Eine HTML-Tabelle wird zum Speichern von Daten oder Informationen verwendet. Eine Tabelle ist oft eine Schlüsselkomponente beim Erstellen von Webseiten, daher ist es wichtig, dass wir wissen, wie man responsive Tabellen im Zeitalter des responsiven Webdesigns erstellt.
Es gibt verschiedene Arten von HTML-Tabellen und heute werden wir uns diese genauer ansehen, um ihren Zweck und die Erstellung der responsiven Tabellen mit CSS & HTML oder WordPress besser zu verstehen.
Responsive Design und responsive Tabellen
Wenn wir responsive Tabellen besser verstehen wollen, müssen wir zunächst wissen, was es bedeutet, wenn wir sagen, dass ein Design responsive ist.
Responsive Design ist das Design, das an Bildschirme unterschiedlicher Größe angepasst werden kann. Wenn wir über ein HTML-Bild oder eine Tabelle sprechen, dreht sich alles darum, was passiert, wenn der Bildschirm schmaler als die Mindestbreite einer Datentabelle ist.
Responsive Tabellen als Teil eines responsiven Designs
Tabellen responsiv zu gestalten, war seit der Einführung von Responsive Webdesign eine ziemliche Herausforderung .
Datentabellen sind oft ziemlich breit und eine einzelne Datenzeile muss oft zusammengehalten werden, wenn wir wollen, dass es wirklich Sinn macht. Natürlich können Tische in der Breite flexibel sein, aber ist das wirklich eine Lösung? Nun, es kann bis zu dem Punkt dauern, an dem sie anfangen, den Inhalt der Zellen so zu verpacken, wie wir es nicht wollen. Es gibt auch einen Punkt, an dem sie einfach nicht enger gehen können.
Glücklicherweise gibt es 3 Muster, die uns helfen können, dieses Problem zu lösen:
-
Der horizontale Überlauf
Die horizontale Überlauftabelle in HTML kann leicht als Ganzes angezeigt werden, indem Sie einfach nach rechts und links scrollen. Das erste Feld ist normalerweise fest und die anderen werden sichtbar, wenn der Benutzer durch den Inhalt scrollt.
Es gibt jedoch einen Nachteil. Der Benutzer weiß oder bemerkt möglicherweise nicht, dass die Tabelle scrollbar ist. Wenn das passiert, besteht die Möglichkeit, dass sie den größten Teil des Tisches verpassen. Um zu vermeiden, dass der Benutzer die wichtigsten Inhalte nicht sieht, sollten die Schlüsselfelder in den ersten 3 Spalten sein.
-
Die Übergangstabellen
Eine CSS-Übergangstabelle ist eine gute Lösung, wenn Sie das Scrollen vermeiden möchten, das zum Anzeigen der horizontalen Überlauftabellen erforderlich ist.
Was bei dieser Tabelle passiert, ist, dass die Feldtitel an niedrigeren CSS-Breakpoints in einem Zeilenformat anstelle einer Spaltenstruktur formatiert werden.
Leider gibt es auch einen Nachteil. Ein Übergangstabellen-CSS verringert die Durchsuchbarkeit und den Feldvergleich.
-
Die Prioritätstabellen
Die Prioritätstabellen verstecken einfach Felder auf kleineren Bildschirmgrößen. Die so formatierten Tabellen sehen normalerweise schön aus, aber die Probleme treten auf, wenn die ausgelassenen Felder tatsächlich die wichtigsten waren.
Reaktionsfähige Tabellenansätze
Es gibt mehrere Möglichkeiten, responsive Tabellen zu erstellen.
- Squash – Sie können Tabellen-HTML horizontal stauchen, indem Sie den Rand der HTML-Tabelle verschieben, wenn die Spalten nicht viel Inhalt enthalten. Auf diese Weise können Sie vermeiden, das gesamte Layout Ihrer Tabelle zu ändern
- Vertikales Scrollen – Wenn Sie vermeiden möchten, den Inhalt und/oder das Layout Ihrer Tabelle zu ändern, können die Benutzer auf jeden Fall nach links und rechts scrollen, um die vollständige Tabelle zu sehen
- Nach Zeilen reduzieren – Sie können Ihre Tabelle in mehrere kleinere Tabellen umwandeln, indem Sie jede Zeile in eine eigene Spalte aufteilen
- Nach Spalten reduzieren – Sie müssen HTML lernen, um dies zu tun, da dieser Teil etwas knifflig ist. In CSS-Stiltabellen erfolgt die Codereihenfolge nach Tabellenzeilen und den eingeschlossenen
Wrappern. Wenn Sie Ihre Tabelle nach Spalten reduzieren möchten, müssen Sie entweder mit JavaScript manipulieren oder das Markup ändern.
Dinge, die Sie beim Erstellen einer responsiven Tabelle vermeiden sollten
Die Leute haben viele verschiedene Methoden ausprobiert, um responsive Tabellen zu erstellen, und hier sind einige, die nicht besonders effektiv sind. Sie sollten sie wahrscheinlich ganz vermeiden.
