Як створити статистичні таблиці в WordPress
Статистичні таблиці зазвичай нудні. Немає способу сховатися від цієї очевидної правди. Але це лише означає, що є місце для вдосконалення.
Якщо ви хочете мати таблицю статистики, яку легко аналізувати та читати, ви можете створити її в WordPress. Таким чином, ви можете налаштувати його, щоб мати сучасний, але чистий вигляд. Потім ви можете опублікувати його в Інтернеті та поділитися ним із читачами.
Інструмент, який вам знадобиться, щоб усе це відбулося, — це wpDataTables, плагін номер 1 для створення таблиць WordPress, який можна використовувати для створення статистичних таблиць.
Наш плагін має кілька функцій, якими ви можете скористатися залежно від джерела даних, яке у вас є.
Якщо вам потрібно створити таблицю з нуля, рекомендуємо створити таблицю вручну. Це одне з найпоширеніших застосувань wpDataTables: створювати таблиці та заповнювати їх даними, отриманими з панелі адміністратора WordPress, без доступу або наявності будь-якого попереднього джерела даних (Excel, CSV, Google Spreadsheet, JSON, XML, БД MySQL тощо).
Однак якщо ви хочете створити таблицю з певного джерела даних, ці посібники можуть допомогти вам розпочати роботу з wpDataTables:
- Як створити таблицю на основі MySQL за допомогою wpDataTables
- Створення таблиць у WordPress із Google Spreadsheets
- Створення таблиць у WordPress з Excel
- Як створити таблицю з даних CSV
- Створення таблиць у WordPress із введення JSON
- Як створити таблиці в WordPress із введенням XML
- Створення таблиць у WordPress на основі серіалізованих масивів PHP
Тепер давайте перейдемо вперед і скажемо, що у вас є багато стовпців у статистичній таблиці, які ви хочете представити на своєму веб-сайті. Очевидно, це змусить його виглядати трохи тісно. Єдине рішення, яке ви можете використати, це приховати деякі стовпці, щоб вони добре виглядали на сторінці.
