Fantastiska CSS-bildsvävningseffekter som du kan använda på din webbplats
Med hjälp av CSS-bildsvävningseffekter kan du uppnå vackra resultat på vilken webbplats som helst med liten ansträngning. Hover-effekter är förmodligen de mest använda elementen i webbdesign, främst på grund av hur lätt det är att implementera dem i kombination med en kraftigt förbättrad användarupplevelse.
Komplexa, icke-CSS-animationer kan dra ner en webbplats om du inte är försiktig, och det är därför CSS-bildsvävningseffekter är att föredra i nästan alla fall. De är inte bara snabba att applicera på din webbplats, utan de laddas också snabbt och lägger till minimal omkostnad på dina sidor.
I den här artikeln skapad av vår personal på wpDataTables (plugin #1 WordPress-tabeller) har vi sammanställt en lista över CSS-bildsvävningseffekter som du kan använda på din webbplats, samt lite viktig information om detta ämne.
Rollen för CSS Image Hover Effects
Interaktivitet är en viktig del av alla moderna webbplatser, eftersom det håller användarna engagerade och uppmuntrar dem att spendera mer tid på att surfa. Att inkludera interaktiva element på en webbplats gör också användarupplevelsen mer intuitiv eftersom de tipsar om vad användaren kan göra.
Ett stort problem är att animationer kan sakta ner en webbplats om de inte används på rätt sätt. Det är här CSS-bildsvävningseffekter dyker upp och räddar dagen.
Bildsvävningseffekter skapar en möjlighet att lägga till interaktivitet till element på en webbplats utan att sakta ner den. Hover-effekter är eleganta, de rör inte ihop design och webbplatser fungerar smidigt oavsett hur många du lägger till.
Vi har samlat de bästa CSS-bildsvävningseffekterna och beskrivit dem med några få ord för att hjälpa dig välja vilken som är mest lämplig för ditt fall. Det finns många fler att utforska, men listan nedan är en bra utgångspunkt.
CSS Image Hover Effects
Button Hover Animation
Vi kommer att starta listan över CSS-bildsvävningseffekter med Button Hover Animation, som skapar en animerad kontur vid hovring. Effekten utvecklades av BhautikBharadavato för att betona uppmaningsknappar.
Det fungerar smidigt och koden är mycket ren, vilket möjliggör en snabb laddningstid och enkel anpassning.
Samling av knappsvävningseffekter
David Conner har satt ihop en hel samling av CSS-bildsvävningseffekter. Det är lättare att ha flera effekter på samma plats och använda dem efter behov. Effekterna är helt baserade på CSS3 och HTML5.
Du kan anpassa svävningseffekterna baserat på din webbplats design, så att den smälter vackert. Effekterna är även skalbara och fungerar utmärkt på mobila enheter. David Conner gjorde koden bakom effekterna tillgänglig för direkt användning.
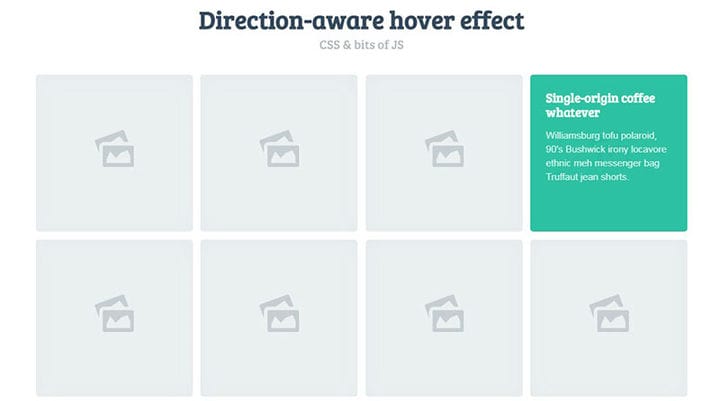
Riktningsmedveten 3D-hovringseffekt (koncept)
Noel Delgado kom på den här riktningsmedvetna svävningseffekten som säkert inte är vanlig. Detta är en bildsvävningseffekt som användare föredrar för att visa upp produkter eller visuella element.
