Comment créer des tableaux statistiques dans WordPress
Les tableaux statistiques sont généralement ennuyeux. Il n’y a aucun moyen de se cacher autour de cette vérité évidente. Mais cela signifie seulement qu’il y a place à l’amélioration.
Si vous souhaitez avoir un tableau de statistiques facile à analyser et à lire, vous pouvez en créer un dans WordPress. De cette façon, vous pouvez le personnaliser pour avoir un look moderne mais épuré. Ensuite, vous pouvez le publier en ligne et le partager avec vos lecteurs.
L’outil dont vous aurez besoin pour que tout cela se produise est wpDataTables, le plugin de tableau WordPress numéro 1 que vous pouvez utiliser pour créer des tableaux statistiques.
Notre plugin a quelques fonctionnalités que vous pouvez utiliser, selon la source de données dont vous disposez.
Si vous devez créer une table à partir de zéro, nous vous recommandons de créer une table manuellement. C’est l’une des utilisations les plus courantes de wpDataTables : pour créer des tableaux et les remplir avec des données extraites du panneau d’administration de WordPress, sans accéder ni disposer d’aucune source de données préexistante (Excel, CSV, Google Spreadsheet, JSON, XML, BD MySQL, etc.).
Si, toutefois, vous souhaitez créer une table à partir d’une certaine source de données, ces guides peuvent vous aider à démarrer avec wpDataTables :
- Comment créer une table basée sur MySQL avec wpDataTables
- Création de tableaux dans WordPress à partir de feuilles de calcul Google
- Créer des tableaux dans WordPress à partir d’Excel
- Comment créer un tableau à partir de données CSV
- Création de tableaux dans WordPress à partir d’une entrée JSON
- Comment créer des tableaux dans WordPress avec une entrée XML
- Création de tableaux dans WordPress basés sur des tableaux PHP sérialisés
Maintenant, avançons et disons que vous avez beaucoup de colonnes sur le tableau statistique que vous souhaitez présenter sur votre site Web. Évidemment, cela le rendra un peu encombré. La seule solution que vous pouvez utiliser consiste à masquer certaines colonnes afin qu’elles s’affichent bien sur la page.
