Fantastiska CSS-sidövergångar som du kan använda idag på din webbplats
CSS-animationer hänvisar till de animationer som används för att manipulera och betona HTML-element med användning av CSS – dvs med lite eller inget JavaScript, och absolut inget behov av Flash.
Som många designers vet kan användningen av JavaScript och Flash för animationer vara onödigt resurskrävande, och i fallet med Flash, inte särskilt säker.
CSS-sidövergångar är animerade övergångar mellan sidor som används för att ge webbplatser en extra touch som utmärker dem som förstklassiga och värda en bra sökning. Och när de tillämpas på rätt sätt kan de inte bara ge en känsla av livlighet utan också hjälpa till mycket med navigeringen.
Den här artikeln skapad av vårt team på wpDataTables (det bästa WordPress-tabellpluginet) kommer att täcka vad du behöver veta om CSS-sidövergångar och hur de fungerar, samt lista några av de bästa du kan använda just nu. Rulla ned för att lära dig mer.
Vikten av att lägga till CSS-sidövergångar
Även om det kan tyckas som att animation inte spelar så stor roll när man bygger en animerad webbplats – eller åtminstone inte så mycket som webbplatsens lyhördhet och grundläggande användbarhet – är sanningen att animation kan göra hela skillnaden mellan en framgångsrik, engagerande plats och en total borrning.
Sidövergångar representerar en praxis som ofta förbises i webbdesign, och det är synd med tanke på hur effektfulla de är. De kan förändra hela känslan av en webbplats och upplevelsen som besökarna har med den.
Många designers tenderar att undvika animationer eftersom de tror att de är resursätare som bara kommer att dra ner webbplatsen och göra den långsam. Det händer bara om animationer inte implementeras korrekt, och det är här CSS-sidövergångar förändrar spelet.
De är kreativa, effektiva sätt att lägga till smidiga animationer på din webbplats. CSS är ett kraftfullt verktyg som kan hjälpa en webbplats att bygga upp sin personlighet, och nedan hittar du en lista med exempel som bör inspirera dig att använda CSS-sidövergångar för din egen webbplats:
Exempel på CSS-sidövergångar
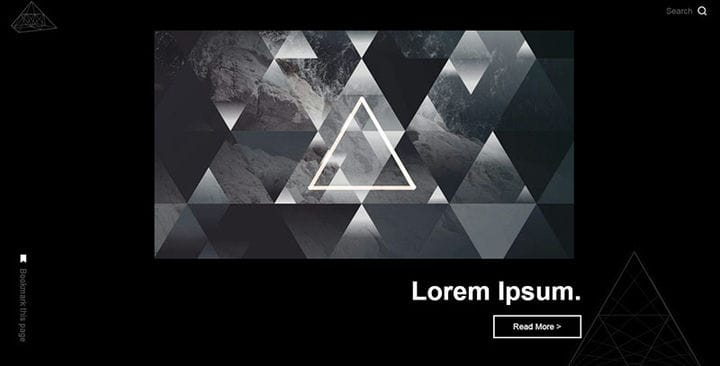
Cool layout med snygga sidövergångar och off-canvas-meny
Denna webbsideövergångslayout skapades av NikolayTalanov och den ser bara bra ut i helskärm på ett stort skrivbord. Den ursprungliga idén implementerades i HTML5-canvas, men Nikolay har skickligt anpassat den till en CSS-version.
CSS-sidövergångarna ser bra ut, men nackdelen är att användare kan uppleva vissa skakande eller försvinnande block om din webbplats z-indexvärden inte är korrekt konfigurerade.
