Приклади галереї зображень CSS, які ви можете використовувати на своєму сайті
Покращення функціональності вбудованої галереї зображень і взаємодії з користувачем за допомогою CSS може чудово працювати для художників, які хочуть демонструвати своє мистецтво, або для блогерів, які займаються фотографією та хочуть отримати більше клієнтів. Але це не лише для творчих людей; будь-який сайт може отримати користь від сучасної галереї зображень CSS.
За допомогою галереї зображень ви можете комбінувати зображення та слайд-шоу за допомогою зручної навігації та крутих ефектів переходу. CSS також допоможе вам налаштувати галерею відповідно до зовнішнього вигляду та бренду вашого сайту.
Налаштувати галерею зображень CSS досить просто. Однак деякі галереї CSS використовуються частіше, ніж інші, головним чином через їх швидкість, оперативність і загальну естетику.
У цій статті, створеній нашою командою в wpDataTables (плагін, який потрібно використовувати для створення таблиці WordPress ), ви побачите деякі з найпопулярніших галерей зображень CSS, які веб-дизайнери та домашні майстри можуть використовувати, коли хочуть покращити перегляд зображень на сайті. .
Найкращі приклади галереї зображень CSS для вашого веб-сайту
Тут ми зосередимося на списку, який демонструє лише найкращу галерею зображень CSS, яку ви можете спробувати. Наведені нижче приклади чудово виконані, і ви можете створювати їх з нуля та налаштовувати лише за допомогою додаткового CSS.
Вони ідеально підходять для портфоліо та творчих візуальних ресурсів і дуже добре поєднуються з різними ефектами. Спробуйте їх і зробіть свій сайт кращим, ніж будь-коли!
Галерея CSS
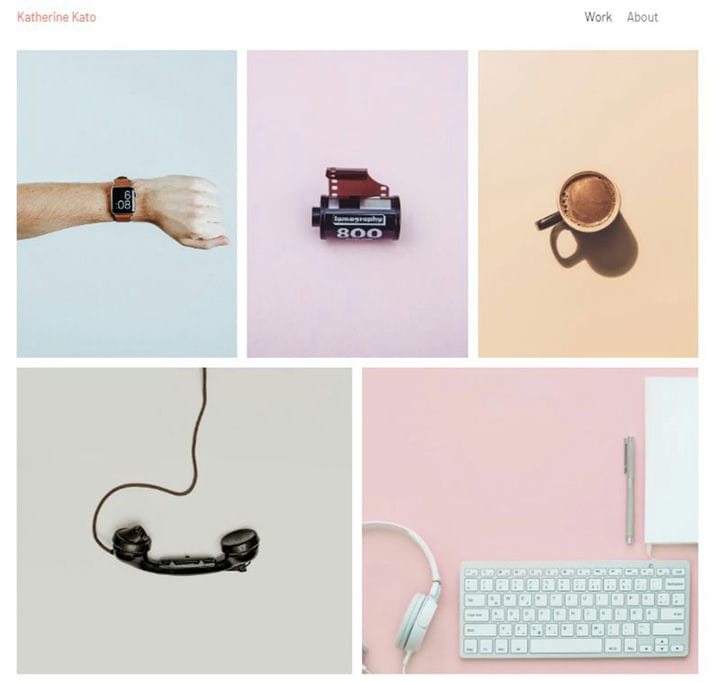
Ви можете спробувати цю галерею від Кетрін Като, щоб додати круту та цікаву привабливість шаблону веб-сайту портфоліо, який ви хочете використовувати. Він має макет на основі сітки та створений за допомогою простого фреймворку. Використовуйте його, щоб продемонструвати всі свої проекти чи продукти.
Галерея анімованих зображень на основі чистого CSS із лайтбоксом – перфундо
Perfundo допоможе вам розмістити ваші зображення в галереї з сучасними функціями лайтбоксів. Це адаптивна та анімована бібліотека на основі CSS, яку можна використовувати для будь-яких проектів.
Галерея Hexagon
Це проста галерея CSS, яка представляє ваші зображення у шестикутних рамках. Він включає анімацію відбиття світла та збільшує зображення при наведенні.
Максимізувати
Maximize — адаптивна галерея зображень CSS, яку можна використовувати для різних цілей, наприклад для демонстрації власного портфоліо чи онлайн-презентацій. Він створений у HTML5 і CSS3 і поставляється з трьома різними темами.
