Les tables Bootstrap les plus utiles que vous pouvez télécharger et utiliser
La mise en page du site Web est cruciale pour organiser les informations dans un format facilement lisible. Si vous pouvez mettre en place une mise en page facile à lire, vous êtes plus susceptible d’attirer des visiteurs sur votre site. Les tableaux sont l’un de ces moyens d’organiser les informations dans un format facile à lire.
Les bases des tables bootstrap
Les tableaux permettent de prendre une grande quantité de texte et de l’organiser dans un format lisible.
Les tables bootstrap présentent des avantages supplémentaires tels que différents styles de table et la réactivité. Habituellement, les tableaux d’amorçage sont utilisés sur les sites Web et les applications pour afficher et organiser clairement les informations. Choisissez donc des tableaux d’amorçage si vous souhaitez une présentation claire, ordonnée et élégante des informations.
La plupart des applications utilisent des tableaux, même si nous ne les reconnaissons pas toujours comme tels. Ils sont essentiels à la manière dont nous montrons les données aux visiteurs de notre site. Les tableaux HTML sont le plus souvent utilisés pour afficher du texte en lignes et en colonnes. Le framework Bootstrap 4 peut améliorer l’apparence de votre tableau HTML bootstrap.
Classes de table
Différentes classes de table bootstrap peuvent être utilisées pour ajouter une touche plus élégante à votre table. Ceux-ci inclus:
- Bordure : ajouter une bordure avec ‘table bordered’
- Couleurs : ajoutez de la couleur à différentes lignes avec "table rayé"
- Condenser : rendez vos rangées plus compactes avec "table-condensed"
- Survol: Mettez en surbrillance une ligne triable du tableau lorsque vous survolez avec ‘table-hover’
Si vous souhaitez une solution plus simple pour créer des tableaux et les intégrer sur votre site WordPress, vous pouvez utiliser wpDataTables.
Un exemple de table construite avec wpDataTables
wpDataTables est un plugin de tableau WordPress le plus vendu qui facilite votre travail avec les tableaux, les graphiques et la gestion des données. Plus de 30 000 entreprises et particuliers font déjà confiance à wpDataTables pour travailler avec des données financières, scientifiques, statistiques, commerciales et autres.
Les meilleures tables Bootstrap que vous pouvez télécharger
Table Bootstrap par Creative Tim
Table à colonnes fixes
Garder tout votre texte et vos statistiques dans un seul tableau peut être un défi. S’il y a beaucoup d’informations, les visiteurs devront faire défiler pour voir l’ensemble du tableau. La disposition du tableau à colonnes fixes conserve une colonne fixe et vous pouvez faire défiler horizontalement les autres champs, donc
cela offre la possibilité d’ajouter beaucoup de texte d’amorçage à la colonne sans changer l’apparence générale. Il est entièrement personnalisable, vous permettant d’utiliser les couleurs de votre choix ou de créer un tableau réactif et d’ajouter des lignes si nécessaire.
Tableau statique Bootstrap 4 avec cases à cocher et en-tête fixe
Tableau réactif
Cette conception de table est exceptionnellement propre et élégante et transforme une table terne en quelque chose de beaucoup plus accrocheur. Il possède de nombreuses fonctionnalités personnalisables afin que vous puissiez le modifier pour réagir comme vous le souhaitez.
Tableau de tarification Bootstrap 4 Business utilisant HTML et CSS
Tableau d’amorçage
Cette table d’amorçage est une version étendue de la table qui s’intègre à de nombreux frameworks CSS. Il prend en charge Material Design, Bootstrap, Bulma, Semandic UI et Foundation. Vous pouvez l’installer avec npm ou yarn en utilisant les fichiers JavaScript source de Bootstrap Table et CSS.
Table bootstrap avec un en-tête fixe et un corps déroulant
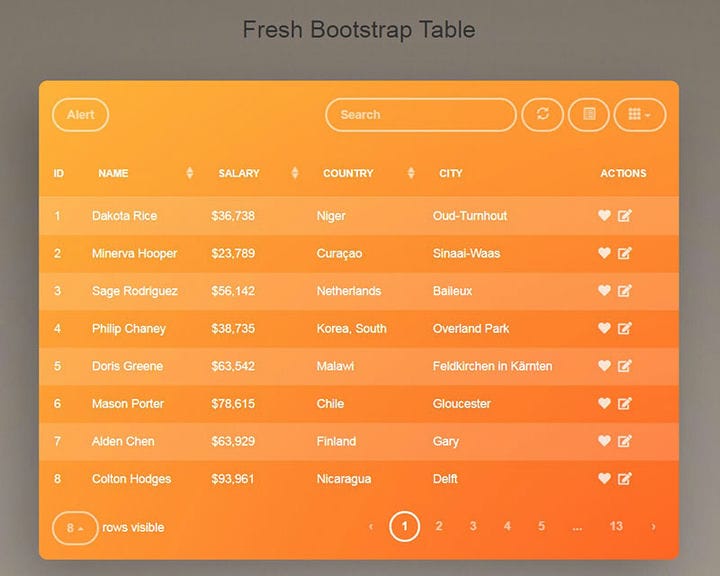
Tableau Bootstrap frais
Fresh Bootstrap Table propose des options modifiables pour s’adapter à l’apparence de votre site, offrant 2 versions et 5 couleurs. La première version comporte un en-tête de couleur et la version deux a un arrière-plan coloré. L’aperçu en direct vous permet d’explorer toutes les options élégantes.
