöder också React JSX-syntax.
Alla Autoslutför
Som standard använder Sublime Text alternativet autoslutförande endast på ord som finns i den aktuella filen. För att utöka den här funktionen till alla öppna filer kan du använda AllAutocomplete, en plugin som söker igenom varje fil du har öppnat och hittar matchningar, samtidigt som du föreslår ord.
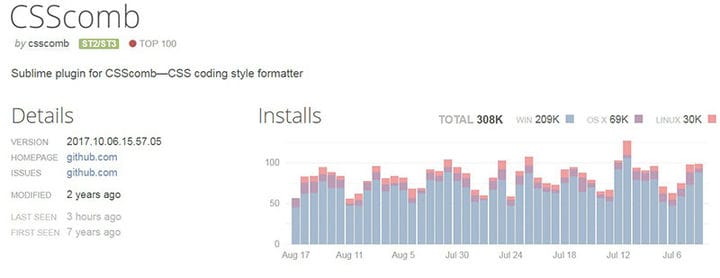
CSSComb
CSSComb sorterar CSS-egenskaper så att din kod blir renare och lättare att läsa. Den sätter koden i rätt ordning och låter dig anpassa dess egenskaper utan mycket krångel. Det är ett användbart plugin för dem som arbetar i team där inte alla medlemmar skriver kod på samma sätt.
MarkdownPreview
Många utvecklare är vana vid att skapa Markdown-filer i GitHub, StackEdit eller Markable, i molnet. Om du är en gammaldags författare och föredrar att behålla dina filer lokalt, bör du ge MarkdownPreview ett försök.
Du kan också installera MarkdownEditing och få din Markdown-kod markerad.
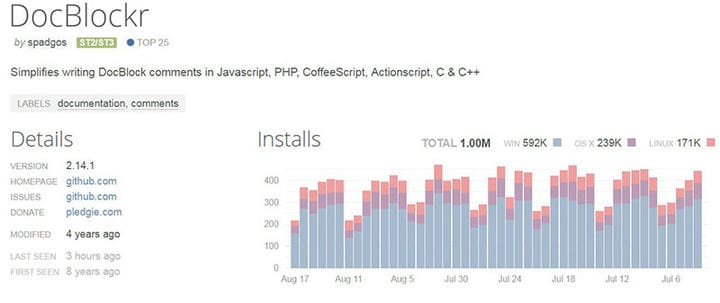
DocBlockr
I vissa företag måste alla kodningsriktlinjer respekteras religiöst. Detta kan sätta press på utvecklarnas axlar. DocBlockr gör det enklare genom att skapa kommentarer för din kod, analysera funktionerna, variablerna eller parametrarna och automatiskt lägga till grundläggande objekt.
Du behöver bara skriva /och plugin gör jobbet åt dig.
Materialiserade CSS-snuttar
MaterializeCSSär ett minnesvärt front-end-ramverk skapat av Google. Det är modernt, fullt lyhört och redo att användas av alla designers och utvecklare där ute. Detta Sublime Text-plugin hjälper dig att använda Materialize CSS i textredigeraren med hjälp av vanliga utdrag.
Materialiserade CSS Snippets lägger till CSS-komponenter direkt i kodredigeraren, så att du kan komma åt dem med grundläggande kommandon. Materialiserade CSS Snippets kan spara massor av tid och energi som normalt skulle tas upp genom att skriva syntaxen manuellt och lägga till CSS-komponenter separat.
