Beispiele für CSS-Bildergalerien, die Sie auf Ihrer Website verwenden können
Die Verbesserung der integrierten Bildergaleriefunktionalität und der Benutzererfahrung mit CSS kann großartig für Künstler sein, die ihre Kunst ausstellen möchten, oder für Blogger, die sich für Fotografie interessieren und mehr Kunden gewinnen möchten. Aber es ist nicht nur für die Kreativen; Jede Art von Website kann von einer modernen CSS-Bildergalerie profitieren.
Mit einer Bildergalerie können Sie Bilder und Diashows mit einfacher Navigation und coolen Übergangseffekten kombinieren. CSS hilft Ihnen auch dabei, Ihre Galerie an das Erscheinungsbild und das Branding Ihrer Website anzupassen.
Das Einrichten einer CSS- Bildergalerie ist recht einfach. Einige CSS-Galerien werden jedoch hauptsächlich aufgrund ihrer Geschwindigkeit, Reaktionsfähigkeit und Gesamtästhetik häufiger verwendet als andere.
In diesem Artikel, der von unserem Team bei wpDataTables (dem Plugin, das Sie zum Erstellen einer WordPress-Tabelle verwenden müssen) erstellt wurde, sehen Sie einige der besten CSS-Bildergalerien, die Webdesigner und Heimwerker verwenden können, wenn sie das Bildanzeigeerlebnis auf einer Website verbessern möchten .
Beste Beispiele für CSS-Bildergalerien für Ihre Website
Hier konzentrieren wir uns auf eine Liste, die nur die beste CSS-Bildergalerie zeigt, die Sie ausprobieren können. Die folgenden Beispiele sind wunderschön gemacht und Sie können sie von Grund auf neu erstellen und mit nur einem Hauch von zusätzlichem CSS anpassen.
Sie eignen sich perfekt für Portfolios und kreative visuelle Assets und passen sehr gut zu verschiedenen Effekten. Probieren Sie sie aus und lassen Sie Ihre Website besser denn je aussehen!
CSS-Galerie
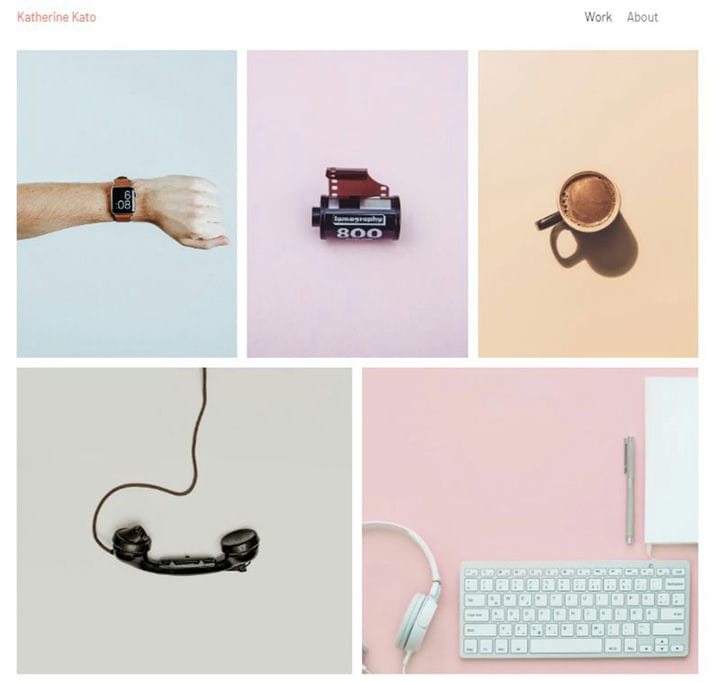
Sie können diese Galerie von Katherine Kato ausprobieren, um der Portfolio-Website-Vorlage, die Sie verwenden möchten, einen coolen und interessanten Reiz zu verleihen. Es hat ein rasterbasiertes Layout und wird mit einem einfachen Framework erstellt. Verwenden Sie es, um alle Ihre Designs oder Produkte zu präsentieren.