Sådana svävningseffekter är bra för gallerikoncept. Noel använde själv en gallerimall när han visade hur hans svävningseffekt fungerar.
CSS-bildshoveffekter
Naoya inkluderade femton CSS-bildsvävningseffekter i en enda uppsättning. Varje effekt har ett annat syfte, vilket ger dig alla element du behöver på ett ställe.
Du kan framhäva både textelement och bilder, vilket gör den här uppsättningen perfekt för fotograferingswebbplatser eller alla projekt som är baserade på bilder.
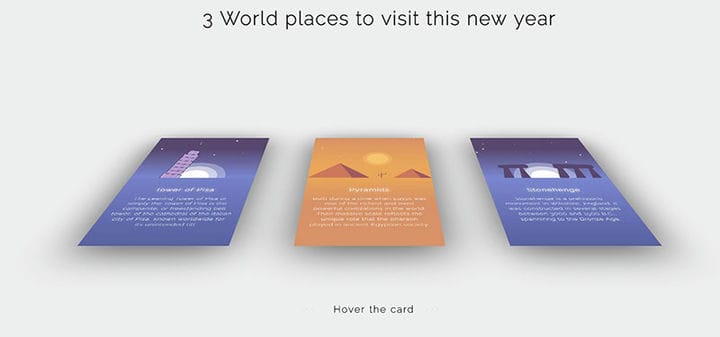
World Places (CSS 3d hovring)
Denna effekt är baserad på att vända bilden när användaren håller muspekaren över den. Processen är ganska vanlig och används i presentationer och animationsvideor hela tiden. Enkelheten i denna bildsvävningseffekt är det som gör den så populär bland användare.
Du kan antingen animera varje del av elementet eller hålla det enkelt, i ett enda block. Övergången är smidig och användarna uppmuntras att interagera med webbplatsen mer.
Enkel kakelsvävningseffekt
Chris Deacy tänkte på att skapa CSS-bildsvävningseffekter som kan anpassas mycket. Om du är trött på de andra lösningarna du hittar på marknaden och du vill prova något som låter dig animera alla typer av innehåll, är den här effekten för dig.
Creative Menu Hover Effects #
Menyn är en av de mest interaktiva delarna av en webbplats, så den förtjänar en hel del uppmärksamhet från webbansvariga. För att få den att dyka upp på enklast möjliga sätt, använd CSS-bildsvävningseffekter som den här skapad av Abdel Rhman. Effekten är CSS3-baserad och fungerar på alla typer av gränssnitt.
Attrahera svävningseffekt
Denna CSS-bildsvävningseffekt passar bra med vissa typer av sidor och webbplatser. Om din webbplats har en separat sektion där ditt team presenteras, vill du definitivt prova denna effekt.
Det fungerar lika vackert med servicesektioner, eftersom varje element ges en dynamisk effekt. Louis Hoebregts använde bara HTML5 och CSS3 för att bygga detta, så oroa dig inte för lyhördhet.
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
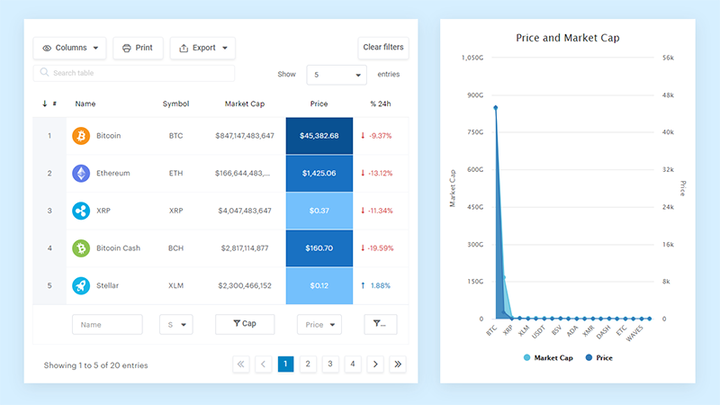
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser." Ja, det finns det. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Animation hovringseffekt
Nicola Pressi hade något bra i åtanke när han satte ihop den här animerade svävningseffekten. Det är lämpligt för frilansare eller andra individer som fokuserar på att visa upp sitt tidigare arbete.
