Плагіни та пакети Sublime Text, які варто перевірити
Усі розробники створюють власний набір інструментів, коли справа доходить до обробки різних проектів. Інструменти, які використовує веб-розробник, можуть скоротити час, необхідний для створення веб-сайту чи веб-програми, і можуть полегшити виконання завдань.
Розумні інструменти є важливими для кожного успішного робочого процесу розробника, тому, якщо ви хочете покращити свій набір інструментів цілим набором нових хитрощів, варто вдумливо прочитати цю статтю від початку до кінця.
Не бракує редакторів коду, які можна використовувати, щоб полегшити собі роботу. Вибір між ними стає набагато складнішим, коли на вас чекає так багато варіантів.
Тому ми представимо один варіант, який стоїть вище за інших: Sublime Text. Це один із найпоширеніших редакторів коду на ринку, якому віддають перевагу тисячі програмістів, веб-розробників і веб-дизайнерів.
У Sublime Text вражає його гнучкість. Ви можете легко розширити редактор коду, використовуючи плагіни Sublime Text, створені майже для будь-якої мети. Ви навіть можете створювати власні пакети, які помітно покращать ваш робочий процес і підвищать вашу продуктивність.
Продовжуйте читати більше в цій статті, створеній нашою командою wpDataTables, і дізнайтеся про деякі з найкращих пакетів Sublime Text, як вони працюють і як ви можете ними користуватися.
Плагіни Sublime Text: встановлення пакетів
Перш ніж перелічувати плагіни Sublime Text, які ми вважаємо актуальними для всіх веб-дизайнерів, вам слід дізнатися, як інсталювати пакети в цьому редакторі коду. Ось кроки, які вам потрібно виконати:
- Завантажте zip-файл сховища пакетів. Ви можете зробити це на сторінці пакета GitHub.
- Розпакуйте файли у папці Sublime Text Packages. Ви маєте знайти його в розділі: {{ ім’я користувача }}AppDataRoamingSublime Text {{ версія }}Пакети
Або
- Встановіть пакет за допомогою офіційного контролю пакетів Sublime Text Натисніть посилання та скопіюйте код, який відповідає вашій версії Sublime Text.
- Вставте код у свою консоль Sublime Text, доступ до якої можна отримати, натиснувши CTRL + ~.
- Перезапустіть редактор коду, відкрийте вікно команд, натиснувши CTRL + Shift + P, і введіть «Керування пакетом: встановити пакет» (або просто «Встановити пакет» — автозаповнення покаже потрібні параметри)
Після встановлення пакета не вносьте жодних змін у його файл конфігурації за замовчуванням, якщо ви точно не знаєте, що робите. Пакунки Sublime Text в основному призначені для налаштування за допомогою окремих файлів перевизначення, щоб ваші зміни не були втрачені під час оновлення пакетів.
Плагіни Sublime Text, які варто спробувати всім веб-розробникам
Говорячи про розширюваність редактора коду, було б корисно перелічити кілька найкращих плагінів Sublime Text і як вони можуть допомогти вам стати кращим розробником за найкоротший час.
Сподіваємось, ви знайдете ці плагіни корисними та актуальними для вашої роботи. Ось список:
Контроль пакетів
Sublime Text Package Control, мабуть, найпопулярніший інструмент, доступний для цього редактора коду. Він дозволяє завантажувати, встановлювати та оновлювати пакети безпосередньо з інтерфейсу Sublime Text.
Хоча «плагін» і «пакет» часто використовуються як взаємозамінні, пакети включають плагіни, меню, фрагменти та інші елементи, які можна використовувати для розширення Sublime Text на ваш смак.
Замість того, щоб самостійно завантажувати файли пакетів і встановлювати їх у потрібну папку, дозвольте цьому плагіну зробити все за вас, не залишаючи Sublime Text. Якщо ви програміст, уявіть це як pip для Python або npm для node.js.
