9 лучших вариантов редактора кода для веб-разработчиков
Как и любое программирование, кодирование для Интернета требует пристального внимания к деталям и достаточного количества навыков. К счастью, технологии веб-разработки постоянно развиваются, и существует множество полезных программ, которые помогут вам разрабатывать веб-сайты быстрее и проще, чем когда-либо прежде.
Эти программы, известные как редакторы кода, являются лучшими друзьями веб-разработчика, предоставляя вам набор удобных функций, таких как автоматическое завершение кода и подсветка синтаксиса, а также другие инструменты, которые помогают обеспечить лучший рабочий процесс разработки и чистый, безошибочный код. .
В прошлом у вас не было большого выбора редакторов кода. Сегодня вы можете выбирать между множеством вариантов, которые мы рассмотрим в этой статье, созданной нашей командой в wpDataTables.
Читайте дальше, чтобы узнать больше о лучших редакторах кода для современной веб-разработки.
Определение «редактора кода»
Проще говоря, редактор кода — это программный продукт, который помогает разработчикам и дизайнерам писать строки кода более организованным образом. Не все дизайнеры знают, как использовать IDE (интегрированные среды разработки), поскольку они часто сложнее, чем то, что нужно дизайнеру.
IDE могут быть очень сложными, в то время как базовые текстовые редакторы, такие как Notepad или TextEdit (Windows и Mac соответственно), слишком просты и не имеют функций, которые помогли бы вам в написании кода.
Здесь вмешиваются редакторы кода. Они представляют собой идеальное сочетание — золотую середину — между функциями IDE и простотой обычного текстового редактора.
Таким образом, редактор кода — это программа, которая позволяет вам эффективно писать код, предоставляя вам полезные инструменты для обеспечения непрерывности работы.
Как выбрать хороший редактор кода?
Теперь, когда вы убеждены, что вам нужен редактор кода, вы, вероятно, задаетесь вопросом: «Какой из них лучше?» Выбор редактора кода может быть трудным, учитывая, сколько существует вариантов.
В конечном итоге вам придется учитывать свои потребности и требования, поскольку каждый новый проект разработки может включать разные задачи и, возможно, разные языки и фреймворки.
Большинство разработчиков предпочитают редакторы кода, которые позволяют вам устанавливать определенные сочетания клавиш и предлагают удобный интерфейс с различными вариантами тем, в дополнение к другим общим функциям, таким как интеллектуальное автозаполнение кода и подсветка синтаксиса для конкретного языка.
Конечно, у вас могут быть определенные предпочтения, которые предлагаются только определенными редакторами кода. Чтобы понять, что вам нужно, задайте себе следующие вопросы:
- Какую ОС вы используете? Некоторые редакторы кода предназначены только для Windows, а другие предназначены исключительно для Mac/Linux.
- Какие языки программирования вы используете? Некоторые редакторы кода поддерживают широкий спектр языков программирования, в то время как другие ограничены несколькими.
- Какие функции вы считаете критически важными, а какие полезными?
- Вам нужна быстрая поддержка клиентов? Вы начинающий разработчик?
- Что вы разрабатываете и какие фреймворки или библиотеки будете использовать?
9 лучших вариантов редактора кода на выбор
Атом
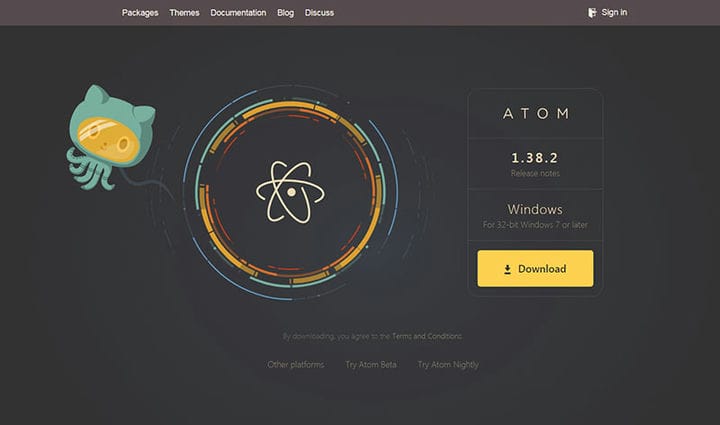
Atom — это бесплатный редактор кода с открытым исходным кодом, созданный и предоставленный GitHub. Прежде чем стать общедоступным редактором кода, GitHub использовал Atom для внутреннего использования при разработке платформы GitHub.
