So erstellen Sie statistische Tabellen in WordPress
Statistische Tabellen sind normalerweise langweilig. Es gibt keine Möglichkeit, sich um diese offensichtliche Wahrheit zu verstecken. Aber das bedeutet nur, dass es Raum für Verbesserungen gibt.
Falls Sie eine Statistiktabelle haben möchten, die einfach zu analysieren und zu lesen ist, können Sie eine in WordPress erstellen. Auf diese Weise können Sie es so anpassen, dass es ein modernes, aber sauberes Aussehen hat. Dann können Sie es online veröffentlichen und mit Ihren Lesern teilen.
Das Tool, das Sie benötigen, um all dies zu erreichen, ist wpDataTables, das führende WordPress-Tabellen-Plugin, das Sie zum Erstellen statistischer Tabellen verwenden können.
Unser Plugin hat einige Funktionen, die Sie verwenden können, abhängig von der Datenquelle, die Sie haben.
Wenn Sie eine Tabelle von Grund auf neu erstellen müssen, empfehlen wir , eine Tabelle manuell zu erstellen. Dies ist eine der häufigsten Verwendungen von wpDataTables: um Tabellen zu erstellen und sie mit Daten aus dem WordPress-Admin-Panel zu füllen, ohne auf eine bereits vorhandene Datenquelle zuzugreifen oder diese verfügbar zu haben (Excel, CSV, Google Spreadsheet, JSON, XML, MySQL-DB usw.).
Wenn Sie jedoch eine Tabelle aus einer bestimmten Datenquelle erstellen möchten, können Ihnen diese Anleitungen beim Einstieg in wpDataTables helfen:
- So erstellen Sie eine MySQL-basierte Tabelle mit wpDataTables
- Erstellen von Tabellen in WordPress aus Google Spreadsheets
- Erstellen von Tabellen in WordPress aus Excel
- So erstellen Sie eine Tabelle aus CSV-Daten
- Erstellen von Tabellen in WordPress aus der JSON-Eingabe
- So erstellen Sie Tabellen in WordPress mit XML-Eingabe
- Erstellen von Tabellen in WordPress basierend auf serialisierten PHP-Arrays
