Como criar tabelas estatísticas no WordPress
As tabelas estatísticas geralmente são chatas. Não há como se esconder em torno dessa verdade óbvia. Mas isso significa apenas que há espaço para melhorias.
Caso você queira ter uma tabela de estatísticas que seja fácil de analisar e ler, você pode criar uma no WordPress. Desta forma, você pode personalizá-lo para ter um visual moderno, mas limpo. Então você pode publicá-lo online e compartilhá-lo com seus leitores.
A ferramenta que você precisará para fazer tudo isso acontecer é wpDataTables, o plugin de tabela número 1 do WordPress que você pode usar para criar tabelas estatísticas.
Nosso plugin tem alguns recursos que você pode usar, dependendo da fonte de dados que você possui.
Se você precisar criar uma tabela do zero, recomendamos criar uma tabela manualmente. Este é um dos usos mais comuns do wpDataTables: para criar tabelas e preenchê-las com dados retirados do painel de administração do WordPress, sem acessar ou ter qualquer fonte de dados pré-existente disponível (Excel, CSV, Google Spreadsheet, JSON, XML, banco de dados MySQL, etc).
Se, no entanto, você quiser criar uma tabela de uma determinada fonte de dados, estes guias podem ajudá-lo a começar com wpDataTables:
- Como criar uma tabela baseada em MySQL com wpDataTables
- Criando tabelas no WordPress a partir de planilhas do Google
- Criando tabelas no WordPress a partir do Excel
- Como criar uma tabela a partir de dados CSV
- Criando tabelas no WordPress a partir da entrada JSON
- Como criar tabelas no WordPress com entrada XML
- Criando tabelas no WordPress com base em arrays PHP serializados
Agora vamos avançar e dizer que você tem muitas colunas na tabela estatística que deseja apresentar em seu site. Obviamente, isso fará com que pareça um pouco lotado. A única solução que você pode usar é ocultar algumas colunas para que fique bem na página.
