Cómo diseñar una mesa: guía detallada para hacerlo bien
El uso de tablas y cuadrículas es común cuando se diseñan productos y tableros digitales. Las tablas de datos ayudan a organizar gran parte de la información.
Presentan los datos de una manera más legible y comprensible. También ayudan a enfatizar datos importantes y mejorar la visualización de datos.
Las tablas a menudo se usan como un componente de la interfaz de usuario, pero muchos aún cometen errores al diseñar tablas de datos. Algunos diseños de mesas están llenos de ruido visual o son demasiado complejos, lo que resulta en una mala experiencia para el usuario.
Obtener el diseño de interfaz de usuario de la tabla correcta crea mejores comparaciones y visualizaciones de datos. Diseñar tablas de la manera correcta las hace atractivas y mejora la legibilidad.
Esta guía muestra cómo optimizar el diseño de la tabla de datos y mejorar la funcionalidad de la tabla.
Diseñar tablas de datos de la manera correcta
Al planificar el diseño de una mesa, hay dos cosas en las que trabajar: el estilo de la mesa y la funcionalidad de la mesa.
Estilo de tabla
Alineación de datos de la tabla
Para diferenciar el texto de los datos numéricos, alinee el texto a la izquierda y los números a la derecha. Tal alineación facilita la comparación de dos datos diferentes.
Los encabezados de las tablas también deben alinearse con los datos de sus columnas para un diseño de tabla estructurado.
Algunas celdas de la tabla pueden tener varias líneas de texto, como las descripciones. La alineación vertical de dicho contenido debe estar en la parte superior.
De lo contrario, los datos de la columna no se alinearán entre sí.
Agregar sección destacada
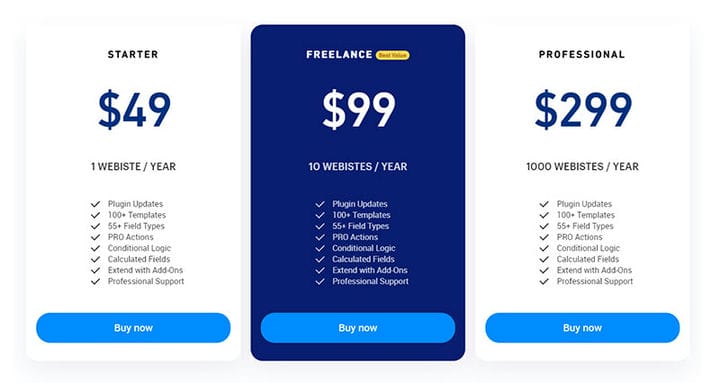
Tabla de precios que puedes crear con wpDataTables
Una sección destacada es una columna, fila o celda de una tabla que el autor desea resaltar. Por lo general, se aplica a las tablas de precios o al comparar planes de suscripción.
Use una sección destacada para resaltar información importante en la tabla. Este podría ser el mejor plan de valor o un elemento popular entre una lista, por ejemplo.
Para crear una sección destacada, cambie el formato de las celdas. Por ejemplo, modifique el color de relleno de la celda o el tamaño de fuente del texto para que se destaque.
Aplicar colores
Una tabla de datos no debe tener demasiados colores. Úselos solo para encabezados de tablas, tendencias positivas y negativas y secciones destacadas.
Agregar demasiados colores crea ruido visual. Esto hace que sea difícil distinguir los elementos que deben resaltarse.
Utilice tonos de gris más oscuros para el color de la fuente y tonos de gris más claros para el color del borde en lugar del color negro normal. El uso de tonos más suaves de negro lo hace menos intenso, lo que reduce la fatiga visual.
Aplique colores variados al diferenciar categorías o al enfatizar los valores más altos y más bajos. Para enfatizar ciertas secciones en la tabla, use colores de relleno más brillantes o llamativos para que se destaquen.