folio.transitions
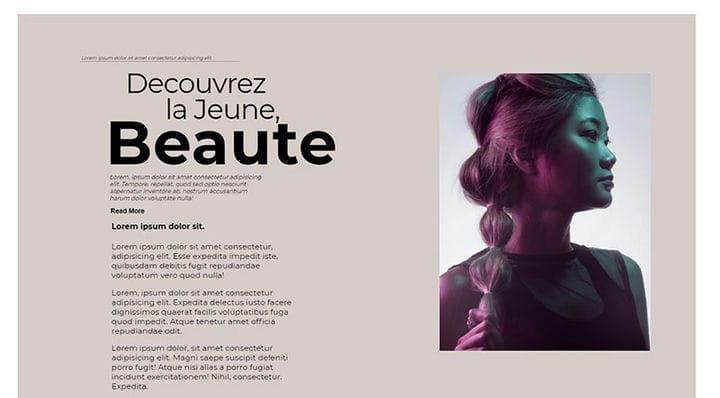
Denna sidövergång skapades och lanserades av Foliodot och det är en av favoriterna på marknaden. Den har en out-of-the-box sida och avsnittsövergångar som helt enkelt är vackra. De skulle se fantastiska ut på vilken webbplats som helst, oavsett typ.
Paginering & layout med klippta bakgrundsdiv:s
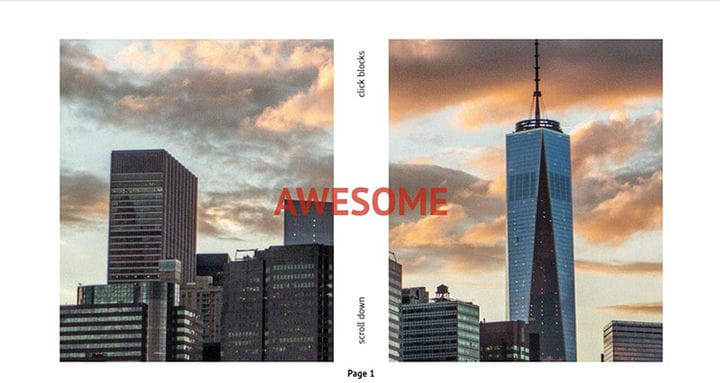
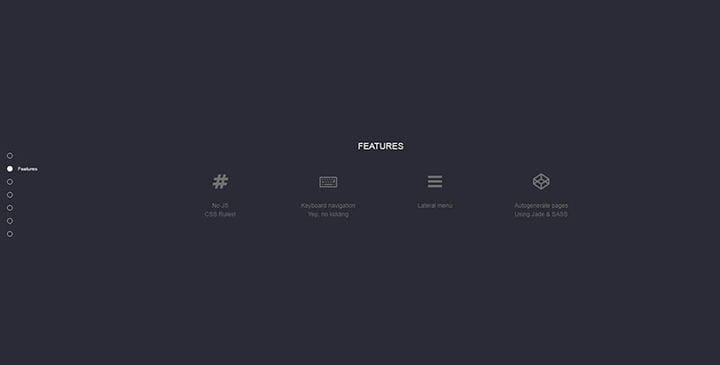
Nikolai Talanov kom på en av de bästa CSS-sidövergångarna du kommer att se där ute. Talanov skapade detta koncept med tanke på att många människor använder sina tangentbord för att navigera på en webbplats genom att helt enkelt klicka upp och ner.
Sidövergångarna fungerar bra på det här sättet, och de är också ganska lyhörda. Det finns dock vissa prestandaproblem också. Innehållet tenderar att laddas långsammare till en början, och användare kan stöta på problem när de öppnar en sida med massor av innehåll.
Skjutreglage övergångar
MirkoZoric skapade dessa CSS-sidövergångar genom att utforska Swiper-stilen. Han använder den populära parallaxeffekten och leker med filter för att få en häpnadsväckande effekt.
Lollipop Transition
Lollipop, som Jeff McCarthy kallade sin sidövergång, liknar utseendet och känslan för Android 5.0. Sidövergången imiterar lådan/mappanimeringen från Android 5.0 Lollipop som använder en cirkulär klubbaliknande effekt.
sammanhang
Kontext skapades av Hakim El Hattab och det är ganska okomplicerat — det är en kontextförskjutning som understryker att sidans kontext har förändrats. Du är förmodligen van vid den här typen av övergång om du har använt en enhet som kör iOS.
Cool layout med komplex kedjabar animation
En annan från NikolayTelanov, den här sidövergången är baserad på satellitwebbplatsens prototyp och den skapas genom att lägga till 2 klasser med JavaScript och en enkel hovring. Detta är en demofunktion och den har kedjeanimationer.
