Alle Entwickler erstellen ihre eigenen Tools, wenn es um die Abwicklung verschiedener Projekte geht. Die Tools, die ein Webentwickler verwendet, können die Zeit reduzieren, die zum Fertigstellen einer Website oder Webanwendung benötigt wird, und die Aufgaben einfacher handhaben.
Intelligente Tools sind für den Arbeitsablauf eines jeden erfolgreichen Entwicklers unerlässlich. Wenn Sie also Ihr Toolkit mit einer ganzen Reihe neuer Tricks erweitern möchten, ist es eine gute Idee, diesen Artikel von Anfang bis Ende sorgfältig zu lesen.
Es gibt keinen Mangel an Code-Editoren, die Sie verwenden können, um Ihre Arbeit zu erleichtern. Die Entscheidung zwischen ihnen wird viel schwieriger, wenn so viele Optionen auf Sie warten.
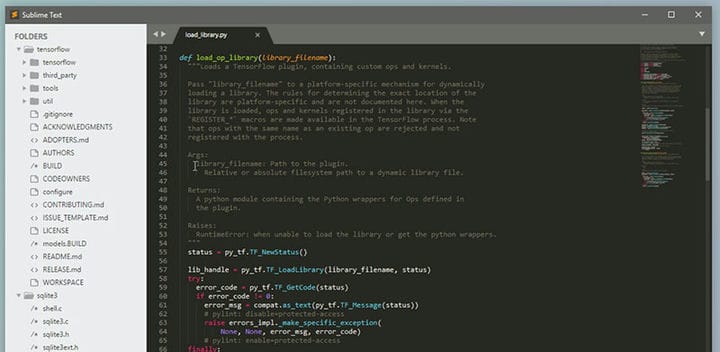
Daher stellen wir eine Option vor, die sich von allen anderen abhebt: Sublime Text. Dies ist einer der am weitesten verbreiteten Code-Editoren auf dem Markt und wird von Tausenden von Programmierern, Webentwicklern und Webdesignern bevorzugt.
Was an Sublime Text so beeindruckend ist, ist seine Flexibilität. Sie können den Code-Editor einfach erweitern, indem Sie Sublime Text-Plugins verwenden, die für fast jeden erdenklichen Zweck erstellt wurden. Und Sie können sogar benutzerdefinierte Pakete erstellen, die Ihren Arbeitsablauf sichtbar verbessern und Ihre Produktivität steigern.
Lesen Sie weiter in diesem Artikel, der von unserem Team bei wpDataTables erstellt wurde, und erfahren Sie mehr über einige der besten Sublime Text-Pakete, wie sie funktionieren und wie Sie sie verwenden können.
Sublime Text Plugins: Pakete installieren
Bevor Sie die Sublime Text-Plugins auflisten, die wir für alle Webdesigner als relevant erachten, sollten Sie lernen, wie Sie Pakete in diesem Code-Editor installieren. Hier sind die Schritte, die Sie befolgen müssen:
- Laden Sie die ZIP-Datei des Paket-Repositorys herunter. Sie können dies auf der GitHub-Seite des Pakets tun.
- Extrahieren Sie die Dateien in Ihrem Sublime Text Packages-Ordner. Sie sollten es finden unter: {{ user name }}AppDataRoamingSublime Text {{ version }}Packages
Oder
- Installieren Sie das Paket über die offizielle Paketsteuerung von Sublime Text. Klicken Sie auf den Link und kopieren Sie den Code, der zu Ihrer Sublime Text-Version passt.
- Fügen Sie den Code in Ihre Sublime Text-Konsole ein, auf die Sie durch Drücken von STRG + ~ zugreifen können.
- Starten Sie Ihren Code-Editor neu, öffnen Sie das Befehlsfenster, indem Sie STRG + UMSCHALT + P drücken, und geben Sie „Package Control: Install Package” (oder einfach „Install Package” – Autocomplete zeigt die gewünschten Optionen) ein.