Reine CSS-basierte animierte Bildergalerie mit Lightbox – perfundo
Perfundo hilft Ihnen, Ihre Bilder in einer Galerie mit moderner Lightbox-Funktionalität zu platzieren. Es ist eine responsive und animierte CSS-basierte Bibliothek, die Sie für alle Arten von Projekten verwenden können.
Hexagon-Galerie
Dies ist eine einfache CSS-Galerie, die Ihre Bilder in sechseckigen Rahmen präsentiert. Es enthält eine Lichtreflexionsanimation und vergrößert das Bild beim Hover.
Maximieren
Maximize ist eine responsive CSS-Bildergalerie, die für verschiedene Zwecke verwendet werden kann, z. B. um Ihr eigenes Portfolio oder Online-Präsentationen zu präsentieren. Es ist in HTML5 und CSS3 erstellt und wird mit drei verschiedenen Themen geliefert.
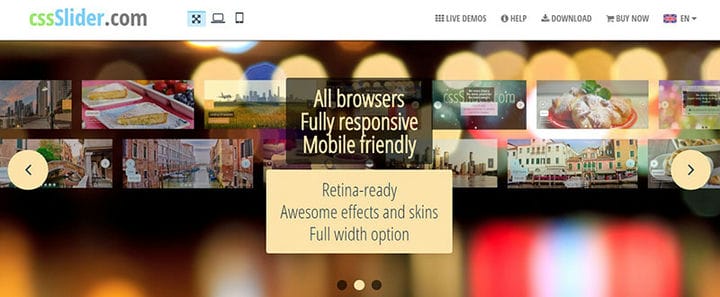
CSSSlider
cssSlider wird als komplette Slider-Lösung mit verschiedenen Animationseffekten, Bildbearbeitungsfunktionen und mehr angeboten. Sie können aus einem vorgefertigten Design wählen oder Ihr eigenes Design erstellen.
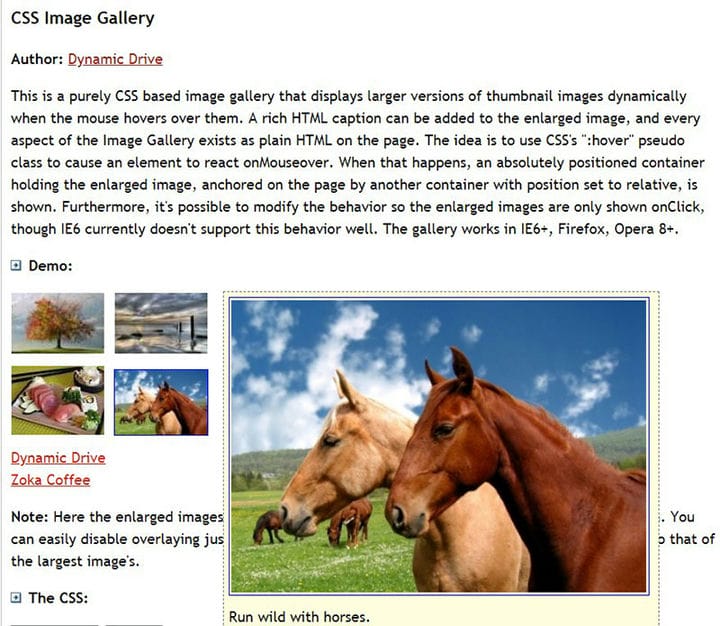
Dynamic Drive CSS-Bildergalerie
Wenn Sie kein JavaScript verwenden möchten, wird diese Bildergalerie vollständig von CSS unterstützt und ist eine großartige Alternative.
Bootstrap CSS-Bildergalerie
Verwenden Sie diese CSS-Bildergalerie für Fälle, in denen Sie Bild- und Videoinhalte auf eine bestimmte Weise anzeigen möchten. Es ist sehr reaktionsschnell und anpassbar.