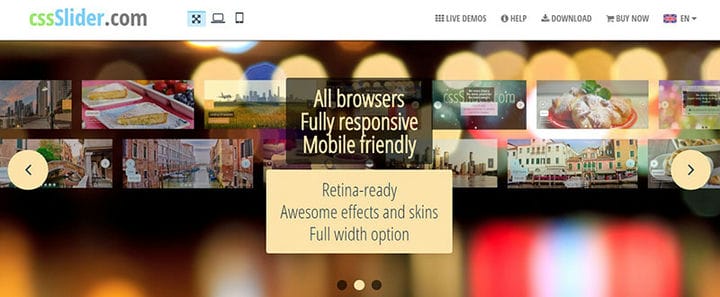
cssSlider
cssSlider пропонується як повне рішення слайдера з різними ефектами анімації, функціями редагування зображень тощо. Ви можете вибрати готовий дизайн або розробити свій власний.
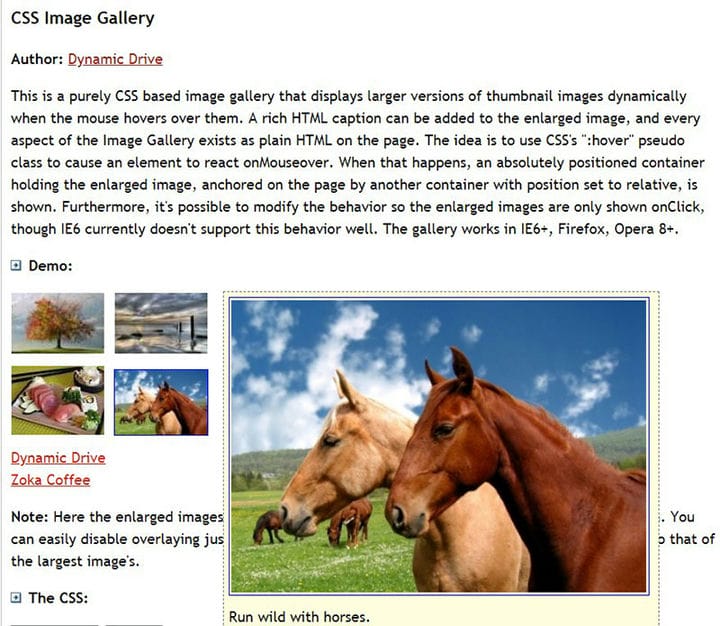
Галерея зображень Dynamic Drive CSS
Якщо ви не хочете використовувати JavaScript, ця галерея зображень повністю працює на основі CSS і є чудовою альтернативою.
Галерея зображень Bootstrap CSS
Використовуйте цю галерею зображень CSS у випадках, коли ви хочете, щоб вміст зображень і відео відображався певним чином. Він дуже чуйний і настроюється.
Легка адаптивна галерея
Ця галерея CSS досить проста і створена лише за допомогою CSS. Коли ви використовуєте його, ви побачите, що коли ви натискаєте зображення, з’являється лайтбокс і відображає повне зображення разом із навігацією. Це акуратне та просте рішення для лайтбоксів.
Привіт, чи знаєте ви, що дані теж можуть бути красивими?
wpDataTables може зробити це таким чином. Є вагома причина, чому це плагін №1 WordPress для створення адаптивних таблиць і діаграм.
Фактичний приклад wpDataTables у дикій природі
І це дуже легко зробити щось подібне:
- Ви надаєте дані таблиці
- Налаштуйте та налаштуйте його
- Опублікуйте його в публікації або на сторінці
І це не просто красиво, а й практично. Ви можете створити великі таблиці з мільйонами рядків, або ви можете використовувати розширені фільтри та пошук, або ви можете піти дико і зробити їх редагованими.
«Так, але мені дуже подобається Excel, і на веб-сайтах нічого подібного немає». Так, є. Ви можете використовувати умовне форматування, як у Excel або Google Таблицях.
Чи я казав вам, що ви також можете створювати діаграми зі своїми даними? І це лише мала частина. Для вас є багато інших функцій.
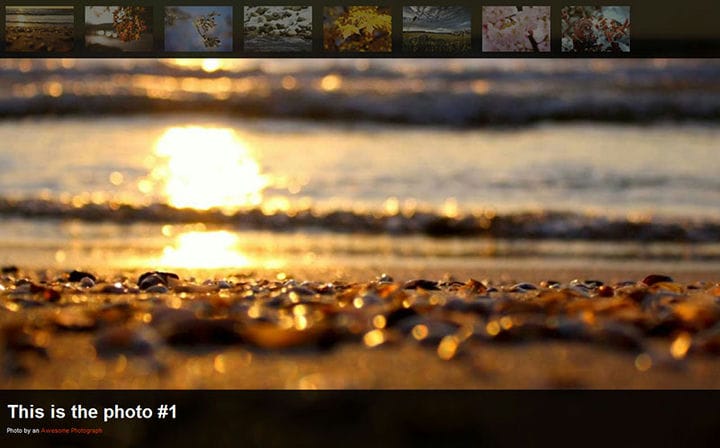
Галерея на весь екран
Ця повноекранна галерея CSS3 ідеально підходить, якщо ви хочете створювати слайд-шоу без використання JavaScript.