Для цього ви можете використовувати Master-detail tables, надбудову, яка дозволяє показувати приховані стовпці одним клацанням миші, щоб покращити роботу вашої сторінки.
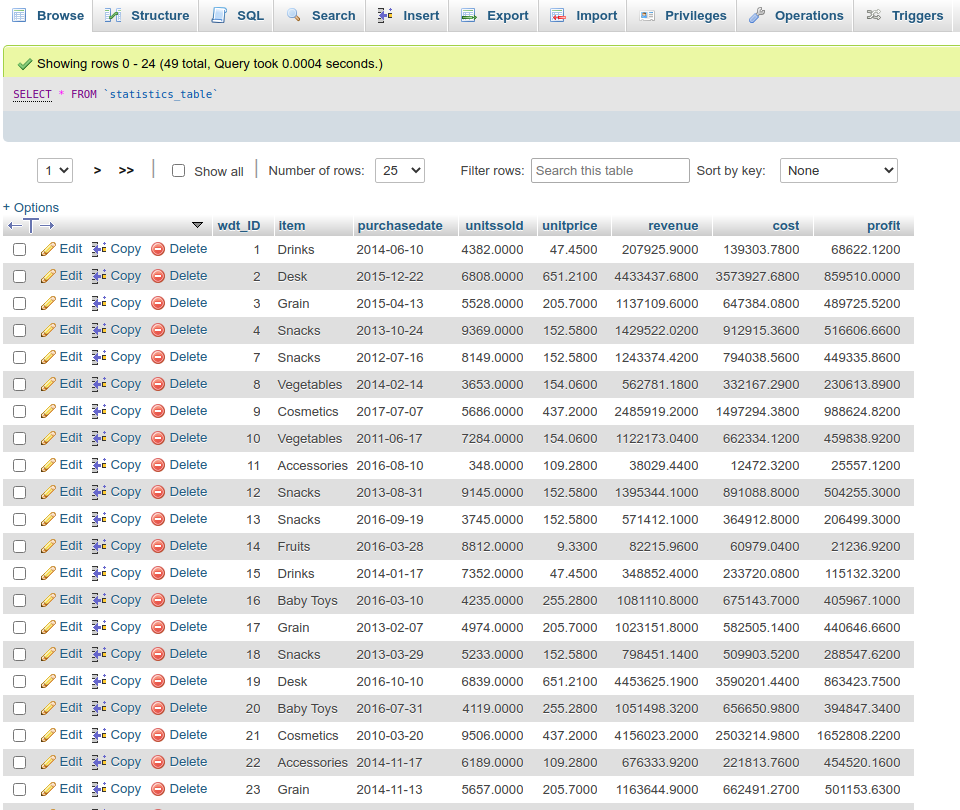
У прикладі, який ми вам покажемо, ми створимо статистичну таблицю з даних, які ми маємо в таблиці бази даних MySQL. Ми попередньо перевіримо нашу таблицю в phpMyAdmin, і вона виглядає так:
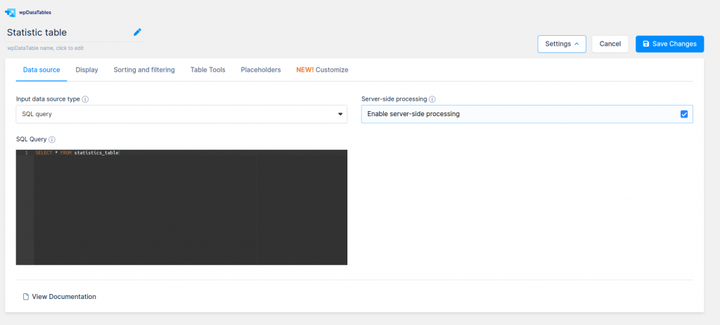
Тепер у wpDataTables ми скористаємося другою опцією майстра таблиць (Створити таблицю даних, пов’язану з існуючим джерелом даних) і виберемо «SQL-запит» як джерело даних.
У редакторі SQL ми вставимо запит, щоб показати всі стовпці з цієї таблиці:
SELECT * FROM statistics_tableПотім ми натискаємо кнопку «Зберегти зміни», і таблиця буде створена.
Ви маєте докладні інструкції щодо цього процесу в наших документах щодо створення wpDataTables на основі MySQL.
Як зауваження, якщо у вас немає доступу до вашої бази даних через phpMyAdmin або щось подібне, або ви просто не знайомі зі створенням запитів, ви можете використовувати wpDataTables, вбудований конструктор запитів WPDB.
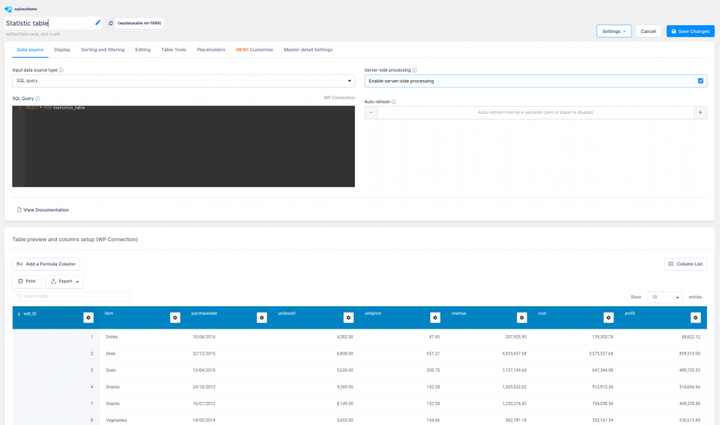
Він має графічний інтерфейс користувача, який дозволяє вибирати потрібні вам таблиці та стовпці, а також створює запит і попередній перегляд. Ви можете змінити запит за потреби та створити wpDataTable на основі зміненого запиту.
Ви можете знайти в наших документах докладні інструкції щодо цього: Створення таблиці на основі запиту MySQL, надсилаючи запит до бази даних.
Гаразд, давайте перейдемо до вказівок щодо створення статистичних таблиць.
