Tabela danych z wieloma komórkami obok siebie może wydawać się zatłoczona. Niektórzy ludzie nie mają nic przeciwko tego rodzaju prezentacji danych, podczas gdy inni wolą wiedzieć, jak scalać komórki w HTML.
Scalając komórki w tabeli, można prezentować wiele danych w jednej dużej komórce. Ten proces często powoduje, że duża komórka jest wyświetlana w poziomie, w pionie lub w obu w wielu wierszach lub kolumnach.
Gdy komórki tabeli obejmują wiele wierszy, nazywa się to „obejmującym wiersze". Gdy komórki tabeli obejmują wiele kolumn, nazywa się to „obejmującym kolumny” lub „obejmującym zakres”.
Służy to głównie do celów prezentacji lub raportowania, aby arkusz kalkulacyjny był atrakcyjny wizualnie. W tym artykule omówiono sposób scalania komórek w HTML i środowisku roboczym WordPress.
Jak scalić komórki tabeli w HTML
Atrybut colspan może łączyć wiele komórek tabeli w kolumnie w
Znacznik HTML (dane tabeli). Podczas scalania wielu komórek wierszy można użyć atrybutu rowspan. Oba te atrybuty będą w
etykietka.
Poniższe przykłady pokazują, jak używać tych atrybutów w HTML i jak wyglądają one w przeglądarce.
Jak korzystać z atrybutu Rowspan
Atrybut ten określa, ile wierszy powinna obejmować scalona komórka w pionie. Może utworzyć dużą pionową komórkę z dwóch lub więcej komórek zajmujących tę samą kolumnę, a następnie wyświetlić ją w wielu wierszach.
Na przykład kod
łączy dwie komórki, tworząc jedną dużą komórkę umieszczoną pionowo.
Przykład kodu tabeli HTML, który używa atrybutu Rowspan
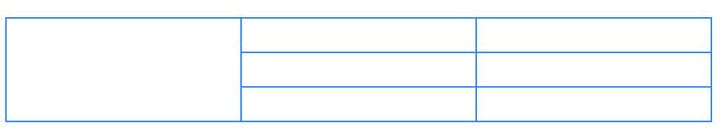
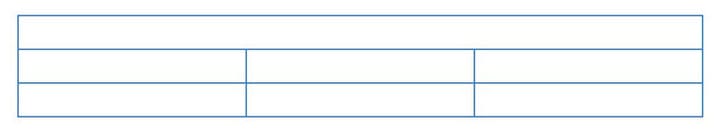
Poniższy kod pochodzi z tabeli z trzema kolumnami i trzema wierszami. W pierwszym można użyć atrybutu rowspan=”2″
tag, aby utworzyć pojedynczą komórkę z pierwszych dwóch komórek pierwszej kolumny.
Liczba w atrybucie rowspan określa liczbę komórek użytych dla
etykietka.
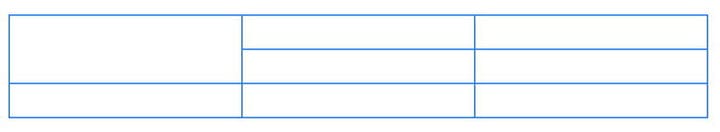
Poniżej znajduje się przykład kodu tabeli HTML z komórką rozciągającą się na dwa wiersze. Aby lepiej zrozumieć, jak działa ten kod, możesz stworzyć wizualizację w przeglądarce.
Renderowanie tego kodu w przeglądarce spowoduje utworzenie tabeli z dużą komórką, która obejmuje wysokość dwóch wierszy. Zmiana wartości rowspan na 3 spowoduje, że pierwsza komórka obejmie wysokość wszystkich trzech wierszy.
Podczas rozszerzania a
wiersz pamiętaj, aby usunąć
znaczniki z innych wierszy tabeli (
). Gdy pierwsza komórka obejmuje wszystkie trzy rzędy, są tylko dwa
tagi w pozostałych dwóch
Tagi.
Jak używać atrybutu Colspan
Ten atrybut określa, ile kolumn połączona komórka obejmie poziomo. Tworzy dużą poziomą komórkę z dwóch lub więcej komórek zajmujących ten sam wiersz, a następnie umieszcza ją w wielu kolumnach.
Zasadniczo atrybut colspan określa liczbę kolumn wyświetlanych w dużym wierszu. Na przykład kod HTML
połączy dwie komórki i utworzy jedną dużą poziomą komórkę.
Dwa przykłady kodu tabeli HTML z atrybutem Colspan
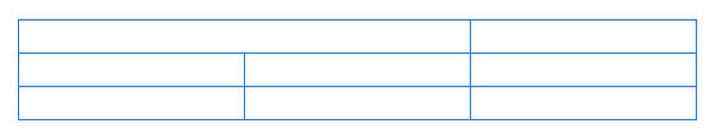
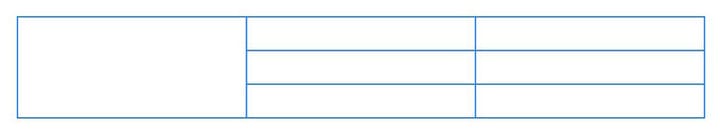
Poniższy kod to tabela HTML z dużą komórką rozciągającą się na dwie kolumny. Aby lepiej zrozumieć, jak działa ten kod, możesz stworzyć wizualizację w przeglądarce.
