Come creare tabelle statistiche in WordPress
Le tabelle statistiche sono generalmente noiose. Non c’è modo di nascondersi attorno a questa ovvia verità. Ma questo significa solo che c’è spazio per migliorare.
Nel caso in cui desideri avere una tabella delle statistiche facile da analizzare e leggere, puoi crearne una in WordPress. In questo modo puoi personalizzarlo per avere un aspetto moderno ma pulito. Quindi puoi pubblicarlo online e condividerlo con i tuoi lettori.
Lo strumento di cui avrai bisogno per fare in modo che tutto ciò accada è wpDataTables, il plug-in per tabelle WordPress numero 1 che potresti utilizzare per creare tabelle statistiche.
Il nostro plug-in ha alcune funzionalità che puoi utilizzare, a seconda della fonte di dati che hai.
Se devi creare una tabella da zero, ti consigliamo di creare una tabella manualmente. Questo è uno degli usi più comuni di wpDataTables: creare tabelle, e riempirle con i dati presi dal pannello di amministrazione di WordPress, senza accedere o avere a disposizione alcuna fonte di dati preesistente (Excel, CSV, Google Spreadsheet, JSON, XML, DB MySQL, ecc.).
Se, tuttavia, desideri creare una tabella da una determinata origine dati, queste guide potrebbero aiutarti a iniziare con wpDataTables:
- Come creare una tabella basata su MySQL con wpDataTables
- Creazione di tabelle in WordPress da fogli di lavoro Google
- Creazione di tabelle in WordPress da Excel
- Come creare una tabella da dati CSV
- Creazione di tabelle in WordPress dall’input JSON
- Come creare tabelle in WordPress con input XML
- Creazione di tabelle in WordPress basate su array PHP serializzati
