Hyödyllisimmät Bootstrap-taulukot, joita voit ladata ja käyttää
Verkkosivujen asettelut ovat ratkaisevan tärkeitä tietojen järjestämisessä helposti luettavaan muotoon. Jos voit määrittää helposti luettavan asettelun, houkuttelet vieraita sivustollesi todennäköisemmin. Taulukot ovat yksi tapa järjestää tiedot helposti luettavaan muotoon.
Bootstrap-taulukoiden perusteet
Taulukot tarjoavat tavan ottaa suuri määrä tekstiä ja järjestää se luettavaan muotoon.
Bootstrap-taulukoissa on lisäetuja, kuten erilaisia taulukkotyylejä ja reagointikykyä. Yleensä bootstrap-taulukoita käytetään verkkosivustoilla ja sovelluksissa tietojen selkeään näyttämiseen ja järjestämiseen, joten valitse bootstrap-taulukot, jos haluat selkeän, järjestyksessä ja tyylikkään tiedon esityksen.
Useimmat sovellukset käyttävät taulukoita, vaikka emme välttämättä aina tunnista niitä sellaisiksi. Ne ovat avainasemassa siinä, miten näytämme tietoja sivustomme vierailijoille. HTML-taulukoita käytetään useimmiten tekstin näyttämiseen riveissä ja sarakkeissa. Bootstrap 4 -kehys voi parantaa bootstrap HTML -taulukon ulkonäköä.
Pöytäluokat
Eri bootstrap-pöytäluokkien avulla voit lisätä pöytääsi tyylikkäämpää. Nämä sisältävät:
- Reunus: Lisää reunus "taulukon reunalla"
- Värit: Lisää väriä eri riveille "taulukko raidallisella"
- Tiivistys: Tee riveistäsi kompaktimpia "taulukkotiivistetyllä"
- Vie hiiri: Korosta taulukon lajiteltavissa oleva rivi, kun siirrät hiiren osoittimella "table-hover"
Jos haluat yksinkertaisemman ratkaisun taulukoiden luomiseen ja upottamiseen WordPress-verkkosivustollesi, voit käyttää wpDataTablesia.
Esimerkki wpDataTablesilla rakennetusta taulukosta
wpDataTables on myydyin WordPress-taulukkolaajennus, joka tekee työstäsi taulukoiden, kaavioiden ja tiedonhallinnan kanssa helppoa. Yli 30 000 yritystä ja yksityishenkilöä luottaa jo wpDataTablesiin taloudellisten, tieteellisten, tilastollisten, kaupallisten ja muiden tietojen kanssa.
Parhaat Bootstrap-taulukot, jotka voit ladata
Creative Timin Bootstrap Table
Kiinteä saraketaulukko
Kaiken tekstin ja tilastojen pitäminen yhdessä taulukossa voi olla haaste. Jos tietoa on paljon, vierailijoiden on vieritettävä nähdäkseen koko taulukon. Kiinteä saraketaulukon asettelu säilyttää kiinteän sarakkeen ja voit selata muita kenttiä vaakasuunnassa
Tämä tarjoaa mahdollisuuden lisätä paljon bootstrap-tekstiä sarakkeeseen muuttamatta yleisilmettä. Se on täysin muokattavissa, joten voit käyttää mitä tahansa valitsemiasi värejä tai luoda reagoivan taulukon ja lisätä rivejä tarvittaessa.
Bootstrap 4 staattinen taulukko valintaruuduilla ja kiinteällä otsikolla
Responsiivinen taulukko
Tämä pöytämuotoilu on poikkeuksellisen puhdas ja tyylikäs ja tekee ikävästä pöydästä jotain paljon huomiota herättävämpää. Siinä on monia muokattavissa olevia ominaisuuksia, joten voit muuttaa sitä reagoimaan haluamallasi tavalla.