Eine leichtgewichtige Responsive Gallery
Diese CSS-Galerie ist ziemlich einfach und wird nur mit CSS erstellt. Wenn Sie es verwenden, werden Sie sehen, dass, sobald Sie auf ein Bild drücken, eine Lightbox erscheint und das vollständige Bild zusammen mit der Navigation anzeigt. Es ist eine nette und einfache Lightbox-Lösung.
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es nichts dergleichen.” Ja, gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
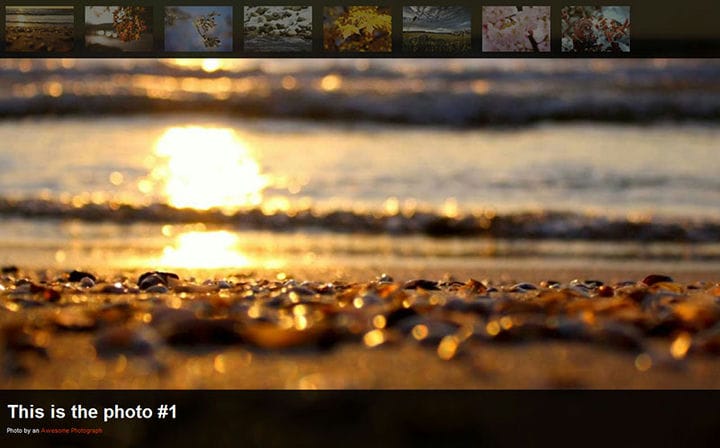
Vollbild-Galerie
Diese Vollbild-CSS3-Galerie ist perfekt, wenn Sie Diashows erstellen möchten, die keinerlei JavaScript verwenden.
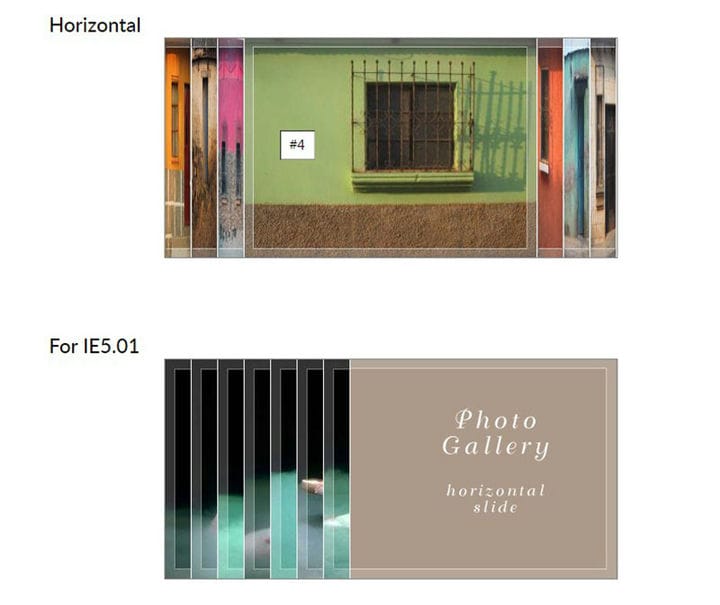
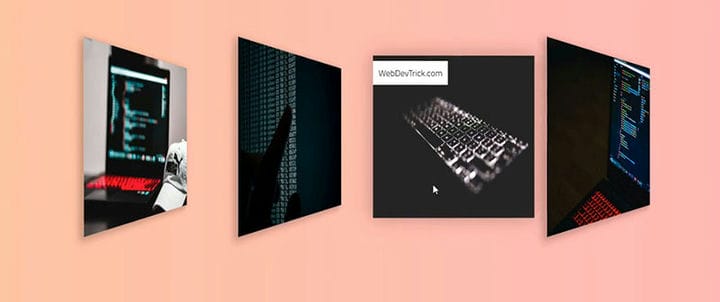
Rutschende Fotogalerien
In dieser Bildergalerie können Sie alle Ihre Bilder kartenartig stapeln. Es funktioniert auf allen modernen Browsern.