Ora andiamo avanti e diciamo che hai molte colonne sulla tabella statistica che vuoi presentare sul tuo sito web. Ovviamente, questo lo farà sembrare un po’ affollato. L’unica soluzione che puoi utilizzare è nascondere alcune colonne in modo che appaia bene sulla pagina.
Per questo, puoi utilizzare le tabelle Master-detail, un componente aggiuntivo che ti consente di mostrare le colonne nascoste con un clic in modo da migliorare l’esperienza utente della tua pagina.
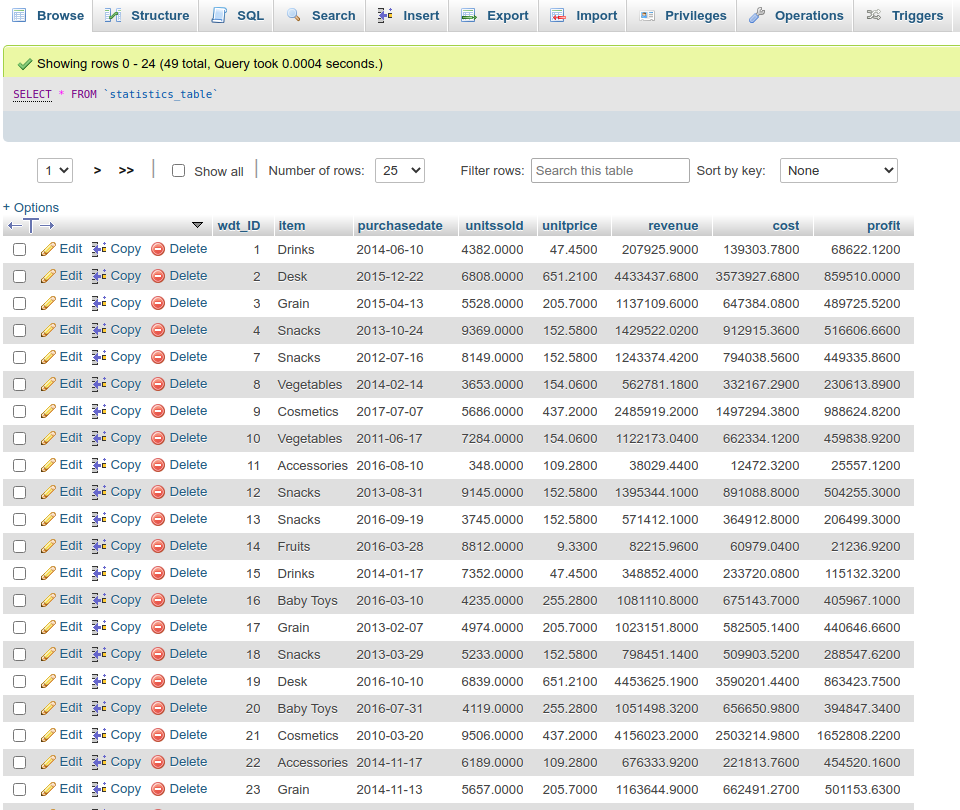
Nell’esempio che ti mostreremo, creeremo una tabella statistica dai dati che abbiamo in una tabella di un database MySQL. Controlleremo in anticipo la nostra tabella in phpMyAdmin e si presenta così:
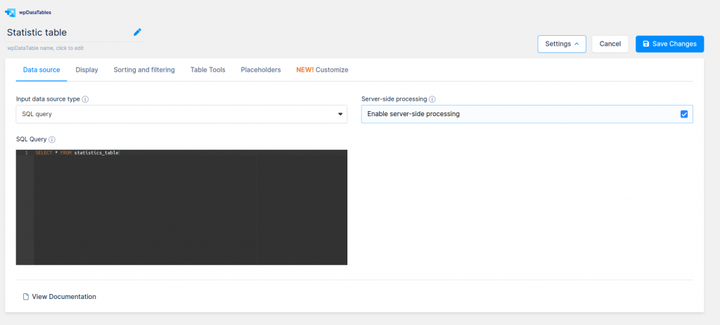
Ora, in wpDataTables, utilizzeremo la seconda opzione della procedura guidata tabella (Crea una tabella di dati collegata a un’origine dati esistente) e sceglieremo "Query SQL" come origine dati.
Nell’editor SQL, inseriremo una query per mostrare tutte le colonne di questa tabella:
SELECT * FROM statistics_tableQuindi, faremo clic sul pulsante "Salva modifiche" e verrà creata la tabella.
Hai istruzioni dettagliate su questo processo nei nostri documenti per la creazione di wpDataTables basati su MySQL.
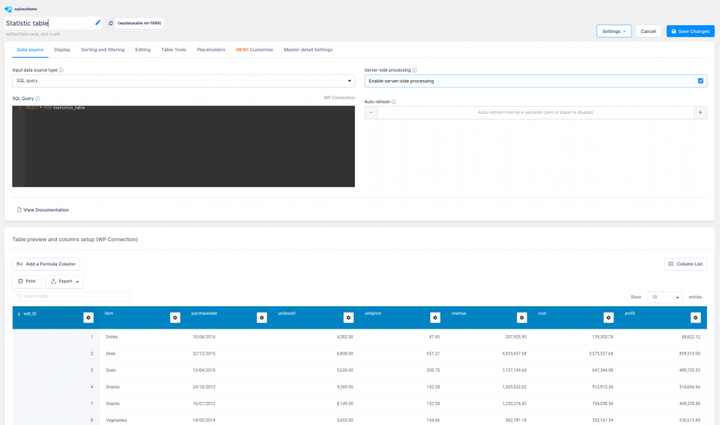
Come nota a margine, se non hai accesso al tuo database tramite phpMyAdmin o qualcosa di simile, o semplicemente non hai familiarità con la creazione di query, puoi utilizzare il costruttore di query WPDB integrato in wpDataTables.
Ha un’interfaccia utente grafica che ti consente di selezionare tabelle e colonne di cui hai bisogno e genera una query e un’anteprima. È possibile modificare la query in base alle esigenze e creare un wpDataTable in base alla query modificata.
