Приклади редактора CSS, які ви обов’язково повинні перевірити
Веб-сайти — це вихідні платформи, які ми використовуємо, коли хочемо розмістити інформацію в Інтернеті в професійній якості. За останні 20 років відбувся вибух веб-сайтів, і веб-дизайн став визнаним мистецтвом; легко навчитися, важко освоїти.
Важливу роль у цьому відіграють нові технології. Більшість людей можуть швидко оволодіти основами написання CSS, але справжній майстер використовує редактор CSS, щоб допомогти у створенні свого мистецтва. Це може бути будь-який текстовий редактор зі спеціальними функціями для CSS або спеціально створений редактор CSS.
Існує багато безкоштовних редакторів CSS, які ви можете вибрати, і ми подумали, що вам може знадобитися допомога у виборі одного. За допомогою редактора CSS ви зазвичай маєте доступ до попереднього перегляду в реальному часі, автоматичного доповнення коду та інших чудових функцій. Однак не всі редактори CSS однакові.
Давайте ознайомимося з більш детальною інформацією в цій статті, створеній нашою командою wpDataTables.
Що таке CSS?
CSS або Cascading Style Sheets – це мова таблиць стилів, яка керує відображенням HTML. Це дозволяє легко застосовувати правила стилю до цільових елементів (селекторів) на веб-сторінці. Це фактичний стандарт для розмітки стилю веб-сторінки в HTML або XHTML.
Перевагою CSS є те, що він допомагає розробникам відокремити вміст від рівня презентації. CSS дозволяє легко налаштувати стиль і макет для кожної сторінки, яку ви бачите на сайті. Він використовує лише один файл для керування стилем і макетом кількох веб-сторінок одночасно.
Код CSS дуже легко читати та писати, тож навіть непрограмісти можуть заглибитися в дизайн свого сайту та змінити його зовнішній вигляд.
Переваги редакторів CSS
Якщо ви досі були веб-розробником, то ви знаєте, наскільки важливим є хороший редактор CSS і HTML. Наявність правильного редактора CSS означає, що ви зможете створювати красиві сайти з меншими зусиллями.
Редактор CSS, який вам слід обрати, має доповнювати ваш робочий процес веб-розробки та будь-які існуючі інструменти, якими ви вже користуєтеся. Деякі з найбільш корисних функцій, на які варто звернути увагу, включають:
- Попередній перегляд
- Автодоповнення
- Підсвічування синтаксису
- Перевірка
Виберіть редактор CSS із цього вибору
Ось список найкращих CSS-редакторів, які ми могли знайти, без зайвих слів.
Atom-IDE
Якщо ви обираєте Atom, ви можете отримати чудові функції для розумнішої навігації по коду (наприклад, перегляд структури). Він працює на Mac, Windows або Linux.
Інші цікаві функції включають автозавершення, яке є чудовою перевагою, коли ви намагаєтеся швидше кодувати, а також має вбудований менеджер пакетів, який дозволить вам шукати нові пакети та встановлювати їх. Шукайте спеціальні пакети CSS, які допоможуть вам легше писати CSS.
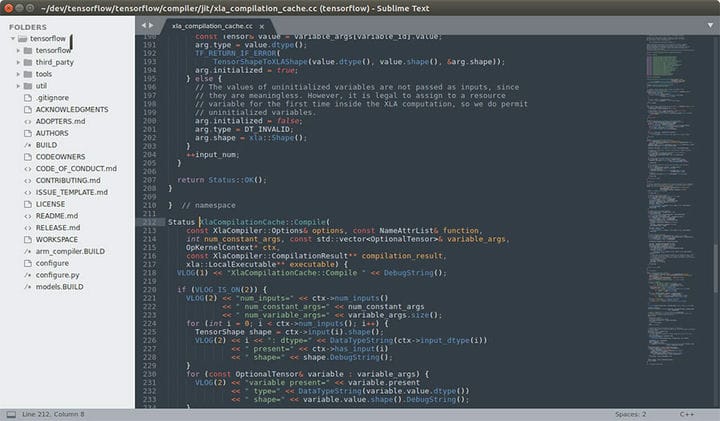
Піднесений текст
Sublime Text — це запатентований міжплатформний редактор вихідного коду. Він підтримує багато мов програмування та мов розмітки, а користувачі можуть додавати функції за допомогою плагінів, які зазвичай створюються спільнотою та підтримуються за ліцензіями на безкоштовне програмне забезпечення.