Lassen Sie uns nun weitermachen und sagen, dass Sie viele Spalten in der statistischen Tabelle haben, die Sie auf Ihrer Website präsentieren möchten. Offensichtlich wird es dadurch etwas überfüllt aussehen. Die einzige Lösung, die Sie verwenden können, besteht darin, einige Spalten auszublenden, damit sie auf der Seite gut aussehen.
Dazu können Sie die Master-Detail-Tabellen verwenden, ein Add-On, mit dem Sie mit einem Klick ausgeblendete Spalten anzeigen können, um die Benutzererfahrung Ihrer Seite zu verbessern.
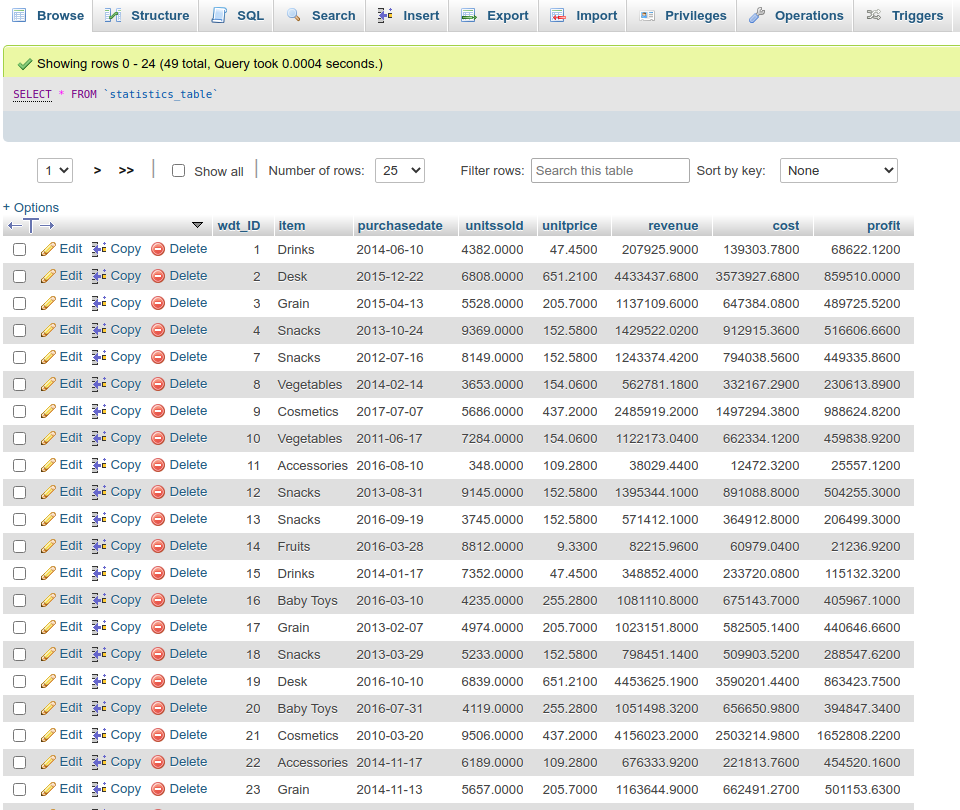
In dem Beispiel, das wir Ihnen zeigen, erstellen wir eine statistische Tabelle aus den Daten, die wir in einer MySQL-Datenbanktabelle haben. Wir werden unsere Tabelle vorher in phpMyAdmin überprüfen und sie sieht so aus:
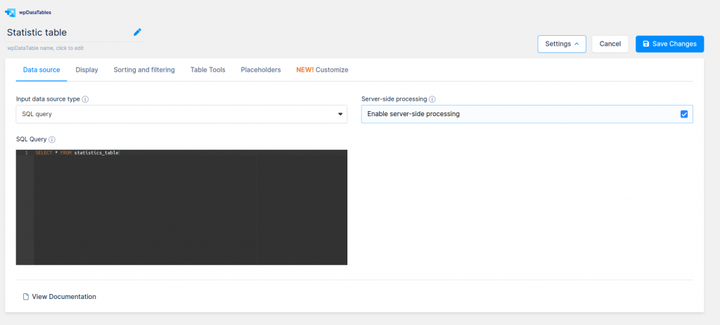
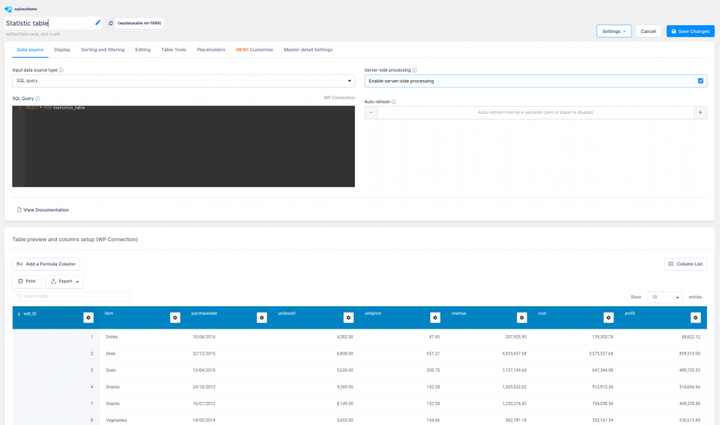
Jetzt verwenden wir in wpDataTables die zweite Option des Tabellenassistenten (Erstellen Sie eine Datentabelle, die mit einer vorhandenen Datenquelle verknüpft ist) und wählen „SQL-Abfrage” als Datenquelle.
Im SQL-Editor fügen wir eine Abfrage ein, um alle Spalten dieser Tabelle anzuzeigen:
SELECT * FROM statistics_tableDann klicken wir auf die Schaltfläche „Änderungen speichern” und die Tabelle wird erstellt.
Detaillierte Anweisungen zu diesem Prozess finden Sie in unseren Dokumenten zum Erstellen von MySQL-basierten wpDataTables.
Nebenbei bemerkt, wenn Sie keinen Zugriff auf Ihre Datenbank über phpMyAdmin oder ähnliches haben oder mit dem Erstellen von Abfragen einfach nicht vertraut sind, können Sie den integrierten WPDB-Abfragekonstruktor von wpDataTables verwenden.
Es verfügt über eine grafische Benutzeroberfläche, mit der Sie Tabellen und Spalten auswählen können, die Sie benötigen, und eine Abfrage und eine Vorschau generiert. Sie können die Abfrage nach Bedarf ändern und basierend auf der geänderten Abfrage eine wpDataTable erstellen.
Eine ausführliche Anleitung dazu finden Sie in unserer Dokumentation: Create a MySQL-query-based table by querying a database.
