Un tableau de données avec de nombreuses cellules les unes à côté des autres peut sembler entassé. Certaines personnes ne voient pas d’inconvénient à ce type de présentation de données, tandis que d’autres préfèrent savoir comment fusionner des cellules en HTML.
En fusionnant des cellules dans un tableau, on peut présenter plusieurs éléments de données dans une grande cellule. Ce processus entraîne souvent l’affichage d’une grande cellule horizontalement, verticalement ou les deux sur plusieurs lignes ou colonnes.
Lorsque les cellules d’un tableau s’étendent sur plusieurs lignes, cela s’appelle «s’étendre sur plusieurs lignes ». Lorsque les cellules d’un tableau s’étendent sur plusieurs colonnes, cela s’appelle «s’étendre sur des colonnes» ou «colspan ».
Ceci est principalement à des fins de présentation ou de rapport pour rendre une feuille de calcul visuellement attrayante. Cet article explique comment fusionner des cellules en HTML et dans l’environnement de travail WordPress.
Comment fusionner des cellules de tableau en HTML
L’attribut colspan peut fusionner plusieurs cellules de tableau dans une colonne d’un
Balise HTML (données du tableau). Lors de la fusion de plusieurs cellules de ligne, on peut utiliser l’attribut rowspan. Ces deux attributs seront dans le
étiquette.
Les exemples suivants montrent comment utiliser ces attributs en HTML et comment ils apparaissent dans le navigateur.
Comment utiliser l’attribut Rowspan
Cet attribut détermine le nombre de lignes qu’une cellule fusionnée doit s’étendre verticalement. Il peut créer une grande cellule verticale à partir de deux cellules ou plus qui occupent la même colonne, puis l’afficher sur plusieurs lignes.
Par exemple, le code
fusionne deux cellules pour créer une grande cellule positionnée verticalement.
Un exemple de code de table HTML qui utilise l’attribut Rowspan
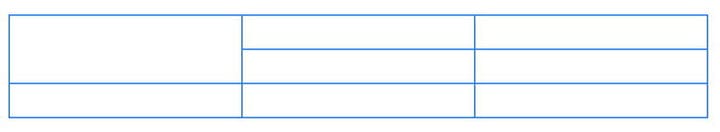
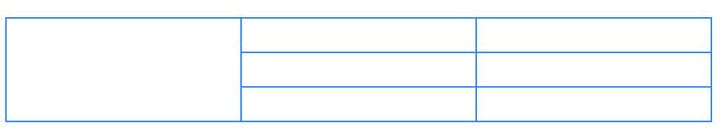
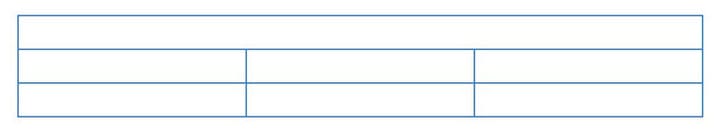
Le code suivant provient d’un tableau à trois colonnes et trois lignes. On peut utiliser l’attribut rowspan="2″ dans le premier
balise pour créer une seule cellule à partir des deux premières cellules de la première colonne.
Le nombre dans l’attribut rowspan détermine le nombre de cellules utilisées pour le
étiquette.
Voici un exemple de code de tableau HTML avec une cellule qui s’étend sur deux lignes. Pour mieux comprendre le fonctionnement de ce code, n’hésitez pas à créer un rendu visuel dans un navigateur.
Le rendu de ce code dans un navigateur créera un tableau avec une grande cellule qui s’étend sur la hauteur de deux lignes. Si vous modifiez la valeur de rowspan sur 3, la première cellule s’étendra sur la hauteur des trois lignes.
Lors de l’expansion d’un
ligne assurez-vous de supprimer
balises des autres lignes du tableau (
). Lorsque la première cellule s’étend sur les trois lignes, il n’y a que deux
balises dans les deux autres
Mots clés.
Comment utiliser l’attribut Colspan
Cet attribut détermine le nombre de colonnes qu’une cellule fusionnée s’étendra horizontalement. Il crée une grande cellule horizontale à partir de deux cellules ou plus qui occupent la même ligne, puis la positionne sur plusieurs colonnes.
Essentiellement, l’attribut colspan définit le nombre de colonnes affichées sur une grande ligne. Par exemple, le code HTML
fusionnera deux cellules et créera une grande cellule horizontale.
Deux exemples de code de table HTML utilisant l’attribut Colspan
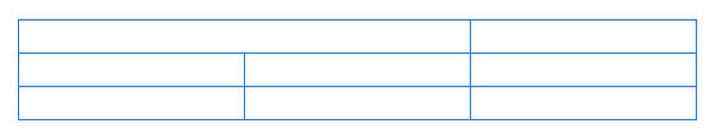
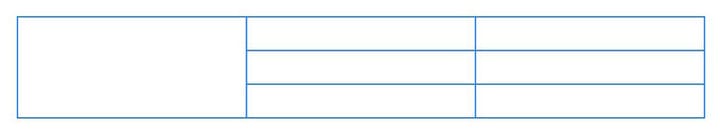
Le code suivant est un tableau HTML avec une grande cellule qui s’étend sur deux colonnes. Pour mieux comprendre le fonctionnement de ce code, n’hésitez pas à créer un rendu visuel dans un navigateur.