Puoi trovare nei nostri documenti istruzioni dettagliate su questo: Creare una tabella basata su query MySQL interrogando un database.
Bene, andiamo avanti con le linee guida per la creazione di tabelle statistiche.
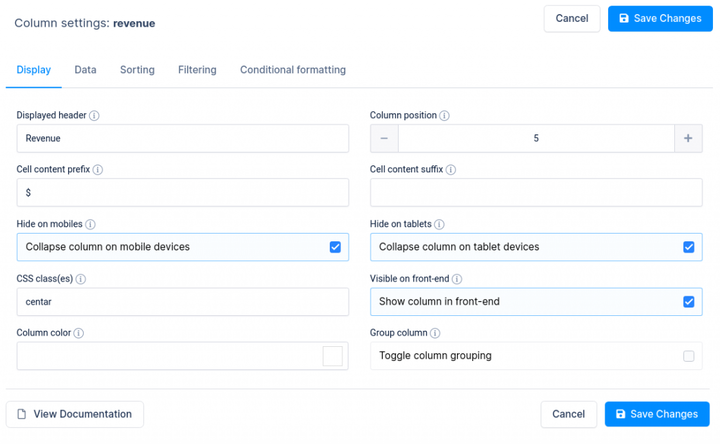
Ora dovremo eseguire alcune personalizzazioni della tabella come nascondere la colonna wdt_ID, attivare l’ opzione di reattività e impostare tutte le colonne in modo che siano nascoste su dispositivi mobili e tablet, ad eccezione della colonna Articolo e Profitto.
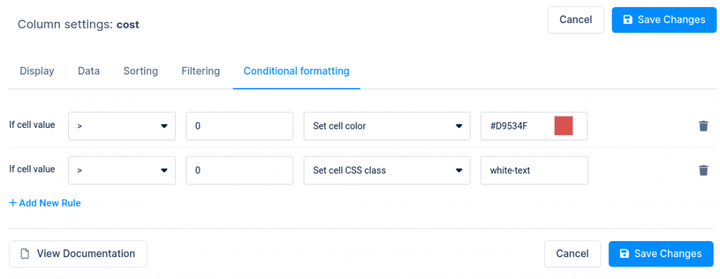
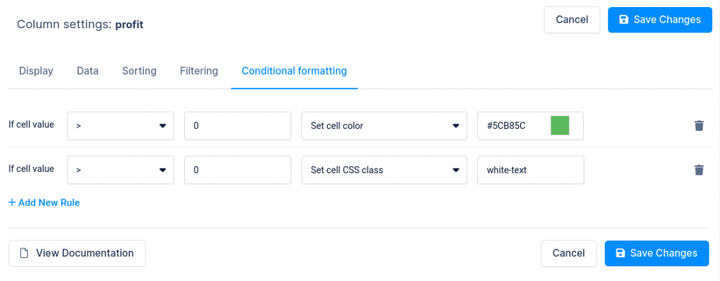
Per le colonne Entrate, Costo e Profitto, puoi utilizzare alcune personalizzazioni del colore delle celle con la formattazione condizionale.
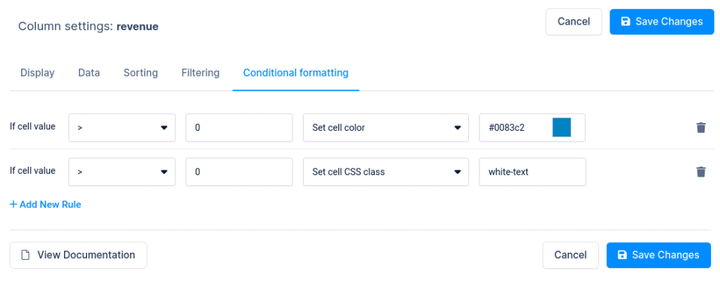
Per la colonna Entrate imposteremo due condizioni:
1) se i valori della cella sono maggiori di zero, imposta il colore della cella su #0083c2
2) se i valori della cella sono maggiori di zero, imposta la classe CSS della cella su testo bianco.
