Eine Datentabelle mit vielen Zellen nebeneinander kann überfüllt wirken. Einige Leute haben nichts gegen diese Art der Datenpräsentation, während andere lieber wissen würden, wie man Zellen in HTML zusammenführt.
Durch das Zusammenführen von Zellen in einer Tabelle können viele Daten in einer großen Zelle dargestellt werden. Dieser Vorgang führt häufig dazu, dass eine große Zelle horizontal, vertikal oder beides über viele Zeilen oder Spalten hinweg angezeigt wird.
Wenn sich die Zellen einer Tabelle über mehrere Zeilen erstrecken, wird dies als „row-spanning” bezeichnet. Wenn sich Tabellenzellen über mehrere Spalten erstrecken, wird dies als „column-spanning” oder „colspan” bezeichnet.
Dies dient hauptsächlich Präsentations- oder Berichtszwecken, um eine Tabelle optisch ansprechend zu gestalten. Dieser Artikel beschreibt, wie man Zellen in HTML und der WordPress-Arbeitsumgebung zusammenführt.
So führen Sie Tabellenzellen in HTML zusammen
Das colspan-Attribut kann mehrere Tabellenzellen in einer Spalte in einer verschmelzen
HTML-Tag (Tabellendaten). Beim Zusammenführen mehrerer Zeilenzellen kann das rowspan-Attribut verwendet werden. Beide Attribute befinden sich in der
Schild.
Die folgenden Beispiele zeigen, wie diese Attribute in HTML verwendet werden und wie sie im Browser angezeigt werden.
So verwenden Sie das Rowspan-Attribut
Dieses Attribut bestimmt, wie viele Zeilen eine verbundene Zelle vertikal überspannen soll. Es kann eine große vertikale Zelle aus zwei oder mehr Zellen erstellen, die dieselbe Spalte belegen, und diese dann in mehreren Zeilen anzeigen.
Zum Beispiel der Code
verbindet zwei Zellen, um eine große vertikal positionierte Zelle zu erstellen.
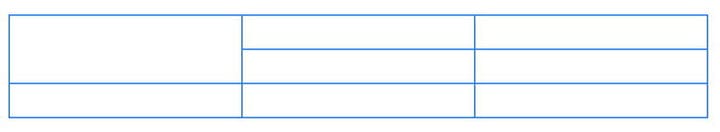
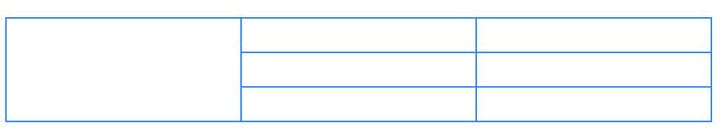
Ein HTML-Tabellencodebeispiel, das das Rowspan-Attribut verwendet
Der folgende Code stammt aus einer Tabelle mit drei Spalten und drei Zeilen. Man kann im ersten das Attribut rowspan=”2″ verwenden
-Tag, um eine einzelne Zelle aus den ersten beiden Zellen der ersten Spalte zu erstellen.
Die Zahl im rowspan-Attribut bestimmt die Anzahl der Zellen, die für die verwendet werden
Schild.
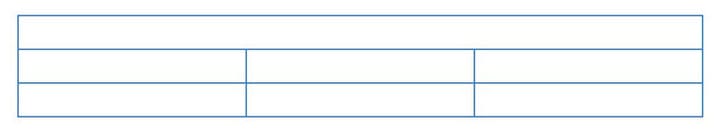
Das Folgende ist ein Codebeispiel für eine HTML-Tabelle mit einer Zelle, die sich über zwei Zeilen erstreckt. Um besser zu verstehen, wie dieser Code funktioniert, können Sie gerne ein visuelles Rendering in einem Browser erstellen.
Durch das Rendern dieses Codes in einem Browser wird eine Tabelle mit einer großen Zelle erstellt, die die Höhe von zwei Zeilen umfasst. Wenn Sie den Rowspan-Wert auf 3 ändern, überspannt die erste Zelle die Höhe aller drei Zeilen.