In Ordnung, fahren wir mit den Richtlinien zum Erstellen statistischer Tabellen fort.
Jetzt müssen wir einige Tabellenanpassungen vornehmen, z. B. das Ausblenden der Spalte wdt_ID, das Aktivieren der Reaktionsfähigkeitsoption und das Festlegen, dass alle Spalten auf Mobil- und Tablet-Geräten ausgeblendet werden, mit Ausnahme der Spalte „Item” und „Profit”.
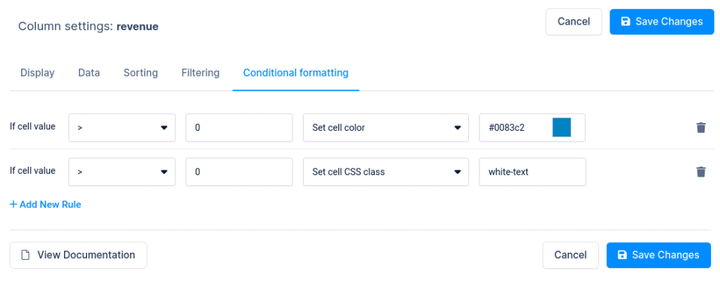
Für die Spalten „Umsatz”, „Kosten” und „Gewinn” können Sie einige Zellenfarben mit bedingter Formatierung anpassen .
Für die Spalte "Umsatz" legen wir zwei Bedingungen fest:
1) Wenn die Zellenwerte größer als Null sind, setzen Sie die Zellenfarbe auf #0083c2
2) Wenn die Zellenwerte größer als Null sind, setzen Sie die CSS-Klasse der Zelle auf weißen Text.
Dann erstellen wir diese Klassen im Feld „Benutzerdefiniertes CSS” auf der Registerkarte „Anpassen” in den Tabelleneinstellungen wie folgt:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}Wobei Nummer 1 in .wpDataTable-1 die ID Ihrer Tabelle ist, also müssen Sie sie für Ihre Tabelle ändern.
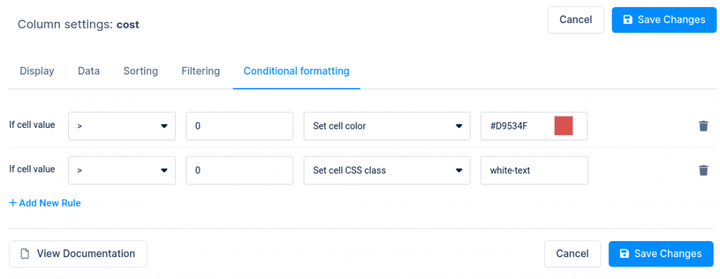
Wir machen dasselbe für die Spalte "Kosten", außer dass wir die Farbe im Bedingungswert auf Rot setzen (#D9534F).
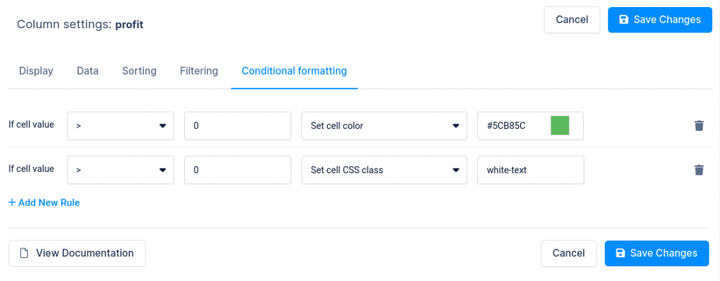
Und auch für die Profit-Spalte, außer dass wir die Farbe im Bedingungswert auf Grün setzen (#5CB85C)
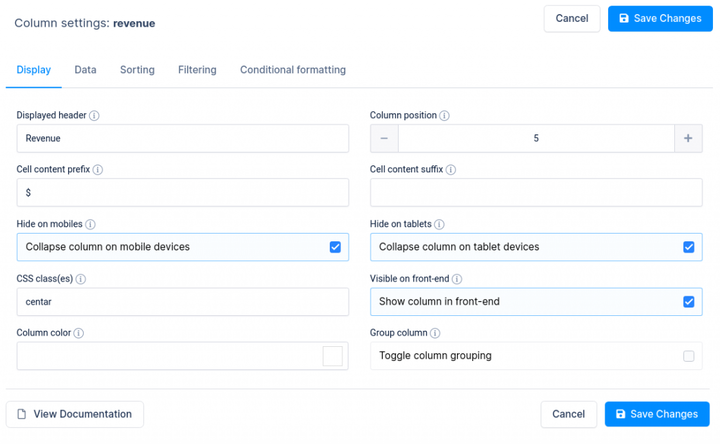
In allen drei Spalten (Umsatz, Kosten und Gewinn) ist das Zellenpräfix, das wir haben, auf die Währung $ gesetzt, mit der Option „Zelleninhaltspräfix” auf der Registerkarte „Anzeige” in den Spalteneinstellungen für jede Spalte.