Sobald das Paket installiert ist, nehmen Sie keine Änderungen an seiner Standardkonfigurationsdatei vor, es sei denn, Sie wissen genau, was Sie tun. Sublime Text-Pakete sind hauptsächlich dazu gedacht, mit separaten Override-Dateien angepasst zu werden, damit Ihre Änderungen nicht verloren gehen, wenn Pakete aktualisiert werden.
Erhabene Text-Plugins, die alle Webentwickler ausprobieren sollten
Wenn wir über die Erweiterbarkeit des Code-Editors sprechen, wäre es nützlich, einige der besten Sublime Text-Plugins aufzulisten, die es gibt, und wie sie Ihnen helfen können, in kürzester Zeit ein besserer Entwickler zu werden.
Hoffentlich finden Sie diese Plugins nützlich und relevant für Ihre Arbeit. Hier ist die Liste:
Paketsteuerung
Sublime Text Package Control ist wahrscheinlich das beliebteste Tool, das für diesen Code-Editor verfügbar ist. Sie können Pakete direkt aus der Sublime Text-Oberfläche herunterladen, installieren und aktualisieren.
Obwohl „Plugin” und „Paket” oft synonym verwendet werden, enthalten Pakete Plugins, Menüs, Snippets und andere Kleinigkeiten, die verwendet werden können, um Sublime Text nach Ihren Wünschen zu erweitern.
Anstatt die Paketdateien selbst herunterzuladen und im richtigen Ordner zu installieren, lassen Sie dieses Plugin alles für Sie erledigen, ohne Sublime Text zu verlassen. Wenn Sie ein Programmierer sind, stellen Sie es sich als pip für Python oder npm für node.js vor.
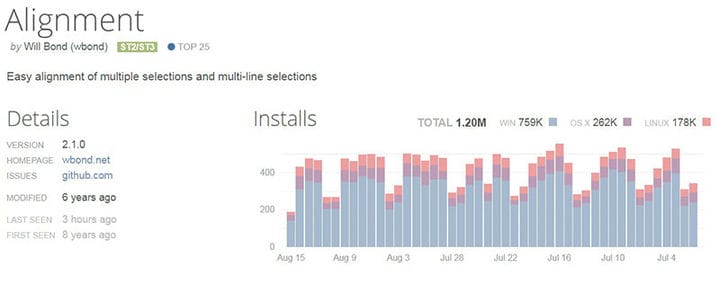
Ausrichtung
Alignment macht genau das, was sein Name sagt: Es ist eines dieser Sublime Text-Plugins, das Ihre Arbeit zehnmal einfacher macht, indem es Ihren Code so ausrichtet, dass er übersichtlicher und leichter lesbar ist. Es funktioniert hervorragend mit PHP, JavaScript, CSS und mehr.
Sie können Abschnitte, mehrzeilige Auswahlen oder Ihren gesamten Code mit Trennzeichen wie „=” ausrichten. Auch wenn Sie vielleicht denken, dass es nicht so viel hilft, werden Sie nach der Anwendung süchtig danach, wie hilfreich es ist.
Emmet
Zu den am häufigsten verwendeten Sublime Text-Plugins gehört Emmet, ein einfaches Plugin, das die Produktivität jedes Entwicklers verbessern kann, indem es seinen CSS- und HTML-Workflow unterstützt.
Wenn Sie beispielsweise html:5 schreiben und STRG + E drücken, während Sie Emmet verwenden, erhalten Sie Zugriff auf eine grundlegende HTML5-Seitenvorlage, mit der Sie arbeiten können. Das Plugin ist einfach, aber äußerst effektiv und wird Ihre Arbeit definitiv verbessern.
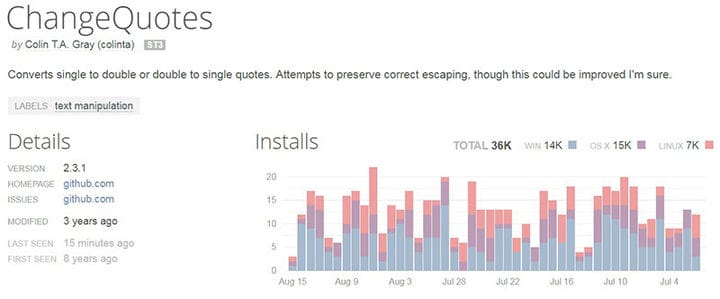
Zitate ändern
Hassen Sie den Umgang mit Zitaten? Herzlichen Glückwunsch, Sie sind einer der Millionen von Entwicklern da draußen, denen es ebenfalls schwer fällt, sie konsistent zu halten. ChangeQuotes hilft Ihnen dabei.
