jQuery-taulukkolaajennukset, jotka sinun tulee tarkistaa – wpDatatables
Tietojen näyttämiseen verkkosivuilla verkkokehittäjät käyttävät useimmiten div-muotoa taulukoiden sijaan. Tavoitteena on tarjota loppukäyttäjälle parempi käyttökokemus. Juuri tästä syystä esittelemme jQuery-taulukkolaajennuksia kehittäjille. Se auttaa heitä lajittelemaan, hallitsemaan ja näyttämään tietoja vähemmän tai ilman vaivaa.
Verkkokehityksessä on aiemmin keskusteltu siitä, miten ja milloin taulukoita käytetään.
Johtopäätös on: taulukkotietojen käsittely vaatii ehdottomasti taulukoiden käyttöä.
WpDataTablesin ammattilaisten tiimi on koonnut parhaat jQuery-taulukkolaajennukset, joita voit käyttää taulukkotietoihin.
Katso ne!
Siistit jQuery-taulukkolaajennukset
Freezeheader
Freezeheader, kuten sen nimi kertoo, jäädyttää otsikkorivin tavalliseen HTML-taulukkoon. Se on yksinkertainen jQuery-laajennus, joka tunnetaan myös nimellä Fixed Header Table.
jQueryTabledit
jQueryTabledit on HTML-taulukoiden tekstieditori, joka on yhteensopiva Bootstrapin kanssa. Voit muokata upotettua laskentataulukkoa tai painikkeilla vaihtaaksesi muokkaus- ja katselutilan välillä.
jQueryTreetable
jQueryTreetable mahdollistaa puun näyttämisen HTML-taulukossa. Voit käyttää hakemistorakennetta tai sisäkkäistä luetteloa.
Kiinteä otsikkotaulukko
Tämä jQuery-laajennus luo taulukoita kiinteillä otsikoilla. Voit käyttää sitä mihin tahansa kelvolliseen taulukkomerkintään.
WaTable
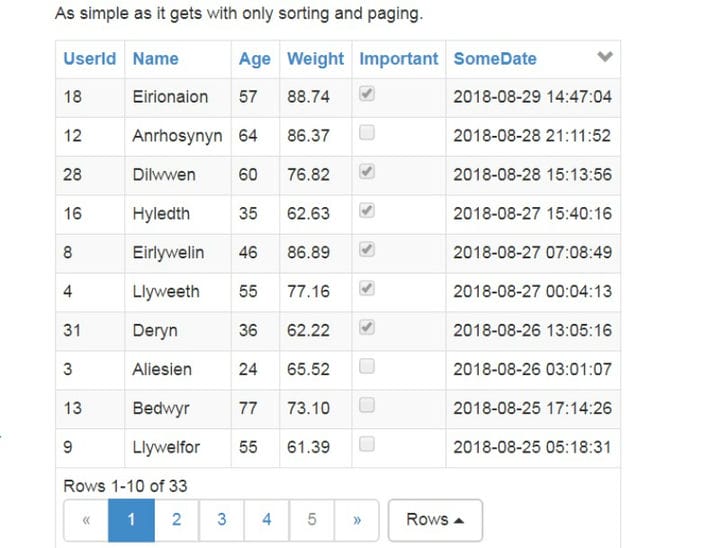
WaTable on muokattavissa oleva jQuery-taulukkolaajennus. Se tarjoaa lajittelu-, sivutus- ja suodatusvaihtoehtoja.
Bootstrap-tietotaulukko
Tätä jQuery-laajennusta käytetään muotoiluun. Voit lajitella, sivuuttaa ja suodattaa taulukoita sen avulla. Voit myös käyttää sitä FontAwesome-kuvakkeissa, joita käytetään taulukon kuvakkeissa.
Päivämäärä
Datatable on tietotaulukkolaajennus. Sitä käytetään jQuery-taulukon sivuttamiseen, suodattamiseen ja AJAX-lataukseen.
