Таблиця HTML використовується для зберігання даних або інформації. Таблиця часто є ключовим компонентом створення веб-сторінки, тому важливо, щоб ми знали, як створювати адаптивні таблиці в епоху адаптивного веб-дизайну.
Існує кілька різних типів HTML-таблиць, і сьогодні ми докладніше розглянемо їх, щоб краще зрозуміти їх призначення та створення адаптивних таблиць за допомогою CSS і HTML або WordPress.
Адаптивний дизайн і адаптивні таблиці
Якщо ми хочемо краще зрозуміти адаптивні таблиці, спочатку нам потрібно знати, що означає, коли ми говоримо, що дизайн адаптивний.
Адаптивний дизайн – це дизайн, який адаптується до екранів різного розміру. Коли ми говоримо про зображення або таблицю HTML, це стосується того, що відбувається, коли екран вужчий за мінімальну ширину таблиці даних.
Чуйні таблиці як частина адаптивного дизайну
З часу появи адаптивного веб-дизайну зробити таблиці адаптивними стало досить складним завданням .
Таблиці даних часто досить широкі, і один рядок даних часто потрібно зберігати разом, якщо ми хочемо, щоб вони справді мали сенс. Звичайно, столи можуть згинатися по ширині, але чи справді це рішення? Ну, це може тривати до того моменту, коли вони почнуть загортати вміст клітинок у спосіб, яким ми цього не хочемо. Також є точка, де вони просто не можуть бути вужчими.
На щастя, є 3 шаблони, які можуть допомогти нам вирішити цю проблему:
-
Горизонтальний перелив
Таблицю горизонтального переповнення в HTML можна легко побачити цілком, просто прокручуючи праворуч і ліворуч. Перше поле зазвичай фіксоване, а інші стають видимими, коли користувач прокручує вміст.
Однак є один недолік. Користувач може не знати або не помічати, що таблицю можна прокручувати. Якщо це станеться, є ймовірність, що вони пропустять більшу частину столу. Щоб уникнути можливості того, що користувач не побачить найважливіший вміст, ключові поля мають бути в перших 3 стовпцях.
-
Перехідні таблиці
Перехідна таблиця CSS є хорошим рішенням, якщо ви хочете уникнути прокручування, яке є необхідною частиною перегляду горизонтальних таблиць переповнення.
Що відбувається з цією таблицею, так це те, що заголовки полів форматуються в нижчих точках розриву CSS у формат рядка замість структури стовпця.
На жаль, є і мінус. Перехідна таблиця CSS зменшує сканування та порівняння полів.
-
Таблиці пріоритетів
Таблиці пріоритетів просто приховують поля на менших розмірах екрана. Таблиці, відформатовані таким чином, зазвичай виглядають красиво, але проблеми виникають, якщо пропущені поля насправді є найважливішими.
Підходи до адаптивних таблиць
Існує кілька способів створення адаптивних таблиць.
- Стиснути – ви можете стиснути HTML-код таблиці горизонтально, перемістивши межу таблиці HTML, якщо в стовпцях мало вмісту. Роблячи це, ви можете уникнути зміни всього макета вашої таблиці
- Вертикальна прокрутка – якщо ви хочете уникнути зміни вмісту та/або макета вашої таблиці, користувачі можуть прокручувати вліво та вправо, щоб побачити всю таблицю
- Згортання за рядками – ви можете перетворити свою таблицю на кілька менших таблиць, розділивши кожен рядок на окремий стовпець
-
Згортання за стовпцями – для цього вам потрібно вивчити HTML, оскільки ця частина трохи складна. У таблицях стилю CSS порядок коду визначається за рядками таблиці та заблокованими
оболонками. Якщо ви хочете згорнути свою таблицю за стовпцями, вам доведеться маніпулювати JavaScript або змінити розмітку.Чого слід уникати під час створення адаптивної таблиці
Люди випробували багато різних методів створення адаптивних таблиць, і ось деякі з них не дуже ефективні. Ймовірно, вам слід уникати їх взагалі.
-
- Використання JavaScript для створення другої вужчої таблиці, а потім по черзі приховання та показу за точкою зупину. Цей метод розбиває унікальні ідентифікатори в таблицях.
- Використання JavaScript і звичайної розмітки таблиці під час розбиття для зміни порядку таблиці. Горизонтальні та вертикальні таблиці вимагають різних розміток, тоді як цей метод також вимагає маніпулювання DOM і багатьох прослуховувачів подій JS.
