Ótimas transições de página CSS que você pode usar hoje em seu site
Animações CSS referem-se às animações usadas para manipular e enfatizar elementos HTML com o uso de CSS — ou seja, com pouco ou nenhum JavaScript e certamente sem necessidade de Flash.
Como muitos designers sabem, o uso de JavaScript e Flash para animações pode consumir recursos desnecessariamente e, no caso do Flash, não é muito seguro.
As transições de página CSS são transições animadas entre páginas que são usadas para dar aos sites aquele toque extra que os distingue como de primeira qualidade e dignos de uma boa navegação. E quando aplicados corretamente, eles podem não apenas dar uma sensação de vivacidade, mas também ajudar muito na navegação.
Este artigo criado por nossa equipe em wpDataTables (o melhor plugin de tabela do WordPress) abordará o que você precisa saber sobre transições de página CSS e como elas funcionam, além de listar alguns dos melhores que você pode usar agora. Role para baixo para saber mais.
A importância de adicionar transições de página CSS
Mesmo que pareça que a animação não importa muito na hora de construir um site animado — ou, pelo menos, não tanto quanto a capacidade de resposta e usabilidade básica do site — a verdade é que a animação pode fazer toda a diferença entre um site bem-sucedido e envolvente local e um furo total.
As transições de página representam uma prática que muitas vezes é negligenciada no web design, e isso é uma pena, considerando o quão impactante elas são. Eles podem mudar toda a sensação de um site e a experiência que os visitantes têm com ele.
Muitos designers tendem a evitar animações porque acreditam que são comedores de recursos que apenas arrastam o site para baixo e o tornam lento. Isso acontece apenas se as animações não forem implementadas corretamente, e é aqui que as transições de página CSS mudam o jogo.
São maneiras criativas e eficientes de adicionar animações suaves ao seu site. CSS é uma ferramenta poderosa que pode ajudar um site a construir sua personalidade, e abaixo você encontrará uma lista de exemplos que devem inspirá-lo a usar transições de página CSS para seu próprio site:
Exemplos de transições de página CSS
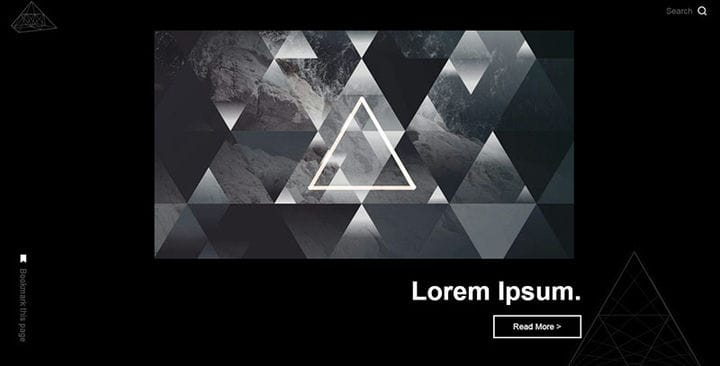
Este layout de transição de página da web foi criado por NikolayTalanov e só fica bem em tela cheia em uma área de trabalho grande. A ideia original foi implementada em canvas HTML5, mas Nikolay habilmente a adaptou para uma versão CSS.
As transições de página CSS parecem ótimas, mas a desvantagem é que os usuários podem experimentar alguns blocos trêmulos ou desaparecendo se os valores de z-index do seu site não estiverem configurados corretamente.
fólio.transições
Esta transição de página foi criada e lançada pela Foliodot e é uma das favoritas do mercado. Ele tem uma página pronta para uso e transições de seção que são simplesmente lindas. Eles ficariam incríveis em qualquer site, independentemente do tipo.
Paginação e layout com divs de fundo recortados
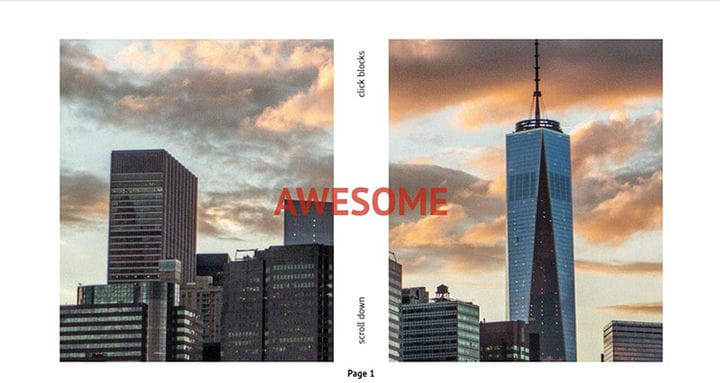
Nikolai Talanov veio com uma das melhores transições de página CSS que você verá por aí. Talanov fez esse conceito tendo em mente que muitas pessoas usam seus teclados para navegar em um site, simplesmente clicando para cima e para baixo.