Para isso, você pode usar as tabelas Master-detail, um complemento que permite mostrar colunas ocultas com um clique para melhorar a experiência do usuário da sua página.
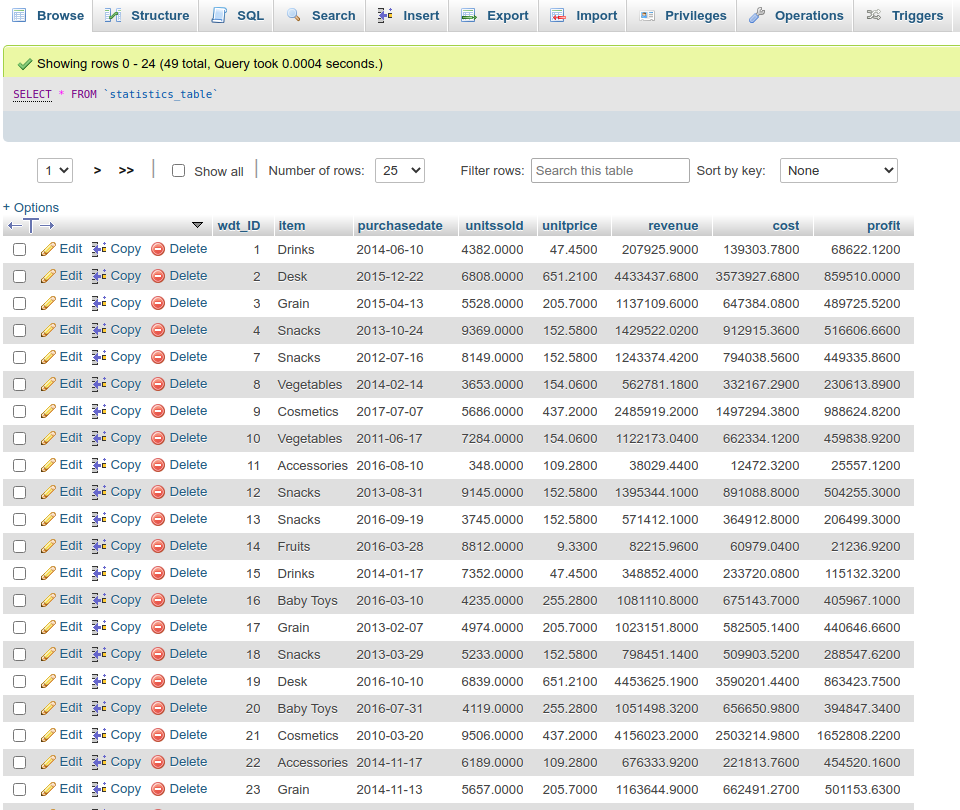
No exemplo que mostraremos, criaremos uma tabela estatística a partir dos dados que temos em uma tabela do banco de dados MySQL. Vamos verificar nossa tabela de antemão no phpMyAdmin e ela se parece com isso:
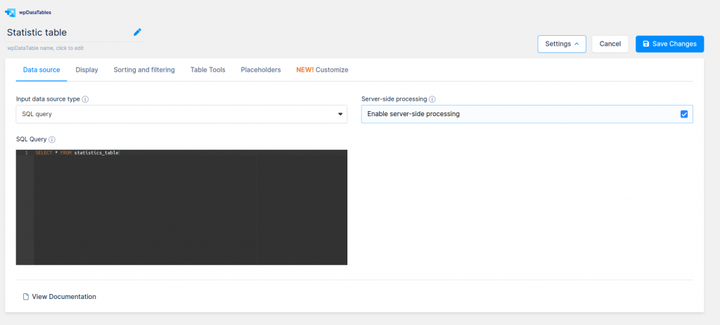
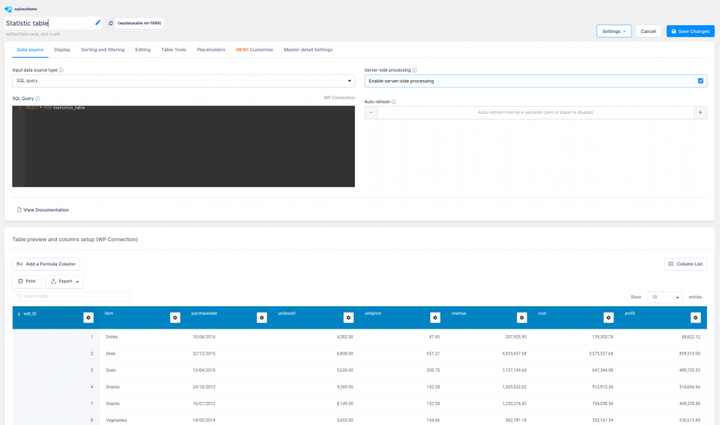
Agora, em wpDataTables, usaremos a segunda opção do assistente de tabela (Criar uma tabela de dados vinculada a uma fonte de dados existente) e escolheremos “Consulta SQL" como fonte de dados.
No editor SQL, vamos inserir uma consulta para mostrar todas as colunas desta tabela:
SELECT * FROM statistics_tableEm seguida, clicaremos no botão “Salvar alterações” e a tabela será criada.
Você tem instruções detalhadas sobre esse processo em nossos documentos para Criação de wpDataTables baseados em MySQL.
Como uma observação lateral, se você não tiver acesso ao seu banco de dados por meio do phpMyAdmin ou algo semelhante, ou simplesmente não estiver familiarizado com a criação de consultas, poderá usar o construtor de consultas WPDB integrado do wpDataTables.
Possui uma interface gráfica de usuário que permite selecionar tabelas e colunas que você precisa e gera uma consulta e uma visualização. Você pode modificar a consulta conforme necessário e criar um wpDataTable com base na consulta modificada.
Você pode encontrar em nossos documentos instruções detalhadas sobre isso: Crie uma tabela baseada em consulta MySQL consultando um banco de dados.
Tudo bem, vamos seguir em frente com as diretrizes para criar tabelas estatísticas.