Det är en responsiv övergång som också är lätt att underhålla SCSS-mässigt.
Hej, visste du att data också kan vara vackert?
wpDataTables kan göra det så. Det finns en bra anledning till varför det är WordPress-plugin nummer 1 för att skapa responsiva tabeller och diagram.
Ett faktiskt exempel på wpDataTables i naturen
Och det är verkligen lätt att göra något så här:
- Du tillhandahåller tabelldata
- Konfigurera och anpassa den
- Publicera det i ett inlägg eller sida
Och det är inte bara snyggt, utan också praktiskt. Du kan skapa stora tabeller med upp till miljontals rader, eller så kan du använda avancerade filter och sökning, eller så kan du gå vilda och göra det redigerbart.
"Ja, men jag gillar Excel för mycket och det finns inget sådant på webbplatser." Ja, det finns det. Du kan använda villkorlig formatering som i Excel eller Google Sheets.
Sa jag att du också kan skapa diagram med dina data? Och det är bara en liten del. Det finns många andra funktioner för dig.
Uber-liknande textövergångar
Nicolas Engler skapade dessa översättningar som liknar de du kan se på Uber. De går från en bild till en annan väldigt smidigt och de är perfekta för enkla gränssnitt.
Delad 3D-karusell
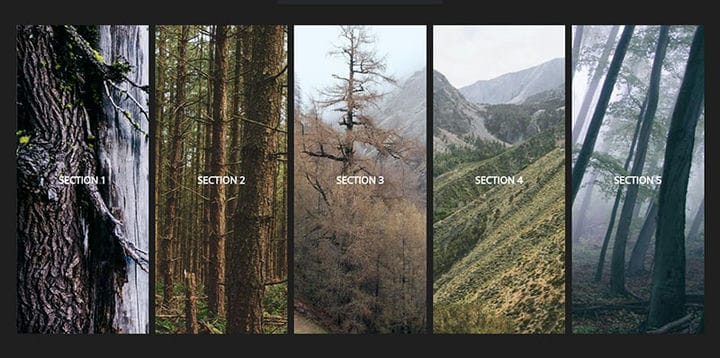
Som namnet antyder kom Paul Noble på en intressant idé som använder karusellmönstret, bara att det är baserat på en delad panelövergång i träd olika dimensioner. Detta är en av de mest använda stilarna för CSS-sidövergångar.
Dummy Multi Layer Page Reveal Effect
Mehmet Burak Erman är skaparen av denna vackra sida avslöjar effekt. Det byggdes i en stil med flera lager, med hjälp av HTML, CSS och JavaScript. För närvarande är sidövergången kompatibel med Chrome, Firefox, Opera och Safari.
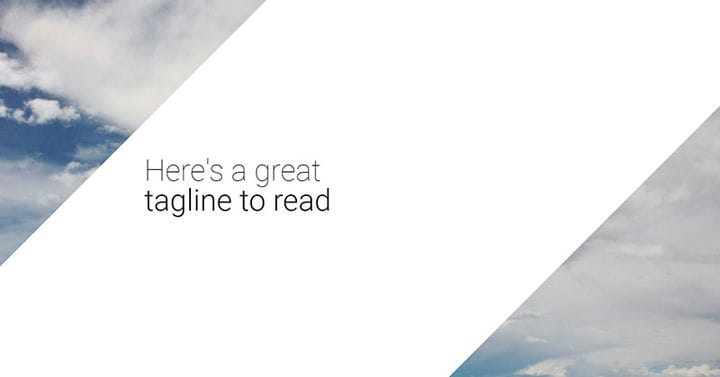
Tiles Page Transition (CSS)
Milan Ricoul skapade denna sida med hjälp av CSS och den har verkligen fått stor igenkänning. Milan skapade den med den klassiska HTML-, CSS- och JavaScript-kombinationen och den är kompatibel, som Mehmet Ermans, med de flesta webbläsare.
Artikelövergångssida
Detta är en av CSS-sidövergångarna skapade av Muna. Den inspirerades från början av ReAlign 2 på Dribble-webbplatsen med hjälp av CSS, men den är också baserad på HTML och JavaScript. Jämfört med andra sidövergångar på webben är detta också kompatibelt med Microsoft Edge.
