Una tabella di dati con molte celle una accanto all’altra può sembrare stipata. Ad alcune persone non dispiace questo tipo di presentazione dei dati, mentre altri preferirebbero sapere come unire le celle in HTML.
Unendo le celle in una tabella, è possibile presentare molti dati in una cella grande. Questo processo spesso comporta la visualizzazione di una cella di grandi dimensioni orizzontalmente, verticalmente o entrambi su molte righe o colonne.
Quando le celle di una tabella si estendono su più righe, si parla di "estensione delle righe". Quando le celle di una tabella si estendono su più colonne, si parla di "estensione delle colonne" o "colspan".
Questo è principalmente a scopo di presentazione o reporting per rendere visivamente accattivante un foglio di calcolo. Questo articolo illustra come unire le celle in HTML e nell’ambiente di lavoro di WordPress.
Come unire le celle di una tabella in HTML
L’attributo colspan può unire più celle di tabella in una colonna in un
Tag HTML (dati tabella). Quando si uniscono più celle di riga, è possibile utilizzare l’attributo rowspan. Entrambi questi attributi saranno nel
etichetta.
Gli esempi seguenti mostrano come utilizzare questi attributi in HTML e come vengono visualizzati nel browser.
Come utilizzare l’attributo Rowspan
Questo attributo determina quante righe una cella unita deve estendersi verticalmente. Può creare una grande cella verticale da due o più celle che occupano la stessa colonna, quindi visualizzarla in più righe.
Ad esempio, il codice
unisce due celle per creare una grande cella posizionata verticalmente.
Un esempio di codice tabella HTML che utilizza l’attributo Rowspan
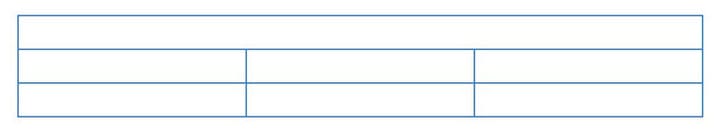
Il codice seguente deriva da una tabella con tre colonne e tre righe. Si può usare l’attributo rowspan="2″ nel primo
tag per creare una singola cella dalle prime due celle della prima colonna.
Il numero nell’attributo rowspan determina il numero di celle utilizzate per il
etichetta.
Quello che segue è un esempio di codice di tabella HTML con una cella che si estende su due righe. Per capire meglio come funziona questo codice, sentiti libero di creare un rendering visivo in un browser.
Il rendering di questo codice in un browser creerà una tabella con una cella grande che copre l’altezza di due righe. La modifica del valore di estensione righe su 3 farà sì che la prima cella si estenda all’altezza di tutte e tre le righe.
Quando si espande a
riga assicurati di eliminare
tag dalle altre righe della tabella (
). Quando la prima cella si estende su tutte e tre le righe, ce ne sono solo due
tag negli altri due
tag.
Come utilizzare l’attributo Colspan
Questo attributo determina quante colonne una cella unita si estenderà orizzontalmente. Crea una grande cella orizzontale da due o più celle che occupano la stessa riga, quindi la posiziona su più colonne.
In sostanza, l’attributo colspan definisce il numero di colonne visualizzate su una riga di grandi dimensioni. Ad esempio, il codice HTML
unirà due celle e creerà una grande cella orizzontale.
Due esempi di codice tabella HTML che utilizzano l’attributo Colspan
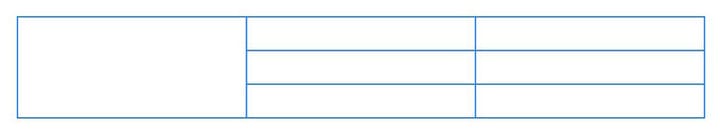
Il codice seguente è una tabella HTML con una cella grande che si estende su due colonne. Per capire meglio come funziona questo codice, sentiti libero di creare un rendering visivo in un browser.
Il rendering di questo codice in un browser creerà una tabella con una cella grande che copre la larghezza di due colonne. La modifica del valore dell’attributo colspan su 3 farà sì che la prima cella si estenda alla larghezza di tutte e tre le colonne.
Quando tutte e 3 le colonne sono incrociate, dovrebbe essercene solo una
nella riga della tabella (
). Quindi, assicurati di rimuovere qualsiasi residuo
tag durante l’espansione a
colonna.