Renderowanie tego kodu w przeglądarce spowoduje utworzenie tabeli z dużą komórką, która obejmuje szerokość dwóch kolumn. Zmiana wartości atrybutu colspan na 3 spowoduje, że pierwsza komórka obejmie szerokość wszystkich trzech kolumn.
Gdy wszystkie 3 kolumny są przekreślone, powinna być tylko jedna
w wierszu tabeli (
). Więc pamiętaj, aby usunąć wszelkie pozostałe
tagi podczas rozwijania a
kolumna.
Oto kolejny przykład tabeli HTML z komórką rozciągającą się na dwie kolumny. Aby lepiej zrozumieć kod, utwórz wizualizację w przeglądarce za pomocą notatnika komputera.
Jak używać „0″ (zero) w atrybutach Rowspan i Colspan
W przypadku użycia w colspan i rowspan w nowoczesnej przeglądarce „0″ reprezentuje większość kolumn lub wierszy. Na przykład można użyć rowspan=”0″, aby rozszerzyć wiersz do końca tabeli zamiast podliczania wierszy tabeli.
Jakie są najlepsze tabele do zerowania? Liczba zero jest szczególnie odpowiednia w przypadku tabel dynamicznych. Idealnie nadaje się również do dużych tabel z często zmieniającą się liczbą kolumn i wierszy.
Jak scalić komórki tabeli w WordPress za pomocą wtyczki wpDataTables
Możesz użyć HTML do tworzenia tabel za pomocą pola tekstowego lub zainstalować wtyczki, które udostępniają opcje tabel w wizualnym polu tekstowym. Te opcje działają łatwo w przypadku prostych stołów, ale stają się trudne podczas pracy z większymi stołami.
Wtyczka WordPress wpDataTables jest idealna do łączenia komórek w większych tabelach. Świetnie nadaje się również do tworzenia, dostosowywania i edytowania tego typu tabel.
Scalanie komórek jest proste dzięki wpDataTables. Można to zrobić za pomocą trybu zarządzania komórkami, pobierając wtyczkę i aktywując ją. Nawet bez doświadczenia z wtyczkami WordPress instalacja wpDataTables jest łatwa dla każdego.
Korzystanie z wtyczki wpDataTables
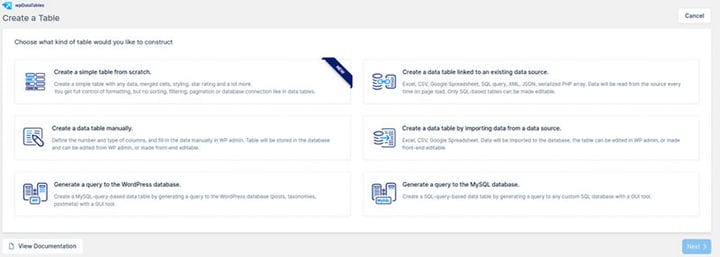
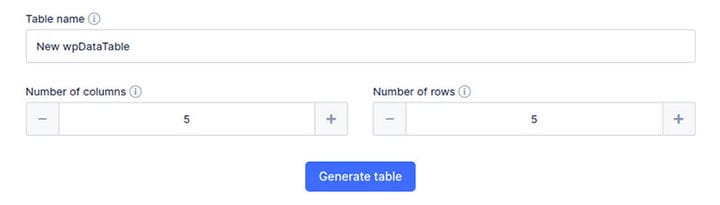
Podczas tworzenia tabeli wybierz pierwszą opcję z listy, a następnie kliknij „Dalej”. Utwórz nazwę tabeli danych i wybierz żądaną liczbę wierszy i kolumn. Kliknij „Generuj tabelę”, aby wyświetlić nową pustą tabelę.
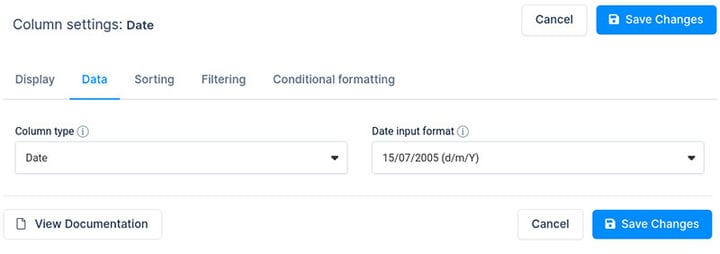
Możesz wybrać jeden z 17 formatów dat dla kolumn dat i interaktywnych selektorów dat.