Вирівнювання
Alignment робить саме те, що говорить його назва: це один із тих плагінів Sublime Text, який у 10 разів полегшує вашу роботу, вирівнюючи ваш код, щоб зробити його акуратнішим і легшим для читання. Він чудово працює з PHP, JavaScript, CSS тощо.
Ви можете вирівняти розділи, багаторядкові виділення або весь код за допомогою роздільників, як-от «=». Навіть якщо ви можете подумати, що це не дуже допомагає, як тільки ви його використаєте, ви станете залежними від того, наскільки він корисний.
Еммет
Серед плагінів Sublime Text, які найчастіше використовуються, є Emmet, простий плагін, який може підвищити продуктивність будь-якого розробника, допомагаючи в робочому процесі CSS і HTML.
Наприклад, якщо ви напишете html:5 і натиснете CTRL + E під час використання Emmet, ви отримаєте доступ до базового шаблону сторінки HTML5 для роботи. Плагін простий, але надзвичайно ефективний і безперечно покращить вашу роботу.
ChangeQuotes
Ви ненавидите оперувати цитатами? Вітаємо, ви один із мільйонів розробників, яким також важко підтримувати послідовність. ChangeQuotes допоможе вам.
Він може легко конвертувати одинарні/подвійні лапки та повторно екранувати їх. Якщо ви хочете змінити лапки, помістіть курсор у цитований текст і відкрийте панель команд. Запустіть плагін, і вам більше не потрібно виділяти весь рядок, щоб змінити лапки. Так набагато швидше!
SideBarEnhancements
Цей плагін Sublime Text додасть деякі нові функції до вашого меню бічної панелі. Наприклад, ви можете створити новий файл набагато швидше, залишаючись у поточній папці проекту. Ви також зможете легше переміщувати файли та папки, дублювати їх за потреби та відкривати файли в Finder або у своєму браузері.
SublimeEnhancements додає безліч корисних функцій бічної панелі, які допоможуть вам ефективніше керувати проектом. Встановіть його, щоб відкрити всі корисні функції.
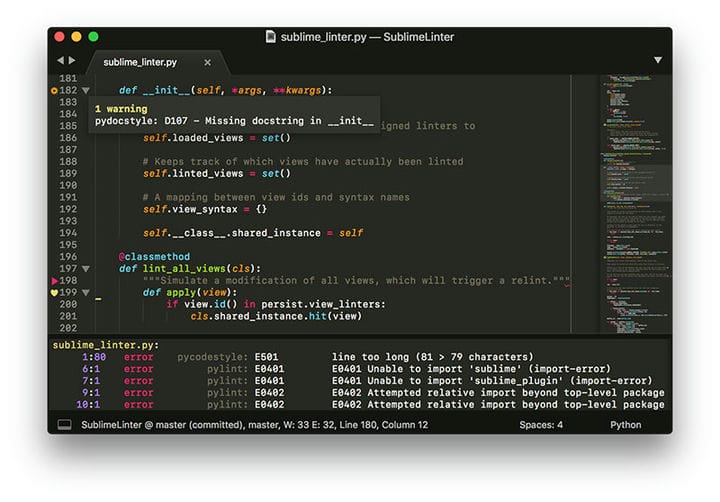
SublimeLinter
Якщо ви користуєтеся Sublime Text 3, вам сподобається SublimeLinter. Не так багато плагінів Sublime Text було оновлено для останньої версії редактора, тому завжди приємно бачити, що розробники плагінів зосереджуються на оновленні своїх продуктів. Замість того, щоб мати всі ваші лінтери в одному пакеті, цей плагін дозволяє встановити ті, які ви використовуєте регулярно.
По суті, SublimeLinter надає вам фреймворк, який можна використовувати для лінтування коду. Якщо ви не знаєте, лінтування представляє процес позначення непереносимого або неправильного синтаксису у вашому коді. Простіше кажучи, він попереджає вас, коли код захаращений помилками.