Quindi creeremo quelle classi nel campo "CSS personalizzato" nella scheda "Personalizza" nelle impostazioni della tabella come questa:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}Dove il numero 1 in .wpDataTable-1 è l’ID della tua tabella, quindi dovrai cambiarlo per la tua tabella.
Facciamo lo stesso per la colonna Costo, tranne per il fatto che imposteremo il colore nel valore della condizione su rosso (#D9534F)
E anche per la colonna Profitto, ad eccezione del fatto che imposteremo il valore della condizione del colore su verde (#5CB85C)
In tutte e tre le colonne (Fatturato, Costo e Profitto) il prefisso di cella che abbiamo è impostato su valuta $ con l’opzione "Prefisso contenuto cella" nella scheda Visualizza nelle impostazioni delle colonne per ciascuna colonna.
Se desideri saperne di più, consulta i nostri documenti su valuta, percentuale e altre colonne.
E questo è tutto!
Sì, è così facile.
La tabella è pronta per la pubblicazione sul tuo post o sulle tue pagine. Ora quello che devi fare è che appaia sulle tue pagine nel front-end. Come con qualsiasi altro plugin, utilizziamo gli shortcode per mostrare le tabelle sulle pagine o sui post degli utenti.
L’aggiunta di shortcode è facile, soprattutto se stai utilizzando page builder popolari come Elementor, WP Bakery o Gutenberg.
A proposito, se hai bisogno di più funzionalità per le tue tabelle statistiche, puoi consultare le seguenti guide che ti aiuteranno:
- Calcolo dei valori totali, minimi, massimi e medi nelle tabelle di WordPress
- Crea colonne Formula (calcolate).
- Più personalizzazione del tavolo
- Impostazione Filtraggio avanzato
Puoi personalizzare facilmente le tue tabelle statistiche con wpDataTables.
Bene, ora quello che dobbiamo fare è mostrare i dati che abbiamo come diagrammi.
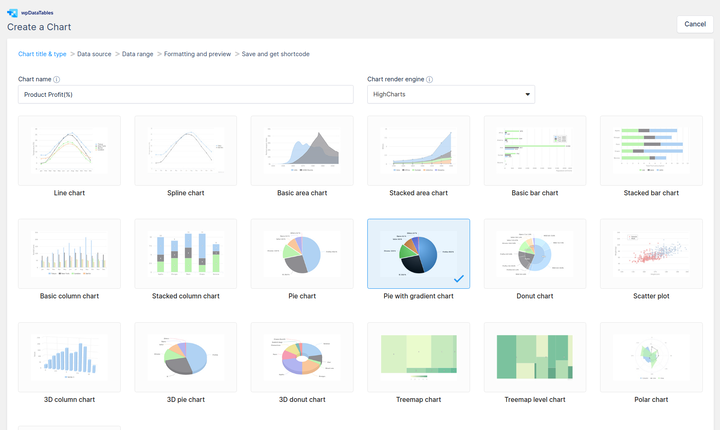
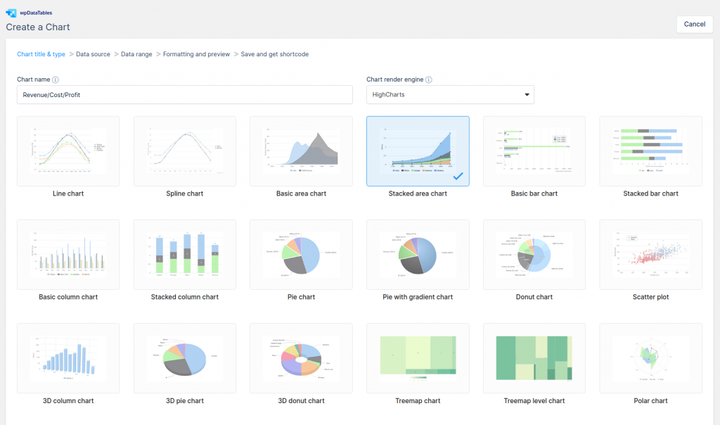
Creeremo un grafico a torta. Per questo, useremo la libreria Highcharts. Ci sono anche altre due opzioni, a seconda delle tue preferenze: Google Charts e Chartjs.