Також є багато тем Sublime і текстових плагінів, які можуть вам підійти.
Mozilla Thimble
Цей редактор CSS від Mozilla досить новий, і він допомагає вам перевірити та побачити миттєві зміни коду сторінки. Половина екрана зосереджена на коді, а друга — на попередньому перегляді сайту, який ви намагаєтеся створити. Будь-які зміни, які ви вносите в код, можна миттєво побачити в попередньому перегляді, тому скористайтеся цією функцією.
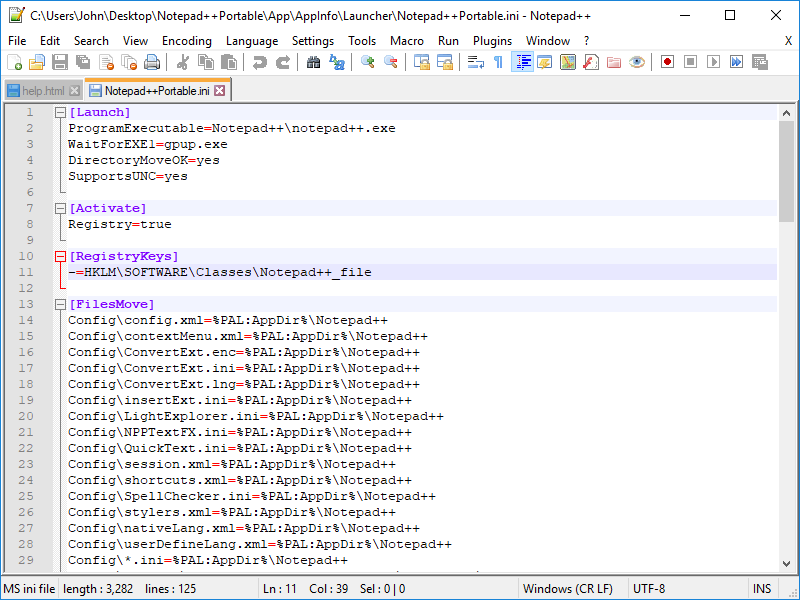
Блокнот++
Notepad++ — це Блокнот на стероїдах — він розроблений, щоб допомогти вам кодувати швидше та з меншими зусиллями, щоб ви могли зосередитися на тому, щоб ваш веб-сайт виглядав чудово. Він ідеально підходить для професіонала або початківця, який хоче спробувати програмування вперше.
Еспресо
Веб-редактор для Mac повертається. Для людей, які створюють чудові, інноваційні та швидкі веб-сайти — у відповідній програмі. Espresso допомагає вам писати, кодувати, проектувати, створювати та публікувати з чуттям та ефективністю.
Складні текстові функції, дивовижний попередній перегляд у режимі реального часу з рентгенівським знімком браузера, інструменти редагування CSS, навігатор, автоматичне створення Dynamo та синхронізація сервера. Незалежно від того, починаєте ви з нуля чи налаштовуєте живий сайт, Espresso допоможе вам.