Bootstrap-taulukko
Tämä on höyhenpainoinen laajennus, jossa on runsaasti ominaisuuksia. Se näyttää tiedot taulukkomuodossa. Se tarjoaa myös monipuolisen tuen radiolle, valintaruudulle, Bootstrap-taulukon lajittelulle, sivutuksille jne.
tableExport
tableExport on jquery-laajennus, jolla voit viedä HTML-taulukon JSON-, XML-, PNG-, CSV-, TXT-, SQL-, MS Word-, MS Excel-, MS Powerpoint- tai PDF-muotoon.
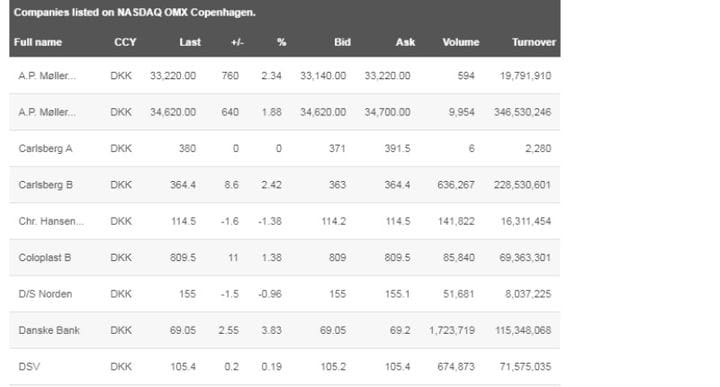
Sticky TableHeaders
StickyTableHeaders saa otsikon kiinni näytön yläreunaan käytettäessä jQuery-taulukon vieritystä. Se on erityisen hyödyllinen suurille pöydille.
jQuery-muokkaustaulukko
Tämä on kevyt jQuery-laajennus, joka täyttää aukon, kun tietotaulukoiden oletussyöttökenttä puuttuu. Muokattavaa jQuery-taulukkoa voidaan käyttää sekä AJAX- että/tai HTTP POST -kilpailuissa. Sen avulla voit myös asettaa esiasetuksen otsikon ja sarakkeiden lukumäärän. On myös mahdollisuus antaa käyttäjälle täydellinen vapaus.
Dynaaminen
Dynatable on semanttinen, interaktiivinen ja hauska käyttää. Se käyttää myös HTML5:tä ja JSON:ia. Se tarjoaa yksinkertaisen, laajennettavan API:n. Tämä on erityisen hyödyllistä suuremmille tietojoukoille, koska se helpottaa katselua ja vuorovaikutusta.
Dynatable tarjoaa puitteet yleisimpien elementtien, kuten jQuery-taulukkohaun, toteuttamiseen heti valmiina. Se on hyödyllinen myös missä tahansa lajiteltavassa jQuery-taulukossa ja suodatuksessa.
HighChart-taulukko
HighchartTable on jälleen yksi näistä jQuery-taulukkolaajennuksista. Se muuntaa HTML-tietotaulukot Highchart-kaavioiksi yksinkertaisella tavalla. Siinä on monia attribuutteja, joiden avulla voit mukauttaa kaaviota.
ReStable
ReStable on erittäin yksinkertainen ja kevyt liitännäinen responsiivisten taulukoiden tekemiseen, jotka näyttävät hyvältä pienemmillä laitteilla. Lisäksi tämän laajennuksen avulla kaikki jQuery-responsiiviset taulukot kutistuvat luetteloksi.
Responsiiviset taulukot
Tämä on hyödyllinen taulukkolaajennus mobiiliystävällisten jQuery-taulukoiden tekemiseen.