Bootstrap 4 Business -hinnoittelutaulukko HTML:n ja CSS:n avulla
Bootstrap-taulukko
Tämä bootstrap-taulukko on laajennettu versio taulukosta, joka integroituu moniin CSS-kehyksiin. Se tukee Material Designia, Bootstrapia, Bulmaa, Semandic UI:ta ja Foundationia. Voit asentaa sen npm:llä tai langalla käyttämällä Bootstrap Table -lähdekoodin JavaScript-tiedostoja ja CSS:ää.
Bootstrap-taulukko kiinteällä otsikolla ja vieritettävällä rungolla
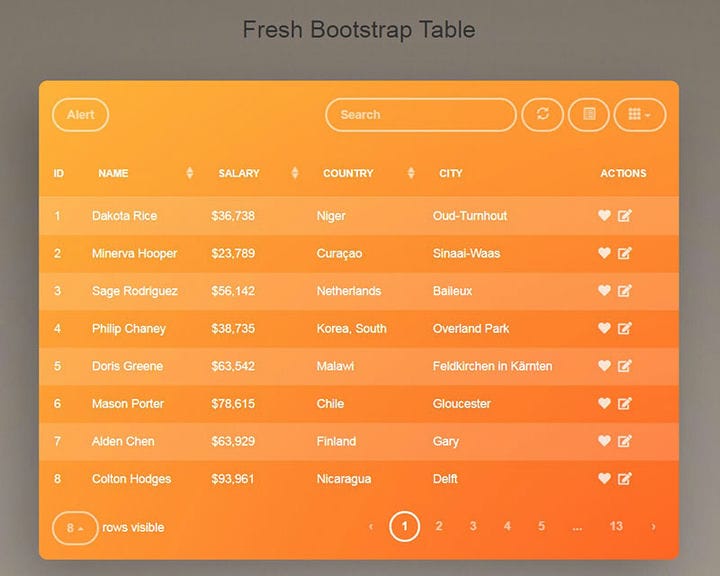
Tuore Bootstrap-taulukko
Fresh Bootstrap Table tarjoaa vaihdettavia vaihtoehtoja, jotka sopivat sivustosi ulkoasuun. Tarjolla on 2 versiota ja 5 väriä. Versiossa yksi on värillinen otsikko ja versiossa kaksi värillinen tausta. Live-esikatselun avulla voit tutkia kaikkia tyylikkäitä vaihtoehtoja.
Tyylikäs hinnoittelutaulukko
Jos haluat nähdä lisää tämän kaltaisia, tutustu hinnoittelutaulukoita koskevaan artikkeliimme .
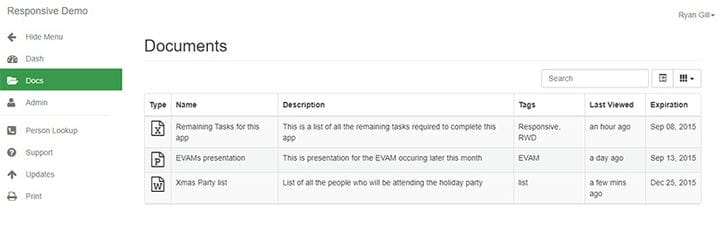
Responsiivinen taulukko
Admin
Adminator on kojelautamalli, jossa on monia valmiiksi suunniteltuja elementtejä, mikä tekee sen määrittämisestä verkkosivustollesi erittäin helppoa. Tämä malli sisältää tietotaulukon sekä interaktiivisia kaavioita. Visuaalinen tapa tarkastella tietoja voi olla hyödyllinen katsojalle.