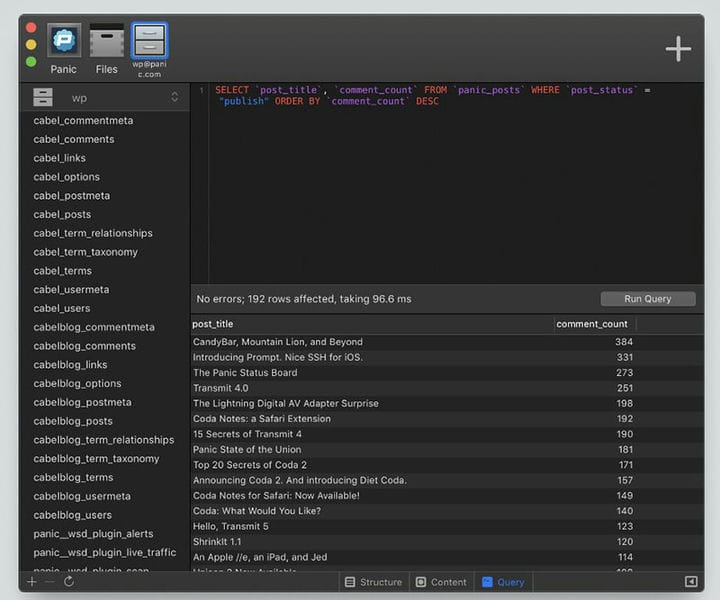
кода
Coda — це потужний багатоцільовий редактор коду з усіма функціями, необхідними для створення чистих, елегантних веб-сайтів. Особливу увагу приділено тому, щоб полегшити роботу з CSS за допомогою перевизначення CSS, автозаповнення та багато іншого.
Дужки
Brackets — це редактор коду з відкритим вихідним кодом, який орієнтований на зовнішній веб-дизайн і розробку. Він дуже візуальний і включає попередній перегляд у реальному часі та вбудовані можливості редагування. Чудова річ у ньому полягає в тому, що він має багато чудових розширень.
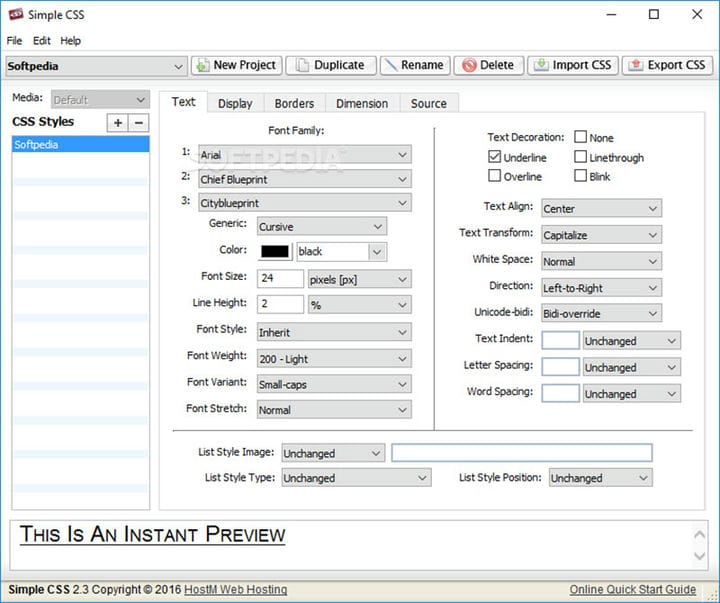
Простий CSS
Цей безкоштовний редактор CSS працює на всіх платформах, включаючи Mac, Windows і Linux, і дозволяє створювати CSS з нуля. Ви можете використовувати його, щоб змінювати існуючі аркуші, і ви насолоджуватиметеся знайомим інтерфейсом «наведіть і клацніть», з яким ви могли стикатися раніше.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, і на веб-сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
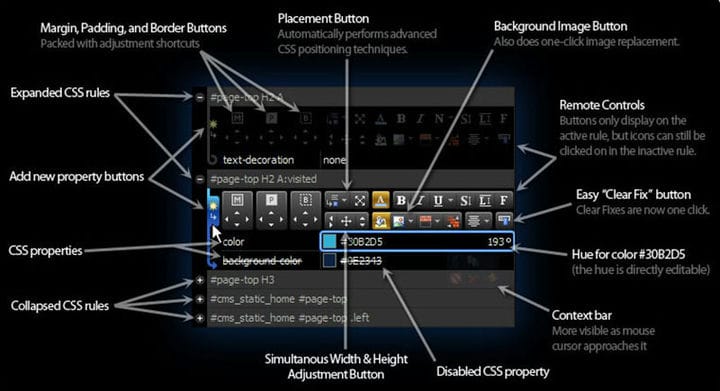
Редактор CSS TopStyle
Цей редактор CSS вражає з самого початку. Ви можете вибрати визначення стилю, яке відображає властивості та значення, які підтримуються різними браузерами. Зверніть увагу, що розробку цього редактора завершено, але він все ще доступний для завантаження.