-
- Verwenden von JavaScript zum Generieren einer zweiten schmaleren Tabelle, dann abwechselnd ein- und ausblenden nach Haltepunkt. Diese Methode löst eindeutige IDs in den Tabellen auf.
- Verwenden von JavaScript und normalem Tabellen-Markup bei einer Trennung, um die Tabelle neu anzuordnen. Horizontale und vertikale Tabellen erfordern unterschiedliche Markups, während diese Methode auch eine DOM-Manipulation und viele JS-Ereignis-Listener erfordert.
- Tabellen-Markup beibehalten und für vertikal ausgerichtete Tabelleninhalte zu display:flex wechseln.
HINWEIS: Wenn all dies zu kompliziert klingt, um es überhaupt zu versuchen – lassen Sie sich nicht entmutigen. Es gibt einfachere Möglichkeiten, responsive Tabellen zu erstellen. Sie können w3schools.com besuchen, um weitere nützliche Tipps zu erhalten (w3schools HTML bietet eine Vielzahl von Erläuterungen HTML-Hilfe für Website-Ersteller). Werfen wir also einen Blick auf einige der Tools, die Sie möglicherweise nützlich finden.
So erstellen Sie responsive Tabellen
Für WordPress
wpDataTables
WpDataTables funktioniert mit jedem WordPress-Theme. Es ist einer der beliebtesten Tabellengeneratoren im WordPress-Excel-Stil. Es ist in zwei Versionen erhältlich: Lite und Premium.
Einer der Vorteile ist der schnelle und einfache Einrichtungsprozess. Es ist benutzerfreundlich, sodass keine vorherige Programmiererfahrung erforderlich ist, um dieses Plugin zu verwenden.
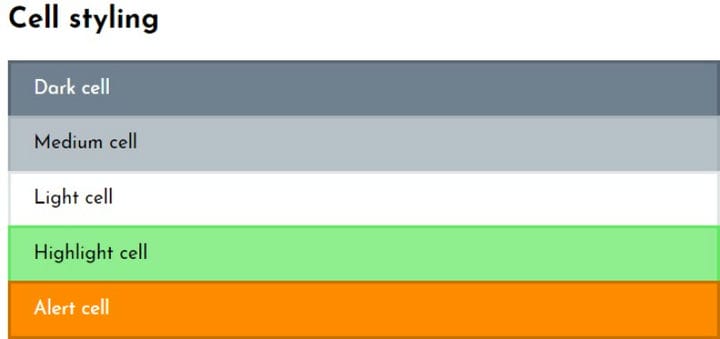
Es ermöglicht Benutzern, dynamische und anpassbare Tabellen zu erstellen. Es kann Zellen zusammenführen, Sternebewertungen hinzufügen und jede einzelne Zelle gestalten.
Andere Funktionen ermöglichen das Hinzufügen und Entfernen von Spalten und Zeilen sowie deren Größenänderung. Die Anpassung der Formatierung umfasst das Ändern der Farbe, das Einfügen eines Firmenlogos und mehr.
Die Undo/Redo-Funktion ist auch sehr nützlich, wenn Sie eine personalisierte Tabelle erstellen.
Der Generator bietet benutzerdefinierte Links und benutzerdefiniertes HTML. Es unterstützt Excel-, CSV-, JSON-, XML- und serialisierte PHP-Arrays.
Die Lite-Version wird mit Dokumentation und Tutorials geliefert. Es gibt jedoch eine maximale Grenze von 150 Zeilen pro Tabelle. Es erlaubt Benutzern auch nicht, eine Tabelle manuell zu erstellen.
Die Premium-Version bietet zusätzliche Funktionen, die es Benutzern ermöglichen, reaktionsschnelle Tabellen zu entwerfen. Zu diesen Funktionen gehören die Unterstützung mehrerer Datenbanken und erweiterte Filter.
Es lohnt sich, zuerst das kostenlose Plugin mit all seinen Features auszuprobieren. Wenn festgestellt wird, dass die erweiterten Funktionen erforderlich sind, entscheiden Sie sich für die Premium-Version.
Das Team und der Support sind professionell.
Hauptmerkmale:
- Responsive Tabellen standardmäßig
- Flexibel und anpassbar
- Excel-ähnliche Oberfläche
- Erweiterte Filterung
- Inline-Tabellenbearbeitung
- Besucher filtern Tabellen pro Spalte
- Besucher können ihre eigenen Zeilen bearbeiten
- Bedingte Formatierung, Formeln und mehr
- Berechnungsfunktionen
Für Bootstrap
Fußtabelle
Ein reaktionsfähiges Tabellen-Plugin, das auf jQuery basiert und für Bootstrap entwickelt wurde.