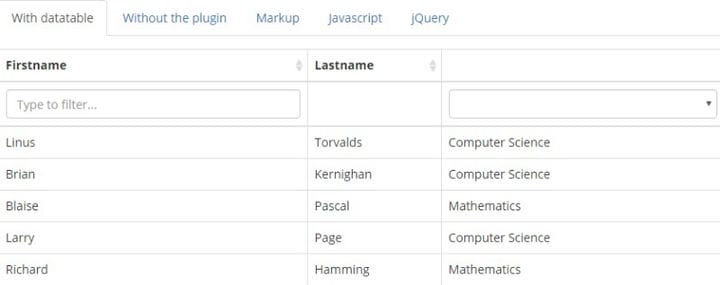
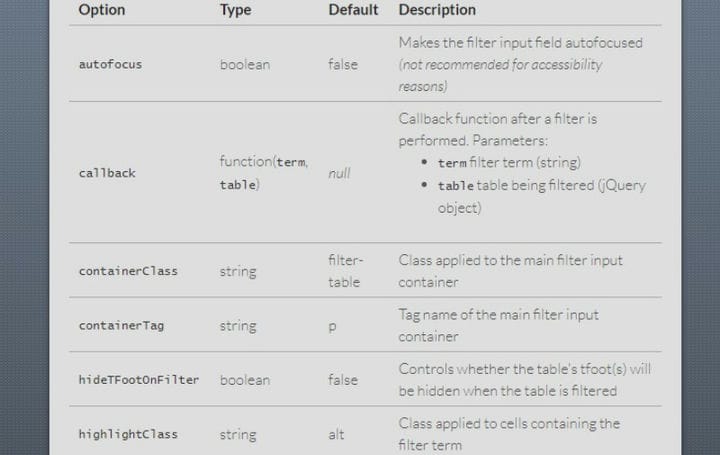
jQuery-suodatintaulukko
jQuery Filter Table -laajennus tarjoaa sinulle mahdollisuuden etsiä ja suodattaa HTML-taulukoita reaaliajassa jQuery-laajennuksessa. Tämä laajennus lisää myös jQuery – hakusuodattimen taulukkoosi. Tämä tarkoittaa, että aina kun kirjoitat jotain jQuery-suodattimeen, kaikki rivit, jotka eivät sisällä suodatinta, piilotetaan taulukossa.
Tyhmä pöytä
StupidTable on taulukoiden lajittelulaajennus. Se on absurdin kevyt ja typerän yksinkertainen. Ainoa tärkeä asia on, että ymmärrät JavaScript-taulukoiden peruslajittelun. Sen avulla voit hallita täysin tätä jQuery-taulukkolaajennusta. Tee niin paljon tai vähän kuin haluat!
Stacktable.js
Toinen näistä jQuery-taulukkolaajennuksista on Stacktable.js. Se on laajennus jQuery-taulukkoelementtien korkeuden ja/tai leveyden tasaamiseen. jQuery-laajennus tarjoaa helpon tavan muuntaa leveät jQuery-taulukot muotoon, joka sopii paremmin pienille näytöille. Se luo kopion taulukosta ja muuntaa sen 2-sarakkeiseen avain/arvomuotoon.
FooTable
FooTablemakesin HTML-taulukot ovat mobiiliystävällisiä. Riippumatta siitä, kuinka monta tietosaraketta sinulla on taulukossa, FooTable-laajennus saa sen näyttämään mahtavalta. Se muuttaa HTML-taulukot kauniiksi taulukoiksi, jotka ovat sekä laajennettavissa että reagoivia.
