Hur man skapar statistiska tabeller i WordPress
Statistiska tabeller är vanligtvis tråkiga. Det finns inget sätt att gömma sig kring denna uppenbara sanning. Men det betyder bara att det finns utrymme för förbättringar.
Om du vill ha en statistiktabell som är lätt att analysera och läsa, kan du skapa en i WordPress. På så sätt kan du anpassa den för att få ett modernt men rent utseende. Sedan kan du publicera den online och dela den med dina läsare.
Verktyget som du behöver för att få allt detta att hända är wpDataTables, WordPress-tabellplugin nummer 1 som du kan använda för att skapa statistiska tabeller.
Vårt plugin har några funktioner som du kan använda, beroende på vilken datakälla du har.
Om du behöver skapa en tabell från början rekommenderar vi att du skapar en tabell manuellt. Detta är en av de vanligaste användningsområdena för wpDataTables: att skapa tabeller och fylla dem med data hämtade från WordPress adminpanel, utan att komma åt eller ha någon befintlig datakälla tillgänglig (Excel, CSV, Google Spreadsheet, JSON, XML, MySQL DB, etc.).
Om du däremot vill skapa en tabell från en viss datakälla kan dessa guider hjälpa dig att komma igång med wpDataTables:
- Hur man skapar en MySQL-baserad tabell med wpDataTables
- Skapa tabeller i WordPress från Google Spreadsheets
- Skapa tabeller i WordPress från Excel
- Hur man skapar en tabell från CSV-data
- Skapa tabeller i WordPress från JSON-ingång
- Hur man skapar tabeller i WordPress med XML-inmatning
- Skapa tabeller i WordPress baserat på serialiserade PHP-matriser
Låt oss nu gå vidare och säga att du har många kolumner i statistiktabellen som du vill presentera på din webbplats. Uppenbarligen kommer detta att få det att se lite trångt ut. Den enda lösningen som du kan använda är att dölja några kolumner så att det ser bra ut på sidan.
