Найкорисніші таблиці Bootstrap, які можна завантажити та використовувати
Макети веб-сайтів мають вирішальне значення для організації інформації в зручному для читання форматі. Якщо ви можете налаштувати макет, який легко читається, ви, швидше за все, залучите відвідувачів на свій сайт. Таблиці є одним із таких способів організації інформації у зручному для читання форматі.
Основи таблиць Bootstrap
Таблиці забезпечують спосіб взяти великий обсяг тексту та впорядкувати його у зручному для читання форматі.
Таблиці Bootstrap мають додаткові переваги, такі як різні стилі таблиць і швидкість реагування. Зазвичай початкові таблиці використовуються на веб-сайтах і в програмах для чіткого відображення та впорядкування інформації, тому вибирайте початкові таблиці, якщо вам потрібна чітка впорядкована та стильна презентація інформації.
Більшість програм використовують таблиці, хоча ми не завжди їх розпізнаємо як такі. Вони є ключовими для того, як ми показуємо дані відвідувачам нашого сайту. Таблиці HTML найчастіше використовуються для відображення тексту в рядках і стовпцях. Фреймворк Bootstrap 4 може покращити зовнішній вигляд вашої початкової таблиці HTML.
Табличні класи
Різні класи таблиць початкового завантаження можна використовувати, щоб додати вашому столу більш стильного відтінку. До них належать:
- Межа: додайте рамку за допомогою «table bordered»
- Кольори: додайте колір до різних рядків за допомогою «смугастої таблиці»
- Condense: зробіть ваші рядки більш компактними за допомогою ‘table-condensed’
- Наведення: виділіть рядок таблиці, який можна сортувати, коли ви наводите курсор за допомогою «table-hover»
Якщо вам потрібне більш просте рішення для створення таблиць і вставлення їх на веб-сайт WordPress, ви можете використовувати wpDataTables.
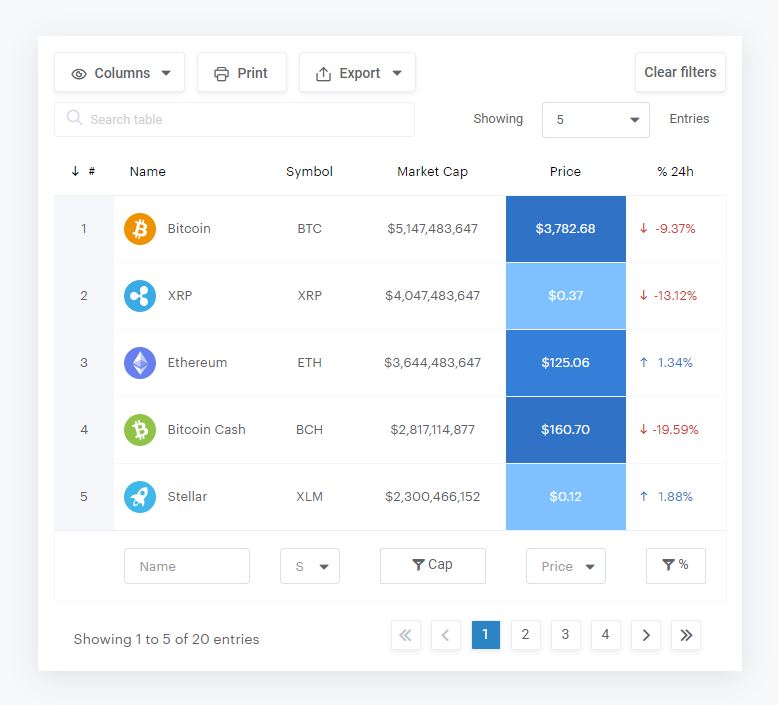
Приклад таблиці, створеної за допомогою wpDataTables
wpDataTables — це плагін для таблиць, який є бестселером WordPress, який полегшує вашу роботу з таблицями, діаграмами та керуванням даними. Понад 30 000 компаній і окремих осіб вже довіряють wpDataTables роботу з фінансовими, науковими, статистичними, комерційними та іншими даними.