Wenn Sie mehr darüber erfahren möchten, sehen Sie sich unsere Dokumente zu Währungen, Prozentsätzen und anderen Spalten an.
Und das ist es!
Ja, so einfach ist das.
Die Tabelle kann nun in Ihrem Beitrag oder auf Ihren Seiten veröffentlicht werden. Was Sie jetzt tun müssen, ist, dass es auf Ihren Seiten im Frontend angezeigt wird. Wie bei jedem anderen Plugin verwenden wir Shortcodes, um Tabellen auf den Seiten oder Beiträgen der Benutzer anzuzeigen.
Das Hinzufügen von Shortcodes ist einfach, insbesondere wenn Sie beliebte Seitenersteller wie Elementor, WP Bakery oder Gutenberg verwenden.
Übrigens, wenn Sie mehr Funktionen für Ihre statistischen Tabellen benötigen, können Sie die folgenden Anleitungen lesen, die Ihnen helfen werden:
- Berechnen von Gesamt-, Minimal-, Maximal- und Durchschnittswerten in WordPress-Tabellen
- Formelspalten (berechnet) erstellen
- Mehr Tabellenanpassung
- Erweiterte Filterung einstellen
Mit wpDataTables können Sie Ihre Statistiktabellen ganz einfach anpassen.
Okay, jetzt müssen wir die Daten, die wir haben, als Diagramme anzeigen.
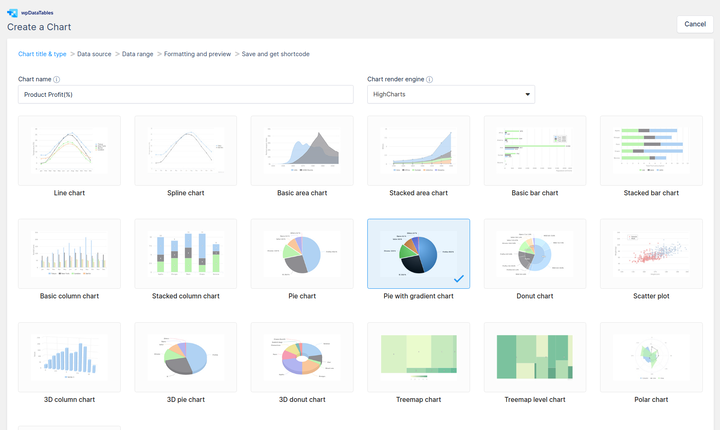
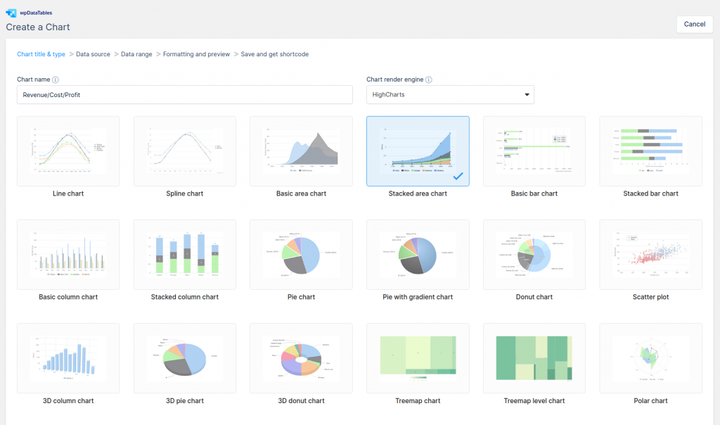
Wir werden ein Tortendiagramm erstellen. Dafür verwenden wir die Highcharts- Bibliothek. Je nach Ihren Vorlieben gibt es auch zwei weitere Optionen: Google Charts und Chartjs.
Nach einer einfachen Diagrammeinrichtung erhalten Sie wunderschöne Diagramme aus Ihren statistischen Daten.