Le rendu de ce code dans un navigateur créera un tableau avec une grande cellule qui s’étend sur la largeur de deux colonnes. Si vous modifiez la valeur de l’attribut colspan sur 3, la première cellule s’étendra sur la largeur des trois colonnes.
Lorsque les 3 colonnes sont croisées, il ne devrait y avoir qu’une seule
dans la ligne du tableau (
). Alors, assurez-vous d’enlever tout ce qui reste
balises lors du développement d’un
colonne.
Voici un autre exemple de tableau HTML avec une cellule qui s’étend sur deux colonnes. Pour mieux comprendre le code, créez un rendu visuel dans votre navigateur via le bloc-notes de votre ordinateur.
Comment utiliser "0" (zéro) dans les attributs Rowspan et Colspan
Lorsqu’il est utilisé dans le colspan et le rowspan dans un navigateur moderne, "0" représente le plus de colonnes ou de lignes. Par exemple, on peut utiliser rowspan = "0" pour étendre une ligne jusqu’à la fin d’un tableau au lieu de compter les lignes du tableau.
Quelles sont les meilleures tables pour utiliser zéro ? Le chiffre zéro est particulièrement adapté aux tableaux dynamiques. Il est également idéal pour les grandes tables avec des nombres de colonnes et de lignes qui changent fréquemment.
Comment fusionner des cellules de tableau dans WordPress à l’aide du plugin wpDataTables
Vous pouvez utiliser HTML pour créer des tableaux via la zone de texte ou installer des plugins qui fournissent des options de tableau dans votre champ de texte visuel. Ces options fonctionnent facilement pour les tableaux simples mais deviennent difficiles lorsque vous travaillez avec des tableaux plus grands.
Le plugin WordPress wpDataTables est parfait pour fusionner des cellules dans des tables plus grandes. Il est également idéal pour créer, personnaliser et modifier ces types de tableaux.
La fusion de cellules est simple avec wpDataTables. Cela peut être fait en utilisant le mode de gestion des cellules en téléchargeant le plugin et en l’activant. Même sans expérience avec les plugins WordPress, l’installation de wpDataTables est facile pour tout le monde.
Utilisation du plug-in wpDataTables
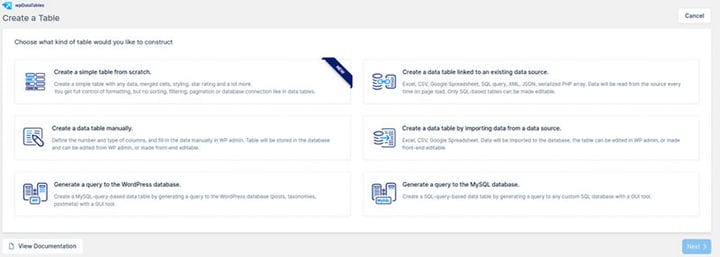
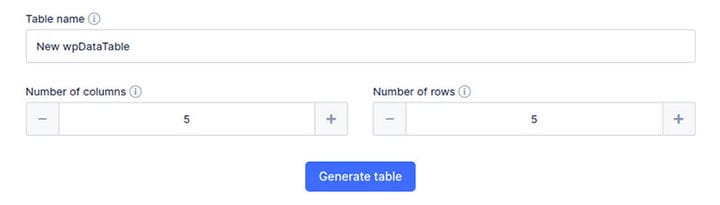
Lors de la création d’un tableau, sélectionnez la première option de la liste, puis cliquez sur "Suivant". Créez un nom pour votre tableau de données et choisissez le nombre de lignes et de colonnes que vous souhaitez. Cliquez sur "Générer un tableau" pour afficher un nouveau tableau vide.
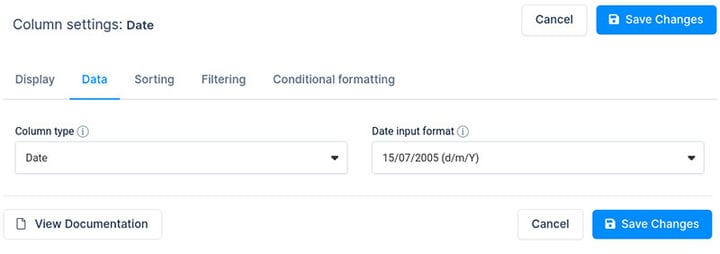
Vous pouvez sélectionner l’un des 17 formats de date pour les colonnes de date et les sélecteurs de date interactifs.
