Cómo crear tablas estadísticas en WordPress
Las tablas estadísticas suelen ser aburridas. No hay forma de ocultar esta verdad obvia. Pero eso solo significa que hay margen de mejora.
En caso de que quieras tener una tabla de estadísticas que sea fácil de analizar y leer, puedes crear una en WordPress. De esta manera, puede personalizarlo para que tenga un aspecto moderno pero limpio. Luego puede publicarlo en línea y compartirlo con sus lectores.
La herramienta que necesitará para hacer que todo esto suceda es wpDataTables, el complemento de tabla de WordPress número 1 que podría usar para crear tablas estadísticas.
Nuestro complemento tiene algunas características que puede usar, según la fuente de datos que tenga.
Si necesita crear una tabla desde cero, le recomendamos crear una tabla manualmente. Este es uno de los usos más comunes de wpDataTables: crear tablas y llenarlas con datos tomados del panel de administración de WordPress, sin acceder o tener ninguna fuente de datos preexistente disponible (Excel, CSV, Google Spreadsheet, JSON, XML, base de datos MySQL, etc.).
Sin embargo, si desea crear una tabla a partir de una determinada fuente de datos, estas guías pueden ayudarlo a comenzar con wpDataTables:
- Cómo crear una tabla basada en MySQL con wpDataTables
- Creación de tablas en WordPress a partir de hojas de cálculo de Google
- Creación de tablas en WordPress desde Excel
- Cómo crear una tabla a partir de datos CSV
- Creación de tablas en WordPress desde la entrada JSON
- Cómo crear tablas en WordPress con entrada XML
- Creación de tablas en WordPress basadas en arreglos de PHP serializados
Ahora avancemos y digamos que tiene muchas columnas en la tabla estadística que desea presentar en su sitio web. Obviamente, esto hará que se vea un poco abarrotado. La única solución que puede usar es ocultar algunas columnas para que se vea bien en la página.