SublimeGit
Робота з програмним забезпеченням контролю версій є звичайною для розробників. Найпопулярнішим є Git. Для тих, хто втомився зберігати текстові файли та повертатися до терміналу, щоб виконати пару команд Git, SublimeGit стане відповіддю. Цей плагін Sublime Text дозволяє вам виконувати всі ваші команди Git у текстовому редакторі.
Використовуючи SublimeGit, розробники можуть робити більше за менший час, таким чином значно підвищуючи свою продуктивність. Вам не доведеться перемикатися між редактором коду та командним рядком.
Раніше він був доступний лише як платний плагін, але минулого року став відкритим кодом. Він має численні функції, які будуть вам корисні, а також документи SublimeGit, які допоможуть вам зрозуміти та використовувати плагін.
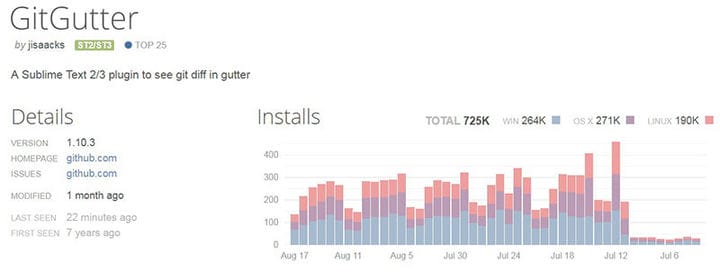
GitGutter
Ви завжди можете запускати команди Git у самому Sublime Text, але це не найшвидший спосіб вирішення цього завдання. Sublime Text змушує вас запускати окрему команду замість перегляду змін у реальному часі. Ну, ось тут на допомогу входить GitGutter.
GitGutter схожий на Atom з деяких точок зору. Він додає ті самі типи функціональних можливостей до Sublime Text, тобто ви можете почати додавати підказки щодо відмінностей у бічній панелі. Навівши курсор на індикатори бічної панелі, ви отримаєте доступ до дуже зручних спливаючих вікон відмінностей.
SASS
Виділення має першочергове значення, щоб швидко помічати помилки та помилки. Для розробників швидке та ефективне виправлення помилок є абсолютною необхідністю. SASS допоможе вам у цьому. Він висвітлює синтаксис SASS і SCSS і допоможе будь-якому розробнику CSS, який використовує ці мови розширення.
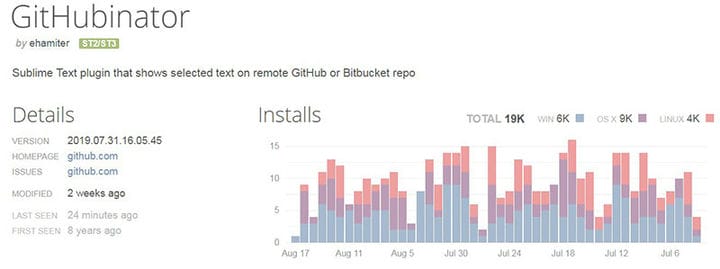
GitHubinator
Ті, хто використовує сховища GitHub/Bitbucket, повинні спробувати GitHubinator. Цей плагін показує виділений текст у віддаленому сховищі. Таким чином, текст, який ви шукаєте, буде виділено, і ви можете просто натиснути контекстне меню, щоб відкрити відповідну веб-сторінку в браузері.
Як і у випадку з іншими плагінами Sublime Text, переліченими тут, GitHubinator допомагає розробникам заощадити час і уникнути повторюваних дій.
GitOpenChangedFiles
Як ви можете зрозуміти, цей плагін використовується для відкриття змінених файлів із сховища Git. Вам просто потрібно встановити його та запустити плагін, щоб відкрити файли, які ви раніше змінили у своїй гілці Sublime Text.