Enkel sidövergång
Det finns inte mycket att säga om den här sidövergången – den är precis som den heter: enkel. Den skapades av ktsn och den är baserad på HTML-Pug, CSS/SCSS och JavaScript med vue.js. Du bör ge det ett försök om du letar efter något enkelt men imponerande.
Avslöja innehållsanimering (och meny)
Tobias Glaus är skaparen av denna enkla innehåll och menyanimering. Den är baserad på en enkel avslöjningseffekt, men den är så effektiv som den borde vara. Om du bara vill ha en grundläggande CSS-sidaövergång med den stilrena avslöjningsstilen, är detta ett av dina bästa val.
Övergångseffekt för expanderande kortsida
Det här är en kod som fortfarande arbetar på av Rachel Smith, men den har stor potential. Den är inte redo att användas som en avslutad övergång men skaparen har erbjudit den för testning. Efter slutförandet kommer övergången att vara användbar över webbläsare och tillgänglig från alla plattformar.
Sidövergångar
Detta är MergimUjkanis projekt och övergången består av en enkel skärm med knappar/menyer att navigera igenom. Om du minns hur gamla TV-apparater brukade stängas av genom att krympa storleken på skärmen till en tunn linje, vet du redan hur denna övergång ser ut.
De som är i behov av vintage CSS-sidövergångar bör prova den här.
Miniatyrbild till helskärmsövergång
Denna sömlösa övergång från en miniatyrbild till en helskärmssida är ett absolut måste. Steve Gardner använde CSS-animationer och Angular för att sätta ihop det. Genom att använda den kan du utöka vilken miniatyrbild som helst till en bakgrund i full storlek.
Page Transition Loader
ArsenZbidniakov kom med detta förladdarkoncept som kan användas varje gång du öppnar en ny sida på en webbplats. Den består av en SVG-cirkelladdare som har en extra morphing-effekt.
Denna CSS-sideövergång skulle fungera bra på visionära webbplatser med mycket multimediainnehåll.
Alberto Hartzet skapade den här ensidiga navigerings- CSS-menyn som innehåller några avsnitt och rena CSS-övergångar. Den är lämplig för enklare webbplatser, portföljer och andra webbplatser som fungerar bra med en ensidig design.
Reagera animerade sidövergångar
Sarah Drasner skapade en liten demo för dessa CSS-sidövergångar. Hon skapade den med GreenSock och SVG. Sidövergångar i React fungerar smidigt och ser bra ut på samma gång, så fortsätt och testa det.
Materialdesignövergång
Både stilen och animeringen av denna övergång är helt och hållet gjorda i CSS av David Marland. Det går smidigt och det innehåller lite JavaScript för att lägga till klasser. Övergången kan pausas tills innehållet ersätts. Detta är en tvåstegsanimation.
Den sista på vår lista över CSS-sidaövergångar, denna rena vertikala CSS-navigeringsövergång av Alberto Hartzet har en klassisk layout för ensidiga webbplatser. Återigen är övergången väldigt enkel men ger en fin touch till webbplatsen.
Avslutande tankar om dessa CSS-sidövergångar
Det finns stor konkurrens för att hänga med i trenderna i den här branschen, så det är inte konstigt varför det är så svårt att bestämma sig för något så enkelt som en sidövergång.
CSS-sidövergångar ger dig ett enkelt sätt på vilket du kan animera din webbplats utan att få den att laddas långsamt. Dessutom främjar det ett fräschare utseende och lägger till den där touchen av professionalism till vilken webbplats som helst.
CSS-sidövergångar har kommit långt under de senaste åren, och användare bör dra nytta av dem för att förbättra sitt användarupplevelse och hålla användarna glada att klicka eller rulla runt.
Om du gillade att läsa den här artikeln om CSS-sidövergångar, bör du kolla in den här om CSS-textglödeffekter.
Vi skrev också om några relaterade ämnen som CSS-mobilmeny, HTML-sökruta, CSS-bildgalleri, CSS-redigerare och CSS-bildsvävningseffekter.