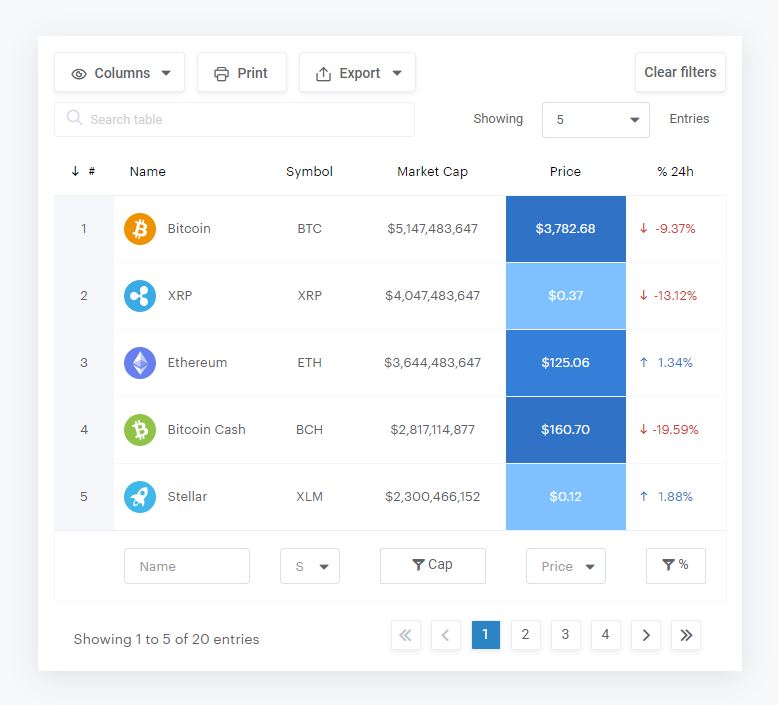
Tämän bootstrap-responsiivisen taulukon avulla voit etsiä, lajitella ja säätää näyttöä, ja taulukon alapuolella katsoja voi siirtyä etsimälleen sivulle.
Nämä valmiiksi suunnitellut pöydän osat näyttävät todella ammattimaisilta, joten voit keskittyä bootstrap-taulukon mukauttamiseen sivustollesi sopivaksi.
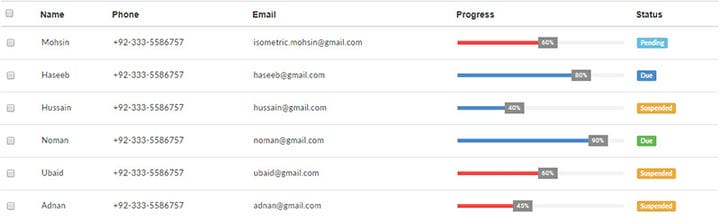
Taulukko edistymispalkilla
Bootstrap 4 Team Points -taulukko
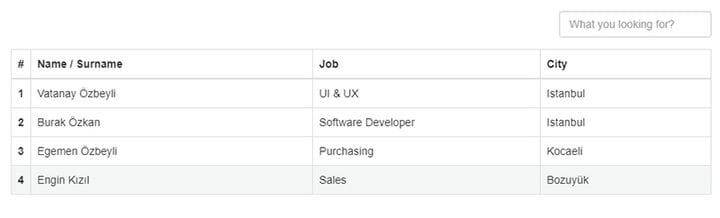
Bootstrap Table Search
Kiinteä otsikkotaulukko
Kiinteässä otsikkotaulukossa on runsaasti tyylivaihtoehtoja, joten voit muokata sitä valitsemalla ainutlaatuisen tyyli- ja väriyhdistelmän. Siinä on pyöristetyt kulmat syvyyden ja kiinnostavuuden lisäämiseksi, ja kiinteä otsikkoosa on erityisen hyödyllinen tätä vaihtoehtoa etsiville.
Tumma-aiheinen lajike näyttää uskomattomalta musta-aiheisilla sivustoilla. Muunnoksissa ei ole sarakkeen reunaa, joten voit lisätä niin paljon sisältöä kuin haluat ilman, että se katkeaa. Sarakkeet vain säätyvät itsekseen pitämään taulukon näyttävän näköisenä.