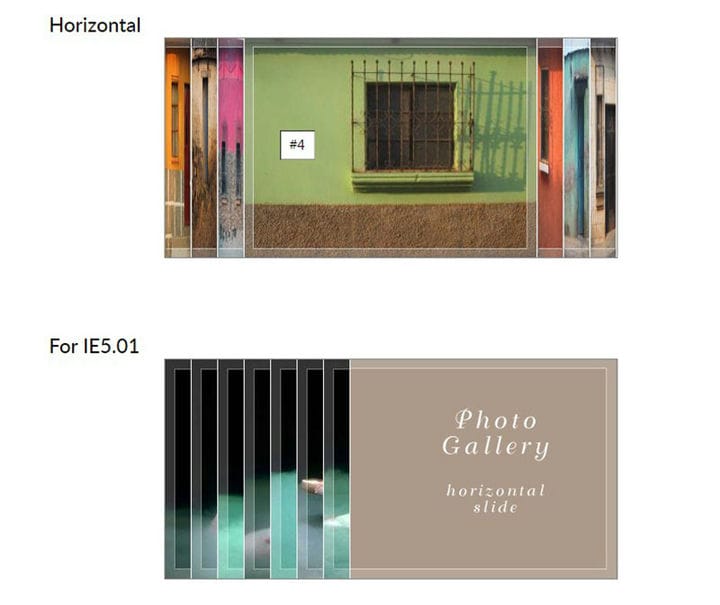
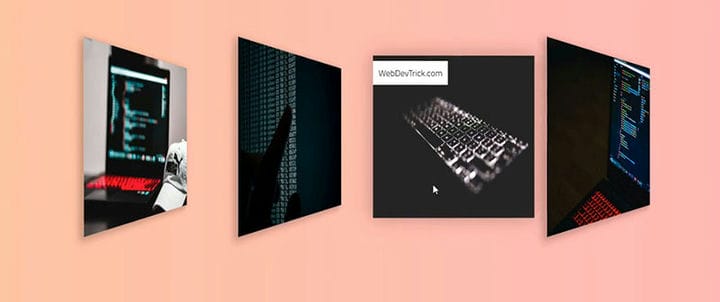
Розсувні фотогалереї
Ця галерея зображень дає змогу складати всі зображення у вигляді карток. Працює на всіх сучасних браузерах.
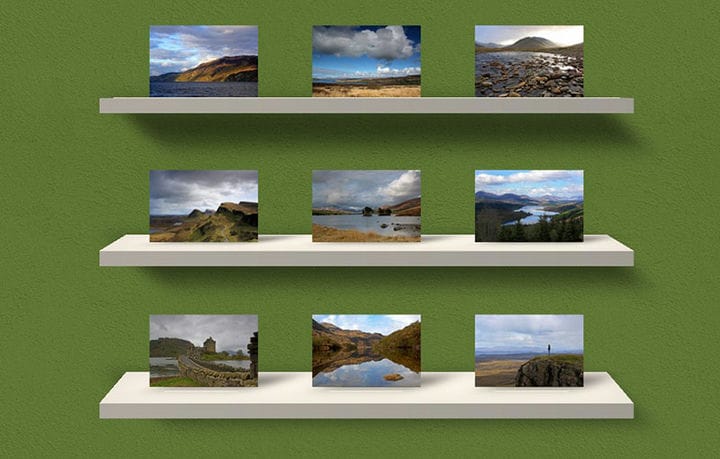
Мулярська галерея
Муровані галереї використовуються для колекцій зображень, які не всі мають однакові розміри. Це проста та адаптивна галерея CSS, заснована на принципі масонства.