Para eso, puedes usar las Tablas maestro-detalle, un complemento que te permite mostrar columnas ocultas con un solo clic para mejorar la experiencia de usuario de tu página.
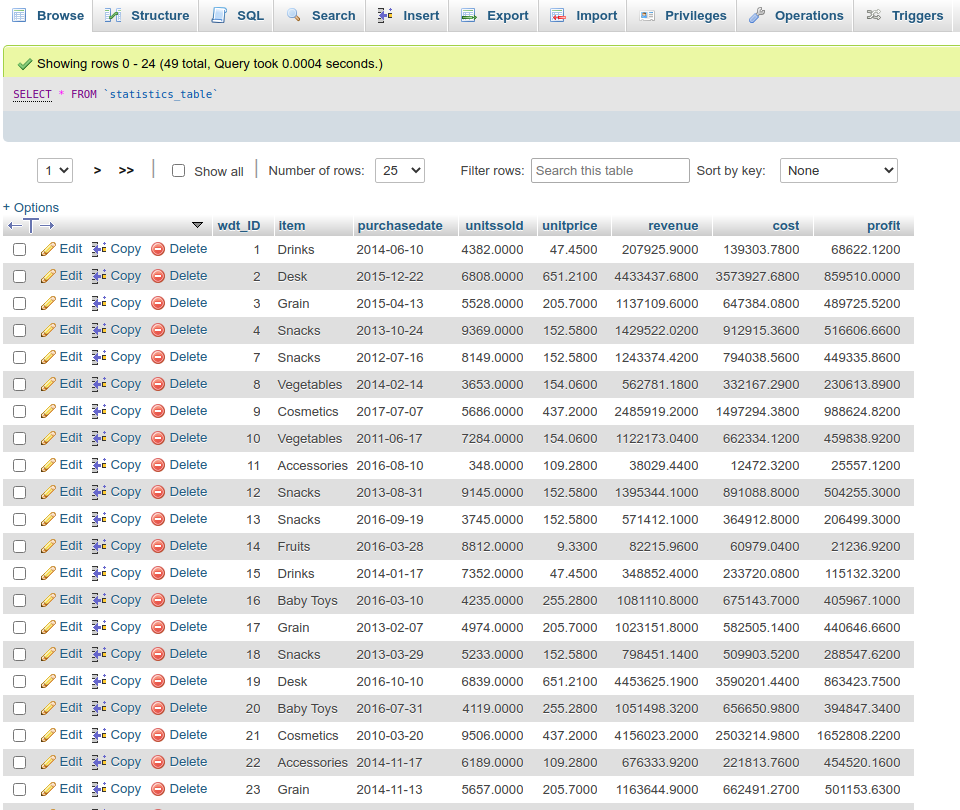
En el ejemplo que le mostraremos, crearemos una tabla estadística a partir de los datos que tenemos en una tabla de base de datos MySQL. Vamos a revisar nuestra tabla de antemano en phpMyAdmin y se ve así:
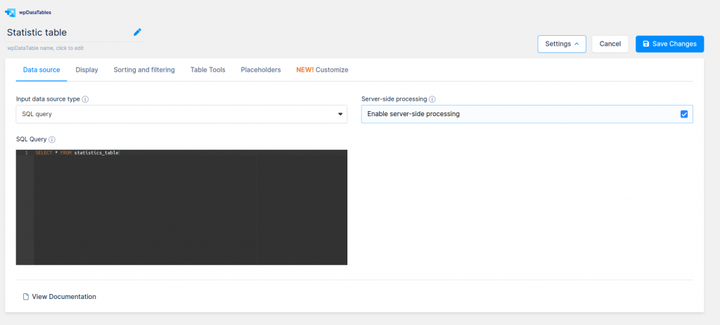
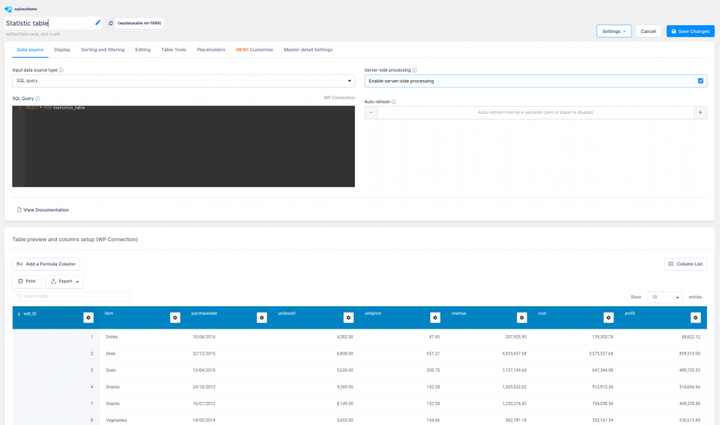
Ahora, en wpDataTables, usaremos la segunda opción del asistente de tablas (Crear una tabla de datos vinculada a una fuente de datos existente) y elegiremos "Consulta SQL" como fuente de datos.
En el editor de SQL, insertaremos una consulta para mostrar todas las columnas de esta tabla:
SELECT * FROM statistics_tableLuego, haremos clic en el botón “Guardar cambios" y se creará la tabla.
Tiene instrucciones detalladas sobre este proceso en nuestros documentos para crear wpDataTables basados en MySQL.
Como nota al margen, si no tiene acceso a su base de datos a través de phpMyAdmin o algo similar, o simplemente no está familiarizado con la creación de consultas, puede usar el constructor de consultas WPDB integrado de wpDataTables.
Tiene una interfaz gráfica de usuario que le permite elegir las tablas y columnas que necesita y genera una consulta y una vista previa. Puede modificar la consulta según sea necesario y crear una wpDataTable basada en la consulta modificada.
Puede encontrar en nuestros documentos instrucciones detalladas sobre esto: Cree una tabla basada en consultas MySQL consultando una base de datos.
Muy bien, avancemos con las pautas para crear tablas estadísticas.