Dopo aver eseguito una semplice configurazione del grafico, ti ritroverai con bellissimi grafici dai tuoi dati statistici.
Vedrai che quando lo fai, wpDataTables mostrerà un elenco di possibili tipi di grafici, l’elenco a seconda del motore grafico che stai utilizzando.
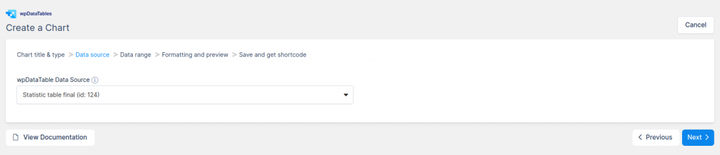
Quando raggiungiamo il passaggio "Fonte dati", dobbiamo definire la tabella statistica che abbiamo già creato da utilizzare come origine dati per questo grafico.
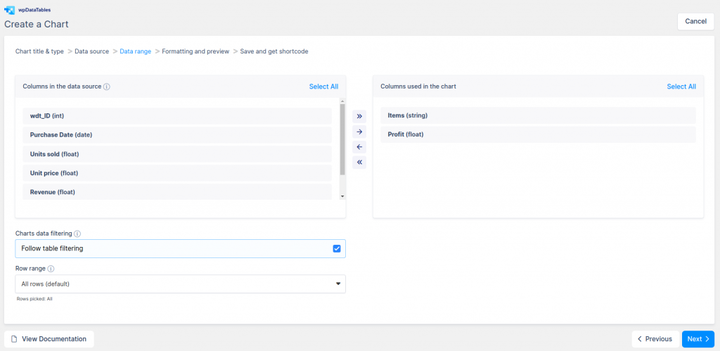
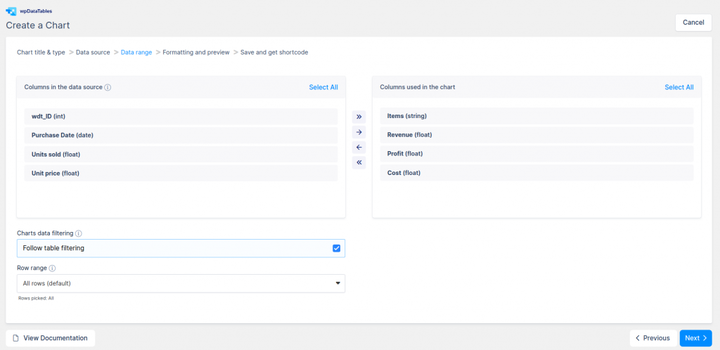
Ora che siamo nel passaggio "Intervallo di dati", dovremo fornire l’intervallo di dati per il grafico.
Per farlo, trascineremo semplicemente le colonne di cui abbiamo bisogno o useremo semplicemente i pulsanti freccia. Abbiamo scelto le colonne Articoli e Entrate. In questo passaggio, impostiamo anche l’ opzione di filtro Segui tabella in modo da avere grafici dinamici dopo l’ordinamento e il filtro delle tabelle.
Una cosa da tenere presente è che in wpDataCharts puoi utilizzare solo una colonna di tipo stringa (stringa, data, e-mail) mentre tutte le altre devono essere numeri interi o float.
