Nagu iga programmeerimise puhul, nõuab veebi kodeerimine hoolikat tähelepanu detailidele ja piisavalt oskusi. Õnneks areneb veebiarendustehnoloogia pidevalt ja on palju kasulikke tarkvaraprogramme, mis aitavad teil veebisaite kiiremini ja lihtsamalt arendada kui kunagi varem.
Need programmid, mida tuntakse koodiredaktoritena, on veebiarendaja parim sõber, pakkudes teile komplekti käepäraseid funktsioone, nagu koodi automaatne lõpetamine ja süntaksi esiletõstmine, ning muid tööriistu, mis aitavad tagada parema arendustöövoo ning puhta ja veavaba koodi. .
Varem polnud teil koodiredaktorite osas palju valikuid. Täna saate valida paljude valikute vahel, mida käsitleme selles artiklis, mille on loonud meie meeskond saidil wpDataTables.
Lugege edasi, et saada lisateavet kaasaegse veebiarenduse parimate koodiredaktorite kohta .
"Koodiredaktori" määratlemine
Lihtsamalt öeldes on koodiredaktor tarkvaratoode, mis aitab arendajatel ja disaineritel koodiridu organiseeritumalt kirjutada. Mitte kõik disainerid ei tea, kuidas IDE-sid (integreeritud arenduskeskkondi) kasutada, kuna need on sageli keerukamad, kui disaineril vaja oleks.
IDE-d võivad olla väga keerulised, samas kui tavalised tekstiredaktorid, nagu Notepad või TextEdit (vastavalt Windows ja Mac), on liiga lihtsad ja neil pole ühtegi funktsiooni, mis aitaks teil koodi kirjutada.
Siin sekkuvad koodiredaktorid. Need esindavad täiuslikku kombinatsiooni – õnnelikku meediumit – IDE funktsioonide ja tavalise tekstiredaktori lihtsuse vahel.
Seega on koodiredaktor tarkvaraprogramm, mis võimaldab teil koodi tõhusalt kirjutada, pakkudes teile kasulikke tööriistu, et kõik voolaks.
Kuidas valida hea koodiredaktor?
Nüüd, kui olete veendunud, et vajate koodiredaktorit, mõtlete tõenäoliselt: "Milline neist on parim?" Arvestades, kui palju variante on, võib koodiredaktori valimine olla keeruline.
Lõppkokkuvõttes peate arvestama oma vajaduste ja nõuetega, kuna iga uus arendusprojekt võib hõlmata erinevaid ülesandeid ja võib-olla ka erinevaid keeli ja raamistikke.
Enamik arendajaid eelistab koodiredaktoreid, mis võimaldavad teil määrata kindlaid klaviatuuri otseteid ja mis pakuvad lisaks muudele levinud funktsioonidele, nagu nutikas koodi automaatne lõpetamine ja keelespetsiifiline süntaksi esiletõstmine, sõbralikku liidest erinevate teemavalikutega.
Muidugi võivad teil olla konkreetsed eelistused, mida pakuvad ainult teatud koodiredaktorid. Selleks, et aru saada, mida vajate, küsige endalt järgmised küsimused:
- Mis OS-i sa kasutad? Mõned koodiredaktorid on mõeldud ainult Windowsile, teised aga ainult Macile / Linuxile.
- Milliseid programmeerimiskeeli kasutate? Mõned koodiredaktorid toetavad laia valikut programmeerimiskeeli, teised aga piirduvad mõne keelega.
- Milliseid funktsioone peate teie jaoks missioonikriitilisteks või meeldivateks?
- Kas vajate kiiret kliendituge? Kas olete algaja arendaja?
- Mida te arendate ja milliseid raamistikke või teeke kavatsete kasutada?
9 parimat koodiredaktori valikut
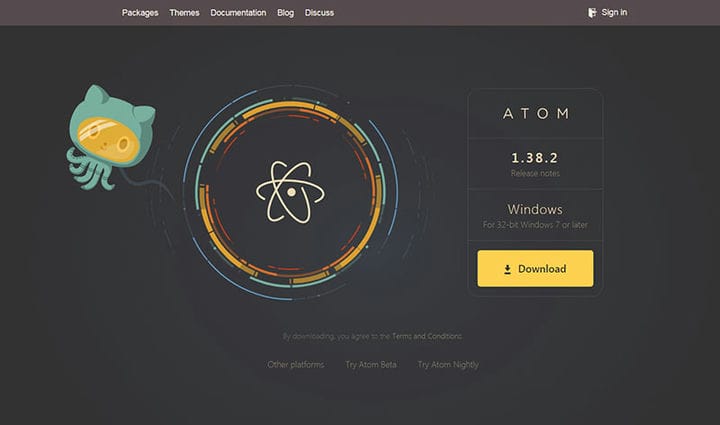
Atom
Atom on tasuta kasutatav avatud lähtekoodiga redaktor, mille on loonud ja pakub GitHub. Enne avalikuks koodiredaktoriks saamist kasutas GitHub GitHubi sisemiselt Atomit GitHubi platvormi arendamisel.