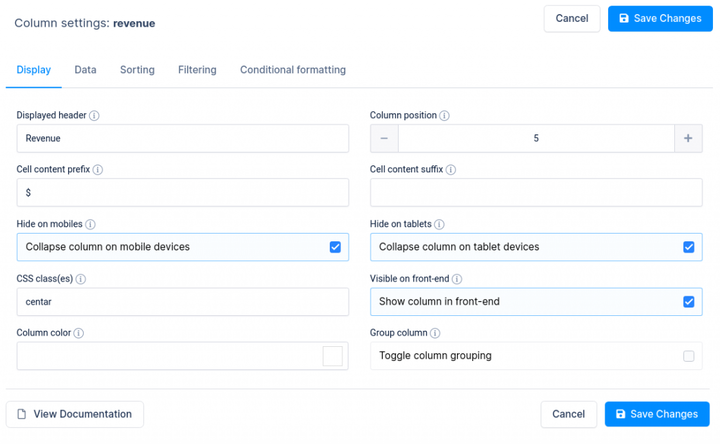
Ahora tendremos que personalizar la tabla, como ocultar la columna wdt_ID, activar la opción de capacidad de respuesta y configurar todas las columnas para que se oculten en dispositivos móviles y tabletas, excepto la columna Artículo y Ganancia.
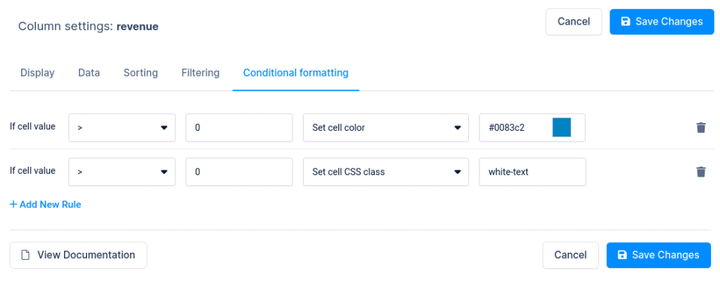
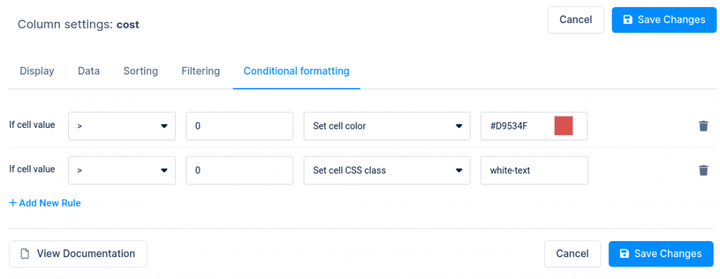
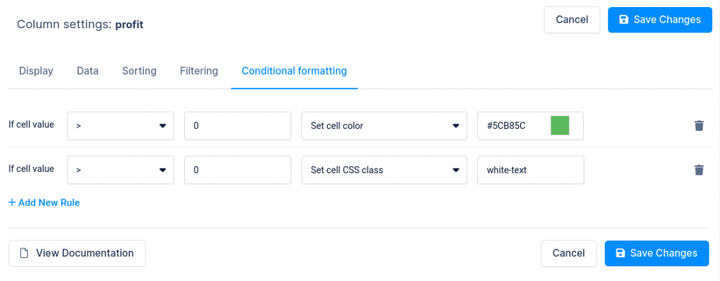
Para las columnas Ingresos, Costo y Ganancia, puede usar alguna personalización de color de celda con formato condicional.
Para la columna Ingresos estableceremos dos condiciones:
1) si los valores de las celdas son mayores que cero, establezca el color de la celda en # 0083c2
2) si los valores de las celdas son mayores que cero, establezca la clase CSS de la celda en texto blanco.
Luego, crearemos esas clases en el campo "CSS personalizado" en la pestaña "Personalizar" en la configuración de la tabla como esta:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}Donde el número 1 en .wpDataTable-1 es el ID de su tabla, por lo que deberá cambiarlo para su tabla.
Hacemos lo mismo para la columna Costo, excepto que estableceremos el color en el valor de la condición en rojo (#D9534F)
Y también para la columna Beneficio, excepto por el hecho de que estableceremos el color en el valor de condición en verde (#5CB85C)
En las tres columnas (Ingresos, Costo y Beneficio), el prefijo de celda que tenemos está configurado en moneda $ con la opción "Prefijo de contenido de celda" en la pestaña Visualización en la configuración de Columnas para cada columna.