Es kann einfache/doppelte Anführungszeichen einfach umwandeln und sie wieder maskieren. Wenn Sie Anführungszeichen ändern möchten, platzieren Sie Ihren Cursor innerhalb des zitierten Textes und öffnen Sie die Befehlspalette. Führen Sie das Plugin aus und Sie müssen nicht mehr die gesamte Zeile auswählen, um Anführungszeichen zu ändern. So geht es viel schneller!
Seitenleistenverbesserungen
Dieses Sublime Text-Plugin fügt Ihrem Seitenleistenmenü einige neue Funktionen hinzu. Beispielsweise können Sie eine neue Datei viel schneller erstellen, während Sie in Ihrem aktuellen Projektordner bleiben. Außerdem können Sie Dateien und Ordner einfacher verschieben, sie nach Bedarf duplizieren und Dateien im Finder oder in Ihrem Browser öffnen.
SublimeEnhancements fügt eine Vielzahl nützlicher Seitenleistenfunktionen hinzu, mit denen Sie Ihr Projekt effizienter verwalten können. Installieren Sie es, um alle hilfreichen Funktionen zu entdecken.
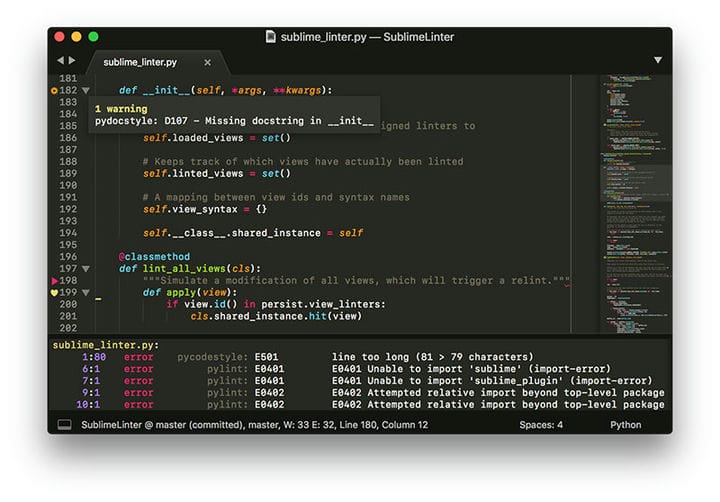
SublimeLinter
Wenn Sie ein Benutzer von Sublime Text 3 sind, werden Sie SublimeLinter lieben. Nicht viele Sublime Text-Plugins wurden für die neueste Version des Editors aktualisiert, daher ist es immer schön zu sehen, dass Plugin-Entwickler sich darauf konzentrieren, ihre Produkte auf den neuesten Stand zu bringen. Anstatt alle Ihre Linters in einem Paket zu haben, können Sie mit diesem Plugin diejenigen installieren, die Sie regelmäßig verwenden.
Grundsätzlich bietet Ihnen der SublimeLinter ein Framework, das Sie zum Linting des Codes verwenden können. Falls Sie es nicht wissen, Linting stellt den Prozess dar, nicht portierbare oder falsche Syntax in Ihrem Code zu kennzeichnen. Einfacher ausgedrückt, es warnt Sie, wenn der Code mit Fehlern übersät ist.
SublimeGit
Die Arbeit mit Versionskontrollsoftware ist für Entwickler üblich. Das bekannteste ist Git. Für diejenigen, die es leid sind, Textdateien zu speichern und zu einem Terminal zurückzukehren, um ein paar Git-Befehle auszuführen, ist SublimeGit die Antwort. Mit diesem Sublime Text-Plugin können Sie alle Ihre Git-Befehle im Texteditor ausführen.