Beim Erweitern a
Zeile unbedingt löschen
Tags aus den anderen Tabellenzeilen (
). Wenn die erste Zelle alle drei Zeilen umfasst, gibt es nur zwei
Tags in den anderen beiden
Stichworte.
So verwenden Sie das Colspan-Attribut
Dieses Attribut bestimmt, wie viele Spalten eine verbundene Zelle horizontal überspannt. Es erstellt eine große horizontale Zelle aus zwei oder mehr Zellen, die dieselbe Zeile belegen, und positioniert diese dann über mehrere Spalten.
Im Wesentlichen definiert das Attribut colspan die Anzahl der Spalten, die in einer großen Zeile angezeigt werden. Zum Beispiel der HTML-Code
wird zwei Zellen zusammenführen und eine große horizontale Zelle erstellen.
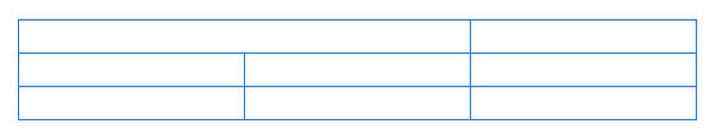
Zwei Codebeispiele für HTML-Tabellen, die das Colspan-Attribut verwenden
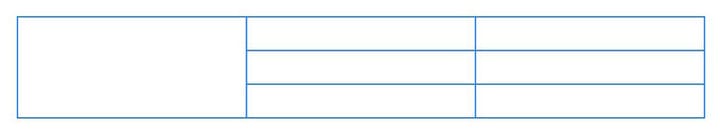
Der folgende Code ist eine HTML-Tabelle mit einer großen Zelle, die sich über zwei Spalten erstreckt. Um besser zu verstehen, wie dieser Code funktioniert, können Sie gerne ein visuelles Rendering in einem Browser erstellen.
Beim Rendern dieses Codes in einem Browser wird eine Tabelle mit einer großen Zelle erstellt, die sich über die Breite von zwei Spalten erstreckt. Wenn Sie den Wert des colspan-Attributs auf 3 ändern, überspannt die erste Zelle die Breite aller drei Spalten.
Wenn alle 3 Spalten gekreuzt sind, sollte nur noch eine vorhanden sein
in der Tabellenzeile (
). Achten Sie also darauf, alle verbleibenden zu entfernen
Tags beim Erweitern von a
Säule.
Hier ist ein weiteres Beispiel einer HTML-Tabelle mit einer Zelle, die sich über zwei Spalten erstreckt. Um den Code besser zu verstehen, erstellen Sie in Ihrem Browser über den Editor Ihres Computers ein visuelles Rendering.
Verwendung von „0″ (Null) in den Rowspan- und Colspan-Attributen
Bei der Verwendung in colspan und rowspan in einem modernen Browser repräsentiert „0″ die meisten Spalten oder Zeilen. Beispielsweise kann man rowspan="0″ verwenden, um eine Zeile bis zum Ende einer Tabelle zu erweitern, anstatt die Zeilen der Tabelle zu zählen.
Was sind die besten Tabellen, um Null zu verwenden? Die Zahl Null eignet sich besonders gut für dynamische Tabellen. Ideal auch für große Tabellen mit häufig wechselnden Spalten- und Zeilenzahlen.
So führen Sie Tabellenzellen in WordPress mit dem wpDataTables-Plugin zusammen
Sie können HTML verwenden, um Tabellen über das Textfeld zu erstellen, oder Plugins installieren, die Tabellenoptionen in Ihrem visuellen Textfeld bereitstellen. Diese Optionen funktionieren problemlos für einfache Tabellen, werden jedoch bei der Arbeit mit größeren Tabellen schwierig.
Das WordPress-Plugin wpDataTables eignet sich perfekt zum Zusammenführen von Zellen innerhalb größerer Tabellen. Es eignet sich auch hervorragend zum Erstellen, Anpassen und Bearbeiten dieser Tabellentypen.