Si desea obtener más información al respecto, consulte nuestros documentos sobre moneda, porcentaje y otras columnas.
¡Y eso es!
Sí, es así de fácil.
La tabla está lista para publicarse en su publicación o páginas. Ahora lo que debe hacer es que aparezca en sus páginas en el front-end. Al igual que con cualquier otro complemento, usamos códigos abreviados para mostrar tablas en las páginas o publicaciones de los usuarios.
Agregar códigos abreviados es fácil, especialmente si está utilizando creadores de páginas populares como Elementor, WP Bakery o Gutenberg.
Por cierto, si necesitas más funcionalidades para tus tablas estadísticas, puedes consultar las siguientes guías que te ayudarán:
- Cálculo de valores totales, mínimos, máximos y promedio en tablas de WordPress
- Crear columnas de fórmula (calculadas)
- Más personalización de mesa
- Configuración de filtrado avanzado
Puede personalizar sus tablas estadísticas fácilmente con wpDataTables.
Muy bien, ahora lo que tenemos que hacer es mostrar los datos que tenemos como diagramas.
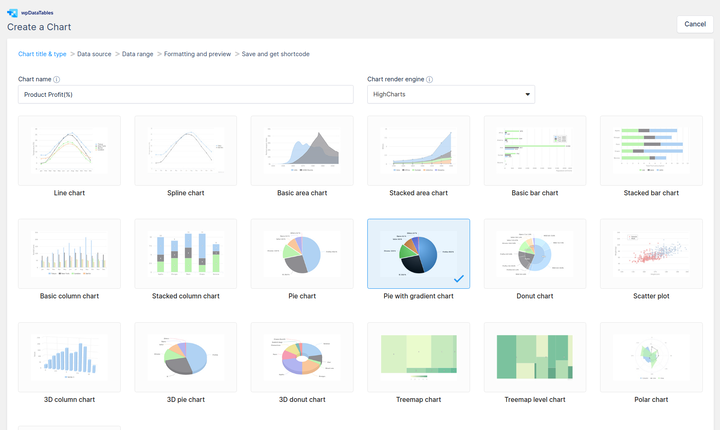
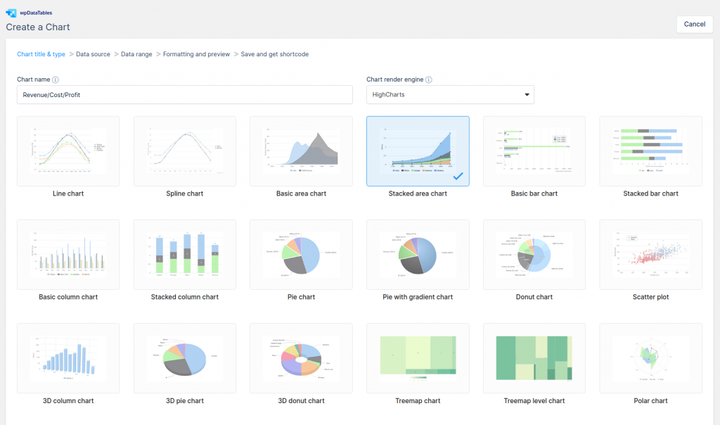
Vamos a crear un gráfico circular. Para este, usaremos la biblioteca Highcharts. También hay otras dos opciones, según tus preferencias: Google Charts y Chartjs.
Después de configurar un gráfico simple, obtendrá hermosos gráficos a partir de sus datos estadísticos.
Verá que cuando haga esto, wpDataTables mostrará una lista de posibles tipos de gráficos, la lista depende del motor de gráficos que esté utilizando.