- Збереження розмітки таблиці та перехід на display:flex для вертикально вирівняного вмісту таблиці.
ПРИМІТКА. Якщо все вищесказане звучить занадто складно, щоб навіть спробувати – не впадайте у відчай. Є простіші способи створення адаптивних таблиць. Ви можете відвідати w3schools.com, щоб отримати більше корисних порад (w3schools HTML пропонує різноманітні пояснення HTML-довідки для розробників веб-сайтів). Отже, давайте розглянемо деякі інструменти, які можуть бути вам корисними.
Як створити адаптивні таблиці
Для WordPress
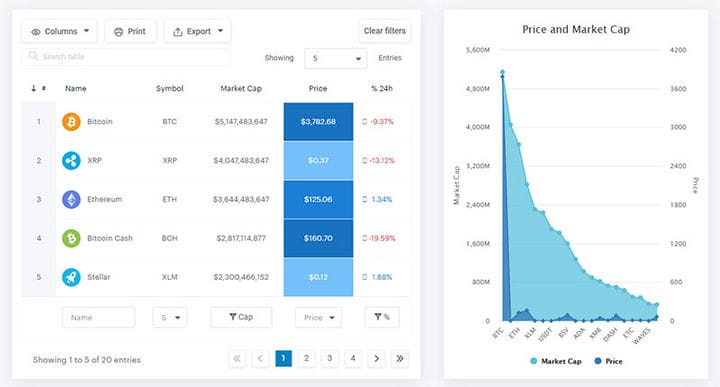
wpDataTables
WpDataTables працює з будь-якою темою WordPress. Це один із найпопулярніших генераторів таблиць у стилі WordPress Excel. Він доступний у двох версіях: Lite і Premium.
Однією з його переваг є швидкий і легкий процес налаштування. Він зручний, тому для використання цього плагіна не потрібен попередній досвід кодування.
Це дозволяє користувачам створювати динамічні та настроювані таблиці. Він може об’єднувати клітинки, додавати оцінки зірочками та стилізувати кожну окрему клітинку.
Інші функції дозволяють додавати та видаляти стовпці та рядки, а також змінювати їх розмір. Налаштування форматування включає зміну кольору, вставлення логотипу компанії тощо.
Функція скасування/повторення також дуже корисна під час створення персоналізованої таблиці.
Генератор пропонує власні посилання та власний HTML. Він підтримує Excel, CSV, JSON, XML і серіалізовані масиви PHP.
Версія Lite містить документацію та навчальні посібники. Але існує максимальне обмеження в 150 рядків на таблицю. Це також не дозволяє користувачам створювати таблицю вручну.
Преміум-версія пропонує додаткові функції, які дозволяють користувачам створювати високочутливі таблиці. Ці функції включають підтримку кількох баз даних і розширені фільтри.
Спершу варто спробувати безкоштовний плагін із усіма його функціями. Якщо виявилося, що розширені функції необхідні, виберіть версію Premium.
Команда та підтримка професійні.
Ключові риси:
- Чуйні таблиці за замовчуванням
- Гнучкий і настроюваний
- Excel-подібний інтерфейс
- Розширена фільтрація
- Вбудоване редагування таблиці
- Відвідувачі фільтрують таблиці за стовпцями
- Відвідувачі можуть редагувати власні рядки
- Умовне форматування, формули тощо
- Функції обчислення
Для Bootstrap
FooTable
Чуйний плагін для таблиць, створений на основі jQuery та створений для Bootstrap.
Для фундаменту
Чуйний стіл з фундаментом
Адаптивні таблиці jQuery
Базовий стіл
Проста легка адаптивна бібліотека таблиць jQuery. Бібліотека для налаштування таблиць для базової адаптивної структури таблиці.