PSPad
PSPad — це безкоштовний редактор тексту та коду, який спочатку виглядає досить складним. Тим не менш, цей код добре допомагає вам писати базовий код, особливо CSS. Він має багато різних функцій і розширень, тому він може бути саме тим, що ви шукали.
Стилізатор
Цей редактор CSS допоможе вам за допомогою цікавих інструментів, які можна швидко використовувати для розробки фрагментів CSS, які допоможуть вам стилізувати свій веб-сайт.
Він також має чудову функцію попереднього перегляду в реальному часі, яка чудово працює для тестування ваших змін.
Кодова панель
Codepad — це не зовсім редактор CSS, але він чудово підходить для розробників, які хочуть поділитися фрагментами коду CSS з іншими. Просто вставте свій CSS у форму, натисніть «Надіслати» та скопіюйте створене посилання, щоб поділитися своїм фрагментом, щоб інші могли його переглядати чи редагувати.
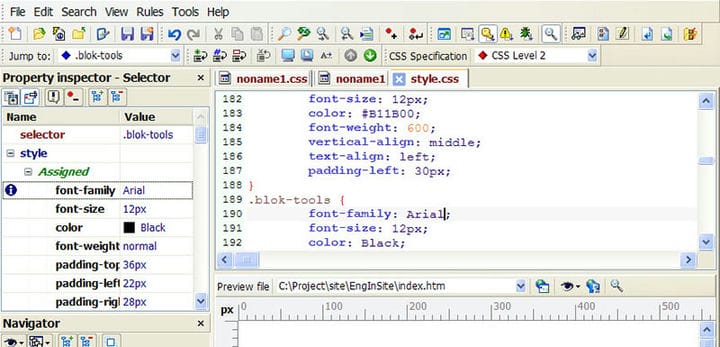
Редактор CSS EnginSite
Це розширений редактор CSS, який має деякі функції, які важко знайти в порівнянні з іншими редакторами. У вас є миттєвий попередній перегляд, і редактор можна легко використовувати для нових дизайнерів, які зосереджені на простих завданнях і дизайнах.
StyleMaster
Цей редактор CSS створено для роботи на Windows і Mac. Його може використовувати кожен, незалежно від того, новачок він чи експерт. Програмне забезпечення не лише забезпечує WYSIWYG, але також пропонує доступ до всієї інформації, необхідної для перевірки різних властивостей CSS.
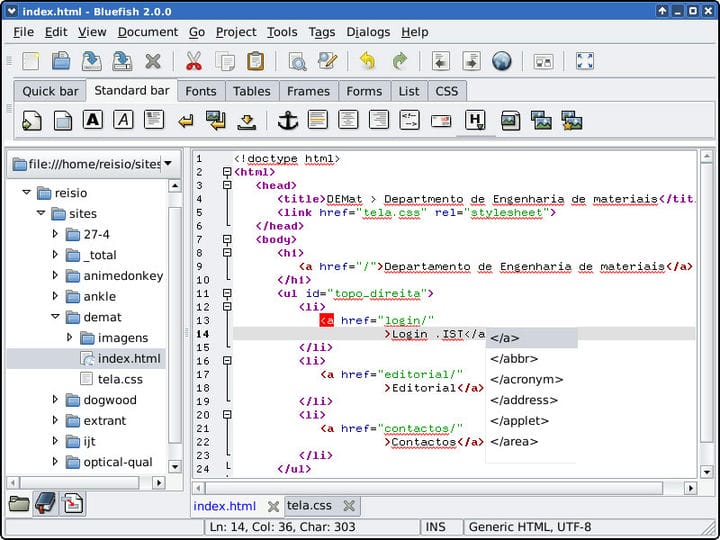
Синя риба
Встановіть цей CSS-редактор онлайн і змініть спосіб кодування, яким ви дотепер користувалися. Ви можете використовувати його для багатьох різних завдань веб-розробки, і він може ідеально підійти, якщо ви тільки починаєте вивчати CSS. Подивіться самі!