Colores de fila alternos
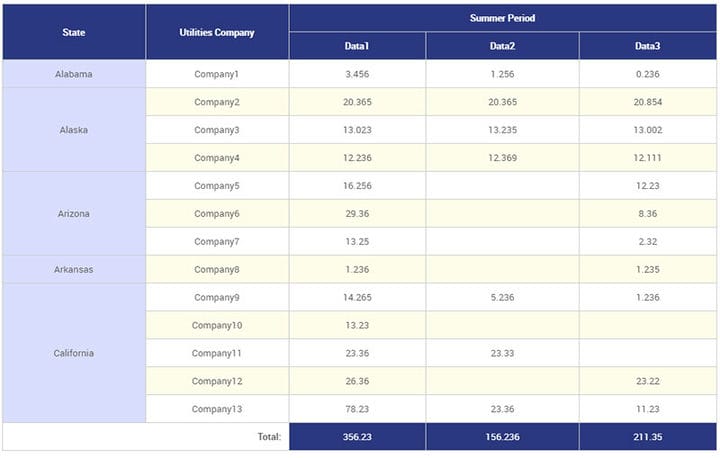
Tabla con celdas de combinación que puedes crear con wpDataTables
La alternancia de colores de las filas mejora la legibilidad. Establece señales visuales, ayudando a las personas a seguir una lista de información y conectar datos.
Esto es especialmente útil cuando se crea una base de datos grande. También funciona bien para tablas de datos pequeñas.
Cree un efecto de ‘rayas de cebra’ alternando el color de relleno blanco con un color más oscuro como el gris claro. Si usa otros colores, use un color de relleno claro y altérnelo con un tono ligeramente más oscuro.
Uso de fuente monoespaciada
Para un diseño de tabla más estructurado, use un estilo de fuente monoespaciado para datos numéricos.
La fuente tabular o monoespaciada tiene un ancho y espaciado fijos para cada carácter. Esto mejora la tipografía y la legibilidad.
Los ejemplos de fuentes monoespaciadas incluyen Courier, Courier New, Lucida Console y Monaco.
Para mejorar aún más la simetría, asegúrese de formatear dígitos de la misma longitud, como fechas, por ejemplo. En lugar de escribir 15/3/2019, formatee la fecha como 15/03/2019.
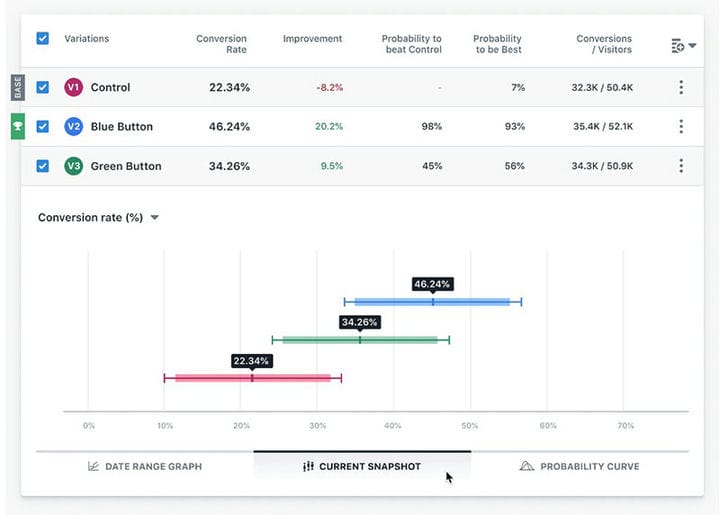
Visualización de datos de tablas
Convierta los datos de las columnas en gráficos de barras horizontales. Esto ayuda a visualizar datos y generar una visión general.
Los gráficos de barras horizontales permiten a los usuarios comparar conjuntos de datos e interpretarlos con facilidad. Cada barra se encuentra en una columna junto a los datos que representa, alineada verticalmente y dividida en filas.
Insertar un gráfico de barras a menudo expande demasiado la columna. Por lo tanto, considere mostrar barras solo para visualizar valores importantes.
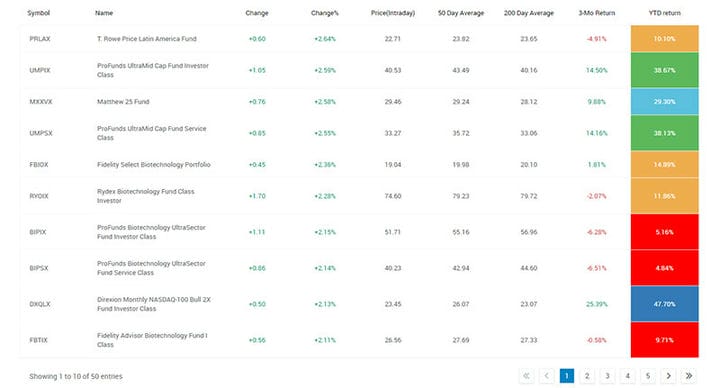
Otro método para visualizar datos de tablas es usar mapas de calor.