Найкращі таблиці Bootstrap, які ви можете завантажити
Bootstrap Table від Creative Tim
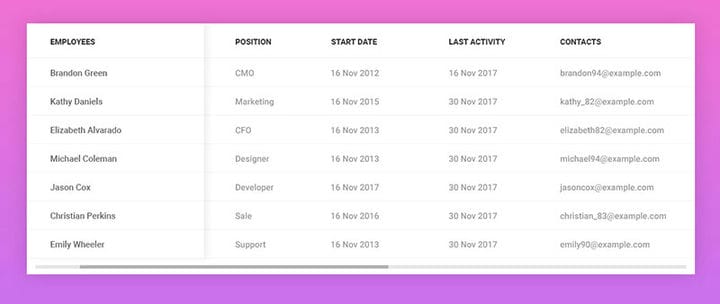
Фіксована таблиця стовпців
Зберігати весь текст і статистику в одній таблиці може бути складним завданням. Якщо інформації багато, відвідувачам потрібно буде прокрутити, щоб побачити всю таблицю. Макет таблиці з фіксованими стовпцями зберігає фіксований стовпець, і ви можете прокручувати інші поля горизонтально, тому
це дає можливість додати багато початкового тексту до стовпця без зміни загального вигляду. Він повністю настроюється, що дозволяє використовувати будь-які кольори, які ви вибираєте, або створювати адаптивну таблицю та додавати рядки, якщо це необхідно.
Статична таблиця Bootstrap 4 із прапорцями та фіксованим заголовком
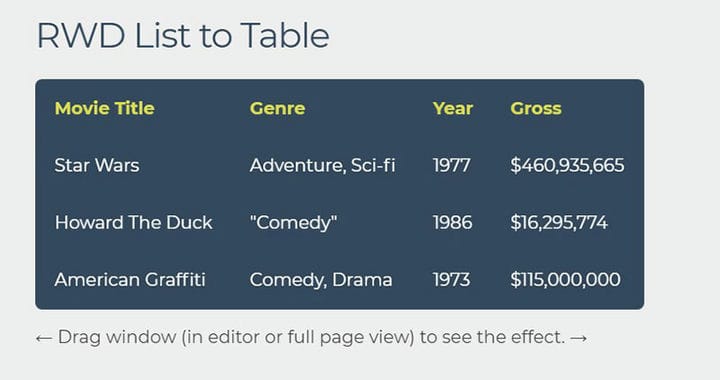
Чуйний стіл
Цей дизайн столу надзвичайно чистий і витончений і перетворює сірий стіл на щось набагато більш привабливе. Він має багато настроюваних функцій, тож ви можете змінити його відповідно до своїх потреб.
Таблиця цін Bootstrap 4 Business з використанням HTML і CSS
Таблиця Bootstrap
Ця початкова таблиця є розширеною версією таблиці, яка інтегрується з багатьма фреймворками CSS. Він підтримує Material Design, Bootstrap, Bulma, Semandic UI та Foundation. Ви можете встановити його за допомогою npm або yarn, використовуючи вихідні файли JavaScript і CSS Bootstrap Table.
Таблиця Bootstrap із фіксованим заголовком і тілом, яке можна прокручувати
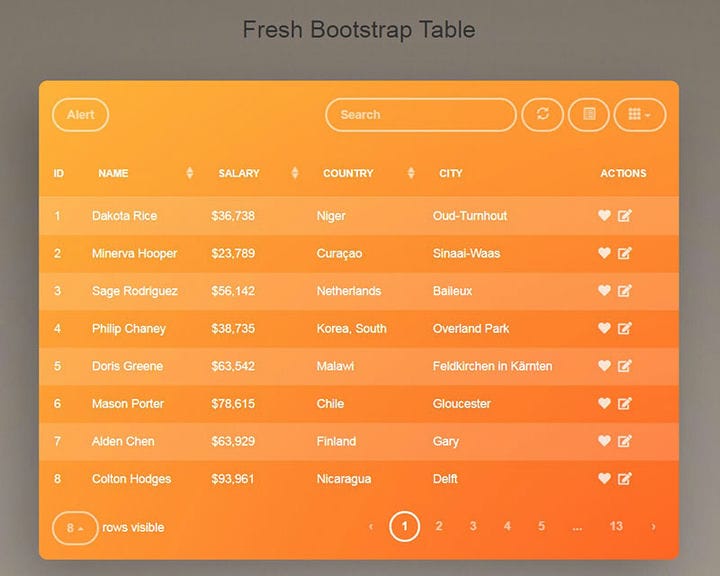
Свіжа таблиця Bootstrap
Fresh Bootstrap Table пропонує змінні параметри відповідно до зовнішнього вигляду вашого сайту, пропонуючи 2 версії та 5 кольорів. Версія перша має кольоровий заголовок, а версія друга має кольоровий фон. Попередній перегляд у реальному часі дозволяє досліджувати всі стильні варіанти.
Елегантна таблиця цін
Якщо ви хочете бачити більше подібних, перегляньте нашу статтю про таблиці цін.