Tableau de prix élégant
Si vous souhaitez en voir plus comme celui-ci, consultez notre article sur les tableaux de tarification.
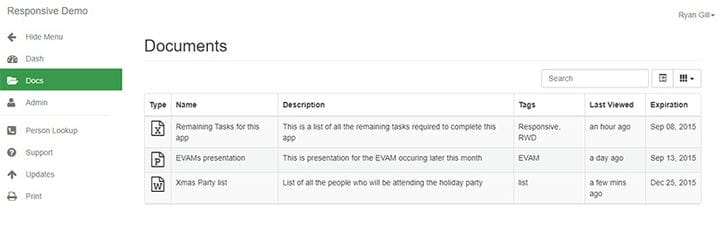
Tableau réactif
Administrateur
Adminator est un modèle de tableau de bord avec de nombreux éléments préconçus, ce qui le rend très facile à configurer sur votre site Web. Ce modèle fournit un tableau de données ainsi que des graphiques interactifs. Une manière visuelle de visualiser les données peut être utile pour le spectateur.
Vous pouvez utiliser ce tableau réactif bootstrap pour rechercher, trier et ajuster l’affichage, et sous le tableau, le spectateur peut passer à la page qu’il recherche.
Ces parties préconçues de la table ont un aspect vraiment professionnel, vous pouvez donc vous concentrer sur la personnalisation de la table bootstrap en fonction de votre site.
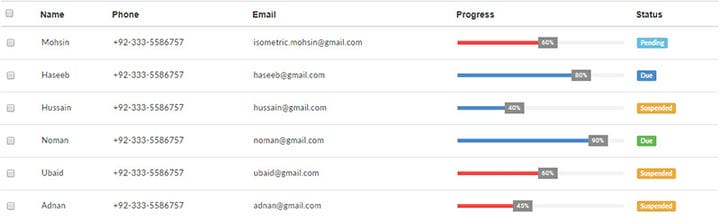
Tableau avec barre de progression
Tableau des points d’équipe Bootstrap 4
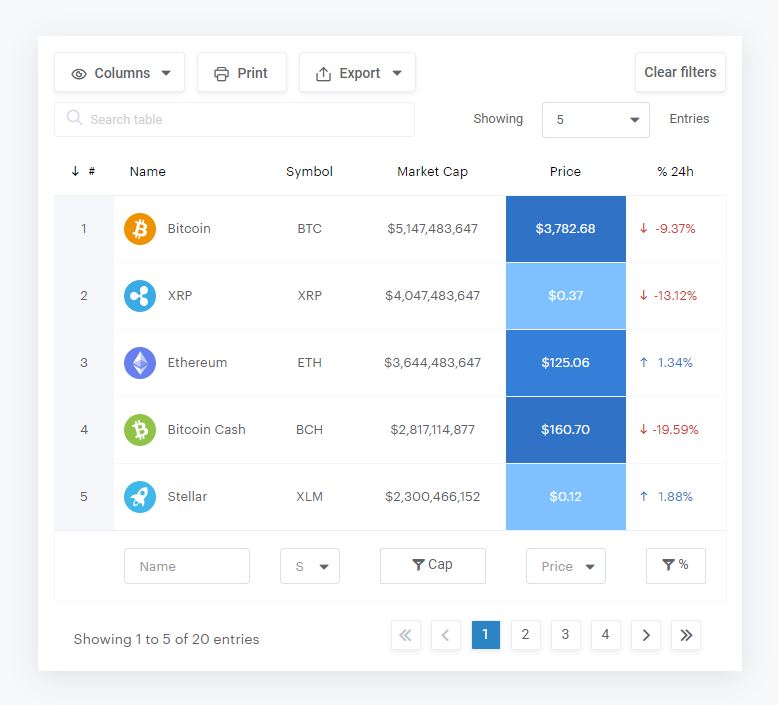
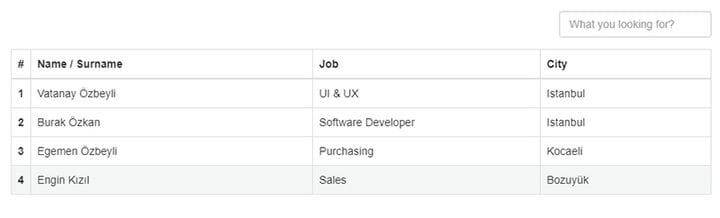
Recherche de table d’amorçage
Table d’en-tête fixe
Le tableau d’en-tête fixe propose de nombreuses options de style, vous pouvez donc le personnaliser en choisissant une combinaison unique de styles et de couleurs. Il présente des coins arrondis pour ajouter de la profondeur et de l’intérêt, et la section d’en-tête fixe est particulièrement utile pour ceux qui recherchent cette option.