Pour cela, vous pouvez utiliser les tableaux maître-détail, un module complémentaire qui vous permet d’afficher des colonnes masquées en un clic afin d’améliorer l’expérience utilisateur de votre page.
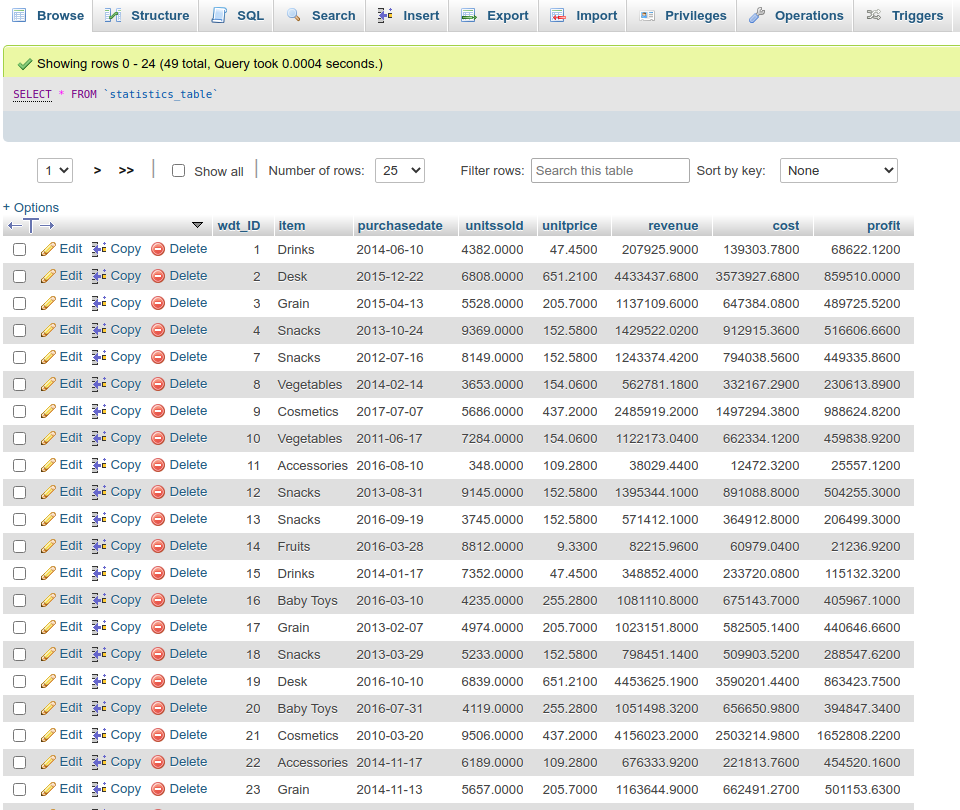
Dans l’exemple que nous allons vous montrer, nous allons créer une table statistique à partir des données que nous avons dans une table de base de données MySQL. Nous allons vérifier notre table au préalable dans phpMyAdmin et elle ressemble à ceci :
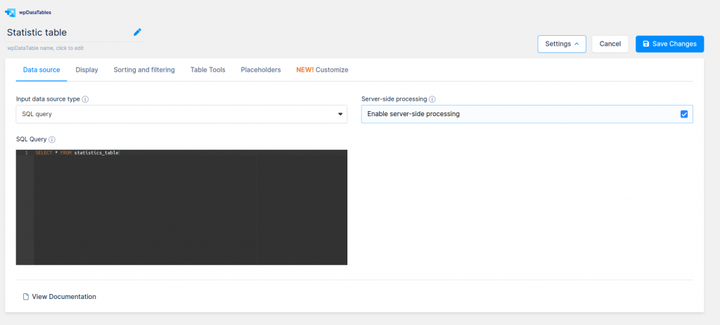
Maintenant, dans wpDataTables, nous allons utiliser la deuxième option de l’assistant de table (Créer une table de données liée à une source de données existante) et nous choisirons "Requête SQL" comme source de données.
Dans l’éditeur SQL, nous allons insérer une requête pour afficher toutes les colonnes de cette table :
SELECT * FROM statistics_tableEnsuite, nous cliquons sur le bouton "Enregistrer les modifications" et le tableau est créé.
Vous trouverez des instructions détaillées sur ce processus dans nos documents pour la création de wpDataTables basés sur MySQL.
En remarque, si vous n’avez pas accès à votre base de données via phpMyAdmin ou quelque chose de similaire, ou si vous n’êtes tout simplement pas familiarisé avec la création de requêtes, vous pouvez utiliser le constructeur de requêtes WPDB intégré wpDataTables.
Il possède une interface utilisateur graphique qui vous permet de sélectionner les tables et les colonnes dont vous avez besoin et génère une requête et un aperçu. Vous pouvez modifier la requête selon vos besoins et créer un wpDataTable basé sur la requête modifiée.
Vous pouvez trouver dans nos documents des instructions détaillées à ce sujet : Créer une table basée sur une requête MySQL en interrogeant une base de données.
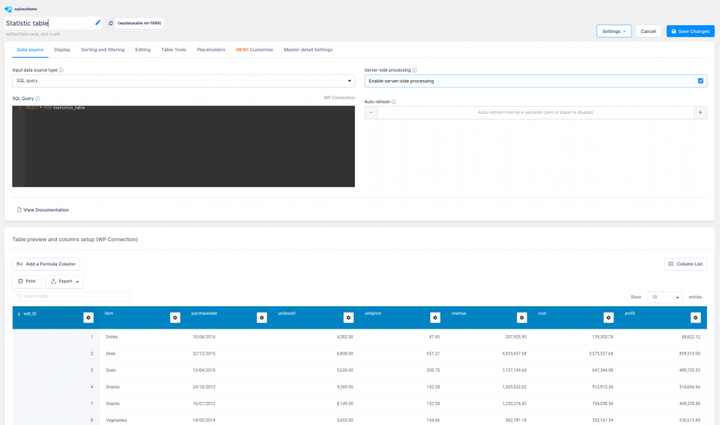
Très bien, avançons avec les directives pour créer des tableaux statistiques.