Mauerwerk Galerie
Mauerwerksgalerien werden für Sammlungen von Bildern verwendet, die nicht alle die gleichen Abmessungen haben. Dies ist eine einfache und reaktionsschnelle CSS-Galerie, die auf dem Mauerwerksprinzip basiert.
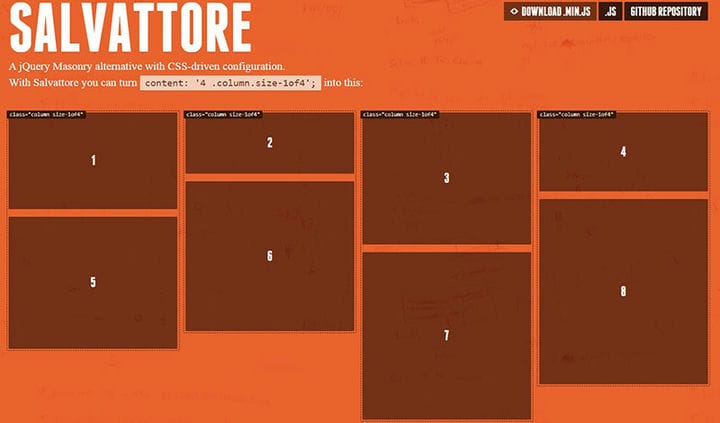
Retter
Diese gemauerte HTML-Bildergalerie ist eine gute Wahl, wenn Sie etwas anderes als jQuery- oder JavaScript-Plugins wollen. Es verwendet nur CSS, um den Effekt zu erzeugen, und es kann sich an verschiedene Arten von Inhalten anpassen, nicht nur an Bilder.
Erweiterbare Bildergalerie
Wir sehen das 2-Block-Modul-Design ziemlich oft, mit einem Bild auf der einen Seite und dem Text auf der anderen. Es eignet sich zur Verwendung im Abschnitt „Über uns” oder zur Erläuterung einer Funktion oder eines Vorteils eines Produkts.
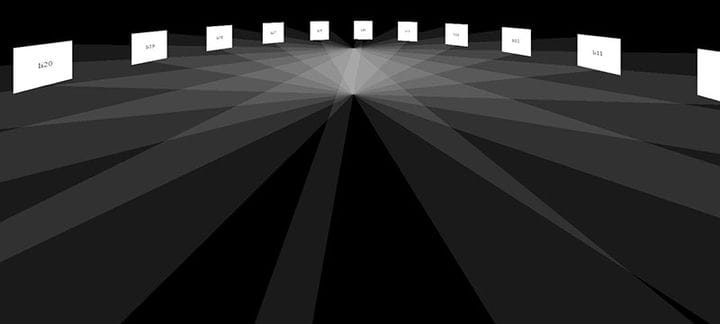
3D-CSS-Galerie
HTML, CSS und JS wurden verwendet, um dieses großartige Design für eine Bildergalerie zu erhalten. Es hat einen coolen 3D-Effekt und kann beim Navigieren hinein- und herauszoomen.
3D-Würfel-Bildergalerie
Dies ist eine Bildergalerie in Form eines 3D-Würfels. Die Demo verwendet CSS3 3D und Sie erhalten einige schöne animierte Würfel, mit denen Sie Kunst, Fotos und andere Bilder anzeigen können.