Sie werden sehen, dass wpDataTables dabei eine Liste möglicher Diagrammtypen anzeigt, wobei die Liste von der von Ihnen verwendeten Diagramm-Engine abhängt.
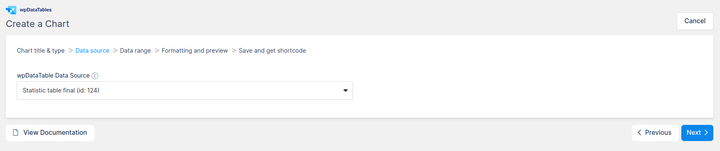
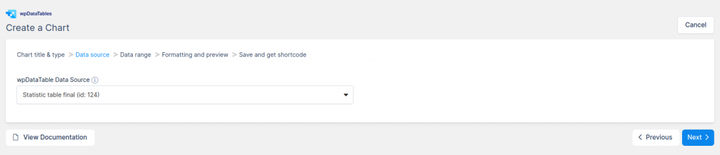
Wenn wir den Schritt „Datenquelle” erreichen, müssen wir die Statistiktabelle, die wir bereits erstellt haben, als Datenquelle für dieses Diagramm definieren.
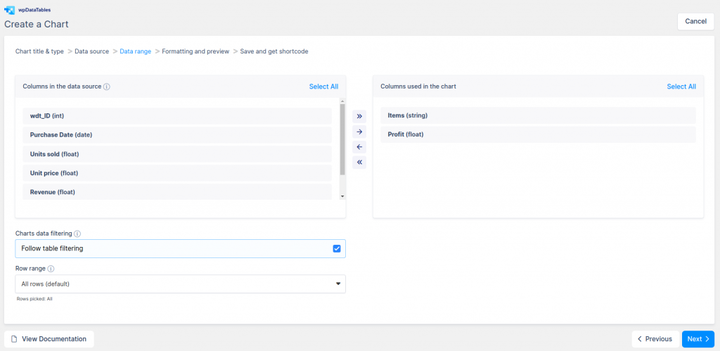
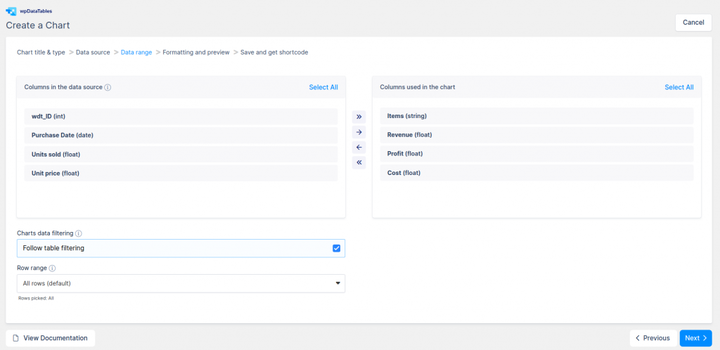
Da wir uns nun im Schritt „Datenbereich” befinden, müssen wir den Datenbereich für das Diagramm angeben.
Dazu ziehen wir einfach die benötigten Spalten per Drag & Drop oder verwenden einfach die Pfeilschaltflächen. Wir haben die Spalten Items und Revenue gewählt. In diesem Schritt legen wir auch die Option Tabellenfilterung folgen fest, sodass wir nach dem Sortieren und Filtern von Tabellen dynamische Diagramme haben.
Beachten Sie, dass Sie in wpDataCharts nur eine Zeichenfolge vom Typ Spalte (Zeichenfolge, Datum, E-Mail) verwenden können, während alle anderen Ganzzahlen oder Gleitkommazahlen sein müssen.