Генератор кадрів CSS
Це надзвичайно корисний інструмент для редагування CSS, який дозволяє створити скелет CSS із наявного HTML. Він повертає всі ваші селектори CSS у порядку їх знаходження.
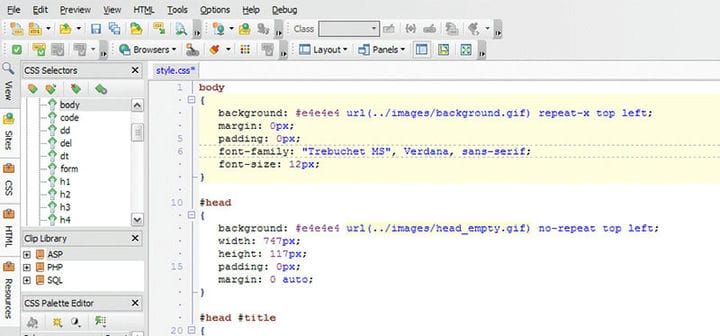
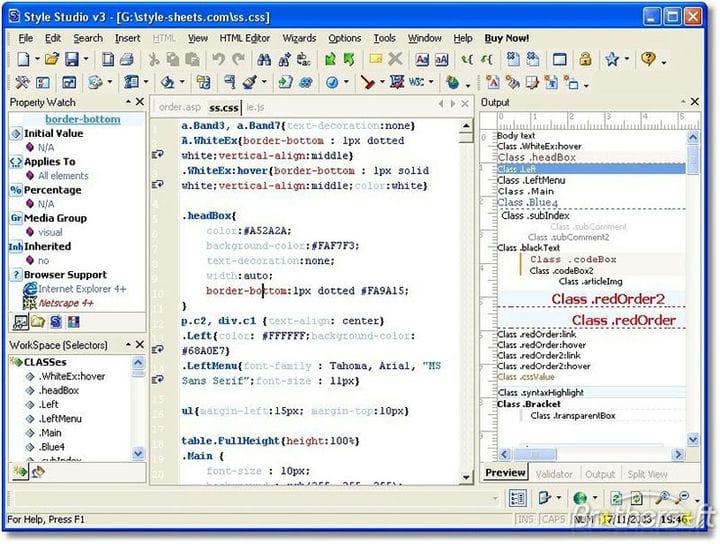
Редактор CSS Style Studio
Перегляньте цей редактор CSS, якщо ви шукаєте потужний, який допоможе вам застосувати стандарти W3C CSS. Він має кілька цікавих функцій, як-от валідатор CSS і забарвлення синтаксису.
Адаптивний конструктор сайтів CoffeeCup
Адаптивний конструктор сайтів від CoffeeCup — це візуальний редактор CSS, який дозволяє легко змінювати вигляд вашого сайту, не заглиблюючись у технічні деталі.
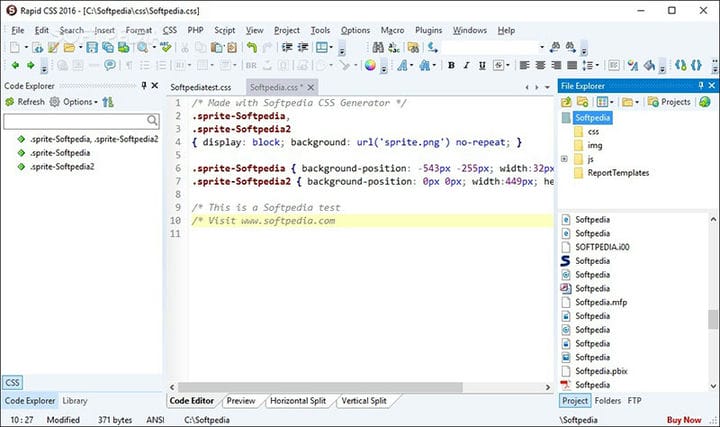
Швидкий редактор CSS
Якщо ви щодня пишете код CSS, це може бути один із найкращих редакторів CSS, які ви можете отримати. Він забезпечує підсвічування синтаксису, автоматичне доповнення коду та інструмент попереднього перегляду в кількох браузерах.