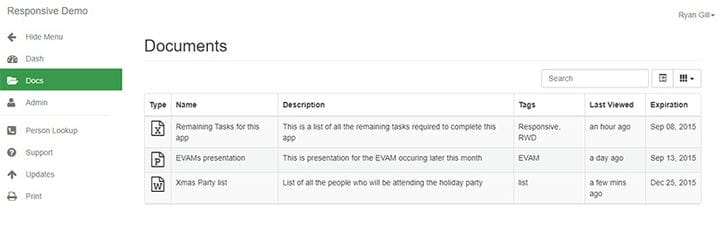
Чуйний стіл
адмін
Adminator — це шаблон інформаційної панелі з багатьма попередньо розробленими елементами, завдяки чому його дуже легко налаштувати на вашому веб-сайті. Цей шаблон містить таблицю даних, а також інтерактивні діаграми. Візуальний спосіб перегляду даних може бути корисним для глядача.
Ви можете використовувати цю початкову адаптивну таблицю для пошуку, сортування та налаштування відображення, а під таблицею глядач може перейти до сторінки, яку він шукає.
Ці попередньо розроблені частини таблиці виглядають справді професійно, тож ви можете зосередитися на налаштуванні початкової таблиці відповідно до свого сайту.
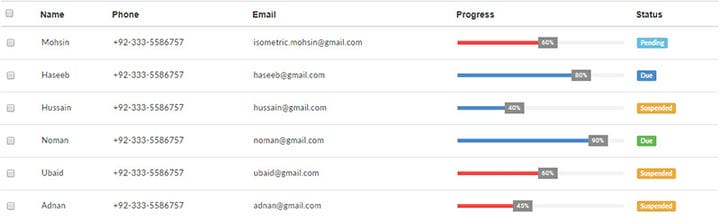
Таблиця з індикатором виконання
Таблиця командних очок Bootstrap 4
Пошук у початковій таблиці
Виправлена таблиця заголовків
Фіксована таблиця заголовків має багато варіантів стилю, тому ви можете налаштувати її, вибравши унікальну комбінацію стилів і кольорів. Він має заокруглені кути, щоб додати глибини та інтересу, а фіксований розділ заголовка особливо корисний для тих, хто шукає цю опцію.
Різноманітність темної тематики виглядає неймовірно на сайтах чорної тематики. У варіантах немає меж стовпців, що дозволяє додавати скільки завгодно вмісту, не обриваючись. Колони просто регулюються, щоб стіл виглядав вражаюче.
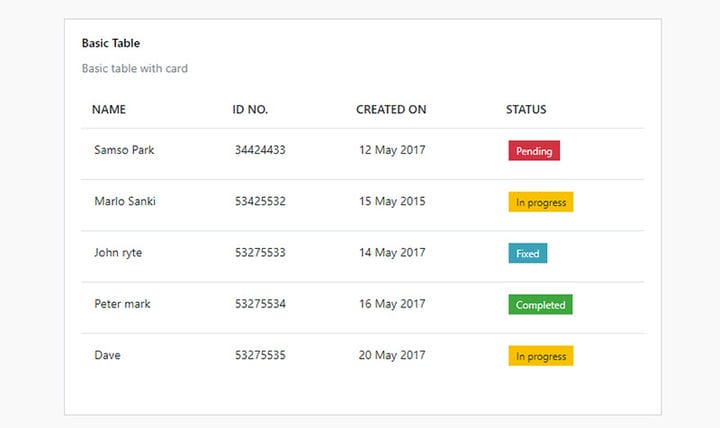
Базовий стіл Bootstrap 4 з карткою
SRTDash
SRTDash пропонує три стилі дизайну початкової таблиці, кожен з яких залишається незмінним, змінюється лише зовнішній вигляд. Кожен має фіксований заголовок зі стрілками для сортування параметрів поруч із заголовками.
У верхньому правому куті є спадне меню, де ви можете змінити щільність відображення, тобто кількість рядків, які відвідувач бачить одночасно. Якщо в ньому багато рядків, користувачі можуть підвищити щільність відображення для полегшення читання.
Таблиця Bootstrap від Manish Raj Silwal
Таблиця Bootstrap – Material Design & Bootstrap 4
Цей інтуїтивно зрозумілий дизайн виглядає фантастично на будь-якому веб-сайті. Він має гарний заголовок, який дозволяє наводити курсор на опцію. Потім решта зникає, тож потрібний вам розділ буде виділено та чітко видно.
