HTML-дизайн окна поиска на основе CSS, чтобы украсить ваш поиск по сайту
Когда дело доходит до элементов веб-сайта, которые приятно и обязательно иметь, окна поиска попадают прямо в лагерь обязательных элементов. Выберите любой веб-сайт, который придет вам на ум — скорее всего, у него есть окно поиска, скорее всего, в самом верху страницы.
Поле поиска, также известное как панель поиска, играет важную роль на веб-сайте. Он действует как вход ко всему доступному контенту и позволяет посетителям быстро найти то, что они ищут. Обычно они размещаются на видном месте на всех страницах как часть заголовка веб-сайта или боковой панели.
Поскольку поле поиска HTML на вашем веб-сайте отображается практически везде для всех посетителей, имеет смысл потратить некоторое время на то, чтобы оно выглядело красиво, верно?
В этой статье нашей команды в wpDataTables мы собираемся проверить некоторые действительно изящные и причудливые дизайны окон поиска, которые вы можете реализовать прямо сейчас, используя только HTML, CSS и, возможно, немного JavaScript.
Преимущества хорошего HTML-дизайна окна поиска
Окно поиска связывает людей со всем, что может предложить веб-сайт или приложение. Это первый порт захода, когда пользователю нужна дополнительная помощь при навигации по сайту, и это решающий момент, когда происходит диалог между пользователем и веб-сайтом.
На практике поля поиска HTML просты для понимания. Ключевые слова вводятся пользователем, и в ответ окно поиска помогает ему найти информацию, которую он хочет знать.
Вот некоторые положительные стороны, которые вы должны ожидать при добавлении поля поиска HTML на свой веб-сайт:
- Ваш сайт становится более удобным для пользователей
- Вы повышаете удовлетворенность своих посетителей и клиентов
- Вы можете быстрее направлять посетителей к продуктам и услугам, повышая коэффициент конверсии.
- Это упрощает процесс поиска, поскольку функция поиска доступна сразу.
- Вы можете узнать, что ищут ваши пользователи, и получить ценные маркетинговые данные.
Дизайн окна поиска HTML, который вы можете использовать прямо сейчас
Все окна поиска HTML на основе CSS, которые вы найдете в этой коллекции, имеют простую структуру кода. Это означает, что их можно легко настроить, и вы всегда можете переключиться на другой уникальный вид, настроив CSS. Давайте перейдем к списку и посмотрим, что мы найдем!
Анимированная панель поиска
Как вы можете понять из названия, это анимированное окно поиска в формате HTML. Когда вы нажимаете значок поиска, вы найдете поле ввода, а в остальное время ввод скрыт от просмотра. Этот тип элементов великолепен, особенно если у вас мало места на экране.
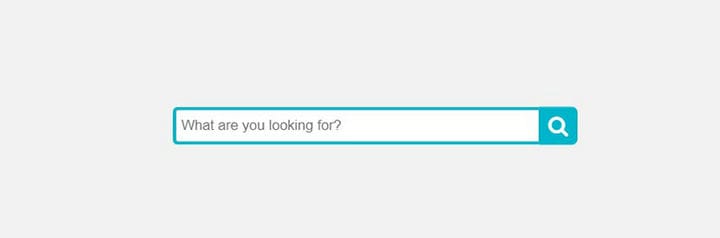
Расширяемая форма поиска с помощью CSS3
Как вы можете видеть в демонстрации, это окно поиска HTML может расширяться в зависимости от количества вводимых символов. Используя CSS3, вы можете легко настроить его по своему вкусу.