För det kan du använda Master-detail-tabellerna, ett tillägg som låter dig visa dolda kolumner med ett klick så att det förbättrar din sidas användarupplevelse.
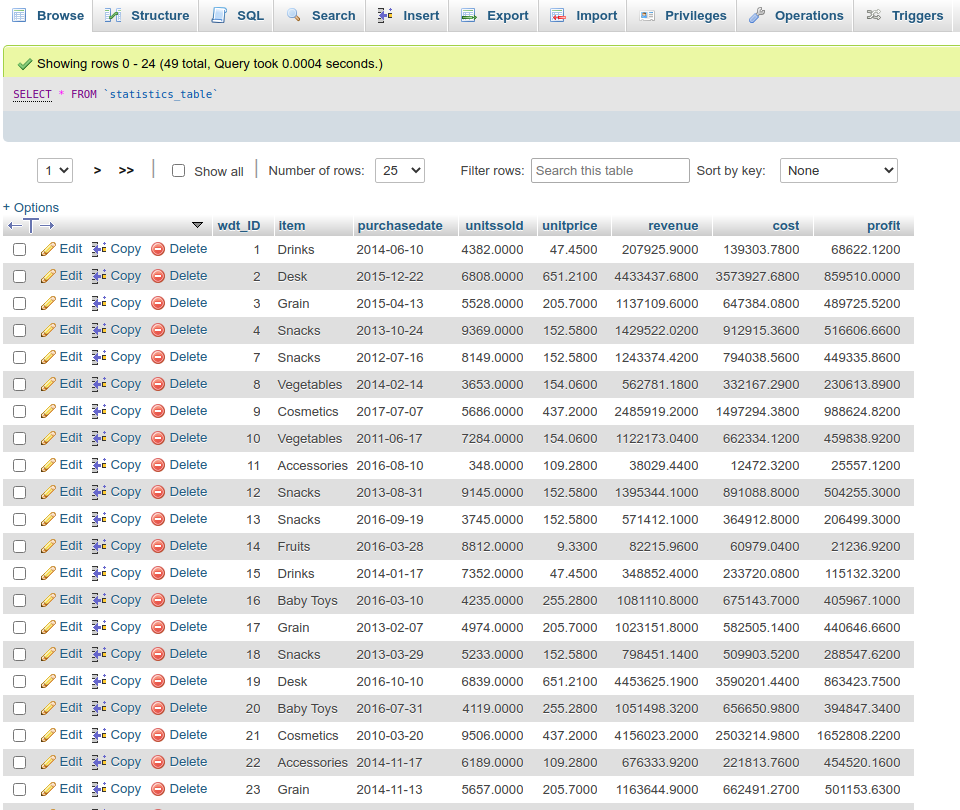
I exemplet som vi kommer att visa dig skapar vi en statistisk tabell från data som vi har i en MySQL-databastabell. Vi kommer att kontrollera vår tabell i förväg i phpMyAdmin och det ser ut så här:
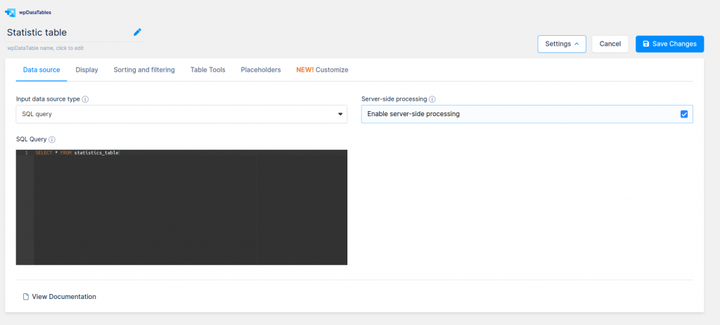
Nu, i wpDataTables, använder vi det andra alternativet i tabellguiden (Skapa en datatabell kopplad till en befintlig datakälla) och vi väljer "SQL-fråga" som datakälla.
I SQL-editorn infogar vi en fråga för att visa alla kolumner från den här tabellen:
SELECT * FROM statistics_tableSedan klickar vi på knappen "Spara ändringar" och tabellen skapas.
Du har detaljerade instruktioner om denna process i våra dokument för att skapa MySQL-baserade wpDataTables.
Som en sidoanteckning, om du inte har tillgång till din databas via phpMyAdmin eller något liknande, eller om du helt enkelt inte är bekant med att skapa frågor, kan du använda wpDataTables inbyggda WPDB-frågekonstruktor.
Den har ett grafiskt användargränssnitt som låter dig välja tabeller och kolumner som du behöver och genererar en fråga och en förhandsvisning. Du kan ändra frågan efter behov och skapa en wpDataTable baserat på den ändrade frågan.
Du kan hitta detaljerade instruktioner om detta i våra dokument: Skapa en MySQL-frågebaserad tabell genom att fråga en databas.
Okej, låt oss gå vidare med riktlinjerna för att skapa statistiska tabeller.
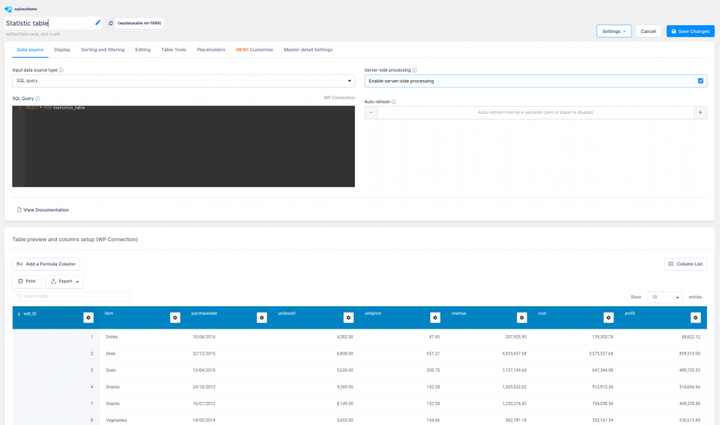
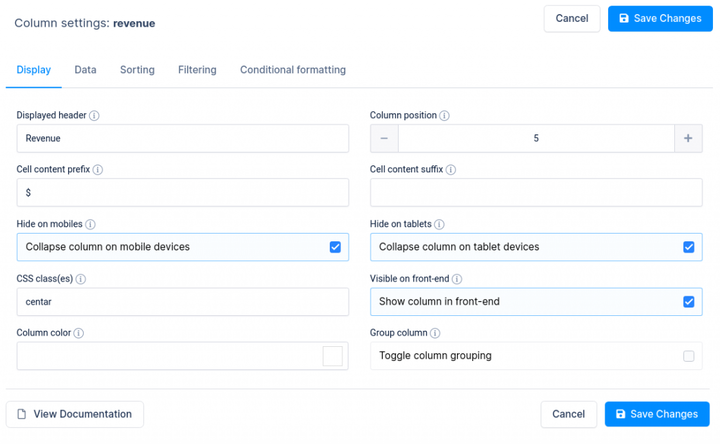
Nu måste vi göra lite tabellanpassning som att dölja kolumnen wdt_ID, aktivera responsivitetsalternativet och ställa in alla kolumner för att vara dolda på mobila enheter och surfplattor, förutom kolumnen Artikel och Vinst.