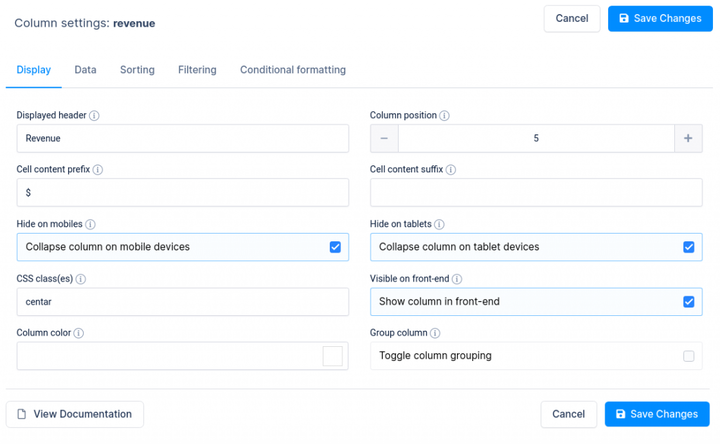
Nous devrons maintenant personnaliser la table, comme masquer la colonne wdt_ID, activer l’ option de réactivité et définir toutes les colonnes pour qu’elles soient masquées sur les appareils mobiles et les tablettes, à l’exception des colonnes Item et Profit.
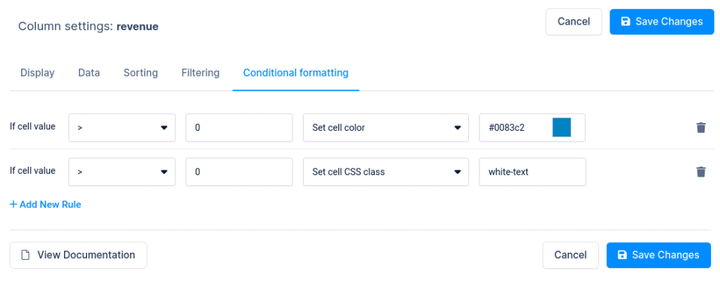
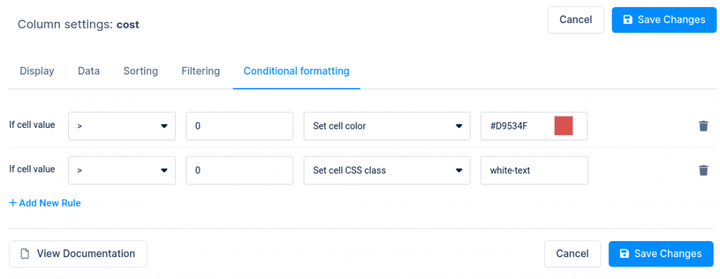
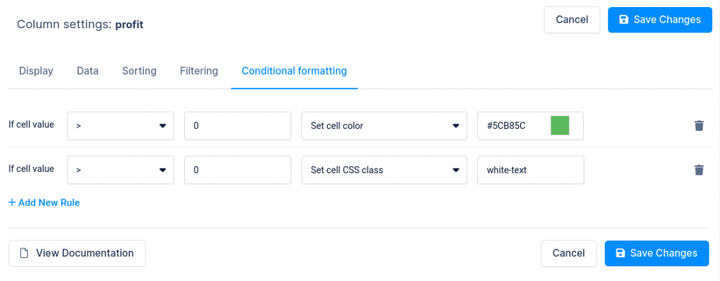
Pour les colonnes Chiffre d’affaires, Coût et Bénéfice, vous pouvez personnaliser la couleur des cellules avec une mise en forme conditionnelle.
Pour la colonne "Revenus", nous allons définir deux conditions :
1) si les valeurs des cellules sont supérieures à zéro, définissez la couleur de la cellule sur # 0083c2
2) si les valeurs des cellules sont supérieures à zéro, définissez la classe CSS de la cellule sur du texte blanc.
Ensuite, nous créerons ces classes dans le champ "CSS personnalisé" de l’onglet "Personnaliser" dans les paramètres du tableau comme ceci :
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}Où le numéro 1 dans .wpDataTable-1 est l’ID de votre table, vous devrez donc le changer pour votre table.