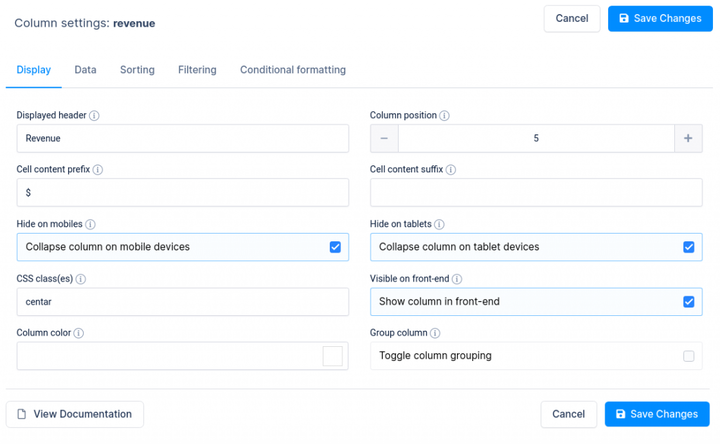
Тепер нам потрібно виконати певні налаштування таблиці, як-от приховати стовпець wdt_ID, увімкнути параметр швидкої реакції та налаштувати приховування всіх стовпців на мобільних і планшетних пристроях, окрім елемента та стовпця прибутку.
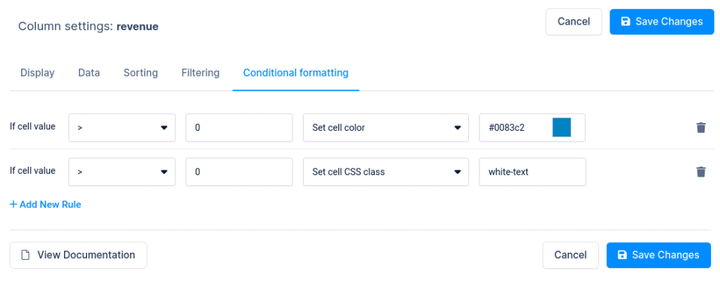
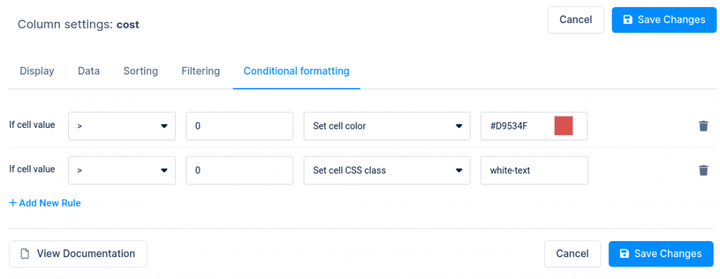
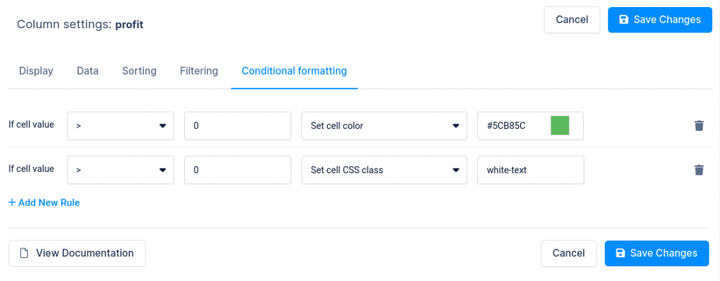
Для стовпців «Дохід», «Вартість» і «Прибуток» можна налаштувати колір клітинок за допомогою умовного форматування.
Для стовпця Дохід ми встановимо дві умови:
1) якщо значення комірки вищі за нуль, тоді встановіть колір комірки на #0083c2
2) якщо значення клітинки вищі за нуль, тоді встановіть клас CSS клітинки на білий текст.
Потім ми створимо ці класи в полі «Custom CSS» на вкладці «Customize» у налаштуваннях таблиці, як це:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}Де номер 1 у .wpDataTable-1 є ідентифікатором вашої таблиці, тому вам потрібно буде змінити його для своєї таблиці.