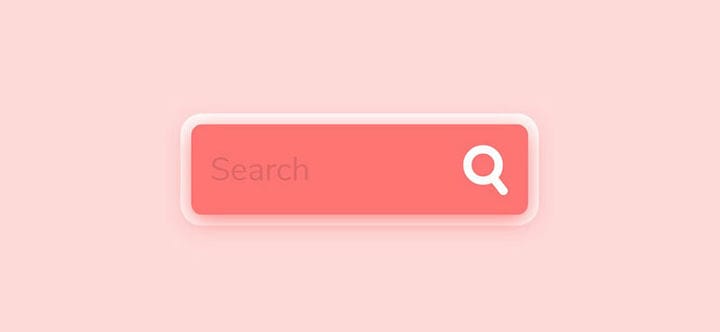
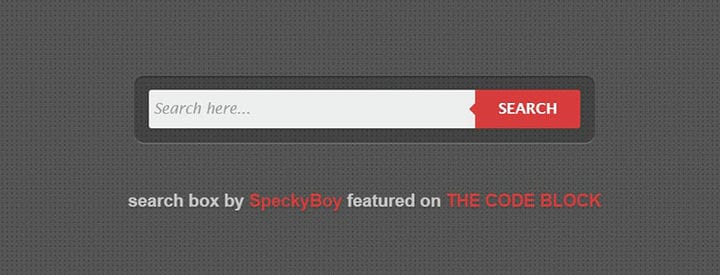
Форма поиска с анимированной кнопкой поиска
Это простое, но красивое окно поиска HTML для начала. Создатель использовал базовые CSS и HTML для создания этой привлекательной анимированной панели поиска. Попробуйте, чтобы увидеть, хорошо ли он сочетается с вашим сайтом — возможно, это именно то, что вы искали.
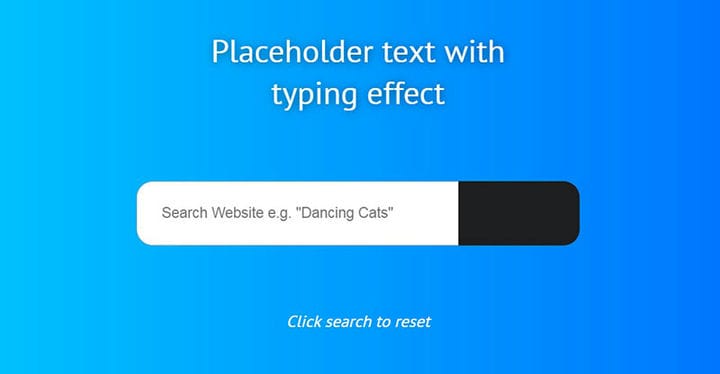
Заполнитель для ввода текста
Это простое поле ввода с классным анимационным эффектом. Как следует из названия, вы получаете некоторые текстовые эффекты при наборе текста. Разработчик позаботился о том, чтобы поле ввода по-прежнему выглядело как обычное поле поиска HTML, чтобы пользователи могли легко его распознать.
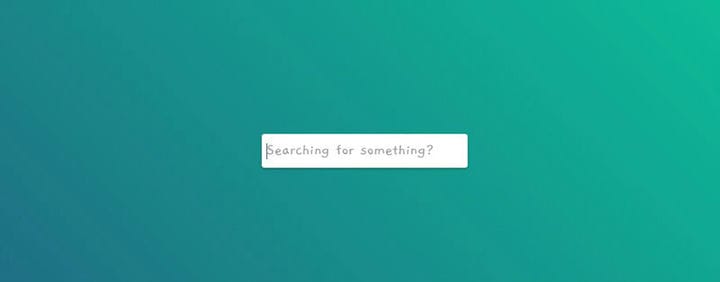
Потрясающая форма светящегося импульса
Эта простая форма поиска имеет крутую текстовую область, которая при нажатии начинает светиться вместе с кнопкой отправки. Это и привлекательно, и визуально интерактивно одновременно, и это было сделано с использованием только CSS и HTML.
«Лоооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооосяся» панель поиска
Когда вы щелкаете по значку поиска, это поле поиска HTML расширяется до более крупного поля поиска. Он был сделан с использованием CSS3.
Поисковый ввод с эффектом морфинга
Подобно предыдущему окну поиска, когда вы выбираете значок поиска, он становится панелью поиска, и это выглядит довольно круто. Это было сделано с использованием HTML/CSS и немного JS.
Чистый CSS расширяющийся поиск
Это простое окно поиска — еще один пример красивой анимированной панели поиска. Он гладкий, светится и сделан на чистом CSS, без JavaScript!