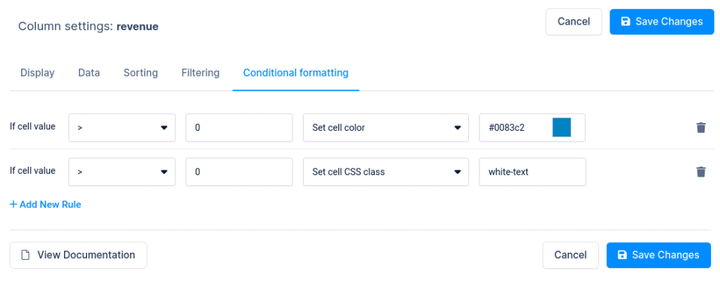
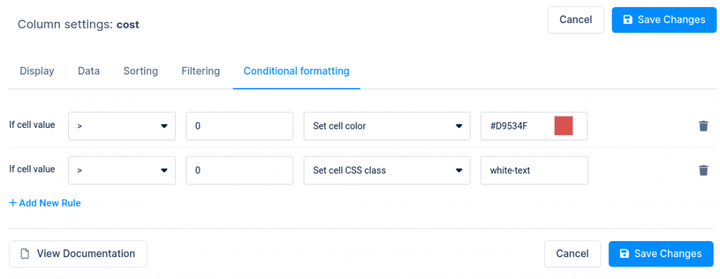
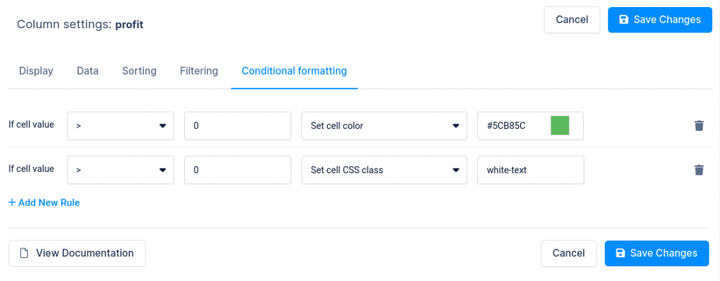
För kolumnerna Intäkt, Kostnad och Vinst kan du använda viss cellfärgsanpassning med villkorlig formatering.
För kolumnen Intäkt ställer vi in två villkor:
1) om cellvärdena är högre än noll, ställ in cellfärg till #0083c2
2) om cellvärdena är högre än noll, ställ in cell CSS-klass till vit-text.
Sedan skapar vi dessa klasser i fältet "Anpassad CSS" på fliken "Anpassa" i tabellinställningar så här:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}Där nummer 1 i .wpDataTable-1 är ditt bords ID så du måste ändra det för din tabell.
Vi gör samma sak för kolumnen Kostnad förutom att vi ställer in färgen i villkorsvärdet till rött (#D9534F)
Och även för vinstkolumnen, förutom det faktum att vi ställer in färgen i tillståndsvärdet till grönt (#5CB85C)
I alla tre kolumnerna (Intäkt, Kostnad och Vinst) är cellprefixet som vi har satt till valutan $ med alternativet "Cellinnehållsprefix" på fliken Visa i kolumninställningarna för varje kolumn.
Om du vill veta mer om detta, kolla in våra dokument om valuta, procent och andra kolumner.
Och det är allt!
Japp, det är så enkelt.
Tabellen är redo för publicering på ditt inlägg eller dina sidor. Vad du nu behöver göra är att det ska dyka upp på dina sidor i front-end. Som med alla andra plugin använder vi kortkoder för att visa tabeller på användarnas sidor eller inlägg.
Det är enkelt att lägga till kortkoder, särskilt om du använder populära sidbyggare som Elementor, WP Bakery eller Gutenberg.