Los mapas de calor ajustan el tono de color del fondo de la celda o el color de relleno según el valor numérico de la celda, creando un degradado de un color. Cuanto mayor sea el valor numérico, más oscuro se vuelve el color de relleno .
Funcionalidad de la tabla
Hazlo receptivo
Una tabla de datos efectiva funciona bien en diferentes dispositivos. Debe mostrar los datos de manera legible cuando se abre en teléfonos inteligentes, tabletas y computadoras portátiles.
Ver tablas en pantallas más pequeñas requiere muchos cambios en el diseño de la tabla. Es posible que un diseño de mesa construido en escritorios grandes no funcione en dispositivos más pequeños.
Pruebe la tabla en dispositivos móviles. Asegúrese de que los usuarios puedan escanear la información sin tener que desplazarse sin cesar.
Tenga cuidado con las columnas reducidas y los textos ocultos, ya que dan como resultado una experiencia de usuario deficiente.
Recuerde, en pantallas más pequeñas, las columnas estrechas son mejores. Hay diferentes formas de hacer las columnas más delgadas.
Esto incluye el uso de iconos, abreviaturas, formatos de números más cortos y datos numéricos redondeados. Así que 2,5 m en lugar de 2 500 000 y 0,3 en lugar de 0,3241.
Habilitar el reordenamiento de columnas
Las tablas de datos grandes a veces son difíciles de leer debido a su tamaño y la cantidad de información que contienen. Permitir que los usuarios reordenen las columnas les permite concentrarse en las columnas que necesitan leer.
También significa que pueden hacer esto sin desplazarse de un lado a otro. Esto ayuda a los usuarios a minimizar el desorden, digerir pequeños fragmentos de información y organizar las columnas según sus necesidades.
Considere tener una altura de fila fija
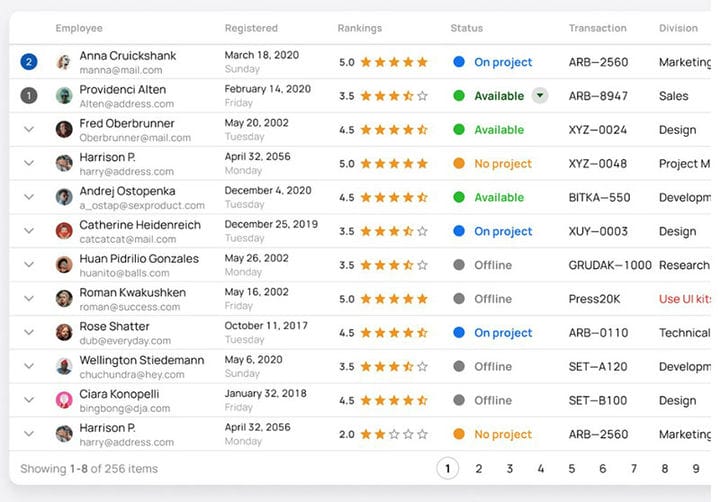
Tabla que puedes crear con wpDataTables
Si la tabla de datos contiene muchas columnas, ancle las primeras columnas. Esto mantendrá el contexto mientras los usuarios se desplazan por el resto de la tabla.
Se recomienda encarecidamente tener columnas personalizables. Pero las filas de las tablas deben tener una altura fija para mantener la simetría y evitar confundir a los lectores.
Independientemente de los datos, la altura de fila fija mejora el diseño y las imágenes de la interfaz de usuario de la tabla.
Usar la paginación para tablas de datos largas
Tabla paginada que puedes crear con wpDataTables
Existe una regla no escrita de que las tablas de datos no deben ser más largas que una pantalla de escritorio. Sin embargo, esto no es posible si una tabla de datos es larga.
Evite que las tablas de datos largas ocupen una gran parte de una página web y maximice el espacio en blanco. Haga esto habilitando la función de paginación.