Bootstrap | Згортання таблиці
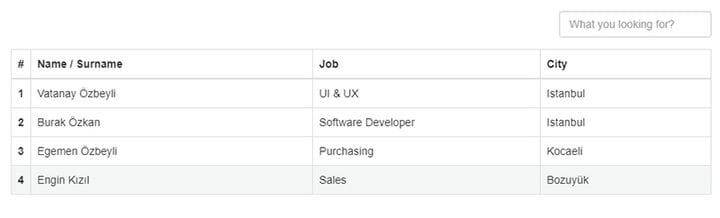
Чуйний стіл V2
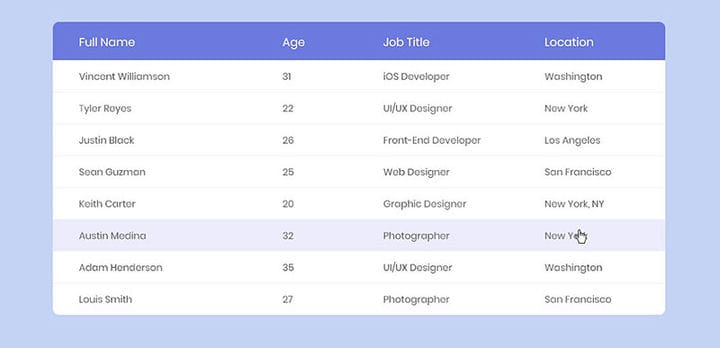
Responsive Table V2 має бліду кольорову схему та більший чіткий шрифт, що полегшує читання даних.
Код добре написаний, тому ви можете використовувати його як основу для додавання бажаних додаткових налаштованих функцій до основної функціональності. Основний дизайн і оптимізація зроблені дуже добре.
Таблиця цін
Таблиці ціноутворення показують причини та переваги цін для користувача, а дизайн має бути добре організованим, щоб читач міг зрозуміти дані про ціни та мати чітке уявлення про ваші продукти, підписки чи плани. Таблиця цін постачається з чудовою градієнтною рамкою з кольорами, які роблять її привабливою.
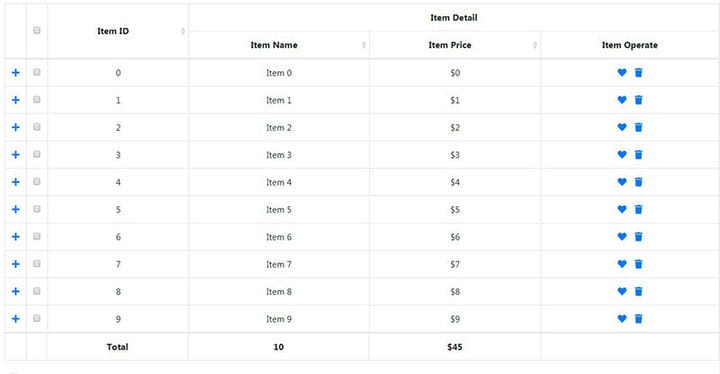
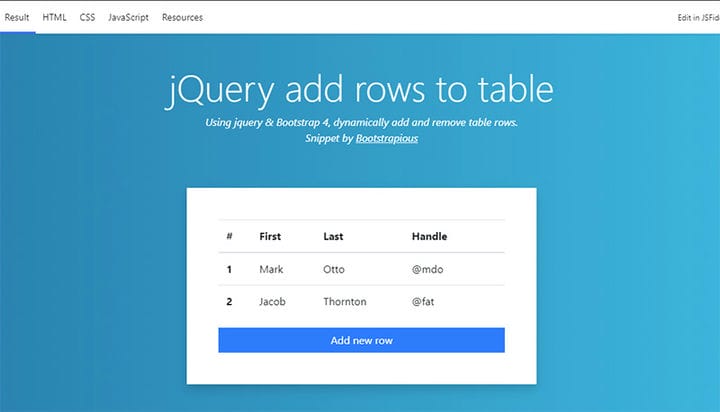
Додайте рядки до таблиці за допомогою jQuery
Використовуючи jquery & Bootstrap 4, динамічно додавайте та видаляйте рядки таблиці.
Закінчення роздумів про таблиці Bootstrap
Коли ви вибираєте таблиці Bootstrap для свого веб-сайту, вирішіть, що ви хочете покращити для переглядача, наприклад, таблицю цін, таблицю даних або текст. Подумайте, де ви розмістите кожен розділ, щоб його було максимально читабельним. Додайте кнопки, панелі, прапорці тощо, якщо це покращить читабельність. Ви також можете вибрати початкові таблиці з більш розширеними параметрами, включаючи функції пошуку, розбивки на сторінки або сортування.
Найкращі таблиці – це ті, які ви налаштовуєте, оскільки ви найкраще знаєте, що підійде вашому веб-сайту та вашому баченню. Втілюйте свої ідеї в дизайн, і це залучить більше користувачів.
Якщо вам сподобалося читати цю статтю про таблиці Bootstrap, ви повинні переглянути цю про зміну кольору фону таблиці.
Ми також писали про кілька пов’язаних тем, як -от Центрування таблиці за допомогою CSS, таблиці HTML, адаптивні таблиці за допомогою CSS, таблиці CSS і плагіни таблиць jQuery.