La variété à thème sombre est incroyable sur les sites à thème noir. Il n’y a pas de bordure de colonne dans les variantes, ce qui vous permet d’ajouter autant de contenu que vous le souhaitez sans être coupé. Les colonnes s’ajustent simplement pour que la table reste impressionnante.
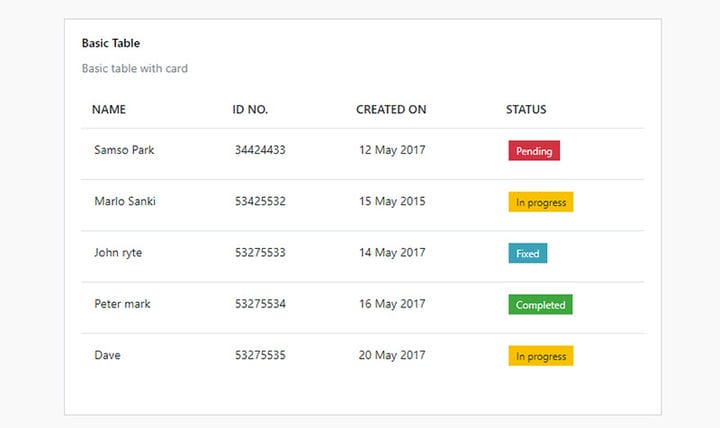
Bootstrap 4 Table de base avec carte
SRTDash
SRTDash propose trois styles de conception de table bootstrap, chacun restant le même, seule l’apparence change. Chacun a un en-tête fixe, avec des flèches pour trier les options à côté des en-têtes.
En haut à droite, une liste déroulante vous permet de modifier la densité de l’affichage, qui correspond au nombre de lignes que le visiteur voit à la fois. S’il comporte de nombreuses lignes, les utilisateurs peuvent augmenter la densité d’affichage pour une meilleure lisibilité.
Table bootstrap par Manish Raj Silwal
Tableau Bootstrap – Conception matérielle et Bootstrap 4
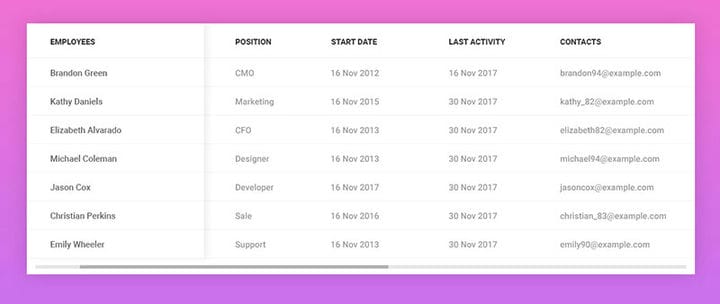
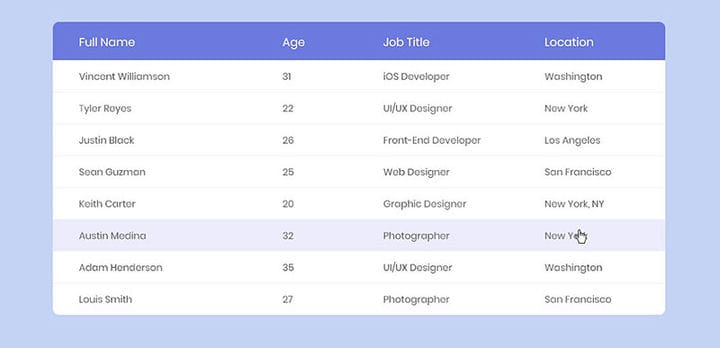
Fondu et flou sur le tableau de données de survol
Cette conception intuitive est fantastique sur tout type de site Web. Il a un joli en-tête qui vous permet de survoler une option. Ensuite, le reste s’estompe, de sorte que la section souhaitée est mise en surbrillance et clairement visible.