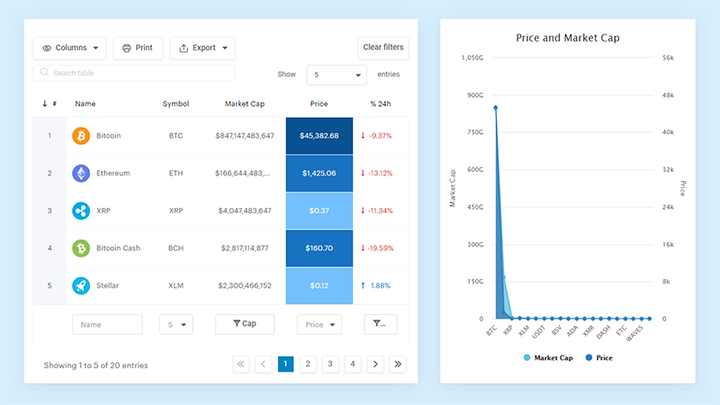
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Стильное окно поиска CSS3
Это окно поиска дает именно то, что обещает: стильное окно поиска на основе CSS3.
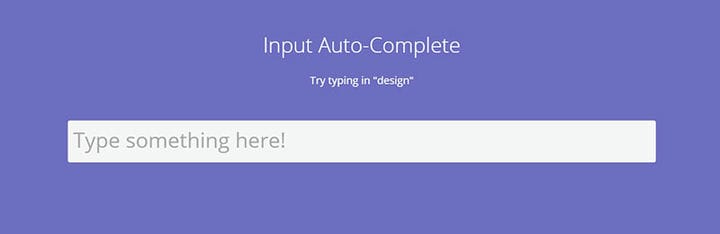
Предлагаемый запрос
Это поле поиска в основном представляет собой демонстрационную концепцию, и на данный момент оно поддерживает только несколько автоматически завершенных запросов. Однако, если вы хотите, вы можете потратить на это некоторое время и создать идеальное поле ввода предлагаемого запроса, добавив общие запросы, применимые к вашему сайту.
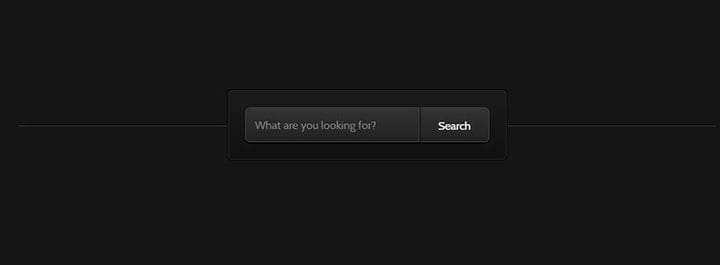
Поле поиска CSS3, вдохновленное Apple.com
Это окно поиска было вдохновлено простым дизайном Apple и было создано с использованием CSS3. Он имеет несколько приятных анимационных эффектов, потому что полоса расширяется, когда вы нажимаете на нее. Подобный дизайн может помочь вам сэкономить место на вашей веб-странице.
Анимированный поисковый ввод
Если вы искали более креативный дизайн, это анимированное окно поиска HTML может стать для вас отличным вариантом. У него золотой градиентный фон, и его разработчик использовал только базовые HTML и CSS для его создания.
Крутое окно поиска CSS3 с полем предложений в фокусе
Нужна более элегантная поисковая строка с крутыми переходами? Этот кодекс идеально подходит для работы. Что в нем круто, так это то, что он даже показывает приблизительные результаты поиска, а это означает, что пользователь может быстро выполнить поиск, просто используя начальные буквы ключевых слов.