Le plugin wpDataTables propose également des habillages intégrés pour personnaliser les visuels du front-end de la table. Ces skins incluent :
- Sombre
- Lumière
- Aqua
- Matériel
- Graphite
- Violet
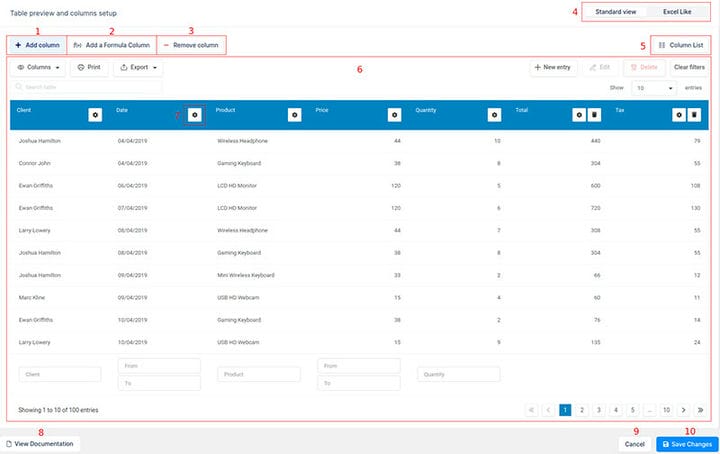
Des aperçus de l’apparence du tableau sur les tablettes, les ordinateurs de bureau et les interfaces mobiles seront affichés sous le tableau. Après chaque modification que vous apportez, cliquez sur "Enregistrer les modifications" pour voir ces modifications reflétées dans l’aperçu.
Mettre fin aux réflexions sur la fusion de cellules en HTML et WordPress
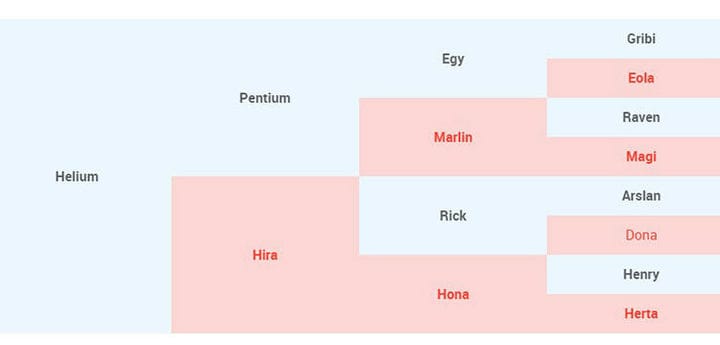
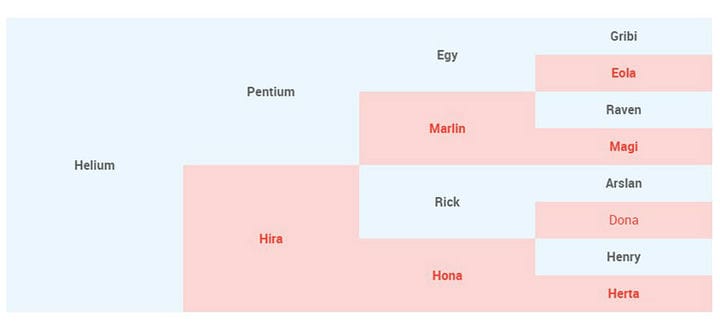
Les tableaux WordPress simples de wpDataTables sont parfaits pour fusionner, styliser et ajouter des étoiles aux cellules. Les cellules fusionnées dans wpDataTables peuvent afficher des tableaux d’ascendance des histoires générationnelles pour :
- Humains
- Chiens
- Chevaux de course, etc…
Veuillez cliquer ici pour voir d’autres exemples d’utilisations diverses de la fonction de fusion de cellules dans les tableaux WordPress.
Lorsqu’il s’agit de fusionner des cellules, HTML et WordPress peuvent fusionner n’importe quel nombre de colonnes et de lignes dans un tableau. Cela se traduit par de superbes tableaux de données, adaptés à votre activité professionnelle, sociale ou personnelle :
- Présentations
- Rapports, et plus
Le plugin WordPress wpDataTables est le choix idéal pour fusionner des cellules voisines en une seule grande cellule. Si vous voulez une solution simple et facile à utiliser pour fusionner les cellules de votre tableau, wpDataTables est celle-là. Vous ne le regretterez pas !
Si vous avez aimé lire cet article sur la façon de fusionner des cellules en HTML, vous devriez consulter celui-ci sur la création d’un graphique de résultats Google Forms.
Nous avons également écrit sur quelques sujets connexes tels que la création d’un tableau d’enquête avec wpDataTables et Forminator, la conception d’un tableau, la création d’un tableau de carte thermique avec wpDataTables, les alternatives DataTables, les bibliothèques de tableaux JavaScript et les plugins de tableaux de tarification WordPress.