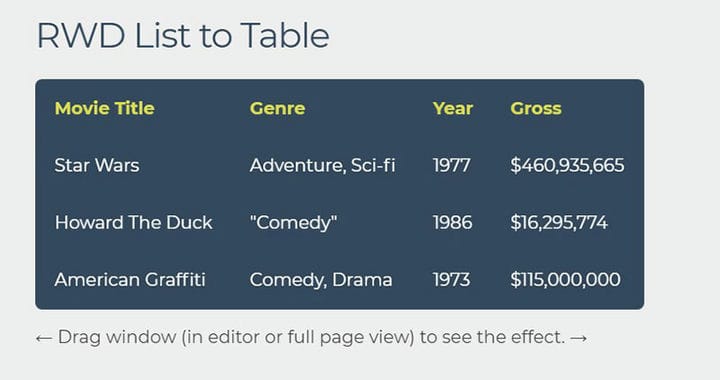
Amorçage | Effondrement du tableau
Tableau réactif V2
Responsive Table V2 présente une palette de couleurs pâles et une police plus grande et claire, ce qui facilite la lecture des données.
Le code est bien écrit, vous pouvez donc l’utiliser comme base pour ajouter des fonctionnalités personnalisées supplémentaires préférées à la fonctionnalité de base. La conception fondamentale et l’optimisation sont très bien faites.
Tableau des prix
Les tableaux de tarification montrent les raisons et les avantages du prix utilisateur et la conception doit être très organisée afin que le lecteur puisse comprendre les données de tarification et avoir un concept clair de vos produits, abonnements ou forfaits. Le tableau des prix est livré avec une jolie bordure dégradée avec des couleurs qui le rendent accrocheur.
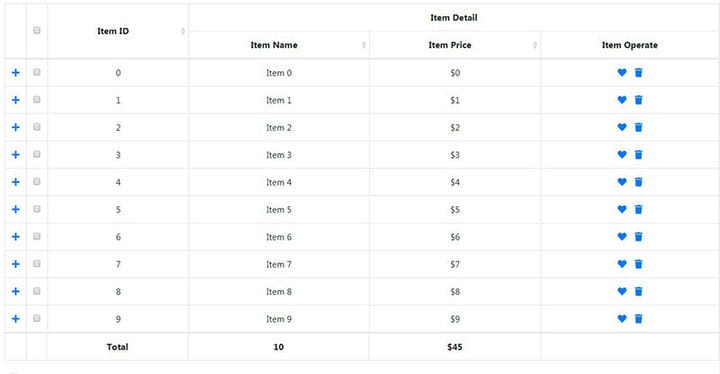
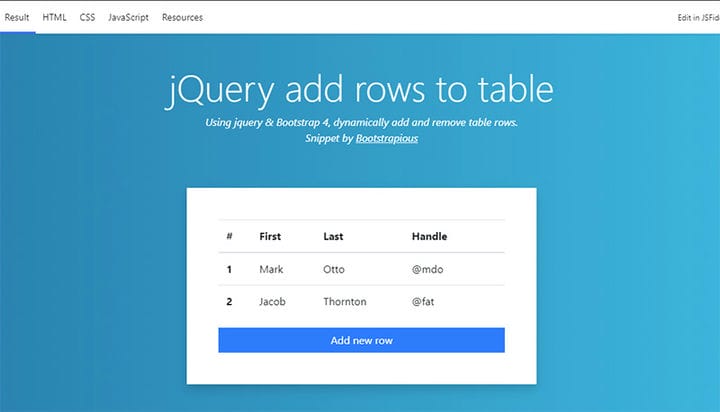
Ajouter des lignes à une table avec jQuery
À l’aide de jquery & Bootstrap 4, ajoutez et supprimez dynamiquement des lignes de tableau.
Réflexions finales sur ces tables Bootstrap
Lorsque vous sélectionnez des tableaux Bootstrap pour votre site Web, décidez ce que vous souhaitez améliorer pour le spectateur, par exemple, un tableau de tarification, un tableau de données ou du texte. Réfléchissez à l’endroit où vous placez chaque section afin qu’elle soit aussi lisible que possible. Ajoutez des boutons, des panneaux, des cases à cocher, etc. s’ils contribuent à la lisibilité. Vous pouvez également choisir des tables d’amorçage avec des options plus avancées, notamment des fonctionnalités de recherche, de pagination ou de tri.
Les meilleurs tableaux sont ceux que vous personnalisez car vous savez le mieux ce qui conviendra à votre site Web et à votre vision. Incorporez vos idées dans la conception et cela attirera plus d’utilisateurs.
Si vous avez apprécié la lecture de cet article sur les tables Bootstrap, vous devriez consulter celui-ci sur la modification de la couleur d’arrière-plan de la table.
Nous avons également écrit sur quelques sujets connexes tels que Comment centrer une table avec CSS, des tables HTML, des tables réactives avec CSS, des tables CSS et des plugins de table jQuery.