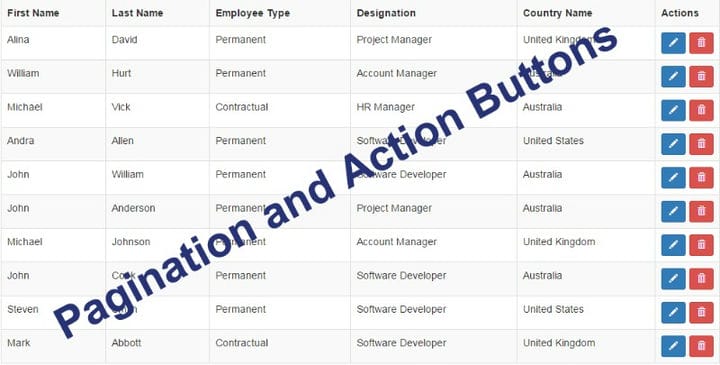
JSON Bootstrap-taulukkoon
JSON To Bootstrap Table -laajennus on yksi helpoimmista käytettävistä jQuery-taulukkolaajennuksista. Se on paras laajennus reagoivien taulukoiden näyttämiseen JSON-tiedostotiedoista. Se hakee tiedot taustajärjestelmästä (JSON-tiedosto, joka on tavallinen JavaScript-toiminto) ja luo taulukon sen perusteella.
Sinun tarvitsee vain jäsentää JSON-tietosi ja välittää ne JSON To Bootstrap Table -laajennukseen. Mobiiliystävällinen jQuery-laajennus luo sitten automaattisesti taulukon, jossa on erilaisia toimintopainikkeita, mukaan lukien Bootstrap-taulukoiden lajittelu- ja sivutustoiminto.
CSS3 hintataulukko – jQuery Table Plugin
Tämä on taulukkolaajennus hintataulukoiden luomiseen CSS3:n ja jQueryn avulla. Se käyttää puhtaita CSS3-animaatiotehosteita animoitujen taulukoiden luomiseen. Se tarjoaa erilaisia animaatiotyylejä pöytäanimaatioiden kokeilemiseen.
Tällä jQuery-taulukkolaajennuksella voit luoda hinnoittelutaulukoita, joilla on eri värityylejä. Voit jopa lisätä merkkejä ja bannereita merkitäksesi tiettyjä suunnitelmia.
Jos tarvitset apua, tämä taulukkolaajennus tarjoaa sinulle usein kysyttyjä kysymyksiä ja lähdetiedostoja, joihin voit tutustua. Se sisältää myös ilmaisia päivityksiä tulevaisuutta varten.
Tab
Tabulator on toinen merkinnöistä jQuery-taulukkolaajennuksia käsittelevässä artikkelissamme. Sitä voidaan käyttää dynaamisesti luomaan interaktiivisia ja laajennettavia taulukoita. Ne voivat olla peräisin joko HTML:stä, JavaScript-taulukosta, AJAX-tietolähteestä tai JSON-tiedoista.
Tämä laajennus sisältää laajan valikoiman ominaisuuksia. Voit lisätä suodatustoiminnon, lajittelutoiminnon, säädettävän sarakkeen leveyden, älykkään taulukkotietojen lataamisen, jQuery-taulukon sivutuksen ja suoran taulukon syötteen muokkauksen.
Tabulatorissa on syvällinen dokumentaatio ja se on kokonaisuudessaan erittäin joustava. Sen verkkosivustolla esitellään kaikki sen tarjoamat ominaisuudet, ja siksi päätimme lisätä sen tähän luetteloon.
Asiakirjat ovat erittäin helppoja ymmärtää, ja ne toimivat yhdessä useiden upotettujen esimerkkien kanssa. Dokumentaatio on pitkä ja monimutkainen, mutta se sisältää kaiken, mitä sinun tarvitsee tietää tämän jQuery-taulukkolaajennuksen käyttöönottamiseksi.
FancyGrid
FancyGrid on yksi jQuery-taulukkolaajennuksista, joka lisää muita ominaisuuksia ja lisätoimintoja vakiotaulukoihisi. Tämä antaa tietotaulukoille enemmän tehoa.
Jos haluat yksinkertaisen, kevyesti muotoillun pöydän, FancyGrid varmistaa, että saat upean HTML-taulukon työskentelyyn. Jos haluat taulukon suodattimilla tai lajittelu- ja sivutustoiminnoilla, FancyGrid tarjoaa sinulle sen. Joka tapauksessa käyttäjäsi saavat loistavan pöytäkokemuksen.