Für Stiftung
Responsive Tabelle mit Fundament
Responsive jQuery-Tabellen
Grundlegende Tabelle
Eine einfache, leichtgewichtige jQuery-Responsive-Tabellenbibliothek. Eine Bibliothek zum Einrichten von Tabellen für eine grundlegende responsive Tabellenstruktur.
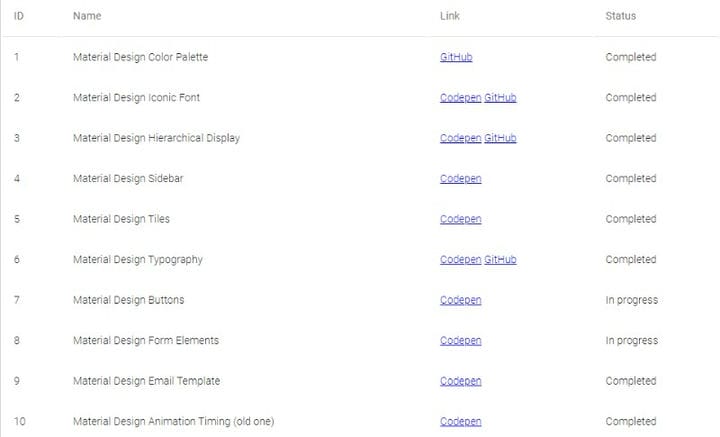
Responsive Tabelle für Materialdesign
Getestet auf Win8.1 mit Browsern: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 Sie können diese Tabelle in Bootstrap (v3)-Projekten verwenden. Der CSS-Stil der Material Design Responsive Table überschreibt den grundlegenden Bootstrap-Stil.
Reaktionsfähige Tabelle mit JSON-Daten
Responsive Tabelle nur mit CSS
Einfache Responsive-Tabelle in CSS
Dies ist ein relativ bekanntes Muster für reaktionsschnelle Tabellen, aber es lohnt sich, die neuen Leute daran zu erinnern oder zur Info.
Responsive Tabellenlösung
Really Responsive Tables mit CSS Flexbox (komplex)
Really Responsive Tables using CSS Flexbox – Teil 4. Ein komplexes Beispiel mit vielen verschiedenen Arten von Feldern und einer sehr benutzerdefinierten Wrapping-Logik. Dies ist Teil der Really Responsive Tables-Stiftkollektion.
Reine CSS-Responsive-Tabelle.
Responsive Tabelle
Ändert das Tabellenlayout so, dass es auf Bildschirmen in mobiler Größe funktioniert. Dies ist eine Adaption des Responsive Table-Designs von Geoff Yuen.
Responsive Tabellen mit Flexbox
Responsive Tabellen (nach Zeilen)
Dieser Pen ist ein Fork von Davide Rizzos Pen Responsive Tables (By rows).
Responsive Tabellen (nach Spalten)
Dieser Pen ist ein Fork von Davide Rizzos Pen Responsive Tables (By Columns).
Responsive Tabellen (Zellstile)
Responsive Tabellen (Ausblenden)
Dieser Stift ist ein Fork von Davide Rizzos Pen Responsive Tables (Collapse).
Abschließende Gedanken zum Erstellen von responsiven Tabellen
Im Zeitalter von Responsive Design müssen wir sicherstellen, dass sich unsere Tabellen responsiv verhalten. Glücklicherweise ist es nicht so schwierig, wie es sich anhört.
Das Anpassen des CSS-Tabellenrahmens und das Erstellen von responsiven CSS-Tabellen oder HTML-Bildern und -Tabellen kann Ihnen eine harte Zeit bereiten, wenn Sie nicht wissen, was Sie tun. Mit Hilfe einiger nützlicher Plugins und Erweiterungen sollte das Erstellen von responsiven Tabellen jedoch einfacher denn je sein.
wpDataTables kann die perfekte Lösung sein. Das meistverkaufte Plugin ist bereits eine Auswahl von mehr als 40.000 Unternehmen online. wpDataTables kann alle komplexen Daten verarbeiten, seien es finanzielle, wissenschaftliche, statistische, kommerzielle oder andere Informationen – Sie erhalten jedes Mal die pixelgenaue Tabelle. Darüber hinaus können Sie eine Liste der 10 besten Responsive Table-Plugins für WordPress einsehen, ein Vergleich, der von unseren Freunden bei wp Leaders durchgeführt wurde.
Es ist auch wichtig zu überprüfen, wie diese Tabellen in verschiedenen Browsern und Betriebssystemen gerendert werden, denn Sie können Responsive-Tests durchführen und sicherstellen, dass Ihre Designs responsive sind und gut gerendert werden.
Wenn Ihnen dieser Artikel über responsive Tabellen mit CSS Spaß gemacht hat, sollten Sie sich diesen über Bootstrap-Tabellen ansehen.
Wir haben auch über ein paar verwandte Themen geschrieben, wie HTML-Tabellen, Wie man eine Tabelle mit CSS zentriert, Tabellenhintergrundfarbe, CSS-Tabellen und jQuery-Tabellen-Plugins.