Esto también sirve para guiar a los lectores a través de la tabla y ayudarlos a navegar.
Cuando utilice la paginación, incluya el número de página para mostrar cuántas páginas hay y en qué página están los lectores. Además, para proporcionar a los usuarios más control, permítales personalizar cuántas filas ver por página.
Incluir función de clasificación de tablas
Permitir que los usuarios tengan más control sobre la tabla de datos mejora el diseño de la interfaz de usuario de la tabla. Si la tabla contiene mucha información, una forma de ayudar a los lectores a ubicar los datos que necesitan es agregar una función de clasificación.
La clasificación permite a los usuarios organizar los datos de acuerdo con órdenes lógicos específicos.
Esto puede ser alfabético, modificado por fecha y hora, ascendente, descendente y más. Cuantas más opciones, mejor.
Otra forma de ordenar los datos es incluir un campo de búsqueda. Esto permite a los lectores buscar datos específicos, como el nombre de una empresa, ubicación, productos y más.
Filtrado de datos
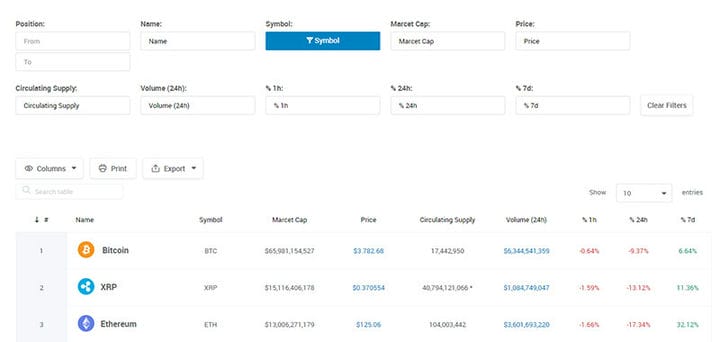
Tabla con filtros que puedes crear con wpDataTables
El filtrado de datos es otra forma de aumentar la funcionalidad de una tabla de datos. Los usuarios pueden digerir grandes cantidades de datos, comprender tendencias y crear comparaciones.
También pueden localizar cierta información y analizar datos complejos. Esto es especialmente cierto para las tablas de datos numéricos.
Asegúrese de que los usuarios puedan personalizar parámetros o conjuntos de filtros para determinadas columnas. Además, incluya una opción de filtrado avanzado para guardar el conjunto de filtros que crearon para uso futuro.
Mantenga el contexto, use encabezados fijos y columnas congeladas
Leer una gran tabla de datos requiere mucho desplazamiento vertical y horizontal. Para mantener el contexto , ancle los encabezados de las columnas, así como la primera columna o las primeras columnas.
Microsoft Excel y Google Sheets se refieren a las columnas ancladas como "congeladas".
Para facilitar la navegación por la tabla, agregue una selección de fila completa. Esto permite a los usuarios marcar filas importantes a medida que se desplazan horizontalmente.
Esto puede ser complicado si la tabla tiene filas expandibles y puede resultar en un efecto diferente.
Reflexiones finales sobre cómo diseñar una mesa de la manera correcta
Saber qué considerar al crear un diseño de interfaz de usuario de tabla conduce a tablas efectivas. Estos permiten a los usuarios comparar datos y ordenar información, y también aumentan la legibilidad.
Aprender a diseñar una mesa permite a los diseñadores reducir el ruido visual y hacer un buen uso del espacio en blanco. Los consejos de diseño proporcionados aquí pueden optimizar el diseño de la tabla y los datos del usuario.
Seguir estos consejos mejorará el estilo y la funcionalidad general de la tabla. Además, ayudan a mejorar la experiencia del usuario y la imagen de marca.
Si disfrutó leyendo este artículo sobre cómo diseñar una tabla, debe consultar este sobre cómo hacer una tabla de datos.
También escribimos sobre algunos temas relacionados, como ejemplos de tablas de datos, ejemplos de tablas de precios, alternativas de DataTables, biblioteca de tablas de JavaScript, complementos de tablas de WordPress, cómo crear una tabla en WordPress sin un complemento, cómo insertar una tabla en WordPress, precios de WordPress complementos de tablas y cómo crear tablas estadísticas en WordPress.