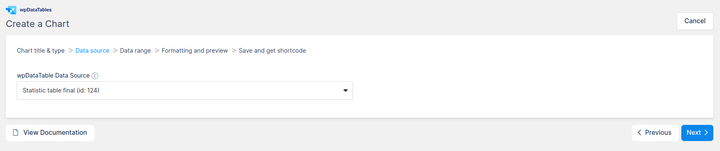
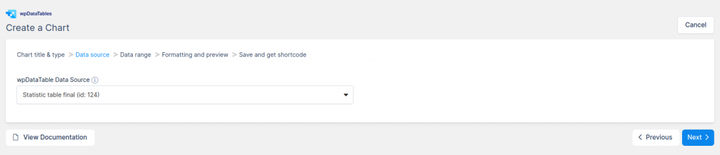
Cuando lleguemos al paso "Fuente de datos", tenemos que definir la tabla estadística que ya creamos para usarla como fuente de datos para este gráfico.
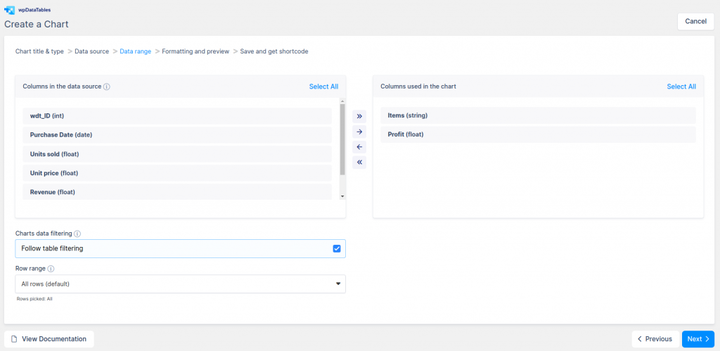
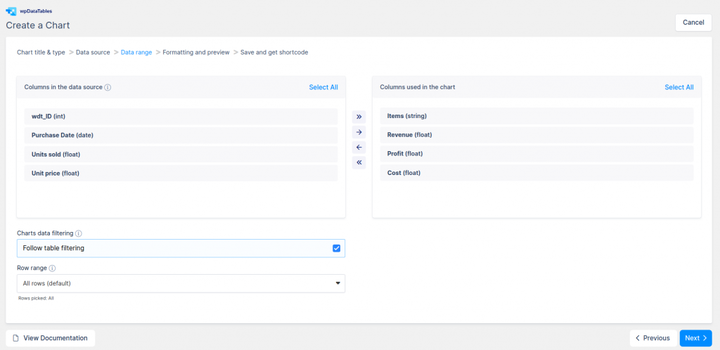
Ahora que estamos en el paso "Rango de datos", necesitaremos proporcionar el rango de datos para el gráfico.
Para hacer eso, simplemente arrastraremos y soltaremos las columnas que necesitamos o simplemente usaremos los botones de flecha. Elegimos las columnas Artículos e Ingresos. En este paso, también configuramos la opción de filtrado Seguir tabla para que tengamos gráficos dinámicos después de clasificar y filtrar la tabla.
Una cosa a tener en cuenta es que en wpDataCharts solo puede usar una columna de tipo de cadena (cadena, fecha, correo electrónico), mientras que todas las demás deben ser números enteros o flotantes.