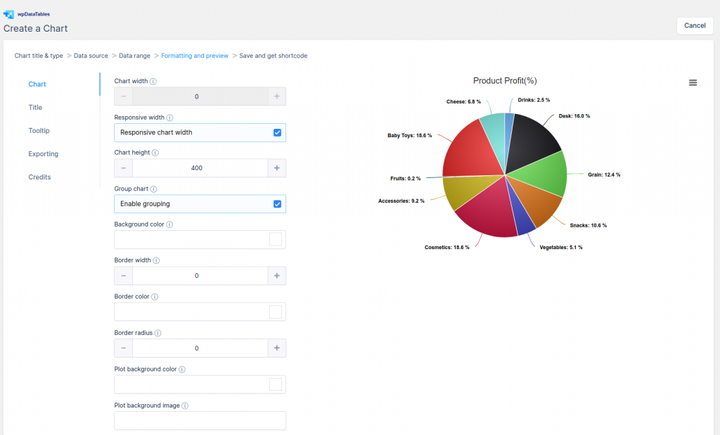
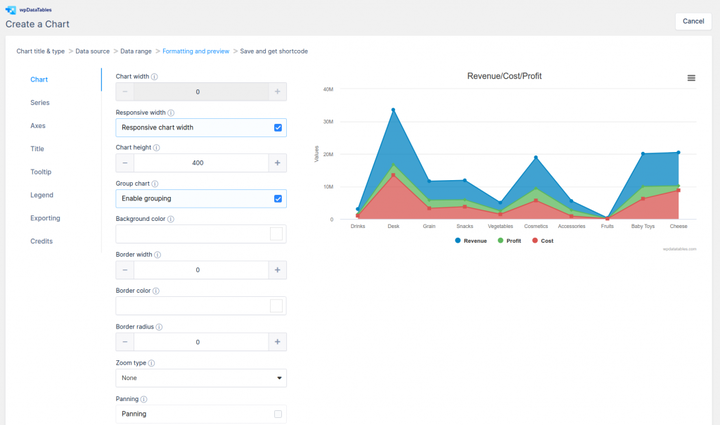
Il passaggio successivo che dobbiamo compiere è quello di "Formattazione e anteprima". Le modifiche apportate sono immediatamente visibili sul grafico visualizzato sul lato destro dello schermo.
Il passaggio di formattazione è suddiviso in categorie che rappresentano diversi elementi del grafico.
Qui possiamo personalizzare i grafici di cui abbiamo bisogno. Possiamo impostare una larghezza reattiva, raggruppamento, diverse opzioni di personalizzazione per layout, descrizioni comandi, esportazione e altro. Al termine, fai clic sul pulsante "Salva grafico".
L’ultimo passaggio è quello "Salva e ottieni shortcode" in cui il tuo grafico è pronto. Tutto quello che devi fare è copiare quello shortcode e inserirlo nella stessa pagina o post in cui hai inserito la tabella statistica.
Creeremo di nuovo un secondo grafico con la libreria Highchart. Questa volta, sceglieremo il tipo di grafico ad area in pila.
Nel passaggio "Fonte dati" definiamo una tabella delle statistiche come per un grafico a torta.
Nella fase "Intervallo di dati", sceglieremo le colonne Articoli, Entrate, Costo e Profitto.
È attiva anche l’opzione "Filtro tabella di seguito".
Nel passaggio "Formattazione e anteprima" imposteremo opzioni come larghezza reattiva, Grafico di raggruppamento, Colori per serie, ma puoi impostarlo in modo diverso in base alle tue esigenze.
Nell’ultimo passaggio, "Salva e ottieni shortcode", copieremo lo shortcode come per il grafico a torta e quindi lo inseriremo nella stessa pagina in cui abbiamo inserito la tabella Statistica.
E questo è tutto. Questo è tutto ciò che c’è da fare per le tabelle statistiche e i grafici che ne derivano.
Anche se la creazione di tabelle statistiche può essere un compito arduo, crearle con wpDataTables è abbastanza semplice, come hai visto in questo articolo.
Se seguirai i passaggi mostrati in questo articolo, finirai per creare tabelle e grafici statistici reattivi sulla tua pagina o post che sono collegati. Ciò significa che quando i tuoi utenti filtrano o ordinano le tue tabelle, anche i grafici verranno aggiornati.