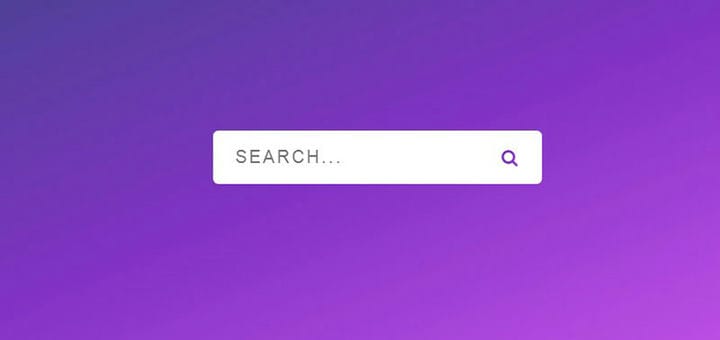
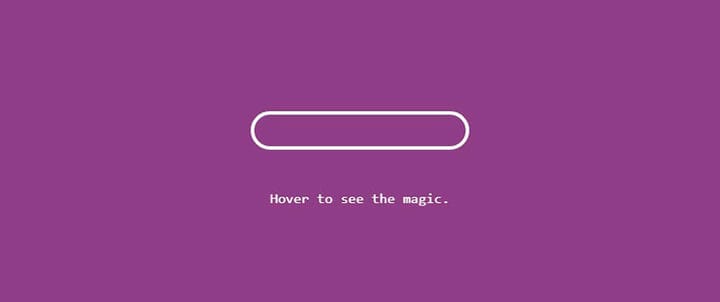
Поле поиска CSS
Это поле поиска CSS имеет анимацию плавного расширения при наведении курсора мыши. Если вам не нравится фиолетовый цвет фона, просто настройте CSS!
Пример нечеткого поиска
В этом примере панели нечеткого поиска показано, как можно реализовать приблизительное сопоставление строк на основе предложенных последних запросов. Это будет особенно хорошо работать в контексте электронной коммерции.
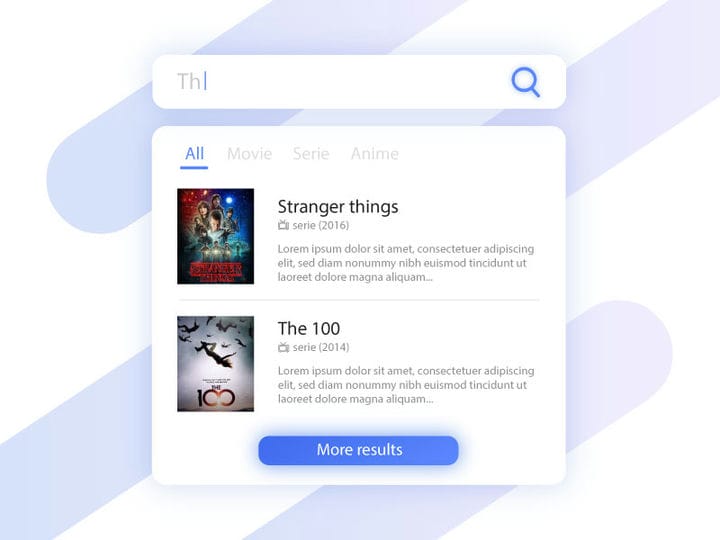
Поиск подсказки
Это окно поиска в формате HTML идеально подходит для указателей фильмов и подобных поисковых списков. Когда вы вводите ключевые слова, вы получаете результаты в режиме реального времени. Результаты поиска разделены на категории для экономии места на экране, и это хорошо работает на мобильных экранах.
Завершение мыслей об этих конструкциях окна поиска HTML
Если вы ищете простые в использовании поля поиска HTML, которые будут соответствовать дизайну вашего веб-сайта, не ищите ничего, кроме элементов, перечисленных в этой статье.
Каждый из них имеет уникальный внешний вид, который можно адаптировать к вашему веб-сайту с помощью нескольких простых изменений CSS. Конечно, вы можете использовать их как есть, но всегда рекомендуется, чтобы стиль элементов вашего веб-сайта соответствовал вашему общему брендингу.
Если вам понравилось читать эту статью о дизайне окна поиска HTML, вы должны прочитать эту статью об эффектах свечения текста CSS .
Мы также написали о нескольких связанных темах, таких как галерея изображений CSS, редактор CSS, мобильное меню CSS, переходы страниц CSS и эффекты наведения изображения CSS.