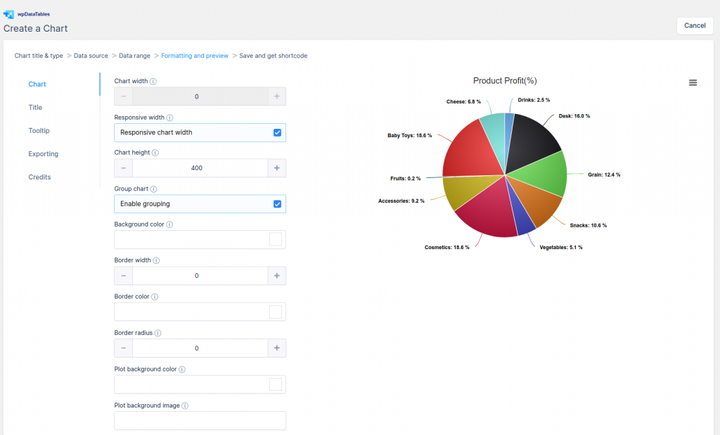
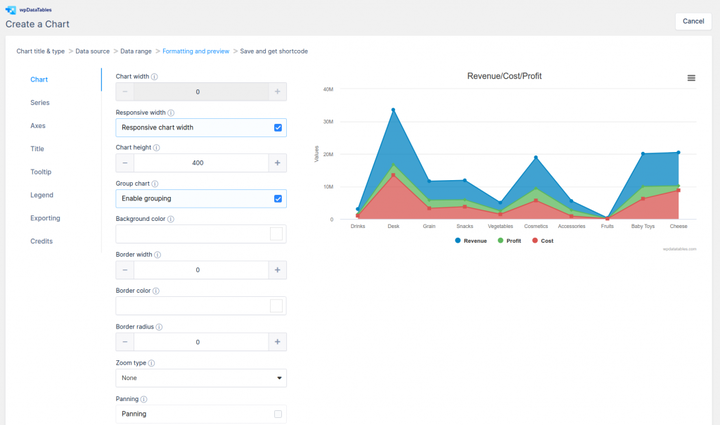
Der nächste Schritt, den wir unternehmen müssen, ist „Formatierung und Vorschau”. Vorgenommene Änderungen sind sofort im Diagramm sichtbar, das auf der rechten Seite des Bildschirms gerendert wird.
Der Formatierungsschritt ist in Kategorien unterteilt, die verschiedene Diagrammelemente darstellen.
Hier können wir die Diagramme nach Bedarf anpassen. Wir können eine ansprechende Breite, Gruppierung, verschiedene Anpassungsoptionen für Layout, QuickInfos, Export und mehr festlegen. Wenn wir fertig sind, klicken Sie auf die Schaltfläche „Diagramm speichern”.
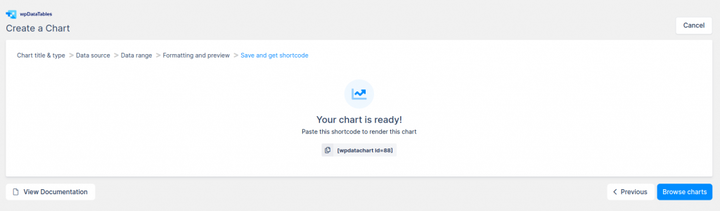
Der letzte Schritt ist „Speichern und Shortcode abrufen”, wo Ihr Diagramm fertig ist. Alles, was Sie tun müssen, ist, diesen Shortcode zu kopieren und ihn auf derselben Seite oder demselben Post einzufügen, auf der Sie die statistische Tabelle eingefügt haben.
Wir werden wieder ein zweites Diagramm mit der Highchart-Bibliothek erstellen. Dieses Mal wählen wir den Diagrammtyp Gestapelte Fläche.
Im Schritt „Datenquelle” definieren wir eine Statistiktabelle wie für ein Tortendiagramm.
Im Schritt „Datenbereich” wählen wir die Spalten „Artikel”, „Umsatz”, „Kosten” und „Gewinn”.
Die Option „Tabellenfilterung folgen” ist ebenfalls aktiviert.
Im Schritt „Formatierung und Vorschau” legen wir Optionen wie Responsive-Breite, Gruppierungsdiagramm, Farben für Serien fest, aber Sie können sie für Ihre Bedürfnisse anders einstellen.
Im letzten Schritt „Speichern und Shortcode abrufen” kopieren wir den Shortcode genauso wie für das Tortendiagramm und fügen ihn dann auf derselben Seite ein, auf der wir die Statistiktabelle eingefügt haben.
Und das war es auch schon. Das ist alles, was statistische Tabellen und die dazugehörigen Diagramme zu bieten haben.
Auch wenn das Erstellen statistischer Tabellen eine überwältigende Aufgabe sein kann, ist das Erstellen mit wpDataTables ziemlich einfach, wie Sie in diesem Artikel gesehen haben.
Wenn Sie die in diesem Artikel gezeigten Schritte befolgen, werden Sie am Ende ansprechende statistische Tabellen und Diagramme auf Ihrer Seite oder Ihrem Beitrag erstellen, die miteinander verbunden sind. Dies bedeutet, dass die Diagramme ebenfalls aktualisiert werden, wenn Ihre Benutzer Ihre Tabellen filtern oder sortieren.