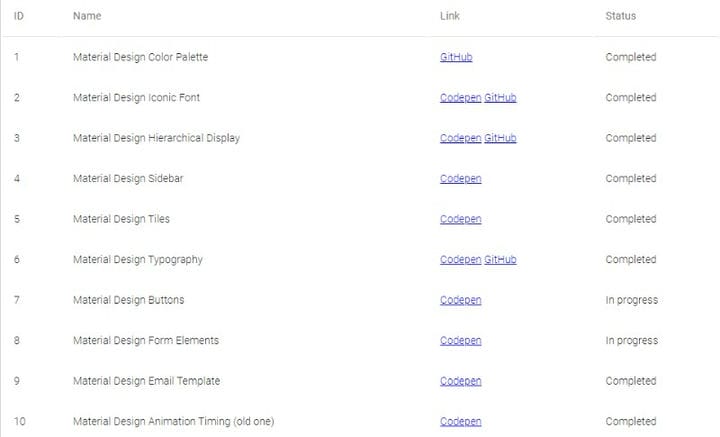
Адаптивна таблиця матеріального дизайну
Перевірено на Win8.1 із браузерами: Chrome 37, Firefox 32, Opera 25, IE 11, Safari 5.1.7 Ви можете використовувати цю таблицю в проектах Bootstrap (v3). CSS-стиль адаптивної таблиці матеріального дизайну замінить базовий стиль початкового завантаження.
Чуйна таблиця з даними json
Адаптивна таблиця лише з CSS
Проста адаптивна таблиця в CSS
Це відносно добре відомий шаблон для адаптивних таблиць, але варто надати нагадування або до відома новачкам.
Чуйне рішення столу
Дійсно адаптивні таблиці з використанням CSS Flexbox (складний)
Дійсно адаптивні таблиці з використанням CSS Flexbox – частина 4. Складний приклад із великою кількістю різних типів полів і дуже спеціальною логікою упаковки. Це частина колекції ручок Really Responsive Tables.
Чистий CSS адаптивний стіл.
Чуйний стіл
Змінює макет таблиці для роботи на екранах мобільних пристроїв. Це адаптовано з дизайну Responsive Table Джеффа Юена.
Чуйні таблиці з Flexbox
Адаптивні таблиці (по рядках)
Це перо є розгалуженням адаптивних таблиць Давіда Ріццо (за рядками).
Адаптивні таблиці (за стовпцями)
Це перо є розгалуженням адаптивних таблиць Давіда Ріццо (за стовпцями).
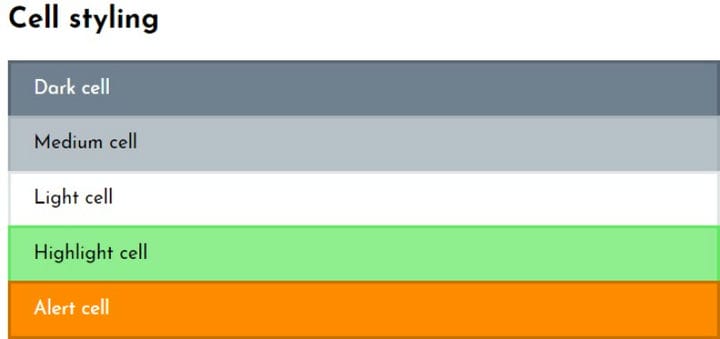
Адаптивні таблиці (стилі комірок)
Адаптивні таблиці (Згорнути)
Ця ручка є розгалуженням адаптивних таблиць Давіда Ріццо (згортання).
Завершення роздумів про те, як створити адаптивні таблиці
В епоху адаптивного дизайну ми повинні переконатися, що наші таблиці ведуть себе адаптивно. На щастя, це не так складно, як може здатися.
Налаштування рамок таблиці CSS і створення адаптивних таблиць CSS або зображень і таблиць HTML може викликати труднощі, якщо ви не знаєте, що робите. Однак за допомогою кількох корисних плагінів і розширень створити адаптивні таблиці стане легше, ніж будь-коли.
wpDataTables може бути ідеальним рішенням. Плагін-бестселер уже вибрали понад 40 000 компаній в Інтернеті. wpDataTables може обробляти будь-які складні дані, будь то фінансова, наукова, статистична, комерційна чи будь-яка інша інформація – ви щоразу отримуватимете ідеальну таблицю пікселів. Крім того, ви можете переглянути список 10 найкращих адаптивних плагінів таблиць для WordPress, порівняння, зроблене нашими друзями з wp Leaders.
Також важливо перевірити, як ці таблиці відображаються в різних браузерах і ОС, для того ж ви можете провести реагуюче тестування та переконатися, що ваші проекти реагують і добре відображаються.
Якщо вам сподобалося читати цю статтю про адаптивні таблиці з CSS, ви повинні переглянути цю статтю про таблиці Bootstrap.
Ми також писали про кілька пов’язаних тем, як-от таблиці HTML, як центрувати таблицю за допомогою CSS, колір фону таблиці, таблиці CSS і плагіни таблиць jQuery.
-