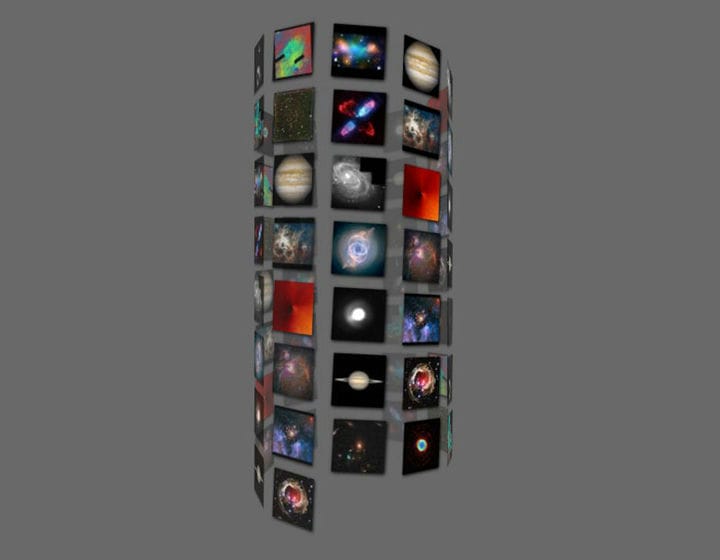
CSS3-basierte rotierende 3D-Bildergalerie
Mit dieser erstaunlichen rotierenden CSS-Bildergalerie können Sie ganz einfach mit einer Auswahl von div-Elementen herumspielen, die Ihnen helfen, sie nach Ihren Wünschen anzupassen.
CSS-Spiel
Hier ist eine coole mehrseitige Galerie, die nur mit CSS erstellt wurde.
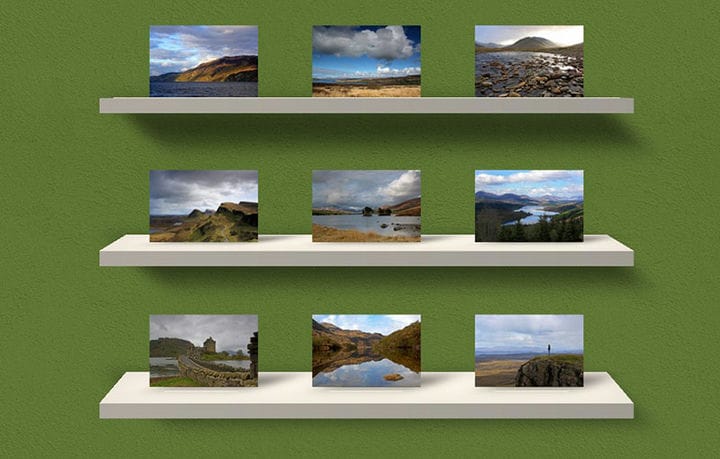
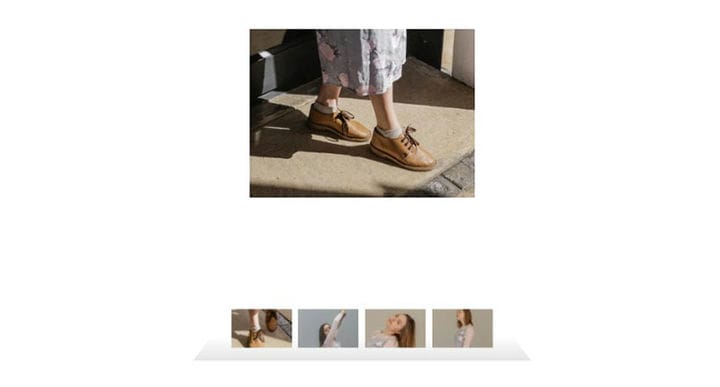
Eine zweistufige Fotogalerie
Dies ist eine weitere einfache CSS-Bildergalerie, die vorinstallierte Bilder verwendet.
Responsive Galerie mit reinem CSS
Wenn Sie JavaScript nicht verwenden möchten, sehen Sie sich diese responsive CSS-Bildergalerie an, die einfach angepasst und an das Projekt angepasst werden kann, an dem Sie arbeiten.
CSS-Bildergalerie mit 3D-Effekt
Diese Bildergalerie wurde mit Bootstrap und CSS erstellt. Es bietet ein ansprechendes Layout und coole animierte 3D-Effekte, die Sie anpassen können. Schauen Sie sich um und sehen Sie, ob es das ist, was Sie brauchen.