Ecco un altro esempio di tabella HTML con una cella che si estende su due colonne. Per comprendere meglio il codice, crea un rendering visivo nel tuo browser tramite il blocco note del tuo computer.
Come utilizzare "0" (Zero) negli attributi Rowspan e Colspan
Se utilizzato in colspan e rowspan in un browser moderno, "0" rappresenta la maggior parte delle colonne o delle righe. Ad esempio, si può usare rowspan="0″ per estendere una riga alla fine di una tabella invece di conteggiare le righe della tabella.
Quali sono le migliori tabelle in cui utilizzare zero? Il numero zero è particolarmente adatto per le tabelle dinamiche. È ideale anche per tabelle di grandi dimensioni con numeri di colonne e righe che cambiano frequentemente.
Come unire le celle di una tabella in WordPress usando il plugin wpDataTables
Puoi utilizzare l’HTML per creare tabelle tramite la casella di testo o installare plug-in che forniscono opzioni per le tabelle nel campo di testo visivo. Queste opzioni funzionano facilmente per tabelle semplici ma diventano difficili quando si lavora con tabelle più grandi.
Il plugin di WordPress wpDataTables è perfetto per unire celle all’interno di tabelle più grandi. È ottimo anche per creare, personalizzare e modificare questi tipi di tabelle.
L’unione di celle è semplice con wpDataTables. Può essere fatto utilizzando la modalità di gestione delle celle scaricando il plug-in e attivandolo. Anche senza esperienza con i plugin di WordPress, l’installazione di wpDataTables è facile per chiunque.
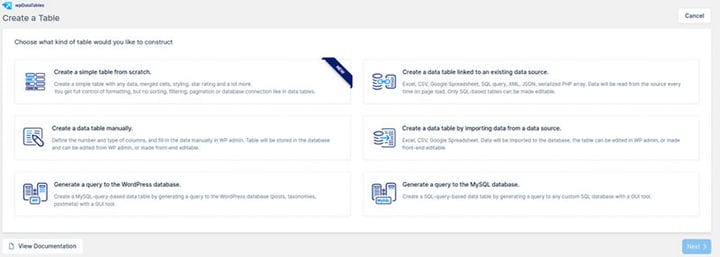
Usando il plugin wpDataTables
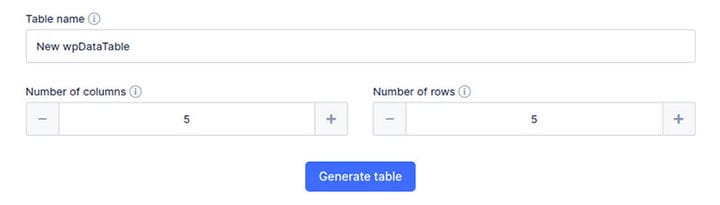
Quando crei una tabella, seleziona la prima opzione nell’elenco, quindi fai clic su "Avanti". Crea un nome per la tua tabella di dati e scegli il numero di righe e colonne che desideri. Fai clic su "Genera tabella" per visualizzare una nuova tabella vuota.
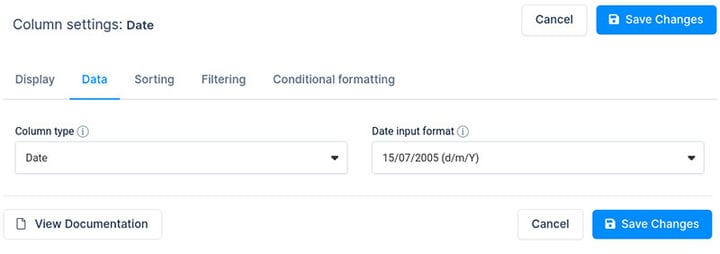
È possibile selezionare uno dei 17 formati di data per le colonne della data e per i selettori di data interattivi.