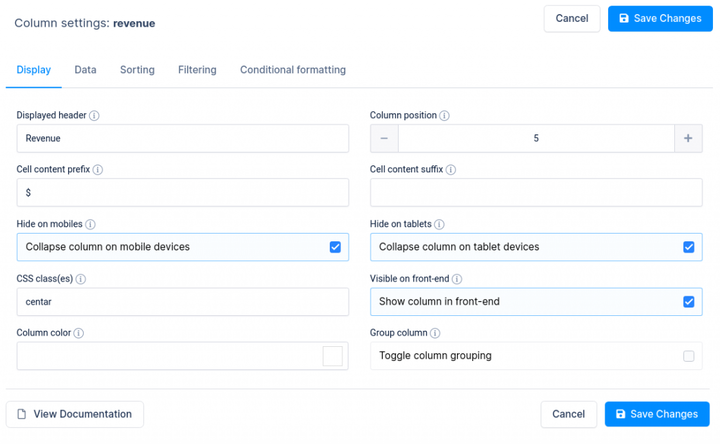
Agora, precisaremos fazer alguma personalização de tabela, como ocultar a coluna wdt_ID, ativar a opção de responsividade e definir todas as colunas para serem ocultadas em dispositivos móveis e tablets, exceto a coluna Item e Lucro.
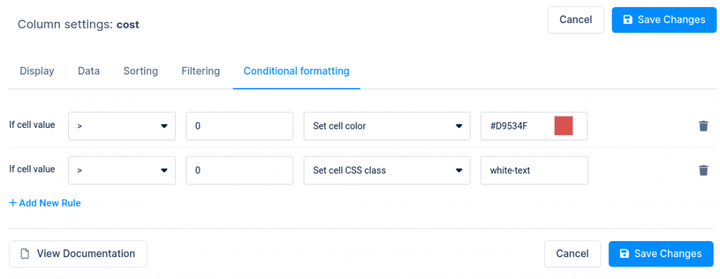
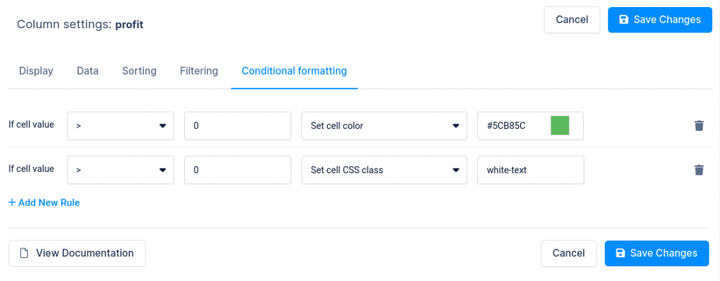
Para as colunas Receita, Custo e Lucro, você pode usar alguma personalização de cor de célula com formatação condicional.
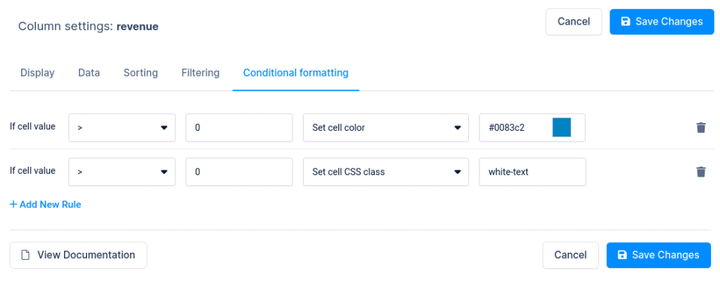
Para a coluna Receita, definiremos duas condições:
1) se os valores da célula forem maiores que zero, defina a cor da célula para #0083c2
2) se os valores da célula forem maiores que zero, defina a classe CSS da célula para texto branco.
Em seguida, criaremos essas classes no campo "CSS personalizado" na guia "Personalizar" nas configurações da tabela como esta:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}Onde o número 1 em .wpDataTable-1 é o ID de sua tabela, então você precisará alterá-lo para sua tabela.