В 2014 году Atom наконец-то был выпущен как редактор с открытым исходным кодом и быстро стал одним из самых популярных редакторов кода на рынке.
Пользовательский интерфейс красиво оформлен; он отзывчив и имеет полезные организационные функции, такие как возможность разделить интерфейс на несколько панелей для одновременного редактирования нескольких проектов.
Atom поставляется со встроенной поддержкой автодополнения кода, которую можно расширить на множество разных языков с помощью дополнительных плагинов. Он также включает встроенную функцию просмотра системы, которая позволяет легко отслеживать файлы и папки вашего проекта во время кодирования.
Он похож на VS Code, который будет представлен далее в этом списке, в том смысле, что в него включен инструмент парного программирования. В случае с Atom он называется Teletype и позволяет нескольким разработчикам присоединиться к одному рабочему сеансу.
Многие другие замечательные функции можно добавить в Atom с помощью бесплатных плагинов, разработанных сообществом с открытым исходным кодом.
Почему
Vim — еще один редактор кода с открытым исходным кодом. Он высоко ценится разработчиками, потому что он имеет множество расширенных функций, упакованных в один очень легкий программный пакет.
Он предустановлен на любой UNIX-системе и полностью управляется с клавиатуры. Это означает, что вам вообще не придется отрывать руки от клавиатуры для выполнения каких-либо действий.
Интерфейс не такой красивый, как в случае с Atom или другими редакторами кода, поскольку по умолчанию он работает в терминале Linux, но его также можно расширить с помощью графического интерфейса.
Несмотря на то, что Vim мощный, он не подходит для начинающих разработчиков, так как требует крутой кривой обучения. Тем не менее, это очень хороший выбор для опытных разработчиков, которые хотят писать код несколькими нажатиями клавиш.
Код Visual Studio
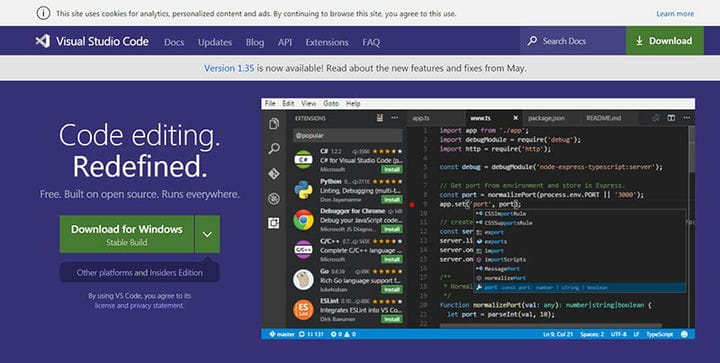
Visual Studio Code, также известный как VS Code, был разработан Microsoft. Это кроссплатформенный редактор кода, который работает на большинстве операционных систем.
Visual Studio основана на компонентах Atom с открытым исходным кодом, но они были изменены, чтобы соответствовать образу, который Microsoft задумала для этого продукта.
В этом смысле в VS Code отсутствуют некоторые функции Atom, но в то же время он также привносит в таблицу некоторые уникальные функции. Основное преимущество при сравнении VS Code и Atom заключается в том, что VS Code работает немного плавнее и быстрее, чем Atom.
Visual Studio Code можно персонализировать с помощью тем и плагинов с официального маркетплейса. Кроме того, в VS Code есть функция Live Share . Это позволяет вам сотрудничать с другими разработчиками, как и в случае с Atom’s Teletype.
Другие полезные функции включают интеграцию с git, подсветку синтаксиса и возможности Intellisense. Вы можете проверить больше удивительных функций на их официальном сайте.
Скобки
Brackets также имеет открытый исходный код и является кроссплатформенным. Он был разработан и представлен общественности компанией Adobe по лицензии MIT. Этот программный продукт в основном предназначен для веб-дизайнеров и разработчиков интерфейсов из-за его простого в использовании интерфейса.
Те, кому не нужны все сложные функции, присутствующие во многих IDE, могут использовать Brackets в качестве внешнего редактора кода. Он поддерживает HTML, CSS и JavaScript. Скобки также можно интегрировать с Google Chrome, чтобы увидеть внесенные вами изменения в реальном времени. И у него есть несколько крутых расширений.