Durch die Verwendung von SublimeGit können Entwickler mehr in kürzerer Zeit erledigen und so ihre Produktivität erheblich steigern. Sie müssen nicht zwischen Ihrem Code-Editor und der Befehlszeile hin und her wechseln.
Früher war dies nur als kostenpflichtiges Plugin verfügbar, aber im letzten Jahr wurde es Open Source. Es hat zahlreiche Funktionen, die Sie hilfreich finden werden, sowie die SublimeGit-Dokumentation, die Ihnen beim Verständnis und der Verwendung des Plugins helfen wird.
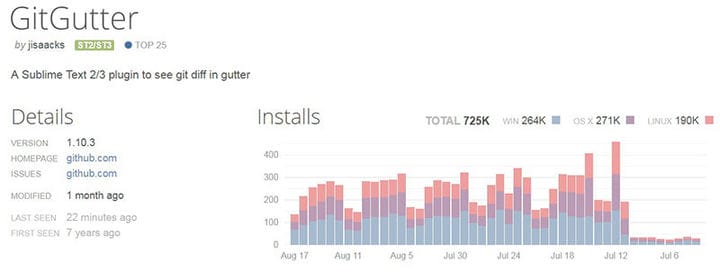
GitGutter
Sie können Git-Befehle jederzeit innerhalb von Sublime Text selbst ausführen, aber es ist nicht die schnellste Art, diese Aufgabe zu erledigen. Mit Sublime Text führen Sie einen separaten Befehl aus, anstatt die Änderungen in Echtzeit anzuzeigen. Nun, hier kommt GitGutter ins Spiel.
GitGutter ähnelt Atom in mancher Hinsicht. Es fügt Sublime Text die gleichen Arten von Funktionalitäten hinzu, was bedeutet, dass Sie damit beginnen können, Diff-Hinweise zum Rand Ihrer Seitenleiste hinzuzufügen. Indem Sie mit der Maus über Ihre Seitenleisten-Anzeigen fahren, erhalten Sie Zugriff auf sehr praktische Diff-Popups.
SASS
Das Hervorheben ist von größter Bedeutung, um Fehler und Bugs schnell zu erkennen. Für Entwickler ist das schnelle und effiziente Korrigieren von Fehlern ein absolutes Muss. SASS hilft Ihnen dabei. Es hebt die SASS- und SCSS-Syntax hervor und hilft jedem CSS-Entwickler, der diese Erweiterungssprachen verwendet.
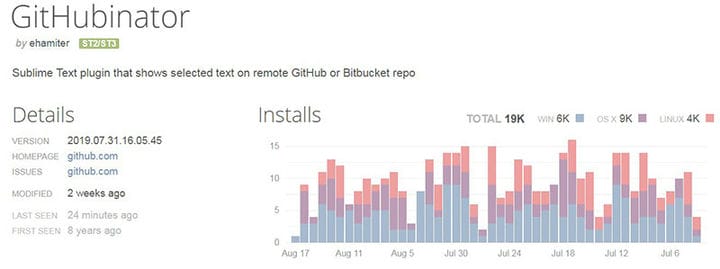
GitHubinator
Diejenigen, die GitHub/Bitbucket-Repositories verwenden, müssen GitHubinator ausprobieren. Dieses Plugin zeigt den ausgewählten Text im Remote-Repository an. Dadurch wird der gesuchte Text hervorgehoben und Sie können einfach auf das Kontextmenü klicken, um die entsprechende Webseite im Browser zu starten.
Wie bei anderen hier aufgeführten Sublime Text-Plugins hilft GitHubinator Entwicklern, Zeit zu sparen und sich wiederholende Aktionen zu vermeiden.
GitOpenChangedFiles
Wie Sie sehen können, wird dieses Plugin verwendet, um geänderte Dateien aus einem Git-Repo zu öffnen. Sie müssen es einfach installieren und das Plugin starten, um Dateien zu öffnen, die Sie zuvor in Ihrem Sublime Text-Zweig geändert haben.
Es ist nicht viel von einem Plugin, aber diejenigen, die diese Funktion benötigen, werden es in der Tat sehr praktisch finden.