Fazemos o mesmo para a coluna Custo, exceto que definiremos a cor no valor da condição para vermelho (#D9534F)
E também para a coluna Lucro, exceto pelo fato de definirmos a cor no valor de condição para verde (#5CB85C)
Em todas as três colunas (Receita, Custo e Lucro), o prefixo da célula que temos é definido como moeda $ com a opção “Prefixo de conteúdo da célula” na guia Exibir nas configurações de Colunas para cada coluna.
Se você quiser saber mais sobre isso, confira nossos documentos sobre moeda, porcentagem e outras colunas.
E é isso!
Sim, é tão fácil.
A tabela está pronta para publicação em sua postagem ou páginas. Agora o que você precisa fazer é que ele apareça em suas páginas no front-end. Como acontece com qualquer outro plugin, usamos códigos de acesso para mostrar tabelas nas páginas ou postagens dos usuários.
Adicionar códigos de acesso é fácil, especialmente se você estiver usando construtores de páginas populares como Elementor, WP Bakery ou Gutenberg.
A propósito, se você precisar de mais recursos para suas tabelas estatísticas, consulte os seguintes guias que ajudarão:
- Calculando totais, valores mínimos, máximos e médios em tabelas do WordPress
- Criar colunas de fórmula (calculadas)
- Mais personalização de mesa
- Configurando a filtragem avançada
Você pode personalizar suas tabelas estatísticas facilmente com wpDataTables.
Tudo bem, agora o que precisamos fazer é mostrar os dados que temos como diagramas.
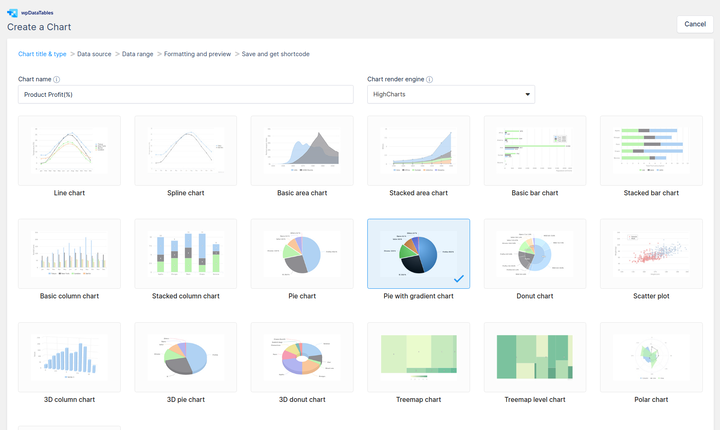
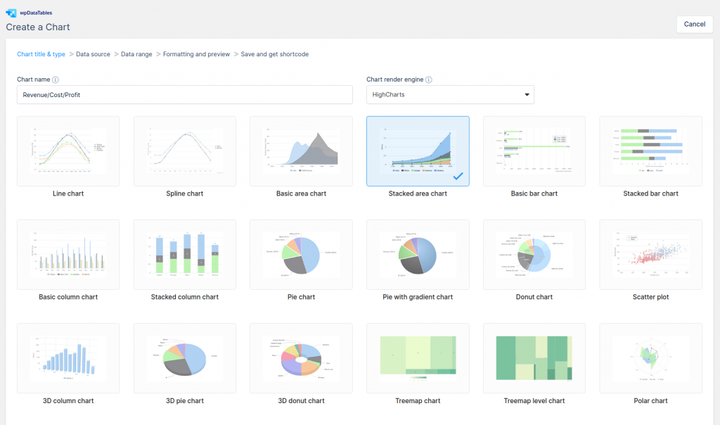
Vamos criar um gráfico de pizza. Para este, usaremos a biblioteca Highcharts . Existem também duas outras opções, dependendo das suas preferências: Google Charts e Chartjs.
Depois de fazer uma configuração simples do gráfico, você terá belos gráficos a partir de seus dados estatísticos.
Você verá que, ao fazer isso, wpDataTables mostrará uma lista de tipos de gráficos possíveis, a lista dependendo do mecanismo de gráfico que você está usando.