Denna CSS-bildsvävningseffekt skulle fungera utmärkt för ett välkomstmeddelande på första sidan, eller för inloggningssektionen för att ge den en personlig touch. För nätbutiker kan den användas för att betona ett erbjudande eller en tidsbegränsad plan.
Glödande ikon Hover Effekt
Glödande ikon är en enkel svävningseffekt skapad av Diego Lopes. Effekten fungerar bäst för webbplatser som har en minimal design och en mörk färgpalett. Dessa effekter kan lägga till ett extra lager av personlighet till din webbplats, utan att störa enkelheten i innehållet eller laddningstiderna.
Sociala medier ikoner svävande effekt
Inom marknadsföring på nätet är det ett absolut måste att marknadsföra ditt innehåll på sociala medier . Ändå tenderar folk att förbise symbolerna för sociala medier när de besöker en webbplats eftersom de inte är ordentligt framhävda.
Det är därför du bör använda en svävningseffekt för att föra fram dem. Den här från EphraimSangma borde passa dina behov perfekt, så prova den.
CSS3 Hover Effect med :after Psuedo Element
Bland CSS-bildsvävningseffekterna du kan använda, hittar du några som Larry Geams som är bäst för att organisera menyalternativ. Baserat på vilken menytyp du har valt kan det bli ganska svårt att organisera objekt. Denna svävningseffekt låter dig ändra delar av din meny med hjälp av färgkoder.
Twisty thing – IE10 + iPad + cross browser – dra över för att vrida kuben
Den här svävningseffekten har bra stöd för flera webbläsare, och den kommer att fungera på iPad och nästan alla webbläsare som är vanligt förekommande. Detta är en uppdatering av denna version: https://codepen.io/dehash/pen/mBnsG.
3D-tummebildshoveffekt
Det finns inte mycket att säga om den här svävningseffekten, mer än att den är baserad på en pseudoskuggeffekt och är baserad på CSS3. Det är bäst för enkla element som ska vara interaktiva.
Obekväm: Photo Modal (endast CSS)
Den här skiljer sig från andra CSS-bildsvävningseffekter eftersom det är en verklig tillgång från ett föredrag som ägde rum för ett tag sedan på CodePen Houston. Den är anpassad från den ursprungliga versionen och är nu öppen för allmänheten.
Kattungar! (sväva bilder)
Författaren till denna svävningseffekt gjorde något fantastiskt: Ana Tudor spelade in sig själv medan hon satte ihop koden för denna svävningseffekt, vilket inspirerade människor att skapa sina egna. Du kan se processen här.
Inspirerande sväva i porträttbild
Lab21 kom med denna svävningseffekt som passar porträttbilder. Effekten byggdes med hjälp av anpassade CSS-variabler.
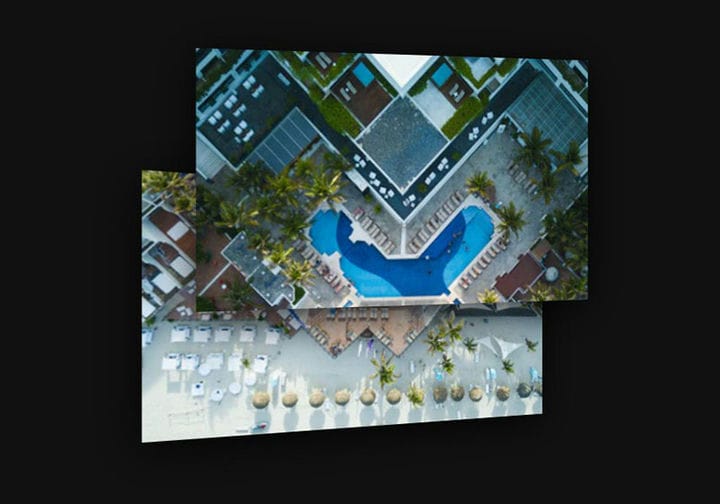
Perspektiv Tilty-bilder
Henry Desroches skapade denna svävningseffekt utan avsikt att lansera den som en produkt. Det var faktiskt ett experiment för att vänja sig vid transformationsfunktionen i CSS, men det slutade med att det blev så bra att folk började använda det för sina webbplatser.