2014 aastal vabastati Atom lõpuks avatud lähtekoodiga redaktorina ja sellest sai kiiresti üks populaarsemaid koodiredaktoreid turul.
Kasutajaliides on kaunilt kujundatud; see on tundlik ja sellel on kasulikud organisatsioonilised funktsioonid, nagu võimalus jagada liides mitmeks paneeliks, et korraga redigeerida mitut projekti.
Atomil on sisseehitatud koodi automaatse täitmise tugi, mida saab lisapluginatega laiendada paljudele erinevatele keeltele. See sisaldab ka sisseehitatud süsteemi sirvimisfunktsiooni, mis muudab teie projekti failide ja kaustade jälgimise kodeerimise ajal lihtsaks.
See sarnaneb VS-koodiga, mida selles loendis hiljem esitatakse, selles mõttes, et see sisaldab paarisprogrammeerimise tööriista. Atomi puhul nimetatakse seda Teletypeks ja see võimaldab mitmel arendajal liituda ühe tööseansiga.
Avatud lähtekoodiga kogukonna poolt välja töötatud tasuta pistikprogrammidega saab Atomile lisada palju muid suurepäraseid funktsioone.
Miks
Vim on veel üks avatud lähtekoodiga redaktor. Arendajad hindavad seda kõrgelt, kuna sellel on palju täiustatud funktsioone, mis on pakitud ühte väga kergesse tarkvarapaketti.
See on eelinstallitud igasse UNIX-i kasti ja on 100% klaviatuuriga juhitav. See tähendab, et ühegi toimingu jaoks ei pea te käsi klaviatuurilt ära tõstma.
Liides ei ole nii hea välimusega kui Atomi või muude koodiredaktorite puhul, kuna see töötab vaikimisi Linuxi terminalis, kuid seda saab ka GUI abil laiendada.
Ehkki Vim on võimas, ei sobi see algajatele arendajatele, kuna see hõlmab järsku õppimiskõverat. Siiski on see väga hea valik kogenud arendajatele, kes soovivad mõne klahvivajutusega koodi kirjutada.
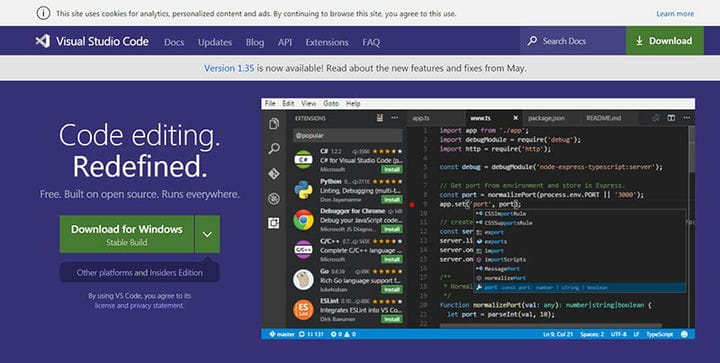
Visual Studio kood
Visual Studio Code, tuntud ka kui VS Code, töötas välja Microsoft. See on platvormideülene koodiredaktor, mis töötab enamikus operatsioonisüsteemides.
Visual Studio põhineb Atomi avatud lähtekoodiga komponentidel, kuid neid kohandati nii, et need vastaksid sellele, mida Microsoft selle toote jaoks silmas pidas.
Selles mõttes puuduvad VS Code’il mõned Atomi funktsioonid, kuid samal ajal toob see tabelisse ka unikaalseid funktsioone. Peamine eelis VS Code ja Atomi võrdlemisel on see, et VS Code kipub töötama veidi sujuvamalt ja kiiremini kui Atom.
Visual Studio koodi saab isikupärastada ametliku turu teemade ja pistikprogrammide abil. Lisaks on VS Code’il kaasas reaalajas jagamise funktsioon. See võimaldab teil teha koostööd teiste arendajatega, täpselt nagu Atomi Teletype puhul.
Muud kasulikud funktsioonid hõlmavad giti integreerimist, süntaksi esiletõstmist ja Intellisense’i võimalust. Nende ametlikul veebisaidil saate vaadata rohkem vingeid funktsioone .
Sulgudes
Brackets on ka avatud lähtekoodiga ja platvormideülene. Selle töötas välja ja avalikustas Adobe MIT-i litsentsi alusel. See tarkvaratoode on selle hõlpsasti kasutatava liidese tõttu enamasti pühendatud veebidisaineritele ja esiotsa arendajatele.
Need, kes ei vaja kõiki keerulisi funktsioone, mis paljudes IDE-des on, saavad kasutada bracketsi esiotsa koodiredaktorina. See toetab HTML-i, CSS-i ja JavaScripti. Sulgusid saab integreerida ka Google Chrome’iga, et näha tehtud muudatusi reaalajas. Ja sellel on mõned lahedad laiendused.