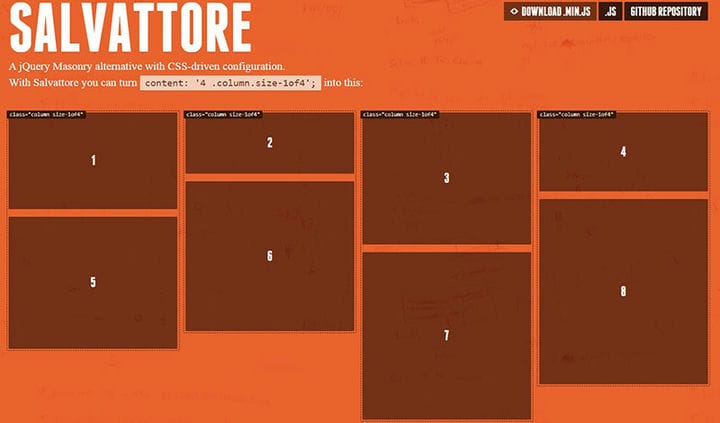
Спаситель
Ця мурована галерея зображень HTML є хорошим вибором, якщо ви хочете щось відмінне від плагінів jQuery або JavaScript. Він використовує лише CSS для створення ефекту та може адаптуватися до різних форм вмісту, а не лише до зображень.
Галерея зображень, що розгортається
Ми досить часто зустрічаємо 2-блочну конструкцію модуля, яка має зображення з одного боку і текст з іншого. Його можна використовувати в розділі «Про нас» або для пояснення функції чи переваг продукту.
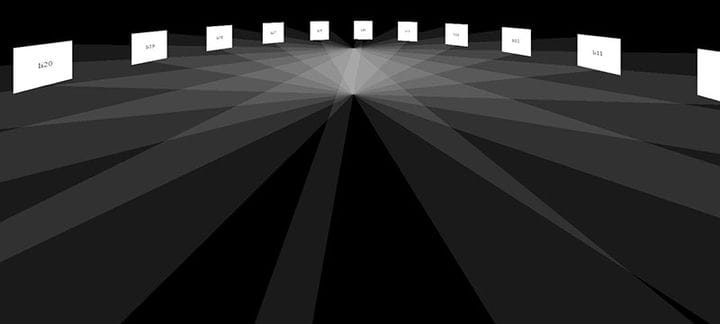
Галерея 3D CSS
HTML, CSS і JS були використані, щоб отримати цей чудовий дизайн для галереї зображень. Він має класний 3Deffect і може збільшувати та зменшувати масштаб під час навігації по ньому.
3D cube image gallery
Це галерея зображень у формі 3D-куба. У демонстрації використовується CSS3 3D, і ви отримуєте кілька гарних анімованих кубів, які можна використовувати для відображення мистецтва, фотографій та інших зображень.
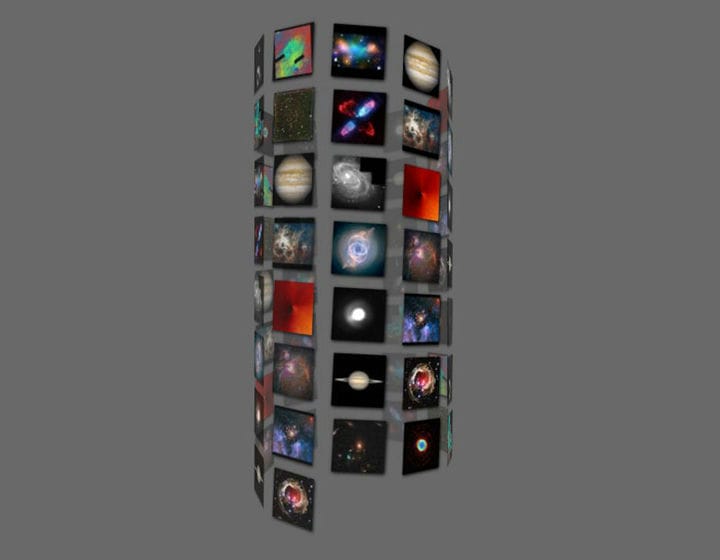
Галерея тривимірних зображень, що обертаються, на основі CSS3
За допомогою цієї дивовижної галереї зображень CSS, що обертається, ви можете легко пограти з вибором елементів div, які допоможуть вам налаштувати його на свій смак.
Гра CSS
Ось класна багатосторінкова галерея, створена лише за допомогою CSS.