Persienner
Alla är fascinerade på ett eller annat sätt av persienner, så varför inte förvandla dem till en svävningseffekt? Dimitra gjorde just det när du skapade denna CSS-bildsvävningseffekt där du kan ställa in antalet kolumner och anpassa det efter dina behov.
Bildsvävningseffekt
Här gick DimitraVasilopoulou bortom grundläggande bildsvävningseffekter och skapade denna dynamiska rutnätseffekt. Det är den perfekta svävningseffekten att använda om du är ett fan av Greensock.
CSS Gradient Hover Effect
De som säger att mix blend mode hoveffekter inte kan fungera med CSS borde kolla in den här hoveffekten som Jon Daiello skapade. Det är det enda beviset du behöver för att övertyga dig själv om att konceptet fungerar.
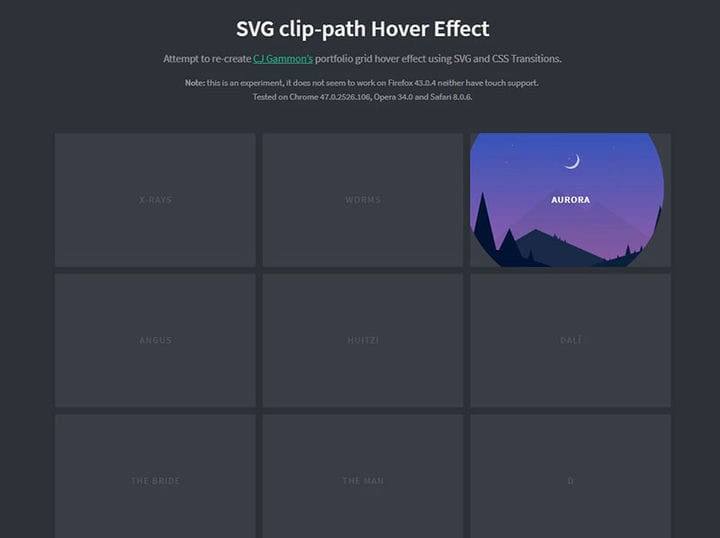
SVG klippbana Hover Effect
Noel Delgado återskapade rutnätssvävningseffekten som folk såg i CJ Gammons portfölj men lade till en SVG-klippbana och CSS-övergångar till den.
En div hover-animation
Vissa svävningseffekter fungerar bra på mindre röriga webbplatser. Cassidy Williams designade sina CSS-bildsvävningseffekter för att passa minimala webbplatser fyllda med generösa mängder vitt utrymme. Naturligtvis kan vem som helst använda den för att lägga till en subtil animationseffekt på sina webbplatser.
Håll muspekaren för att visa en del av bakgrundsbilden
Den här är bara en demo, men du kommer att lära dig hur du uppnår denna effekt genom att använda en div-funktion med bakgrundsbilaga. Du kan göra det fast eller mobilt också.
CSS Hover-effekt av Jeremie Boulay
Om du är trött på CSS-bildsvävningseffekterna som alla människor använder på sina webbplatser, kommer skapandet av Jeremie Boulay att rädda dig. Den här svävningseffekten är på den mer futuristiska sidan, inklusive en roterande 3D-bildvisning vid hovring.