FancyGridiä voidaan käyttää useilla tavoilla riippuen siitä, miten haluat tehdä sen. Sen avulla voit muotoilla pöytiäsi ja tehdä niistä kauniita pöytiä. Voit käyttää sitä myös uusien toimintojen lisäämiseen. Tai voit integroida sen Highchartsiin tietojen visualisoimiseksi.
jQueryKingTable
Tämä laajennus on loistava ratkaisu niille, jotka haluavat hallita tietotaulukkonsa toimintaa. Se sopii erinomaisesti tileihin, projektinhallintaan tai muihin toimintoihin, jotka keskittyvät voimakkaasti tietoihin.
Se on monimutkainen, kehittäjäkeskeinen laajennus, joka tarjoaa taulukkoratkaisuja, joiden avulla voit luoda monimutkaisen haettavan taulukon vahvoilla suodatusolosuhteilla.
Toisin kuin jotkut muut jQuery-taulukkolaajennukset, KingTable on dokumentoitu kokonaan GitHubissa. Sille on jopa omistettu Wikipedia-sivu, jossa esitetään kaikki eri laajennusasetukset ja käyttötapaukset.
Ominaisuuksiin kuuluu teematuki, sen räätälöinti omiin tarpeisiisi. Voit myös lisätä useita suodattimia ja tapahtumia, joihin voit liittyä helpottamaan tietojen hallintaa.
Tämä laajennus on tarkoitettu vain niille, jotka haluavat luoda omia mukautettuja suodattimia ja tietomekanismeja. Se on voimakkaasti keskittynyt kehittäjälaajennus. Jos etsit perusasetuksia, muut laajennukset saattavat olla sopivampia.
Lopetetaan ajatukset parhaista jQuery-taulukkolaajennuksista
Nämä ovat vain osa jQuery-taulukkolaajennuksista, joita voit käyttää tietotaulukoissasi. Niitä voidaan käyttää projekteissasi laajentamaan ja parantamaan pöytäsi toimivuutta ja ulkonäköä. Jos olet kiinnostunut vain kevyestä tyylistä ja kauniiden pöytien luomisesta, on olemassa laajennus, joka mahdollistaa sen.
Vaihtoehtoisesti, jos haluat lisätä lisäominaisuuksia, kuten suodattimia, sarakkeiden lajittelua, AJAX/JSON-latausta jne., siihen on myös lisäosa. Jos haluat tehdä haettavan taulukon – siihen on lisäosa. Lyhyesti sanottuna, yllä luetellut taulukkolaajennukset tekevät elämästäsi helpompaa ja käyttökokemuksen paljon paremman.
Jos sinusta tuntuu, että tarvitset ammattiapua, voit aina kokeilla wpDataTables- laajennusta. Tutustu laajennuksen kaikkiin ominaisuuksiin paremmin tai kokeile ilmaista Lite-versiota WordPress-laajennusten arkistoon saadaksesi käytännönläheisemmän lähestymistavan.
wpDataTablesilla ei ole sarakkeiden ja rivien lukumäärää tai tietorakennetta koskevia rajoituksia, ja se pystyy toimittamaan reagoivia taulukoita luonnollisesti. Laajennus tukee monia tietotyyppejä ja erilaisia editorin syöttötyyppejä. Mainitsinko, että se on mobiiliystävällinen? No nyt tein.
Jos pidit tämän artikkelin lukemisesta jQuery-taulukkolaajennuksista, sinun kannattaa tutustua tähän Bootstrap-taulukoita käsittelevään artikkeliin .
Kirjoitimme myös muutamista aiheeseen liittyvistä aiheista, kuten CSS-taulukoista, reagoivista CSS-taulukoista, HTML-taulukoista, taulukon keskittämisestä CSS:llä, taulukon taustaväristä.