CSS-Galerie-Hover-Effekt
Diese Bildergalerie ist perfekt für Portfolios oder Fotoseiten. Sie können zusätzliche Details wie Bildnachweise oder Bildunterschriften zu einem Bild anzeigen, wenn Sie mit der Maus darüber fahren.
Reine CSS-Galerie mit rotierenden Spiralbildern
Mit HAML & SCSS enthält diese Bildergalerie sehr wenig Code und Sie können damit einen ziemlich dramatischen Effekt erzielen.
Reine CSS-Polaroid-Fotogalerie
Wenn Sie ein Bild im Polaroid-Stil für die Galerie erhalten möchten, die Sie auf Ihrer Website präsentieren, ist diese Option von Line25 eine gute Wahl.
Octo – CSS3-basierte Bildergalerie mit Lightbox
Der Kern dieser Bildergalerie besteht aus weniger als 50 Codezeilen und ermöglicht die Lightbox-Funktionalität im Handumdrehen.
Ninja-Slider
Dies ist eine Diashow-Lösung und Sie können verschiedene Inhalte hinzufügen, von Video über Audio bis hin zu Bildern. Es erfordert keine jQuery.
Einfachheit
Dies ist eine einfache Bildergalerie, die in HTML, CSS und JS erstellt wurde. Was muss noch gesagt werden?
GeeksfürGeeks
Dieses Beispiel bietet eine responsive CSS-Bildergalerie, die die perfekte Lösung für die Website sein kann, die Sie erstellen möchten.
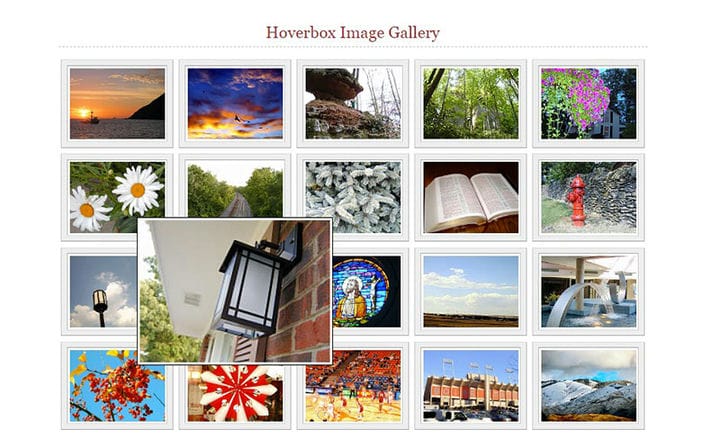
Hoverbox
Hoverbox ist eine einfache, kostenlose Bildergalerie, mit der Sie Bilder in einem übersichtlichen Raster anzeigen können. Beim Hover wird das Bild vergrößert. Es ist einfach, ohne ausgefallene Animationen, aber dennoch sehr effektiv und ästhetisch.
Abschließende Gedanken zur Verwendung einer CSS-Bildergalerie
Obwohl es keine „echte” Programmiersprache ist, ist CSS äußerst vielseitig und bietet alles, was Sie brauchen, um kreative, aufregende Bildergalerien zu erstellen.
Allerdings werden nicht alle CSS-Bildergalerien genau das tun, was Sie möchten, daher müssen Sie einige Zeit damit verbringen, mit mehreren der in diesem Artikel vorgestellten Optionen zu experimentieren. Glücklicherweise lassen sich viele von ihnen leicht anpassen, also scheuen Sie sich nicht, zu optimieren und zu basteln!
Wenn Ihnen dieser Artikel über die CSS-Bildergalerie gefallen hat, sollten Sie sich diesen über CSS-Text-Glow -Effekte ansehen.
Wir haben auch über einige verwandte Themen wie CSS-Editor, HTML-Suchfeld, CSS-Menü für Mobilgeräte, CSS-Seitenübergänge und CSS-Bild-Hover-Effekte geschrieben .