Студія Аптана
Швидко й легко створюйте веб-додатки за допомогою однієї з провідних у галузі IDE веб-додатків. Aptana Studio використовує гнучкість Eclipse і зосереджує його на потужному механізмі веб-розробки. За допомогою Aptana ви можете об’єднати ваш робочий процес HTML, CSS і JavaScript в одній програмі.
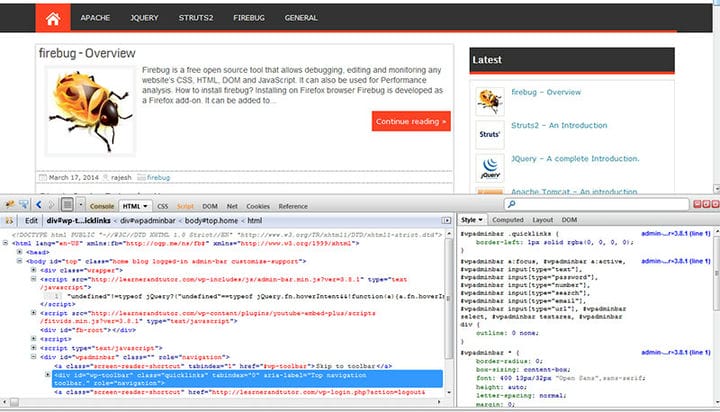
Firebug
Firebug відкрив еру Web 2.0. Сьогодні робота, розпочата спільнотою Firebug протягом останніх 12 років, продовжує жити в інструментах розробника Firefox. Використовуйте цей інструмент, щоб перевіряти та змінювати свій CSS на льоту.
CSS3 Будь ласка
Ви можете редагувати підкреслені значення в цьому файлі CSS, але не турбуйтеся про те, щоб відповідні значення збігалися, це все робиться автоматично за вас. Будь-коли ви можете скопіювати всю сторінку або її частину та вставити її у власну таблицю стилів.
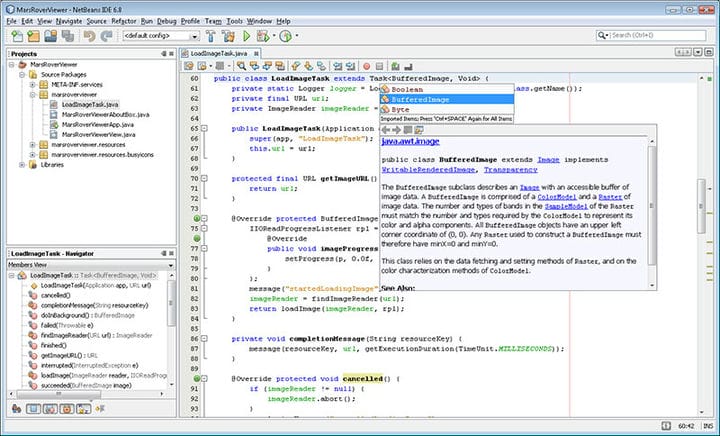
Netbeans
Netbeans — це повнофункціональна IDE, яка працює з багатьма різними мовами, включаючи HTML, CSS і JavaScript. Він неймовірно потужний і ним керує Apache Software Foundation — одна з провідних організацій, яка формує майбутнє Інтернету.
Webstorm
WebStorm від Jetbrains — це комплексне рішення для кодування веб-сайтів у HTML, JavaScript, CSS тощо. Він діє як помічник із корисними підказками, автоматичним доповненням коду та виявленням помилок. Якщо ви також багато працюєте з JavaScript, це обов’язково.