As transições de página funcionam bem dessa maneira e também são bastante responsivas. Existem alguns problemas de desempenho também, no entanto. O conteúdo tende a carregar mais lentamente no início e os usuários podem encontrar problemas ao abrir uma página com muito conteúdo.
Transições do controle deslizante
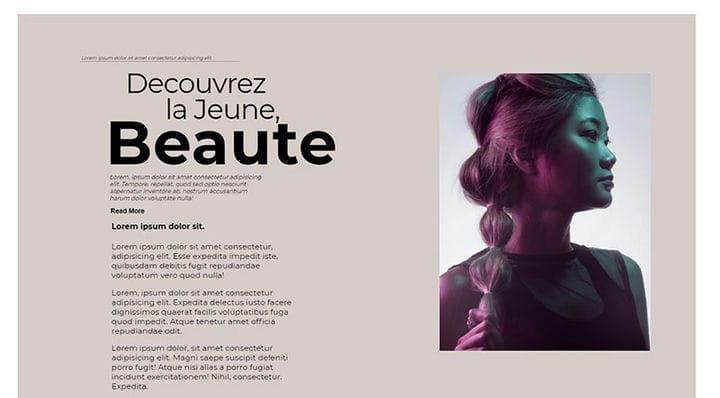
MirkoZoric criou essas transições de página CSS explorando o estilo Swiper. Ele usa o popular efeito de paralaxe e brinca com filtros para obter um efeito surpreendente.
Transição de pirulito
Lollipop, como Jeff McCarthy chamou sua transição de página, é semelhante à aparência do Android 5.0. A transição de página imita a animação de gaveta/pasta do Android 5.0 Lollipop, que usa um efeito circular semelhante a um pirulito.
contexto
O Kontext foi criado por Hakim El Hattab e é bem direto — é uma transição de mudança de contexto que enfatiza que o contexto da página mudou. Você provavelmente está acostumado a esse tipo de transição se tiver usado um dispositivo que executa o iOS.
Layout legal com animação encadeada complexa
Outra de NikolayTelanov, esta transição de página é baseada no Satellite Website Prototype e é criada adicionando 2 classes com JavaScript e um simples hover. Este é um recurso de demonstração e possui animações de encadeamento.
É uma transição responsiva que também é fácil de manter em relação ao SCSS.
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
"Sim, mas eu gosto muito do Excel e não há nada assim em sites". Sim, há. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
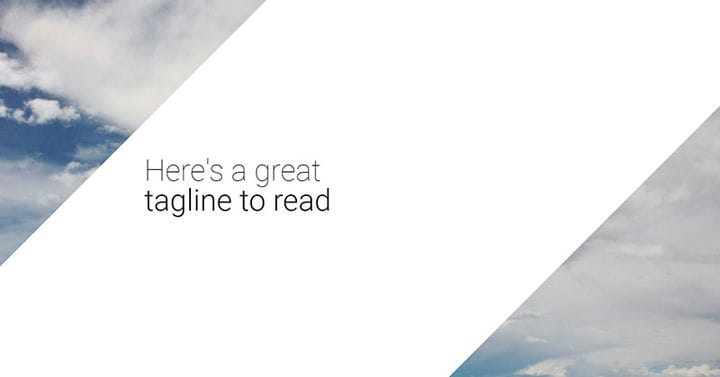
Transições de texto semelhantes a Uber
Nicolas Engler criou essas traduções que lembram as que você vê no Uber. Eles passam de um slide para o outro de forma muito suave e são perfeitos para interfaces simples.
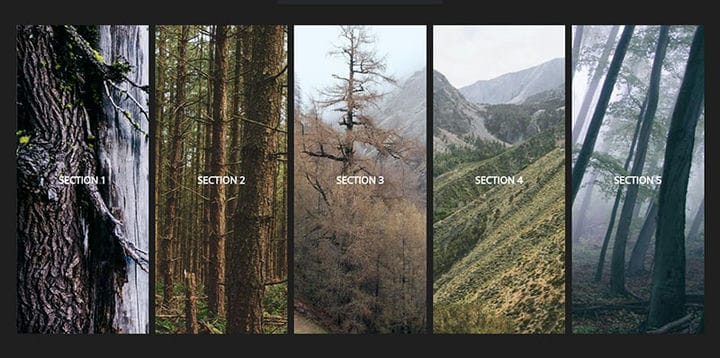
Carrossel 3D dividido
Como o nome sugere, Paul Noble teve uma ideia interessante que usa o padrão carrossel, só que é baseado em uma transição de painel dividido em diferentes dimensões. Este é um dos estilos de transição de página CSS mais usados, com certeza.