Це не дуже плагін, але тим, кому потрібна ця функція, вона буде дуже зручною.
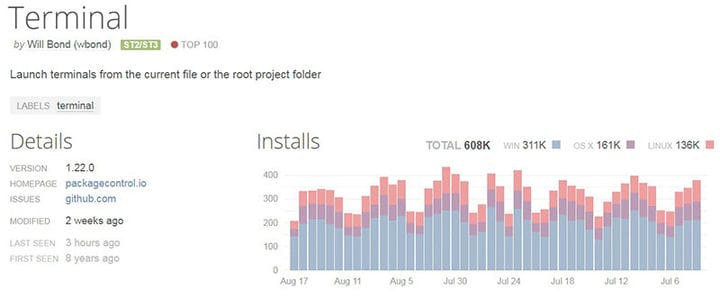
Термінал
Ви знаєте, як довго триває процес відкриття папок проекту з Sublime Text. Термінал дозволяє відкривати папки безпосередньо з Sublime Text на платформі за допомогою однієї гарячої клавіші. Хіба це не зручно?
Виконуючи командні рядки в певній папці, вам потрібно виконати кілька тривалих і напружених кроків. Термінал зводить ці кроки до гарячої клавіші CTRL + SHIFT + T.
SublimeREPL
Використання SublimeREPL полегшить роботу програміста в 10 разів. Цей плагін дозволяє запускати інтерпретатори найпоширеніших мов, включаючи NodeJS, Python, Ruby, Scala або Haskell.
Ви можете запустити перекладач на будь-якій із цих мов і багато іншого прямо з Sublime Text. Подивіться на інші функції плагіна, щоб глибше зрозуміти, що він може робити.
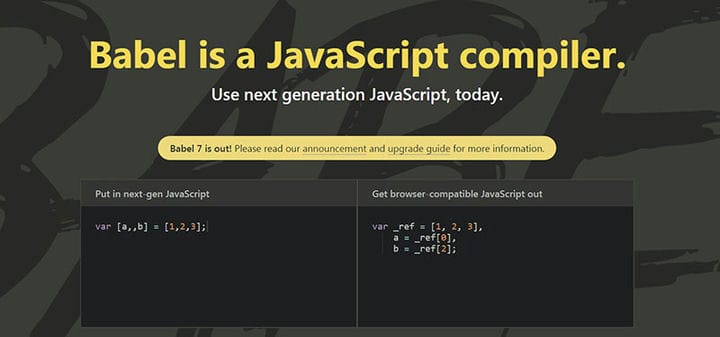
Бабель
Якщо вам потрібні визначення мови для ES6+ Javascript, вам слід використовувати Babel. Не так багато плагінів Sublime Text пропонують хороші визначення мови, особливо для його останньої версії. Babel створено спеціально для Sublime Text 3 і не підтримує попередні версії. Він також підтримує синтаксис React JSX.
AllAutocomplete
За замовчуванням Sublime Text використовує параметр автозаповнення лише для слів, які присутні в поточному файлі. Щоб розширити цю функцію для всіх відкритих файлів, ви можете використовувати AllAutocomplete, плагін, який шукає кожен відкритий файл і знаходить збіги, а також пропонує слова.
CSSComb
CSSComb сортує властивості CSS, щоб ваш код став чистішим і легшим для читання. Він розміщує код у правильному порядку та дозволяє налаштовувати його властивості без особливих проблем. Це корисний плагін для тих, хто працює в командах, де не всі члени пишуть код однаково.
MarkdownPreview
Багато розробників звикли створювати файли Markdown у GitHub, StackEdit або Markable у хмарі. Якщо ви автор старої школи і надаєте перевагу зберіганню файлів локально, то вам варто спробувати MarkdownPreview.
Ви також можете встановити MarkdownEditing і виділити свій код Markdown.