Das Zusammenführen von Zellen ist mit wpDataTables einfach. Dies kann im Zellverwaltungsmodus erfolgen, indem Sie das Plugin herunterladen und aktivieren. Auch ohne Erfahrung mit WordPress-Plugins ist die Installation von wpDataTables für jeden einfach.
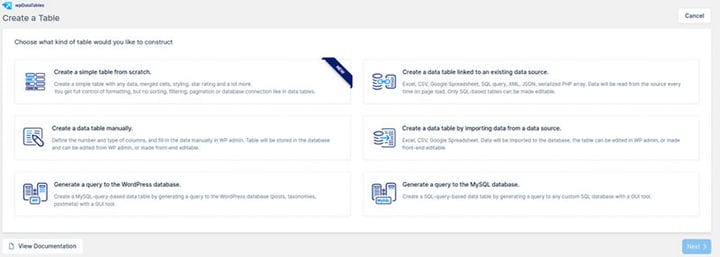
Verwenden des wpDataTables-Plugins
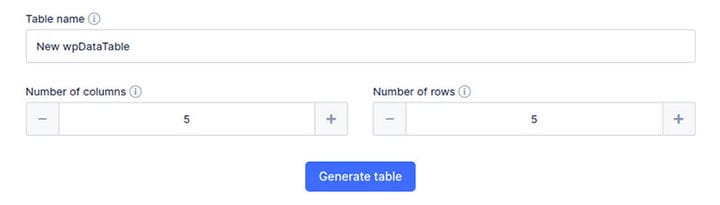
Wählen Sie beim Erstellen einer Tabelle die erste Option in der Liste aus und klicken Sie dann auf „Weiter”. Erstellen Sie einen Namen für Ihre Datentabelle und wählen Sie die gewünschte Anzahl von Zeilen und Spalten aus. Klicken Sie auf „Tabelle generieren”, um eine neue leere Tabelle anzuzeigen.
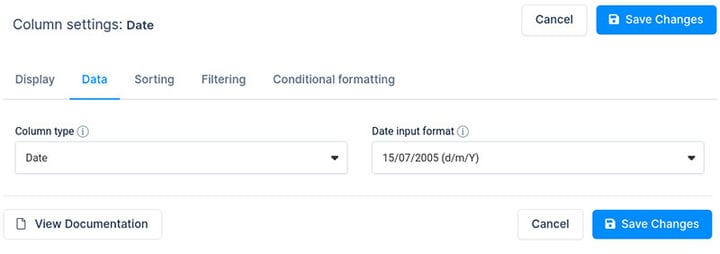
Sie können eines von 17 Datumsformaten für die Datumsspalten und die interaktive Datumsauswahl auswählen.
Das wpDataTables-Plug-in verfügt auch über integrierte Skins, um die visuelle Darstellung des Frontends der Tabelle anzupassen. Zu diesen Skins gehören:
- Dunkel
- Licht
- Aqua
- Material
- Graphit
- Violett
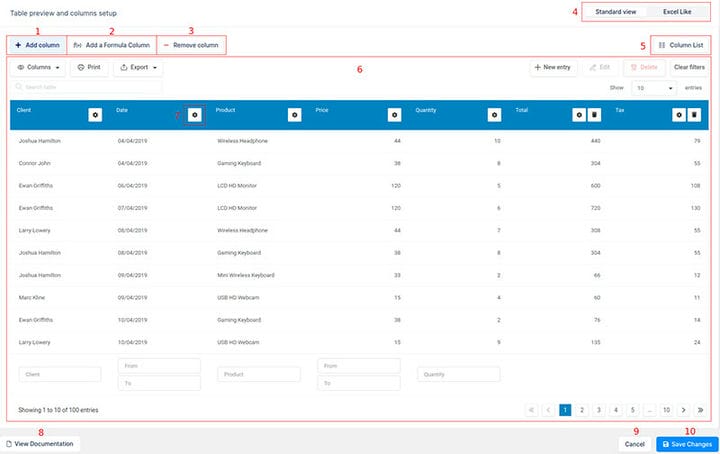
Vorschauen, wie die Tabelle auf Tablets, Desktops und mobilen Schnittstellen aussehen wird, werden unterhalb der Tabelle angezeigt. Klicken Sie nach jeder vorgenommenen Bearbeitung auf „Änderungen speichern”, um diese Änderungen in der Vorschau anzuzeigen.