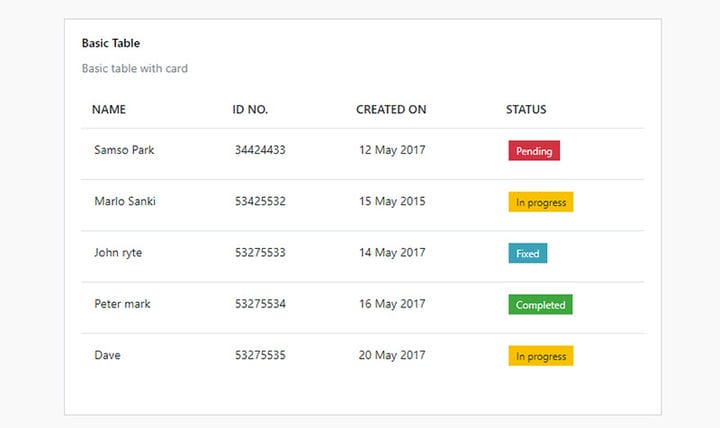
Bootstrap 4 Basic -pöytä kortilla
SRTDash
SRTDash tarjoaa kolme bootstrap-pöydän suunnittelutyyliä, joista jokainen pysyy samana, vain ulkonäkö muuttuu. Jokaisella on kiinteä otsikko, jossa on nuolet lajitteluvaihtoehtojen otsikoiden vieressä.
Oikeassa yläkulmassa on pudotusvalikko, jossa voit muuttaa näytön tiheyttä, joka on vierailijan kerralla näkemien rivien määrä. Jos siinä on useita rivejä, käyttäjät voivat nostaa näytön tiheyttä luettavuuden helpottamiseksi.
Manish Raj Silwalin Bootstrap-pöytä
Bootstrap Table – Materiaalisuunnittelu ja Bootstrap 4
Häivytä ja sumenna hover-tietotaulukossa
Tämä intuitiivinen muotoilu näyttää upealta kaikentyyppisillä verkkosivustoilla. Siinä on mukava otsikko, jonka avulla voit viedä hiiren vaihtoehdon päälle. Sitten loput haalistuvat, joten haluamasi osa on korostettu ja näkyvä.
Bootstrap | Pöydän romahtaminen
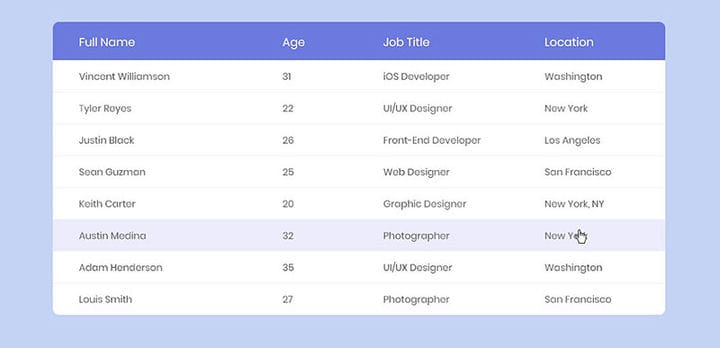
Vastaava taulukko V2
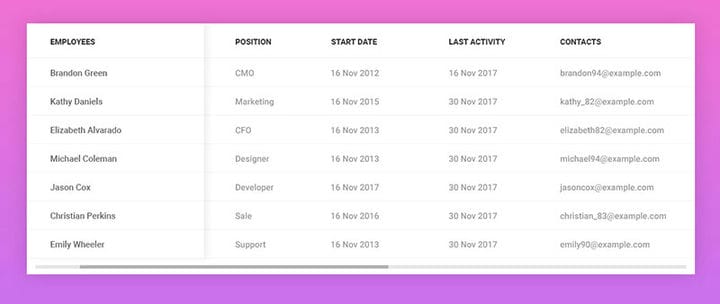
Responsive Table V2:ssa on vaalea värimaailma ja suurempi, selkeä fontti, mikä helpottaa tietojen lukemista.
Koodi on hyvin kirjoitettu, joten voit käyttää sitä perustana haluttujen mukautettujen lisäominaisuuksien lisäämiseen perustoimintoihin. Perussuunnittelu ja optimointi on tehty erittäin hyvin.