Ми робимо те саме для стовпця «Вартість», за винятком того, що ми встановимо червоний колір у значенні умови (#D9534F)
А також для стовпця "Прибуток", за винятком того факту, що ми встановимо зелений колір у значенні умови (#5CB85C)
У всіх трьох стовпцях (Дохід, Вартість і Прибуток) префікс клітинки, який ми маємо, має значення валюти $ з опцією «Префікс вмісту клітинки» на вкладці «Відображення» в налаштуваннях стовпців для кожного стовпця.
Якщо ви хочете дізнатися більше про це, перегляньте наші документи про валюту, відсоток та інші стовпці.
І це все!
Так, це так просто.
Таблиця готова до публікації у вашому дописі або на сторінках. Тепер те, що вам потрібно зробити, це відобразити його на ваших сторінках у інтерфейсі. Як і з будь-яким іншим плагіном, ми використовуємо короткі коди для показу таблиць на сторінках або в публікаціях користувачів.
Додати короткі коди легко, особливо якщо ви використовуєте такі популярні конструктори сторінок, як Elementor, WP Bakery або Gutenberg.
До речі, якщо вам потрібні додаткові функції для ваших статистичних таблиць, ви можете переглянути наведені нижче посібники, які допоможуть:
- Обчислення підсумків, мінімальних, максимальних і середніх значень у таблицях WordPress
- Створення формул (обчислюваних) стовпців
- Більше налаштувань таблиці
- Налаштування розширеної фільтрації
Ви можете легко налаштувати свої статистичні таблиці за допомогою wpDataTables.
Добре, тепер нам потрібно показати дані, які ми маємо, у вигляді діаграм.
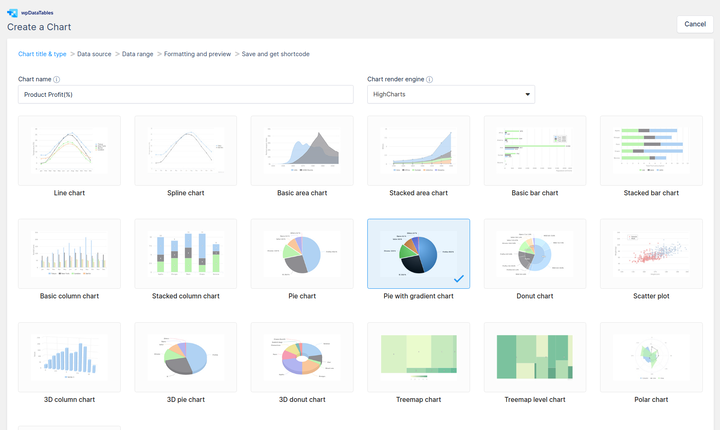
Ми створимо кругову діаграму. Для цього ми використаємо бібліотеку Highcharts. Є ще два варіанти, залежно від ваших уподобань: Google Charts і Chartjs.
Виконавши просте налаштування діаграми, ви отримаєте чудові діаграми зі статистичних даних.
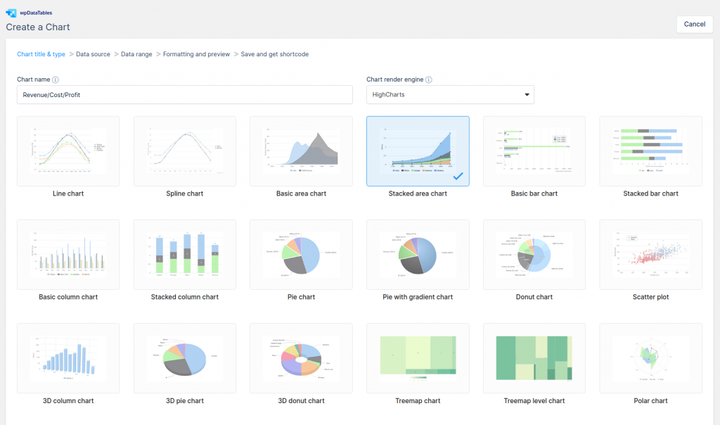
Ви побачите, що коли ви це зробите, wpDataTables покаже список можливих типів діаграм, список залежить від механізму діаграм, який ви використовуєте.