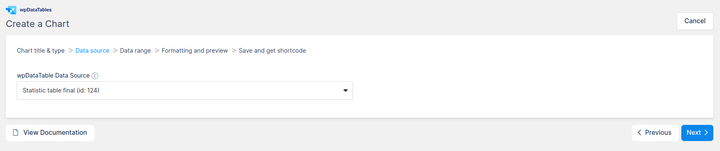
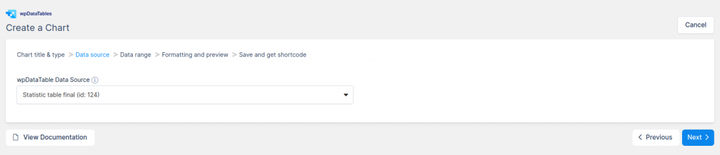
Quando chegamos ao passo “Fonte de dados”, temos que definir a tabela estatística que já criamos para ser usada como fonte de dados para este gráfico.
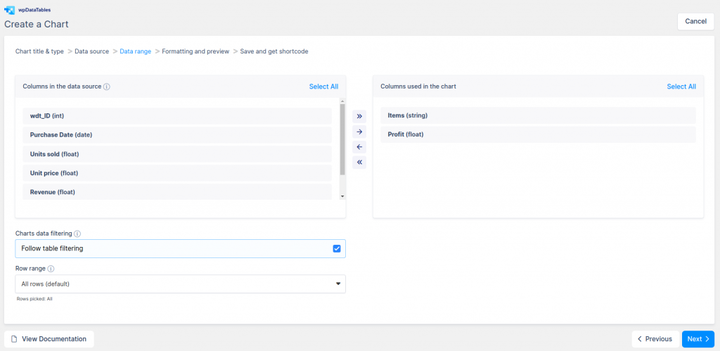
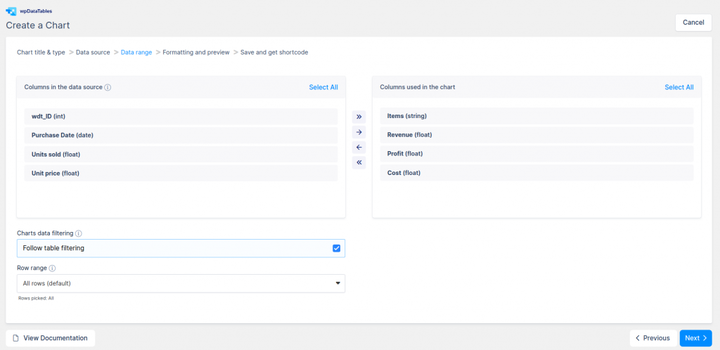
Agora que estamos na etapa "Intervalo de dados", precisaremos fornecer o intervalo de dados para o gráfico.
Para fazer isso, basta arrastar e soltar as colunas que precisamos ou apenas usar os botões de seta. Escolhemos as colunas Itens e Receita. Nesta etapa, também definimos a opção de filtragem Seguir tabela para que tenhamos gráficos dinâmicos após a classificação e filtragem da tabela.
Uma coisa a estar ciente é que em wpDataCharts você pode usar apenas uma coluna do tipo string (string, data, email), enquanto todas as outras precisam ser inteiras ou flutuantes.