Hinnoittelutaulukko
Hinnoittelutaulukot osoittavat käyttäjähintojen syyt ja edut, ja suunnittelun tulee olla hyvin organisoitua, jotta lukija voi ymmärtää hintatiedot ja saada selkeän käsityksen tuotteistasi, tilauksistasi tai suunnitelmistasi. Hinnoittelutaulukon mukana tulee kaunis gradienttireunus, jonka värit tekevät siitä huomiota herättävän.
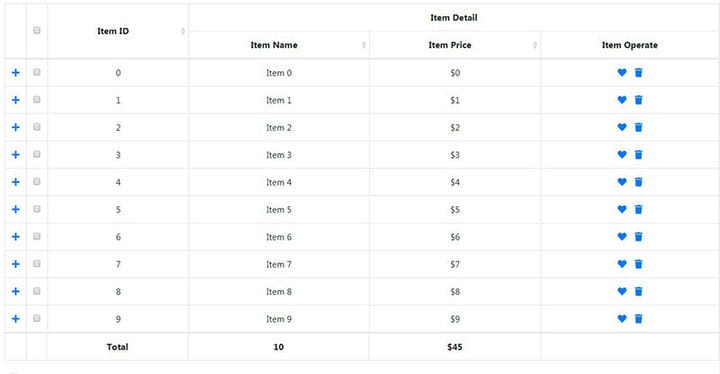
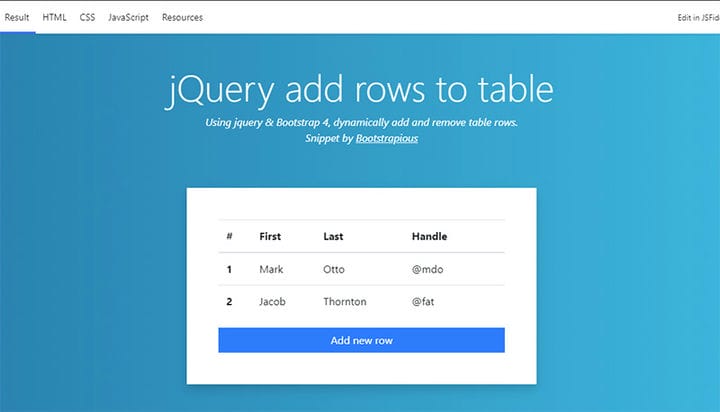
Lisää rivejä taulukkoon jQuerylla
Lisää ja poista taulukon rivejä dynaamisesti käyttämällä jquery & Bootstrap 4:ää.
Lopettaa ajatukset näistä Bootstrap-pöydistä
Kun valitset verkkosivustollesi Bootstrap-taulukoita, päätä, mitä haluat parantaa katsojan kannalta, esimerkiksi hinnoittelutaulukon, datataulukon tai tekstin. Harkitse, mihin sijoitat kunkin osan, jotta se on mahdollisimman luettavissa. Lisää painikkeita, paneeleja, valintaruutuja ja muuta, jos ne helpottavat luettavuutta. Voit myös valita bootstrap-taulukoita, joissa on edistyneemmät vaihtoehdot, mukaan lukien haku-, sivutus- tai lajitteluominaisuudet.
Parhaat taulukot ovat niitä, joita muokkaat, koska tiedät parhaiten, mikä sopii verkkosivustollesi ja visioosi. Sisällytä ideasi suunnitteluun ja tämä houkuttelee lisää käyttäjiä.
Jos pidit tämän Bootstrap-taulukoita käsittelevän artikkelin lukemisesta, sinun kannattaa tutustua tähän artikkeliin taulukon taustavärin muuttamisesta .
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten taulukon keskittäminen CSS:llä, HTML-taulukot, reagoivat taulukot CSS:llä, CSS-taulukot ja jQuery-taulukkolaajennukset.