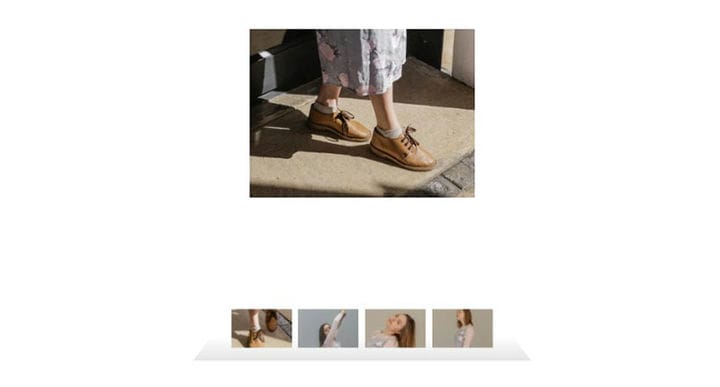
Галерея фотографій у два кроки
Це ще одна проста галерея зображень CSS, яка використовує попередньо завантажені зображення.
Чиста адаптивна галерея CSS
Якщо ви не любите використовувати JavaScript, перегляньте цю адаптивну галерею зображень CSS, яку легко налаштувати та адаптувати до проекту, над яким ви працюєте.
Галерея зображень CSS із 3D-ефектом
Ця галерея зображень була створена за допомогою Bootstrap і CSS. Він пропонує адаптивний макет і круті анімовані 3D-ефекти, які можна налаштувати. Подивіться і перевірте, чи це те, що вам потрібно.
Ця галерея зображень ідеально підходить для портфоліо або фотосайтів. Це дає змогу бачити додаткові деталі, як-от титри фотографій або підписи до зображення, коли ви наводите на нього курсор.
Чиста галерея зображень, що обертається по спіралі CSS
Використовуючи HAML і SCSS, ця галерея зображень містить дуже мало коду, і ви можете використовувати його для створення досить драматичного ефекту.
Чистий CSS Фотогалерея Polaroid
Якщо ви хочете отримати зображення в стилі Polaroid для галереї, яку ви демонструєте на своєму веб-сайті, цей варіант від Line25 є хорошим вибором.
Octo – галерея зображень на основі CSS3 із лайтбоксом
Ядро цієї галереї зображень складається з менше ніж 50 рядків коду, і це дозволяє швидко використовувати лайтбокс.
Повзунок ніндзя
Це рішення для слайд-шоу, і ви можете додавати до нього різний вміст від відео до аудіо та зображень. Для цього не потрібен jQuery.
Простота
Це проста галерея зображень, створена в HTML, CSS і JS. Що ще потрібно сказати?
GeeksforGeeks
Цей приклад пропонує адаптивну галерею зображень CSS, яка може стати ідеальним рішенням для веб-сайту, який ви плануєте створити.
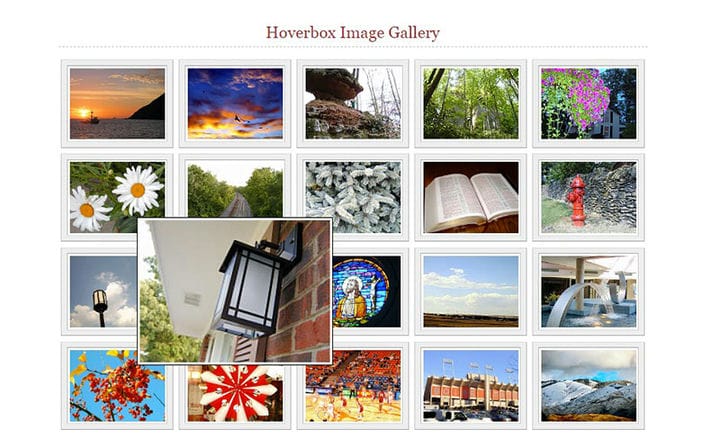
Ховербокс
Hoverbox — це проста безкоштовна галерея зображень, яку можна використовувати для відображення зображень у акуратній сітці. При наведенні зображення збільшується. Це просто, без вигадливих анімацій, але дуже ефективно та естетично.
Останні думки щодо використання галереї зображень CSS
Незважаючи на те, що CSS не є «справжньою» мовою програмування, він надзвичайно універсальний і надає все необхідне для створення творчих, захоплюючих галерей зображень.
Однак не всі галереї зображень CSS будуть робити саме те, що ви хочете, тому вам доведеться витратити деякий час на експерименти з кількома параметрами, представленими в цій статті. На щастя, багато з них легко налаштувати, тому не бійтеся налаштовувати та майструвати!
Якщо вам сподобалося читати цю статтю про галерею зображень CSS, ви повинні переглянути цю про ефекти світіння тексту CSS .
Ми також писали про кілька пов’язаних тем, як-от редактор CSS, вікно пошуку HTML, мобільне меню CSS, переходи між сторінками CSS та ефекти наведення CSS-зображення.