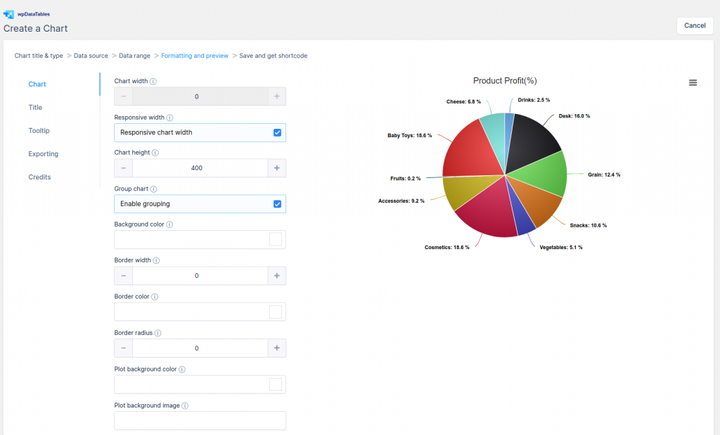
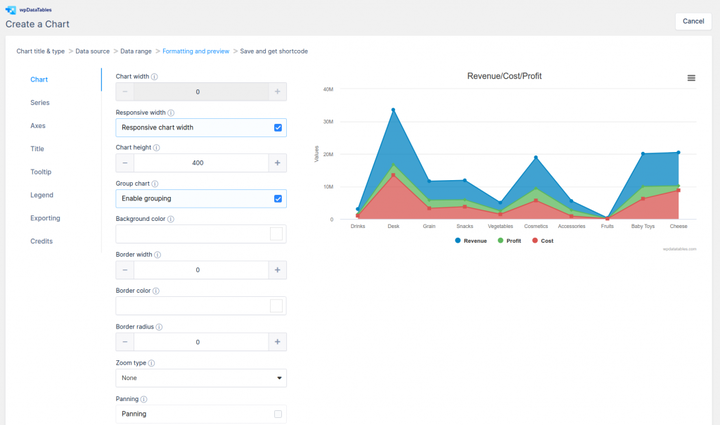
O próximo passo que precisamos dar é o de “Formatação e visualização”. As alterações feitas são instantaneamente visíveis no gráfico renderizado no lado direito da tela.
A etapa de formatação é dividida em categorias que representam diferentes elementos do gráfico.
Aqui podemos personalizar os gráficos conforme necessário. Podemos definir uma largura responsiva, agrupamento, diferentes opções de personalização para layout, dicas de ferramentas, exportação e muito mais. Quando terminarmos, clique no botão “Salvar gráfico”.
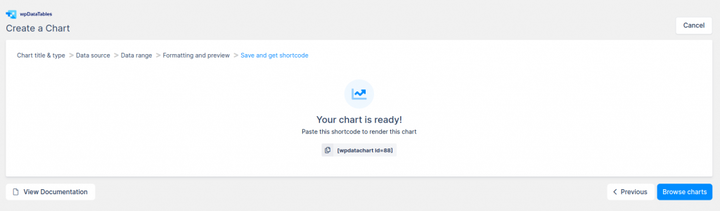
O último passo é o “Salvar e obter o shortcode” onde seu gráfico está pronto. Tudo o que você precisa fazer é copiar esse código de acesso e inseri-lo na mesma página ou post em que você inseriu a tabela estatística.
Vamos criar um segundo gráfico novamente com a biblioteca Highchart. Desta vez, escolheremos o tipo de gráfico de área empilhada.
Na etapa "Fonte de dados", definimos uma tabela de estatísticas da mesma forma que para um gráfico de pizza.
Na etapa “Intervalo de dados”, escolheremos as colunas Itens, Receita, Custo e Lucro.
A opção “Follow table filtering” também está ativada.
Na etapa "Formatação e visualização", definiremos opções como largura responsiva, gráfico de agrupamento, cores para série, mas você pode definir de maneira diferente para suas necessidades.
Na última etapa, “Salvar e obter o shortcode”, copiaremos o shortcode da mesma forma que para o gráfico de pizza e o inseriremos na mesma página em que inserimos a tabela Estatística.
E é isso. Isso é tudo que existe nas tabelas estatísticas e nos gráficos que as acompanham.
Embora criar tabelas estatísticas possa ser uma tarefa difícil, criá-las com wpDataTables é bem fácil, como você viu neste artigo.
Se você seguir as etapas mostradas neste artigo, acabará criando tabelas e gráficos estatísticos responsivos em sua página ou postagem que estão conectados. O que isso significa é que quando seus usuários filtrarem ou classificarem suas tabelas, os gráficos também serão atualizados.