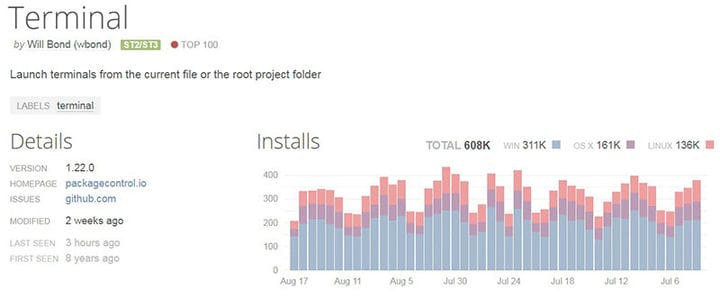
Terminal
Sie wissen, wie lange der Vorgang zum Öffnen von Projektordnern mit Sublime Text dauert. Mit Terminal können Sie die Ordner direkt aus Sublime Text in der Plattform mit einem einzigen Hotkey öffnen. Ist das nicht bequem?
Wenn Sie Befehlszeilen in einem bestimmten Ordner ausführen, müssen Sie einige Schritte durchlaufen, die zeitaufwändig und ziemlich stressig sind. Terminal reduziert diese Schritte auf die Tastenkombination STRG + UMSCHALT + T.
SublimeREPL
Die Verwendung von SublimeREPL wird die Arbeit eines Programmierers zehnmal einfacher machen. Mit diesem Plugin können Sie Interpreter der gängigsten Sprachen ausführen, darunter NodeJS, Python, Ruby, Scala oder Haskell.
Sie können direkt in Sublime Text einen Dolmetscher für jede dieser Sprachen und mehr ausführen. Werfen Sie einen Blick auf die anderen Funktionen des Plugins, um besser zu verstehen, was es kann.
Babel
Wenn Sie Sprachdefinitionen für ES6+ Javascript benötigen, sollten Sie Babel verwenden. Nicht viele Sublime Text-Plugins bieten gute Sprachdefinitionen, insbesondere für die neueste Version. Babel wurde speziell für Sublime Text 3 entwickelt und unterstützt keine früheren Versionen. Es unterstützt auch die React JSX-Syntax.
AlleAutocomplete
Standardmäßig verwendet Sublime Text die Option zur automatischen Vervollständigung nur für Wörter, die in der aktuellen Datei vorhanden sind. Um diese Funktionalität auf alle geöffneten Dateien auszudehnen, können Sie AllAutocomplete verwenden, ein Plugin, das jede von Ihnen geöffnete Datei durchsucht und Übereinstimmungen findet, während es auch Wörter vorschlägt.
CSSComb
CSSComb sortiert CSS-Eigenschaften, damit Ihr Code sauberer und leichter lesbar wird. Es bringt den Code in die richtige Reihenfolge und lässt Sie seine Eigenschaften ohne großen Aufwand anpassen. Es ist ein hilfreiches Plugin für diejenigen, die in Teams arbeiten, in denen nicht alle Mitglieder Code auf die gleiche Weise schreiben.
MarkdownPreview
Viele Entwickler sind es gewohnt, Markdown-Dateien in GitHub, StackEdit oder Markable in der Cloud zu erstellen. Wenn Sie ein Autor der alten Schule sind und Ihre Dateien lieber lokal aufbewahren möchten, sollten Sie MarkdownPreview ausprobieren.
Sie können auch MarkdownEditing installieren und Ihren Markdown-Code hervorheben lassen.
DocBlockr
In einigen Unternehmen müssen alle Codierungsrichtlinien streng eingehalten werden. Dies kann Druck auf die Schultern der Entwickler ausüben. DocBlockr macht es einfacher, indem es Kommentare für Ihren Code erstellt, die Funktionen, Variablen oder Parameter analysiert und grundlegende Elemente automatisch hinzufügt.
Sie müssen nur / eingebenund das Plugin erledigt die Arbeit für Sie.
Materialisierte CSS-Schnipsel
MaterializeCSS ist ein denkwürdiges Front-End-Framework, das von Google entwickelt wurde. Es ist modern, vollständig reaktionsschnell und kann von allen Designern und Entwicklern da draußen verwendet werden. Dieses Sublime Text-Plug-in hilft Ihnen bei der Verwendung von Materialise CSS innerhalb des Texteditors mit der Verwendung gängiger Snippets.