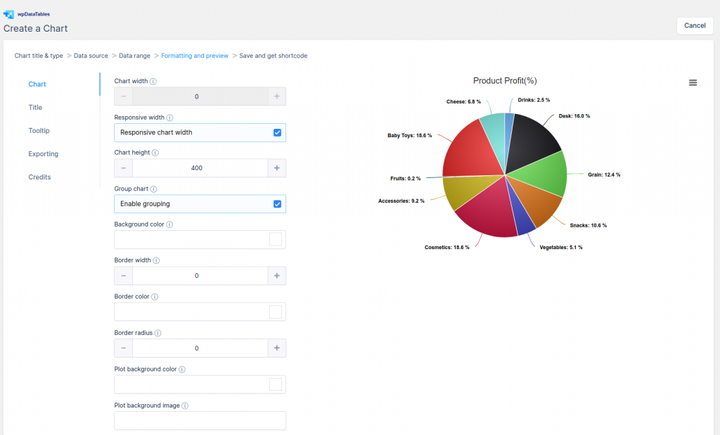
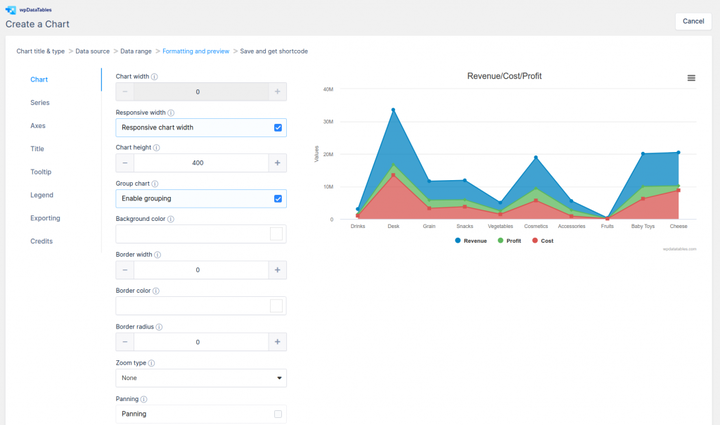
El siguiente paso que debemos dar es el de "Formateo y vista previa". Los cambios que se realizan son visibles instantáneamente en el gráfico que se representa en el lado derecho de la pantalla.
El paso de formato se divide en categorías que representan diferentes elementos del gráfico.
Aquí podemos personalizar los gráficos como necesitemos. Podemos establecer un ancho de respuesta, agrupación, diferentes opciones de personalización para el diseño, información sobre herramientas, exportación y más. Cuando terminemos pulsamos en el botón “Guardar gráfico”.
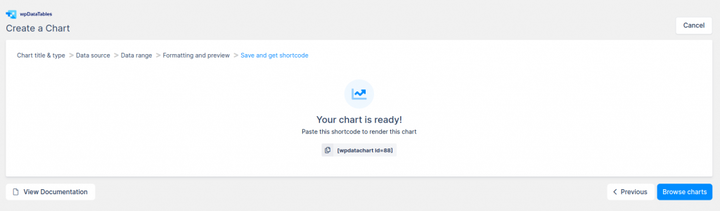
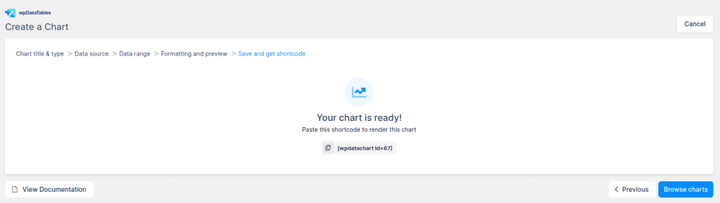
El último paso es "Guardar y obtener código abreviado", donde su gráfico está listo. Todo lo que necesita hacer es copiar ese código abreviado e insertarlo en la misma página o publicación donde insertó la tabla estadística.
Vamos a crear un segundo gráfico nuevamente con la biblioteca Highchart. Esta vez, elegiremos el tipo de gráfico de áreas apiladas.
En el paso "Fuente de datos" definimos una tabla de estadísticas igual que para un gráfico circular.
En el paso "Rango de datos", elegiremos las columnas Artículos, Ingresos, Costo y Beneficio.
La opción "Seguir filtrado de tabla" también está activada.
En el paso "Formato y vista previa", configuraremos opciones como ancho de respuesta, gráfico de agrupación, colores para series, pero puede configurarlo de manera diferente según sus necesidades.
En el último paso, "Guardar y obtener código abreviado", copiaremos el código abreviado igual que para el gráfico circular y luego lo insertaremos en la misma página donde insertamos la tabla de estadísticas.
Y eso es todo. Eso es todo lo que hay en las tablas estadísticas y los gráficos que las acompañan.
Aunque crear tablas estadísticas puede ser una tarea abrumadora, crearlas con wpDataTables es bastante fácil, como ha visto en este artículo.
Si sigue los pasos que se muestran en este artículo, terminará creando tablas y gráficos estadísticos receptivos en su página o publicación que están conectados. Lo que esto significa es que cuando sus usuarios filtren u ordenen sus tablas, los gráficos también se actualizarán.