DocBlockr
У деяких компаніях усі вказівки щодо кодування повинні дотримуватися релігійно. Це може тиснути на плечі розробників. DocBlockr полегшує роботу, створюючи коментарі до вашого коду, аналізуючи функції, змінні чи параметри та автоматично додаючи основні елементи.
Вам потрібно буде лише ввести /і плагін зробить цю роботу за вас.
Матеріалізовані фрагменти CSS
MaterializeCSS — інтерфейсний фреймворк, який запам’ятовується, створений Google. Він сучасний, повністю адаптивний і готовий до використання всіма дизайнерами та розробниками. Цей плагін Sublime Text допоможе вам використовувати Materialize CSS у текстовому редакторі за допомогою типових фрагментів.
Матеріалізовані фрагменти CSS додають компоненти CSS безпосередньо в редактор коду, тому ви можете отримати доступ до них за допомогою основних команд. Матеріалізовані фрагменти CSS можуть заощадити багато часу та енергії, які зазвичай витрачаються на введення синтаксису вручну та додавання компонентів CSS окремо.
Стандартний формат
Без форматування ваш код виглядатиме безладним і його буде важко пройти. StandardFormat дає змогу створювати надійнішу кодову базу, допомагаючи людям читати ваш код швидше й ефективніше, коли їм це потрібно.
Плагін базується на бібліотеці Standard Format JS, яка застосовуватиметься до того, що ви пишете. Кожен знає, як читати традиційний формат JS, тому цей плагін виявився дуже корисним для розробників.
Фрагменти CSS Media Query
Медіа-запити використовуються для розробки програм і програмного забезпечення для мобільних пристроїв або масштабованих розмірів екрана. Без цих запитів ви не зможете перетворити свій проект на мобільний.
CSS Media Query Snippets покликані допомогти вам із цим завданням, пропонуючи попередньо написані шаблони для медіа-запитів. Ви можете просто використовувати шаблон для внесення змін.
Shell Exec
Ми всі знаємо, що доступ до Shell є суперечливою темою через незахищені конфігурації, які сервери запускали в минулому. Стати жертвою хакерів було набагато частіше, коли доступ до команд Shell Exec можна було отримати ззовні, відкриваючи вразливості платформи.
Цей плагін допомагає виконувати команди оболонки всередині Sublime Text 3, враховуючи, що Інтернет тепер набагато безпечніший. Це хороший спосіб заощадити час, але не забудьте налаштувати параметри брандмауера та з’ясувати шаблони доступу, щоб уникнути вищезгаданої ситуації.
Laravel BladeHighlighter
Laravel — це фреймворк із відкритим вихідним кодом для PHP, і він помітно вплинув на розвиток PHP. Laravel використовує Blade Engine, синтаксис, який дозволяє розробляти нове програмне забезпечення поверх фреймворку.
Sublime Text не був би таким без Laravel Blade Highlighter, якщо ви користуєтеся Laravel щодня. Маючи понад 300 000 встановлень, цей плагін не повинен пропустити жоден розробник PHP.
Кінець думок про ці плагіни Sublime Text
Sublime Text досить потужний сам по собі, але плагіни та пакети роблять його ще потужнішим. Найбільшою перевагою цих плагінів є економія вашого часу, допомагаючи налаштувати Sublime Text відповідно до ваших потреб, вимог і повсякденних завдань.
Кожен розробник віддає перевагу певній процедурі кодування, і ви можете підтримувати цю процедуру, вибравши плагіни Sublime Text, які найкраще підходять для вашої ситуації. Виберіть ті, які мають сенс для вашого способу роботи та вашої роботи. Це зробить все більш ефективним і менш трудомістким.
Успіхів у виконанні завдань із програмування!
Якщо вам сподобалося читати цю статтю про плагіни Sublime Text, вам слід переглянути цю статтю про теми Sublime Text.
Ми також писали про кілька пов’язаних тем, як-от найкращі пакети Atom і те, як стати розробником інтерфейсу.