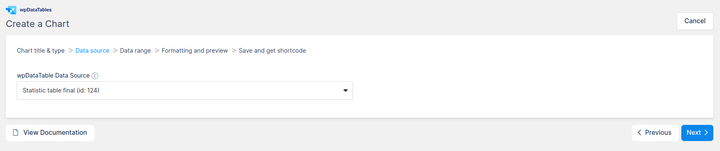
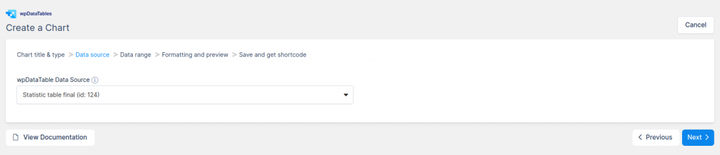
Коли ми дійдемо до кроку «Джерело даних», нам потрібно визначити статистичну таблицю, яку ми вже створили, щоб використовувати її як джерело даних для цієї діаграми.
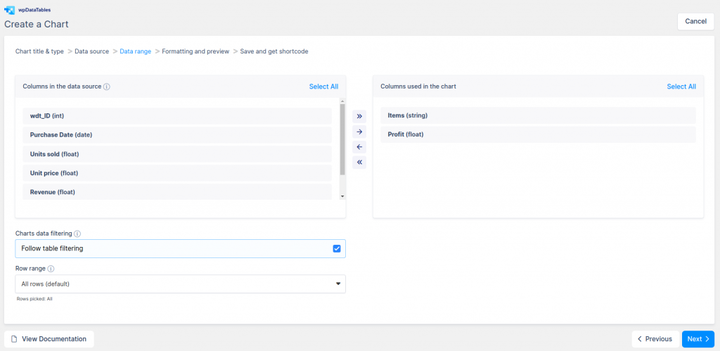
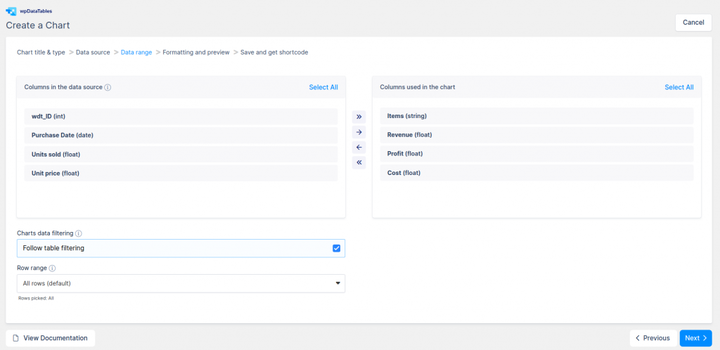
Тепер, коли ми перейшли на крок «Діапазон даних», нам потрібно буде вказати діапазон даних для діаграми.
Для цього ми просто перетягнемо потрібні стовпці або просто скористаємося кнопками зі стрілками. Ми вибрали стовпці «Елементи» та «Дохід». На цьому кроці ми також встановлюємо параметр фільтрації «Відстежувати таблицю », щоб мати динамічні діаграми після сортування та фільтрування таблиці.
Слід пам’ятати, що в wpDataCharts ви можете використовувати лише один стовпець рядкового типу (рядок, дата, електронна пошта), а всі інші мають бути цілими числами або числами з плаваючою речовиною.