Abschließende Gedanken zum Zusammenführen von Zellen in HTML und WordPress
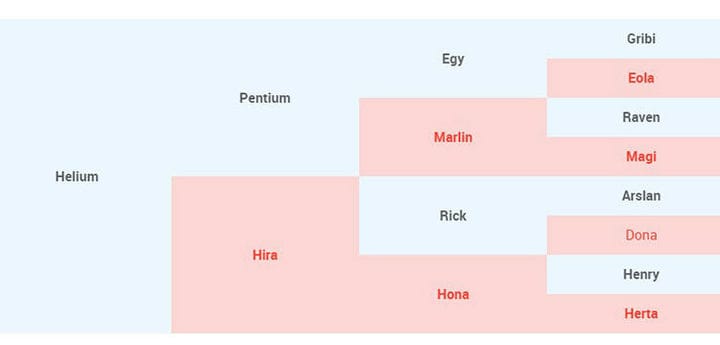
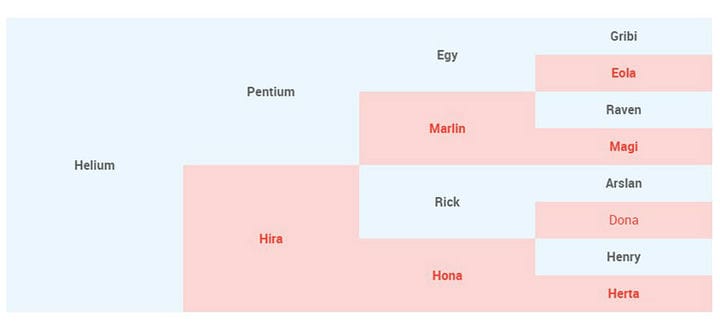
Die einfachen WordPress-Tabellen von wpDataTables eignen sich hervorragend zum Zusammenführen, Gestalten und Hinzufügen von Sternbewertungen zu Zellen. Zusammengeführte Zellen in wpDataTables können Stammbaumtabellen von Generationengeschichten anzeigen für:
- Menschen
- Hunde
- Rennpferde usw.
Bitte klicken Sie hier, um weitere Beispiele für verschiedene Verwendungen der Funktion zum Zusammenführen von Zellen in WordPress-Tabellen anzuzeigen.
Wenn es um das Zusammenführen von Zellen geht, können sowohl HTML als auch WordPress eine beliebige Anzahl von Spalten und Zeilen innerhalb einer Tabelle zusammenführen. Dies führt zu großartig aussehenden Datentabellen, die für Ihre beruflichen, sozialen oder persönlichen Zwecke geeignet sind:
- Präsentationen
- Berichte und mehr
Das WordPress-Plugin wpDataTables ist die ideale Wahl, um benachbarte Zellen zu einer großen Zelle zusammenzuführen. Wenn Sie eine einfache, benutzerfreundliche Lösung zum Zusammenführen Ihrer Tabellenzellen suchen, ist wpDataTables genau das Richtige für Sie. Sie werden es nicht bereuen!
Wenn Ihnen dieser Artikel zum Zusammenführen von Zellen in HTML gefallen hat, sollten Sie sich diesen Artikel zum Erstellen eines Google Forms-Ergebnisdiagramms ansehen.
Wir haben auch über einige verwandte Themen geschrieben, wie z. B. das Erstellen einer Umfragetabelle mit wpDataTables und Forminator, das Entwerfen einer Tabelle, das Erstellen einer Heatmap-Tabelle mit wpDataTables, DataTables-Alternativen, JavaScript-Tabellenbibliotheken und WordPress-Preistabellen- Plugins.