Nous faisons la même chose pour la colonne Coût sauf que nous allons définir la couleur de la valeur de condition sur rouge (#D9534F)
Et aussi pour la colonne Profit, à l’exception du fait que nous allons définir la couleur de la valeur de condition sur vert (# 5CB85C)
Dans les trois colonnes (Revenu, Coût et Bénéfice), le préfixe de cellule que nous avons est défini sur la devise $ avec l’option "Préfixe de contenu de cellule" dans l’onglet Affichage des paramètres Colonnes pour chaque colonne.
Si vous souhaitez en savoir plus à ce sujet, consultez nos documents sur la devise, le pourcentage et d’autres colonnes.
Et c’est tout!
Oui, c’est aussi simple que ça.
Le tableau est prêt à être publié sur votre article ou vos pages. Maintenant, ce que vous devez faire, c’est qu’il apparaisse sur vos pages dans le front-end. Comme pour tout autre plugin, nous utilisons des codes abrégés pour afficher des tableaux sur les pages ou les publications des utilisateurs.
L’ajout de codes abrégés est facile, surtout si vous utilisez des constructeurs de pages populaires comme Elementor, WP Bakery ou Gutenberg.
Au fait, si vous avez besoin de plus de fonctionnalités pour vos tableaux statistiques, vous pouvez consulter les guides suivants qui vous aideront :
- Calcul des totaux, des valeurs minimales, maximales et moyennes dans les tableaux WordPress
- Créer des colonnes de formules (calculées)
- Plus de personnalisation de table
- Réglage du filtrage avancé
Vous pouvez facilement personnaliser vos tableaux statistiques avec wpDataTables.
Très bien, maintenant ce que nous devons faire est de montrer les données que nous avons sous forme de diagrammes.
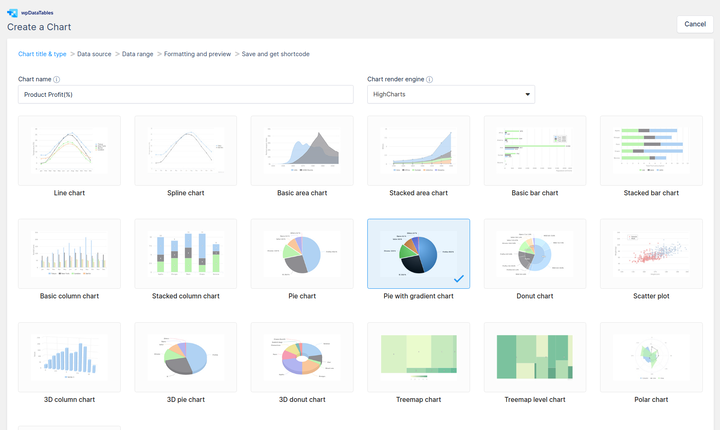
Nous allons créer un diagramme circulaire. Pour celui-ci, nous utiliserons la bibliothèque Highcharts. Il existe également deux autres options, selon vos préférences: Google Charts et Chartjs.
Après avoir fait une configuration de graphique simple, vous vous retrouverez avec de beaux graphiques à partir de vos données statistiques.
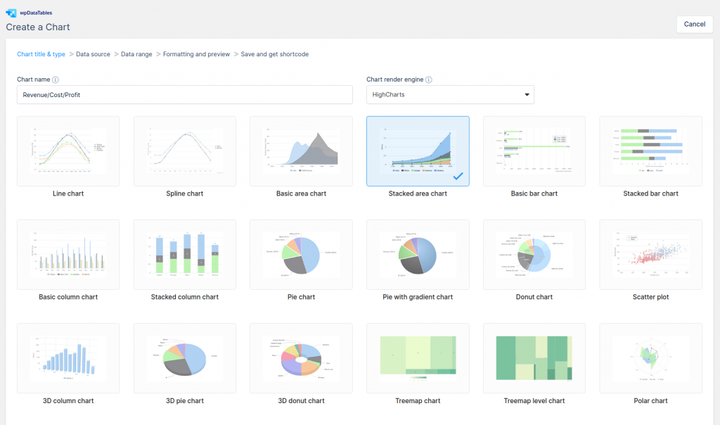
Vous verrez que lorsque vous faites cela, wpDataTables affichera une liste des types de graphiques possibles, la liste dépendant du moteur de graphique que vous utilisez.