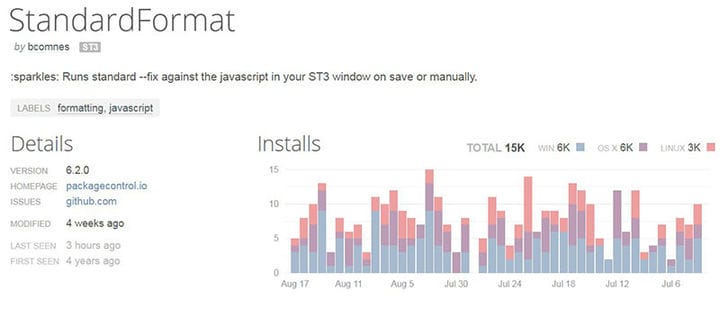
Standardformat
Utan formatering kommer din kod att se rörig ut och svår att gå igenom. StandardFormat låter dig skapa en mycket mer solid kodbas samtidigt som det hjälper människor att läsa din kod snabbare och mer effektivt när de behöver.
Insticksprogrammet är baserat på Standard Format JS-biblioteket, som kommer att tillämpas på det du skriver. Alla vet hur man läser det traditionella JS-formatet, så detta plugin visar sig vara ganska användbart för utvecklare.
CSS Media Query Snippets
Mediefrågor används för att utveckla appar och mjukvara för mobila enheter eller skalbara skärmstorlekar. Utan dessa frågor kan du inte förvandla ditt projekt till ett mobilkompatibelt.
CSS Media Query Snippets syftar till att hjälpa dig med denna uppgift, genom att erbjuda förskrivna mallar för mediefrågor. Du kan bara använda mallen för att göra ändringar.
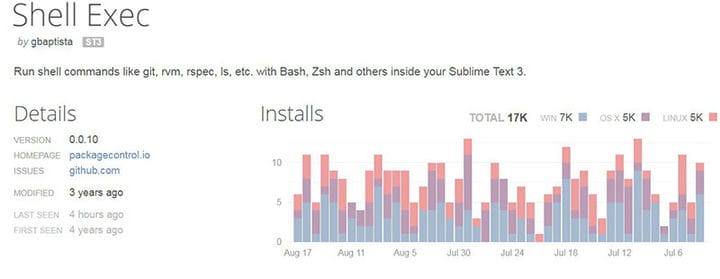
Shell Exec
Vi vet alla att Shell-åtkomst är ett kontroversiellt ämne på grund av de osäkra konfigurationerna som servrar körde tidigare. Att falla offer för hackare var mycket vanligare när Shell Exec-kommandon kunde nås från utsidan, vilket öppnade sårbarheter i plattformen.
Denna plugin hjälper dig att köra skalkommandon i Sublime Text 3, med tanke på att Internet är mycket säkrare nu. Det är ett bra sätt att spara tid, men glöm inte att konfigurera brandväggsinställningarna och ta reda på åtkomstmönstren för att undvika ovannämnda situation.
Laravel BladeHighlighter
Laravel är ett ramverk med öppen källkod för PHP och det har påverkat PHP-utvecklingen ganska tydligt. Laravel använder Blade Engine, en syntax som låter dig utveckla ny programvara ovanpå ramverket.
Sublime Text skulle inte vara sig likt utan Laravel Blade Highlighter om du använder Laravel dagligen. Med över 300 000 installationer är detta plugin inte att missa av någon PHP-utvecklare.
Avslutande tankar om dessa Sublime Text Plugins
Sublime Text är tillräckligt stark på egen hand, men plugins och paket gör den ännu mer kraftfull. Den största fördelen med dessa plugins är att du sparar tid genom att hjälpa dig att anpassa Sublime Text för att passa dina behov, krav och dagliga uppgifter.
Varje utvecklare föredrar en viss kodningsrutin, och du kan upprätthålla den rutinen genom att välja de Sublime Text-plugins som fungerar bäst för din situation. Välj de som är vettiga för ditt arbetssätt och ditt jobb. Detta kommer att göra allt mer effektivt och mindre tidskrävande.
Lycka till med dina kodningsuppgifter!
Om du gillade att läsa den här artikeln om Sublime Text-plugins, bör du kolla in den här om Sublime Text-teman.
Vi skrev också om några relaterade ämnen som bästa Atom-paket och hur man blir en frontend-utvecklare.