Il plug-in wpDataTables dispone anche di skin integrate per personalizzare la grafica del front-end della tabella. Queste skin includono:
- Scuro
- Luce
- Acqua
- Materiale
- Grafite
- Viola
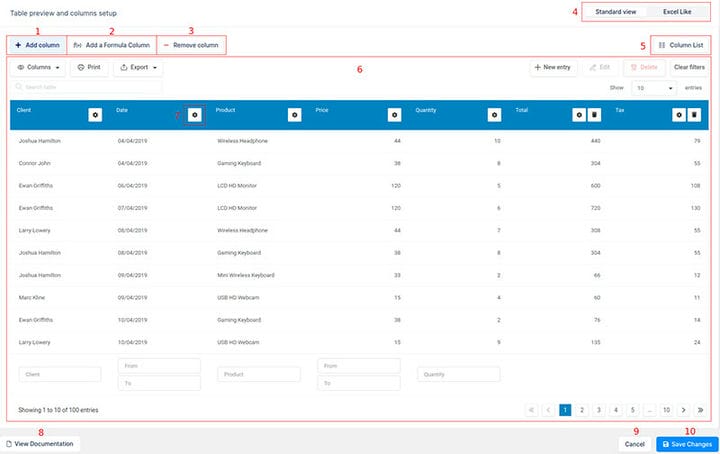
Le anteprime dell’aspetto della tabella su tablet, desktop e interfacce mobili verranno visualizzate sotto la tabella. Dopo ogni modifica apportata, fai clic su "Salva modifiche" per vedere queste modifiche riflesse nell’anteprima.
Considerazioni finali sull’unione di celle in HTML e WordPress
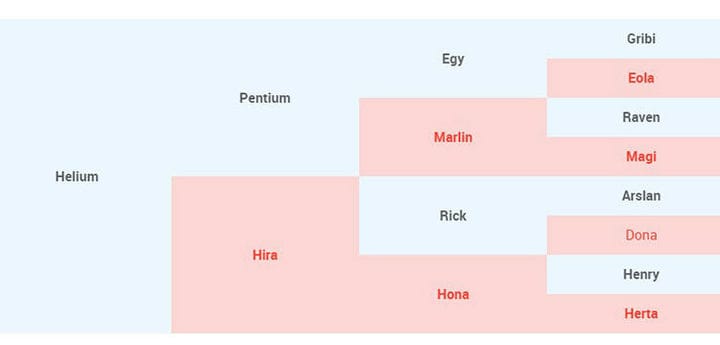
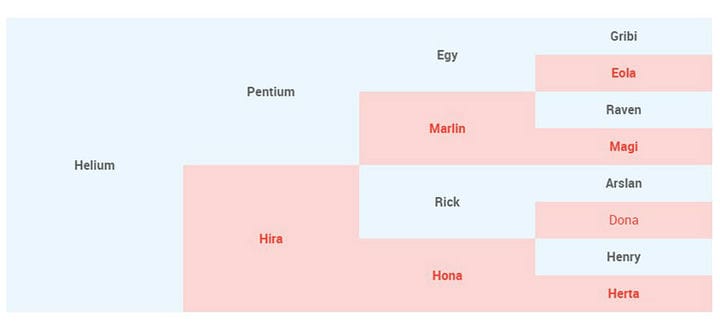
Le tabelle Simple WordPress di wpDataTables sono ottime per unire, creare stili e aggiungere valutazioni a stelle alle celle. Le celle unite in wpDataTables possono mostrare tabelle genealogiche di storie generazionali per:
- Umani
- Cani
- Cavalli da corsa, ecc.
Fare clic qui per vedere altri esempi di vari usi della funzione di unione delle celle nelle tabelle di WordPress.
Quando si tratta di unire le celle, sia HTML che WordPress possono unire qualsiasi numero di colonne e righe all’interno di una tabella. Ciò si traduce in tabelle di dati di bell’aspetto, adatte al tuo lavoro professionale, sociale o personale:
- Presentazioni
- Rapporti e altro
Il plugin WordPress wpDataTables è la scelta ideale per unire le celle vicine in un’unica grande cella. Se desideri una soluzione semplice e facile da usare per unire le celle della tabella, wpDataTables è quella giusta. Non te ne pentirai!
Se ti è piaciuto leggere questo articolo su come unire le celle in HTML, dovresti dare un’occhiata a questo sulla creazione di un grafico dei risultati di Google Forms.
Abbiamo anche scritto di alcuni argomenti correlati come come creare una tabella del sondaggio con wpDataTables e Forminator, come progettare una tabella, come creare una tabella della mappa di calore con wpDataTables, alternative a DataTables, librerie di tabelle JavaScript e plug-in per la tabella dei prezzi di WordPress.