Efeito de revelação de página multicamada fictícia
Mehmet Burak Erman é o criador deste lindo efeito de revelação de página. Foi construído em um estilo multi-camada, com a ajuda de HTML, CSS e JavaScript. Atualmente, a transição de página é compatível com Chrome, Firefox, Opera e Safari.
Transição de página de blocos (CSS)
Milan Ricoul criou essa transição de página de blocos usando CSS e obteve grande reconhecimento. Milan o criou usando a combinação clássica de HTML, CSS e JavaScript e é compatível, como o de Mehmet Erman, com a maioria dos navegadores.
Página de transição do artigo
Esta é uma das transições de página CSS criadas por Muna. Foi inicialmente inspirado no ReAlign 2 no site Dribble usando CSS, mas também é baseado em HTML e JavaScript. Em comparação com outras transições de página na Web, também é compatível com o Microsoft Edge.
Transição de página simples
Não há muito a dizer sobre esta transição de página — é exatamente como é nomeada: simples. Ele foi criado por ktsn e é baseado em HTML-Pug, CSS/SCSS e JavaScript com vue.js. Você deve experimentá-lo se estiver procurando por algo simples, mas impressionante.
Tobias Glaus é o criador deste conteúdo simples e animação de menu. É baseado em um simples efeito de revelação, mas é tão eficaz quanto deveria ser. Se você quer apenas uma transição básica de página CSS com esse estilo de revelação elegante, esta é uma das suas principais opções.
Efeito de transição de página de cartão de expansão
Este é um pedaço de código que ainda está sendo trabalhado por Rachel Smith, mas tem um grande potencial. Não está pronto para ser usado como uma transição completa, mas seu criador o ofereceu para teste. Após a conclusão, a transição será utilizável em vários navegadores e acessível em todas as plataformas.
Transições de página
Este é o projeto do MergimUjkani e a transição consiste em uma tela simples com botões/menus para navegar. Se você se lembra de como as TVs antigas costumavam desligar diminuindo o tamanho da tela em uma linha fina, já sabe como é essa transição.
Aqueles que precisam de transições de página CSS vintage devem experimentar esta.
Transição de página de miniatura para tela cheia
Essa transição perfeita de uma miniatura para uma página em tela cheia é uma necessidade absoluta. Steve Gardner usou animações CSS e Angular para montá-lo. Ao usá-lo, você pode expandir qualquer miniatura em um plano de fundo em tamanho real.
Carregador de transição de página
ArsenZbidniakov surgiu com esse conceito de pré-carregador que pode ser usado sempre que você abre uma nova página em um site. Ele consiste em um carregador de círculo SVG que possui um efeito de transformação adicional.
Essa transição de página CSS funcionaria bem em sites visionários com muito conteúdo multimídia.
Alberto Hartzet criou este menu CSS de navegação de uma página que inclui algumas seções e transições CSS puras. É adequado para sites, portfólios e outros sites mais simples que funcionam bem com um design de uma página.
Reagir Transições de Páginas Animadas
Sarah Drasner criou uma pequena demonstração para essas transições de página CSS. Ela o criou usando GreenSock e SVG. As transições de página no React funcionam sem problemas e ficam ótimas ao mesmo tempo, então vá em frente e experimente.
Transição de design de materiais
Tanto o estilo quanto a animação dessa transição são feitos inteiramente em CSS por David Marland. Ele roda sem problemas e contém algum JavaScript para adicionar classes. A transição pode ser pausada até que o conteúdo seja substituído. Esta é uma animação de dois estágios.
A última da nossa lista de transições de página CSS, essa transição de navegação vertical CSS pura de Alberto Hartzet tem um layout clássico para sites de uma página. Mais uma vez, a transição é muito simples, mas adiciona um toque agradável ao site.
Considerações finais sobre essas transições de página CSS
Há muita concorrência para acompanhar as tendências nesse setor, portanto, não é de admirar por que decidir algo tão simples quanto uma transição de página seja tão difícil.
As transições de página CSS oferecem uma maneira fácil de animar seu site sem deixá-lo carregar lentamente. Além disso, promove um visual mais fresco e adiciona aquele toque de profissionalismo a qualquer site.
As transições de página CSS percorreram um longo caminho nos últimos dois anos, e os usuários devem aproveitá-las para aprimorar seu UX e manter os usuários clicando ou rolando alegremente.
Se você gostou de ler este artigo sobre transições de página CSS, você deve conferir este artigo sobre efeitos de brilho de texto CSS .
Também escrevemos sobre alguns assuntos relacionados, como menu móvel CSS, caixa de pesquisa HTML, galeria de imagens CSS, editor CSS e efeitos de foco de imagem CSS.