Kreativiteten bakom denna svävningseffekt är mycket uppskattad i dagens sammanhang eftersom alla letar efter nya sätt att sticka ut.
Border Hover Effekt
Detta är en svävningseffekt som fungerar bäst med navigeringsmenyer, uppmaningsknappar och liknande element. Du kan anpassa effekten utifrån dina egna behov.
Bild med reflektion och närhetseffekt vid svävning
Detta är en bildsvävningseffekt som möjliggör bättre innehållsvisualisering, oavsett webbplatstyp. Den koordinerar element vackert så att effekten vid hovring blir snyggt och snyggt. Effekten är överlag mycket smidig och snabb, vilket ger webbplatsen en professionell känsla.
Rumble on Hover
Kyle Foster experimenterade med kromatiska typer och pseudoelement när Rumble on Hover skapades. Effekten är baserad på en animation vid hovring och är den första i en lovande serie med liknande svävningseffekter från den här skaparen.
Skakande former
Laura Montgomery skapade Shaking Shapes svävningseffekt genom att prova grundläggande CSS-animationer och några brandingshakes. Målet var att få elementet att skaka vid svävning och det fungerar utmärkt.
CSS Grow Hover Effect
Adam Morgan skapade den här svävningseffekten som är baserad på en mycket enkel princip: att få elementet att öka i storlek när användaren svävar på det.
CSS-bibliotek att använda för svävningseffekter
För att skapa och lägga till dina egna CSS-bildsvävningseffekter på din webbplats kan du även använda dessa CSS-bibliotek, så vi tyckte att det är lättare att ha dem på samma plats.
Bild Hover
Detta är ett komplett bildsvävarbibliotek baserat på CSS som består av 44 effekter. Effekterna är grundläggande, allt från bleknar, tryckningar och avslöjar till oskärpa, veck eller slutare. Det finns många fler att upptäcka och du kan också bestämma i vilken riktning ditt element ska gå.
Bildtext Hover Animation
Detta bibliotek innehåller 4 bildtextanimationer som aktiveras när användaren håller muspekaren över objektet. Alla animationer är CSS3-baserade och de fungerar med de flesta webbläsare.
iHover
iHover innehåller CSS3 hovringseffekter — 20 cirklar och 15 kvadratiska. För att kunna använda effekterna som ingår i detta CSS-bibliotek måste du skriva några HTML-markeringsrader och inkludera dem i filerna.
Aero – CSS3 Hover Effects
Det är inget speciellt med Aero. Den innehåller grundläggande hovringseffekter som är CSS3-baserade och fungerar bra på alla typer av webbplatser.
imagehover.css
Om du behöver skalbara svävningseffekter är det här biblioteket skapat just för dig. Det finns över 40 CSS-bildsvävningseffekter att välja mellan, allt i ett enda bibliotek som bara är 19KB i storlek.
Hov e r.css
Hover.css innehåller effekter som kan appliceras på knappar, länkar, logotyper, bilder och andra objekt på din webbplats. Du kan omedelbart tillämpa dem på dina egna element, ändra dem eller använda dem som startpunkter för nya.
Avslutande tankar om dessa CSS-bildsvävningseffekter
Alla webbdesigners bör äga en komplett samling av CSS-bildsvävningseffekter att använda när de sätter ihop ett nytt projekt. De ger djup till en design genom att animera element och de uppmuntrar användarinteraktion.
Det som är bra med många av dessa effekter är att de är så lätta att anpassa och anpassa efter dina egna behov. Se till att lägga till din personliga prägel, även om det bara är en liten justering av ett värde här eller där, så att besökarna bjuds på något unikt och speciellt.
Om du gillade att läsa den här artikeln om CSS-bildsvävningseffekter, bör du kolla in den här om CSS-textglödeffekter.
Vi skrev också om några relaterade ämnen som CSS-sidövergångar, CSS-mobilmeny, HTML-sökruta, CSS-bildgalleri, CSS-redigerare.