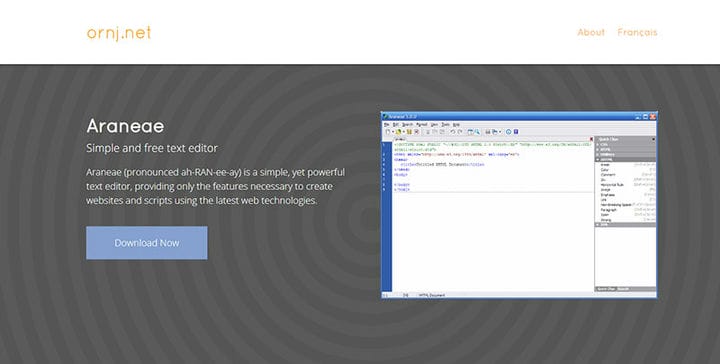
Пауки
Araneae можно использовать только для Windows. Это довольно интересно, потому что большинство редакторов кода, созданных для Windows, подходят и для других операционных систем. Тем не менее, поскольку он разработан специально для Windows, он действительно работает очень хорошо.
Araneae очень прост в использовании; вы можете легко добавлять к нему расширения, и он поддерживает множество языков программирования, включая XHTML, PHP или Rails.
Возвышенный текст 3
Sublime Text 3 поставляется в двух версиях: бесплатной и платной. Вы можете выбрать в зависимости от того, какие типы функций вам нужны в редакторе кода.
Это легкая программа с низкой кривой обучения. Он очень быстрый и гибкий, и вы можете расширить его с помощью расширений, как с Atom, VS Code и т. д. Цена хороша, учитывая то, что он предлагает, и это то, что используют выделенные команды.
Он имеет функцию автозаполнения и подсветку синтаксиса для многих разных языков. Вы можете заплатить за Sublime Text Package Control, если хотите добавить к нему отладчик, другие темы и Intellisense.
Блокнот++
Notepad++, как следует из названия, является более продвинутой версией базового текстового редактора Notepad, который входит в состав ОС Windows. Между ними есть серьезные различия.
Во-первых, Notepad++ поддерживает все виды языков программирования, но больше всего он подходит для языков веб-программирования, таких как HTML и CSS.
Вы можете использовать цветные линии при написании для различения синтаксиса, а Notepad++ подсветит ошибки, если они присутствуют. Это просто и эффективно, если соответствует целям вашего проекта. Это, вероятно, лучший текстовый редактор для Windows, и многие люди, не являющиеся разработчиками, используют его как замену Блокноту.
Одна интересная вещь заключается в том, что вы можете установить Notepad++ в Linux. Это не официально, но вы все равно можете это сделать.
Кода
Этот текстовый редактор полностью поддерживается Mac OS X 10.7.5 или более новыми версиями. Он разработан специально для компьютеров с Mac OS. Coda очень быстрая и отзывчивая, идеально подходит для тех, кто хочет беспроблемного кодирования.
Первоначально он был выпущен в 2007 году, но с тех пор он значительно улучшился. Он включает в себя функции, которые помогут вам с синтаксисом и рецензированием. Coda поставляется с функцией Transmit Turbo Engine, которая позволяет очень быстро загружать код из удаленного места.
GNU Emacs
Последний редактор кода в этом списке, GNU Emacs — это всего лишь одна из различных редакций Emacs. Это бесплатно, и его можно персонализировать и расширить в соответствии с предпочтениями пользователя. Требуется некоторое время, чтобы привыкнуть к его функциям, но – как только вы это сделаете – его уже не остановить.
Он включает модели редактирования с учетом содержимого и предоставляет людям полную поддержку Unicode, независимо от типа сценария.
Заканчиваем размышления о выборе лучшего редактора кода
Список можно продолжать, но этого должно быть более чем достаточно, чтобы дать вам представление о том, что там есть. Помните, вы не можете выбрать редактор кода, если точно не знаете, что вам от него нужно.
Проанализируйте требования вашего проекта и выберите редактор кода со всеми необходимыми инструментами. Хотя совершенно нормально использовать несколько редакторов, использование одного редактора кода и изучение его тонкостей приведет к более быстрому написанию кода и более продуктивным результатам.
Если вам понравилось читать эту статью о лучшем редакторе кода, вы должны прочитать эту о зарплате разработчика WordPress.
Мы также писали о нескольких связанных темах, таких как преобразование HTML в WordPress, обучение WordPress, библиотеки JavaScript и расширения Brackets.