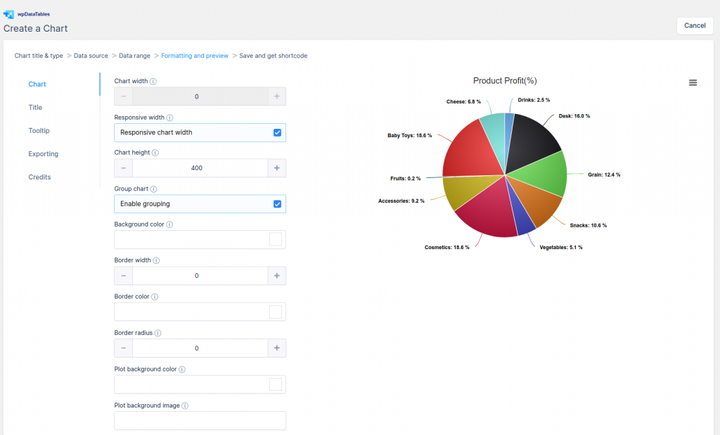
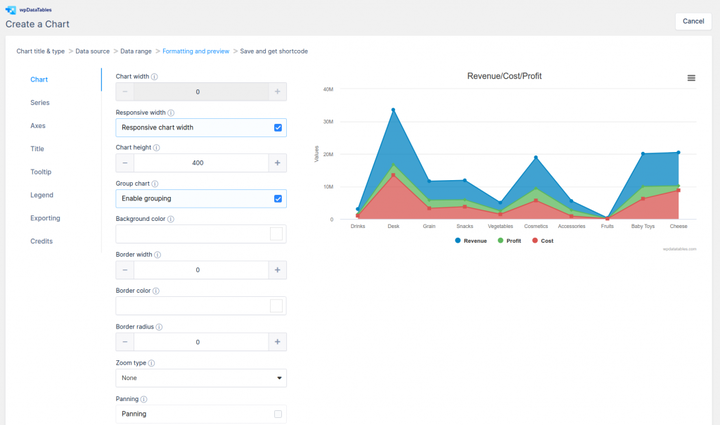
Наступним кроком, який нам потрібно зробити, є «Форматування та попередній перегляд». Внесені зміни миттєво видно на діаграмі, яка відображається в правій частині екрана.
Етап форматування розділено на категорії, що представляють різні елементи діаграми.
Тут ми можемо налаштувати діаграми відповідно до потреб. Ми можемо встановити адаптивну ширину, групування, різні параметри налаштування для макета, підказок, експорту тощо. Коли ми закінчимо, натисніть кнопку «Зберегти діаграму».
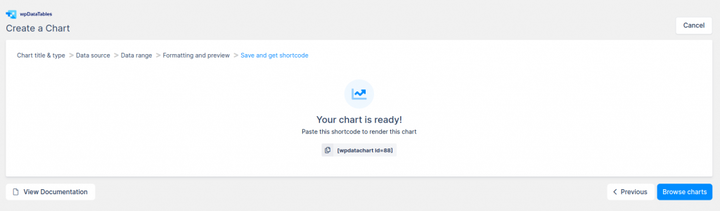
Останнім кроком є «Зберегти та отримати шорткод», де ваша діаграма готова. Все, що вам потрібно зробити, це скопіювати цей шорткод і вставити його на ту саму сторінку чи публікацію, де ви вставили статистичну таблицю.
Ми знову створимо другу діаграму за допомогою бібліотеки Highchart. Цього разу ми виберемо тип діаграми з накопиченням.
На кроці «Джерело даних» ми визначаємо таблицю статистики так само, як і для секторної діаграми.
На кроці «Діапазон даних» ми виберемо стовпці «Елементи», «Дохід», «Вартість» і «Прибуток».
Також увімкнено параметр «Фільтрувати за таблицею».
На кроці «Форматування та попередній перегляд» ми встановимо такі параметри, як адаптивна ширина, діаграма групування, кольори для серій, але ви можете налаштувати їх по-іншому відповідно до своїх потреб.
На останньому кроці «Зберегти та отримати шорткод» ми скопіюємо шорткод так само, як і для кругової діаграми, а потім вставимо його на ту саму сторінку, де ми вставили таблицю статистики.
І це приблизно все. Це все, що стосується статистичних таблиць і діаграм, які до них додаються.
Незважаючи на те, що створення статистичних таблиць може бути непосильним завданням, створити їх за допомогою wpDataTables досить просто, як ви бачили в цій статті.
Якщо ви виконаєте кроки, наведені в цій статті, ви створите адаптивні статистичні таблиці та діаграми на своїй сторінці чи публікації, які пов’язані між собою. Це означає, що коли ваші користувачі фільтрують або сортують ваші таблиці, діаграми також оновлюються.