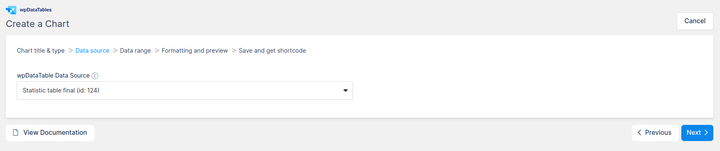
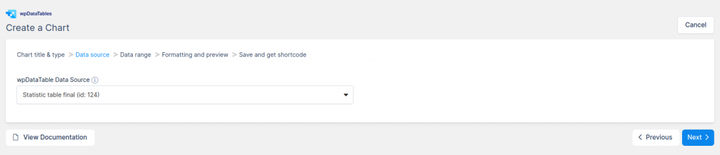
Lorsque nous atteignons l’étape "Source de données", nous devons définir le tableau statistique que nous avons déjà créé pour être utilisé comme source de données pour ce graphique.
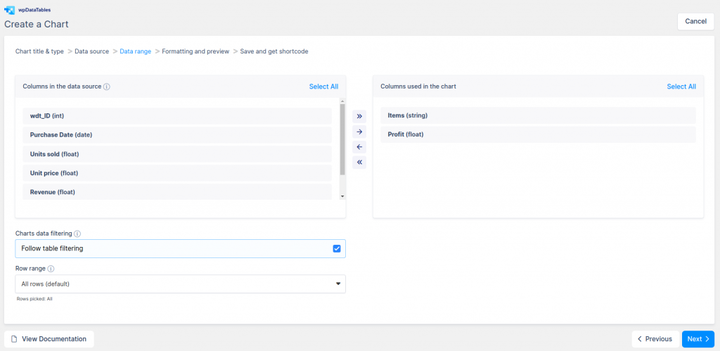
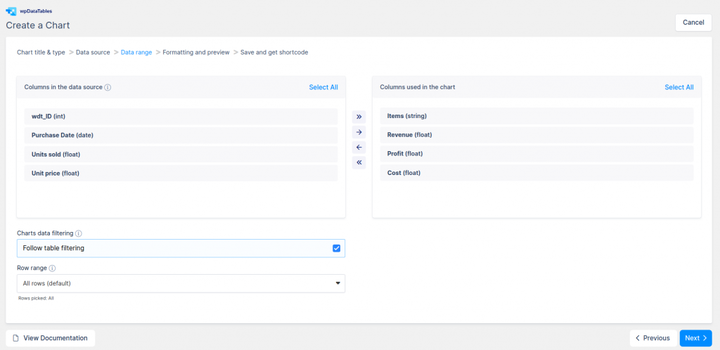
Maintenant que nous en sommes à l’étape "Plage de données", nous devons fournir la plage de données pour le graphique.
Pour ce faire, nous allons simplement faire glisser et déposer les colonnes dont nous avons besoin ou simplement utiliser les boutons fléchés. Nous avons choisi les colonnes Articles et Revenus. Dans cette étape, nous définissons également l’ option de filtrage Suivre le tableau afin d’avoir des graphiques dynamiques après le tri et le filtrage du tableau.
Une chose à savoir est que dans wpDataCharts, vous ne pouvez utiliser qu’une seule colonne de type chaîne (chaîne, date, e-mail) tandis que toutes les autres doivent être des entiers ou des flottants.