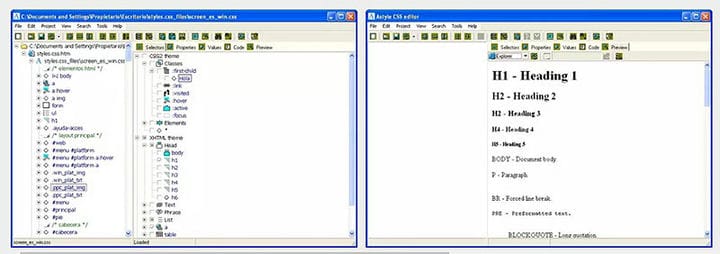
Редактор Astyle CSS
Редактор Astyle CSS — це чудове програмне забезпечення, яке дозволяє писати та редагувати CSS із детальним керуванням і точністю у візуальному форматі. Для цього не потрібні знання кодування.
BlueGriffon
Blue Griffon — це веб-редактор і редактор EPUB, який можна використовувати для редагування CSS за допомогою чудового менеджера таблиць стилів і функції CSS Editor Pro. Він здатний повідомити вам усі деталі, необхідні для забезпечення правильного коду без помилок.
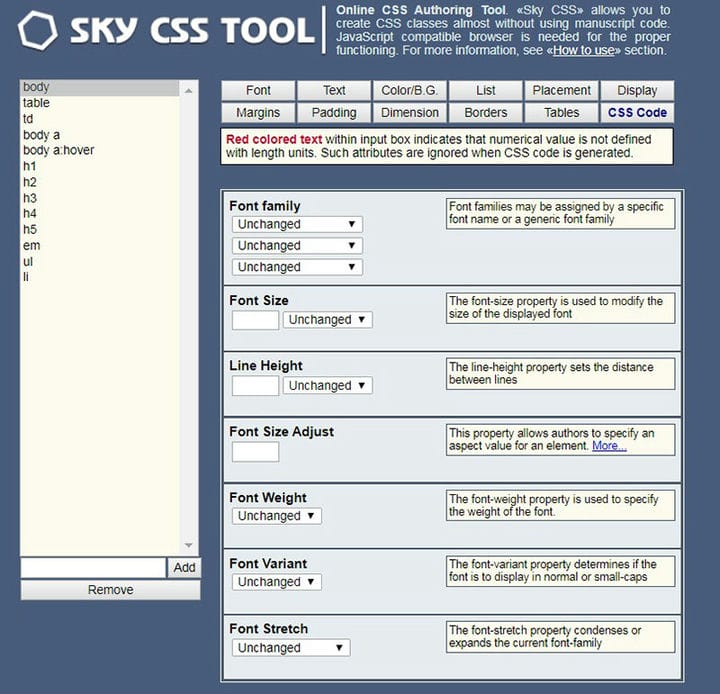
Інструмент Sky CSS
Sky CSS Tool — це чудовий онлайн-додаток, який дозволяє створювати та визначати правила CSS у корисній візуальній формі. Завдяки характеру цього інструменту «наведіть і клацніть» початківцям буде легко написати власний CSS, не знаючи багато коду.
CSS Fly
CSS Fly — це простий інструмент для редагування HTML і CSS легко, безпосередньо та в реальному часі у вашому браузері. Це чудово, коли вам не потрібні всі навороти IDE або повнофункціональний редактор коду.
Останні думки щодо вибору редактора CSS із них
Підсумовуючи, вибір редактора CSS залежить від кількох різних факторів. Найважливіше, ви повинні вибрати редактор, який має всі необхідні функції, і мало що інше.
Веб-дизайн — це величезна галузь, і не всі перелічені вище інструменти підійдуть для конкретного робочого процесу чи вимог проекту. Знайдіть час, щоб скласти короткий список тих, які вас цікавлять, а потім звузити вибір на основі тесту чи випробування кожного.
Швидке запитання: чи є ви частиною компанії, яка не може впоратися з вашим навантаженням? Чому б не аутсорсинг до Сербії? Робота з командою із Сербії має багато переваг порівняно з командою зі США.
Якщо вам сподобалося читати цю статтю про CSS-редактор, ви повинні переглянути цю статтю про ефекти світіння тексту CSS .
Ми також писали про кілька пов’язаних тем, як-от галерея зображень CSS, поле пошуку HTML, мобільне меню CSS, переходи сторінок CSS та ефекти наведення курсора на зображення CSS.