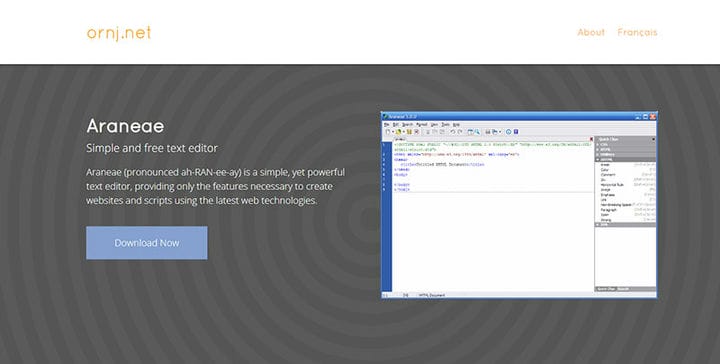
Ämblikud
Araneae saab kasutada ainult Windowsi jaoks. See on üsna huvitav, sest enamik Windowsi jaoks loodud koodiredaktoreid sobivad ka teistele operatsioonisüsteemidele. Kuna see on loodud spetsiaalselt Windowsi jaoks, töötab see tõepoolest väga hästi.
Araneae on väga lihtne kasutada; saate sellele hõlpsasti laiendusi lisada ja see toetab paljusid programmeerimiskeeli, sealhulgas XHTML, PHP või Rails.
Ülev tekst 3
Sublime Text 3 on saadaval kahes versioonis: tasuta ja tasuline. Saate valida koodiredaktoris selle alusel, mis tüüpi funktsioone vajate.
See on kerge programm madala õppimiskõveraga. See on väga kiire ja paindlik ning seda saab laiendada laiendustega nagu Atomi, VS Code jne puhul. Hind on hea, arvestades selle pakutavat ja seda kasutavad pühendunud meeskonnad.
Sellel on automaatse lõpetamise funktsioon ja süntaksi esiletõstmine paljude erinevate keelte jaoks. Saate maksta Sublime Text Package Controli eest, kui soovite lisada sellele siluri, muid teemasid ja Intellisense’i.
Notepad++
Notepad++, nagu nimigi ütleb, on Windows OS-i kaasas oleva põhilise Notepadi tekstiredaktori täiustatud versioon. Nende kahe vahel on suuri erinevusi.
Esiteks toetab Notepad++ kõikvõimalikke programmeerimiskeeli, kuid sobib kõige paremini veebiprogrammeerimiskeeltele nagu HTML ja CSS.
Kirjutamise ajal saate süntaksi eristamiseks kasutada värvilisi jooni ja Notepad++ tõstab vead esile, kui need on olemas. See on lihtne ja tõhus, kui see sobib teie projekti eesmärkidega. See on tõenäoliselt parim Windowsi tekstiredaktor ja paljud mittearendajad kasutavad seda Notepadi asendusena.
Üks huvitav asi selle juures on see, et saate Linuxile installida Notepad++. See pole ametlik, kuid saate seda siiski teha.
Coda
Seda tekstiredaktorit toetab täielikult Mac OS X 10.7.5 või uuem versioon. See on loodud spetsiaalselt Mac OS-i töötavatele arvutitele. Coda on väga kiire ja tundlik, ideaalne neile, kes soovivad sujuvat kodeerimiskogemust.
See ilmus algselt 2007. aastal, kuid pärast seda on see palju paremaks muutunud. See sisaldab funktsioone, mis aitavad teil süntaksit ja ülevaatamist. Codal on funktsioon nimega Transmit Turbo Engine, mis võimaldab teil koodi väga kiiresti kaugkohast üles laadida.
GNU Emacs
Selle loendi viimane koodiredaktor GNU Emacs on vaid üks Emacsi erinevatest väljaannetest. See on tasuta ning seda saab isikupärastada ja laiendada vastavalt kasutaja eelistustele. Selle funktsioonidega harjumine võtab veidi aega, kuid kui olete seda teinud, on see peatamatu.
See sisaldab sisuteadlikke redigeerimismudeleid ja pakub inimestele täielikku Unicode’i tuge, olenemata skripti tüübist.
Mõtete lõpetamine parima koodiredaktori valimisel
Nimekirja võib jätkata, kuid neist peaks piisama rohkem kui piisavast, et anda teile aimu sellest, mis seal on. Pidage meeles, et te ei saa koodiredaktorit valida, kui te ei tea täpselt, mida sellelt vajate.
Analüüsige oma projekti nõudeid ja valige koodiredaktor, mis sisaldab kõiki vajalikke tööriistu. Kuigi mitme redaktori kasutamine on täiesti hea, viib ühe koodiredaktori juurde jäämine ja selle keerukuse õppimine kiirema kodeerimise ja produktiivsemate tulemusteni.
Kui teile meeldis lugeda seda artiklit parima koodiredaktori kohta, peaksite lugema seda artiklit WordPressi arendaja palga kohta .
Kirjutasime ka mõnest seotud teemast, nagu HTML-i teisendamine WordPressiks, WordPressi koolitus, JavaScripti teegid ja Bracketsi laiendused.