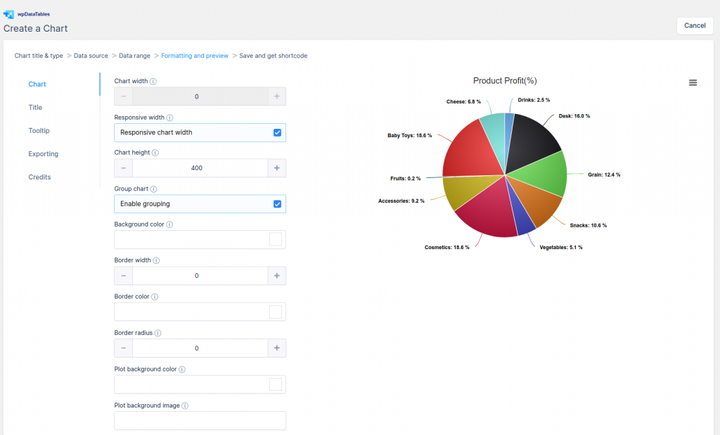
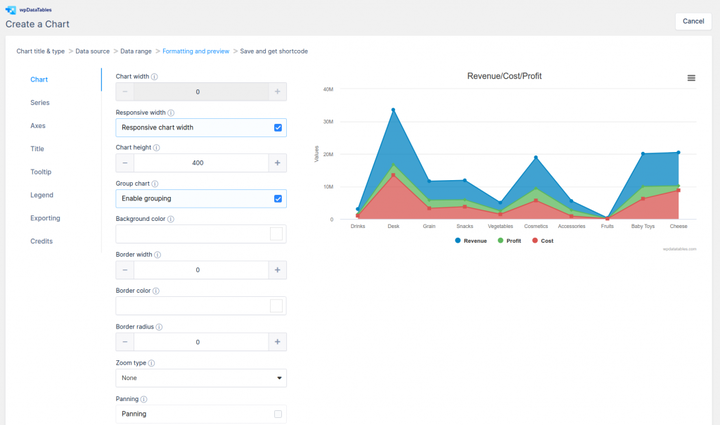
La prochaine étape que nous devons franchir est celle du "Formatage et aperçu". Les modifications apportées sont instantanément visibles sur le graphique qui s’affiche sur le côté droit de l’écran.
L’étape de formatage est divisée en catégories représentant différents éléments du graphique.
Ici, nous pouvons personnaliser les graphiques selon nos besoins. Nous pouvons définir une largeur réactive, un regroupement, différentes options de personnalisation pour la mise en page, les info-bulles, l’exportation, etc. Lorsque nous avons terminé, cliquez sur le bouton "Enregistrer le graphique".
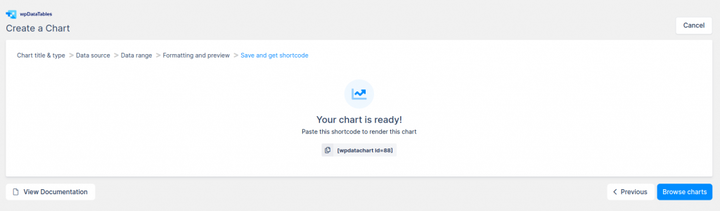
La dernière étape est celle "Enregistrer et obtenir un shortcode" où votre graphique est prêt. Tout ce que vous avez à faire est de copier ce shortcode et de l’insérer sur la même page ou publication où vous avez inséré le tableau statistique.
Nous allons recréer un deuxième graphique avec la bibliothèque Highchart. Cette fois, nous allons choisir le type de graphique en aires empilées.
À l’étape "Source de données", nous définissons un tableau de statistiques comme pour un graphique à secteurs.
À l’étape "Plage de données", nous choisirons les colonnes Articles, Revenu, Coût et Profit.
L’option "Suivre le filtrage du tableau" est également activée.
À l’étape "Formatage et aperçu", nous définirons des options telles que la largeur réactive, le tableau de regroupement, les couleurs pour les séries, mais vous pouvez le définir différemment selon vos besoins.
À la dernière étape, "Enregistrer et obtenir le shortcode", nous copierons le shortcode de la même manière que pour le graphique à secteurs, puis l’insérerons sur la même page où nous avons inséré le tableau statistique.
Et c’est à peu près tout. C’est tout ce qu’il y a dans les tableaux statistiques et les graphiques qui les accompagnent.
Même si la création de tableaux statistiques peut être une tâche écrasante, les créer avec wpDataTables est assez facile, comme vous l’avez vu dans cet article.
Si vous suivez les étapes indiquées dans cet article, vous finirez par créer des tableaux et des graphiques statistiques réactifs sur votre page ou votre publication qui sont connectés. Cela signifie que lorsque vos utilisateurs filtrent ou trient vos tableaux, les graphiques sont également mis à jour.