Materialized CSS Snippets fügt CSS-Komponenten direkt in den Code-Editor ein, sodass Sie mit einfachen Befehlen darauf zugreifen können. Materialisierte CSS-Snippets können viel Zeit und Energie sparen, die normalerweise durch manuelles Eingeben der Syntax und separates Hinzufügen von CSS-Komponenten aufgewendet würden.
Standardformat
Ohne Formatierung sieht Ihr Code chaotisch und schwer durchzugehen aus. Mit StandardFormat können Sie eine viel solidere Codebasis erstellen und gleichzeitig den Benutzern helfen, Ihren Code schneller und effektiver zu lesen, wann immer dies erforderlich ist.
Das Plugin basiert auf der Standard Format JS-Bibliothek, die auf das angewendet wird, was Sie schreiben. Jeder weiß, wie man das traditionelle JS-Format liest, daher erweist sich dieses Plugin als ziemlich nützlich für Entwickler.
CSS-Medienabfrage-Snippets
Medienabfragen werden für die Entwicklung von Apps und Software für mobile Geräte oder skalierbare Bildschirmgrößen verwendet. Ohne diese Abfragen können Sie Ihr Projekt nicht in ein für Mobilgeräte kompatibles Projekt umwandeln.
CSS Media Query Snippets soll Ihnen bei dieser Aufgabe helfen, indem es vorgefertigte Vorlagen für Medienabfragen anbietet. Sie können einfach die Vorlage verwenden, um Änderungen vorzunehmen.
Shell-Exec
Wir alle wissen, dass der Shell-Zugriff aufgrund der unsicheren Konfigurationen, die Server in der Vergangenheit ausgeführt haben, ein kontroverses Thema ist. Opfer von Hackern zu werden, war viel häufiger, als auf Shell Exec-Befehle von außen zugegriffen werden konnte, wodurch Schwachstellen in der Plattform geöffnet wurden.
Dieses Plugin hilft Ihnen, Shell-Befehle in Sublime Text 3 auszuführen, wenn man bedenkt, dass das Internet jetzt viel sicherer ist. Dies ist eine gute Möglichkeit, Zeit zu sparen, aber vergessen Sie nicht, die Firewall-Einstellungen zu konfigurieren und die Zugriffsmuster herauszufinden, um die oben genannte Situation zu vermeiden.
Laravel BladeHighlighter
Laravel ist ein Open-Source-Framework für PHP und hat die PHP-Entwicklung deutlich beeinflusst. Laravel verwendet Blade Engine, eine Syntax, mit der Sie neue Software auf Basis des Frameworks entwickeln können.
Sublime Text wäre ohne Laravel Blade Highlighter nicht dasselbe, wenn Sie Laravel täglich verwenden. Mit über 300.000 Installationen sollte dieses Plugin von keinem PHP-Entwickler verpasst werden.
Abschließende Gedanken zu diesen Sublime Text Plugins
Sublime Text ist allein stark genug, aber Plugins und Pakete machen es noch leistungsfähiger. Der größte Vorteil dieser Plugins besteht darin, dass Sie Zeit sparen, indem sie Ihnen helfen, Sublime Text an Ihre Bedürfnisse, Anforderungen und täglichen Aufgaben anzupassen.
Jeder Entwickler bevorzugt eine bestimmte Codierungsroutine, und Sie können diese Routine aufrechterhalten, indem Sie die Sublime Text-Plugins auswählen, die für Ihre Situation am besten geeignet sind. Wählen Sie diejenigen aus, die für Ihre Arbeitsweise und Ihren Job sinnvoll sind. Dadurch wird alles effizienter und weniger zeitaufwändig.
Viel Glück bei Ihren Programmieraufgaben!
Wenn Sie diesen Artikel über Sublime Text-Plugins gerne gelesen haben, sollten Sie sich diesen über Sublime Text-Themen ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie die besten Atom-Pakete und wie man ein Front-End-Entwickler wird .