Wtyczka wpDataTables zawiera również zintegrowane skórki do dostosowywania wizualizacji interfejsu użytkownika tabeli. Te skórki obejmują:
- Ciemny
- Światło
- wodny
- Materiał
- Grafit
- Fioletowy
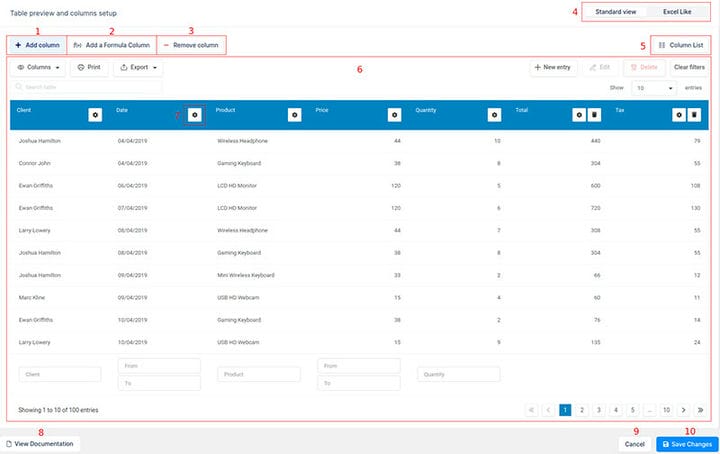
Podglądy tego, jak tabela będzie wyglądać na tabletach, komputerach stacjonarnych i interfejsach mobilnych, zostaną wyświetlone pod tabelą. Po każdej dokonanej edycji kliknij „Zapisz zmiany”, aby zobaczyć te zmiany odzwierciedlone w podglądzie.
Zakończenie myśli o łączeniu komórek w HTML i WordPress
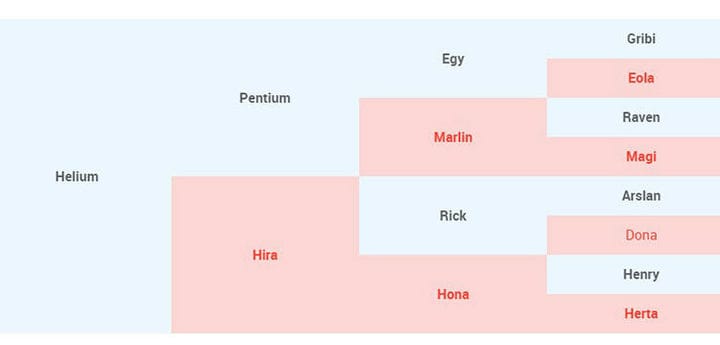
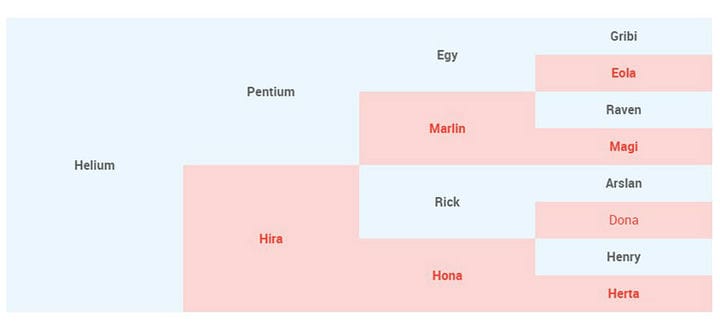
Proste tabele WordPress autorstwa wpDataTables doskonale nadają się do scalania, stylizowania i dodawania gwiazdek do komórek. Połączone komórki w wpDataTables mogą wyświetlać tabele rodowodowe historii pokoleń dla:
- Ludzie
- Psy
- Konie wyścigowe itp.
Kliknij tutaj, aby zobaczyć inne przykłady różnych zastosowań funkcji scalania komórek w tabelach WordPress.
Jeśli chodzi o łączenie komórek, zarówno HTML, jak i WordPress mogą łączyć dowolną liczbę kolumn i wierszy w tabeli. Skutkuje to świetnie wyglądającymi tabelami danych, pasującymi do Twoich zawodowych, towarzyskich lub osobistych:
- Prezentacje
- Raporty i nie tylko
Wtyczka WordPress wpDataTables to idealny wybór do łączenia sąsiednich komórek w jedną dużą komórkę. Jeśli potrzebujesz prostego, łatwego w użyciu rozwiązania do scalania komórek tabeli, wpDataTables jest jednym. Nie pożałujesz!
Jeśli podobało Ci się czytanie tego artykułu o łączeniu komórek w HTML, powinieneś zapoznać się z tym artykułem na temat tworzenia wykresu wyników w Formularzach Google.
Napisaliśmy również o kilku powiązanych tematach, takich jak tworzenie tabeli ankiet za pomocą wpDataTables i Forminator, jak zaprojektować tabelę, jak utworzyć tabelę map termicznych za pomocą wpDataTables, alternatywy DataTables, biblioteki tabel JavaScript i wtyczki tabel cen WordPress .