Förresten, om du behöver fler funktioner för dina statistiska tabeller kan du kolla följande guider som hjälper dig:
- Beräknar totala, lägsta, högsta och genomsnittliga värden i WordPress-tabeller
- Skapa formelkolumner (beräknade).
- Mer bordsanpassning
- Ställa in Avancerad filtrering
Du kan enkelt anpassa dina statistiska tabeller med wpDataTables.
Okej, vad vi nu behöver göra är att visa data vi har som diagram.
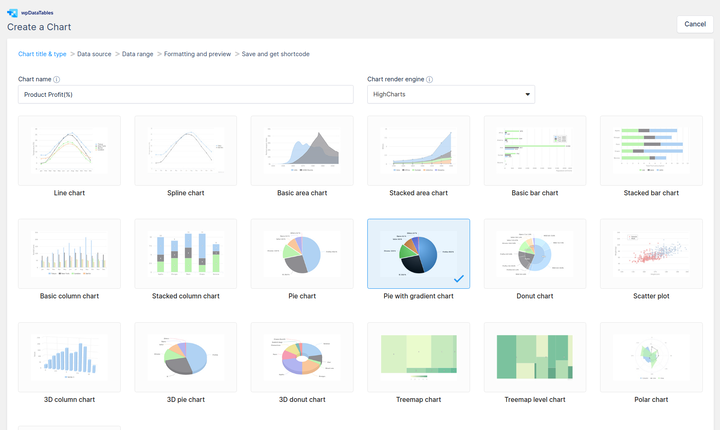
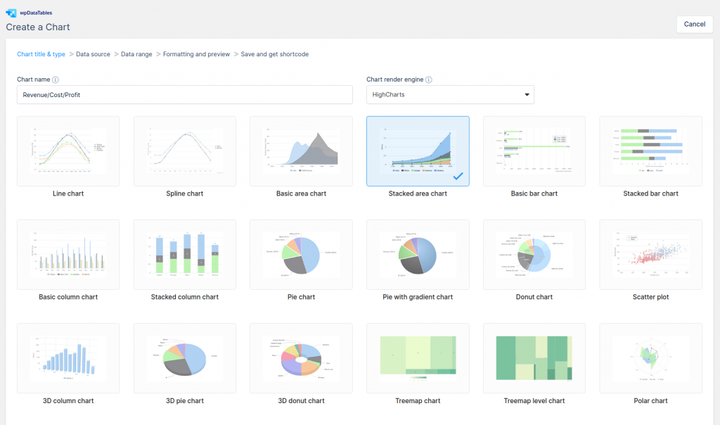
Vi ska skapa ett cirkeldiagram. För den här kommer vi att använda Highcharts- biblioteket. Det finns också två andra alternativ, beroende på dina preferenser: Google Charts och Chartjs.
Efter att ha gjort en enkel diagraminställning kommer du att sluta med vackra diagram från dina statistiska data.
Du kommer att se att när du gör detta kommer wpDataTables att visa en lista över möjliga diagramtyper, listan beror på vilken diagrammotor du använder.
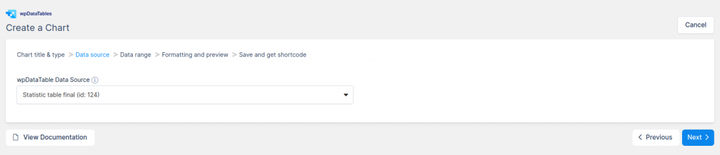
När vi når steget "Datakälla" måste vi definiera den statistiska tabellen som vi redan skapat för att användas som datakälla för detta diagram.
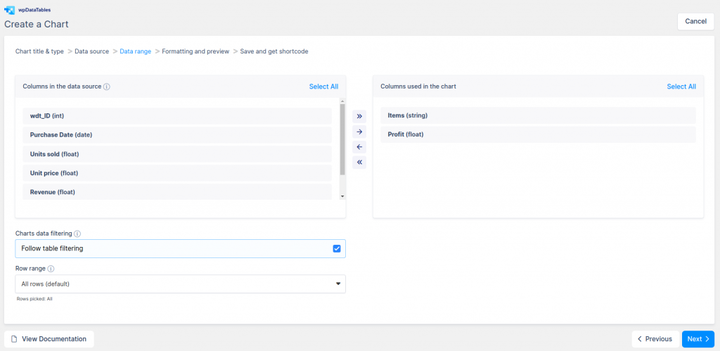
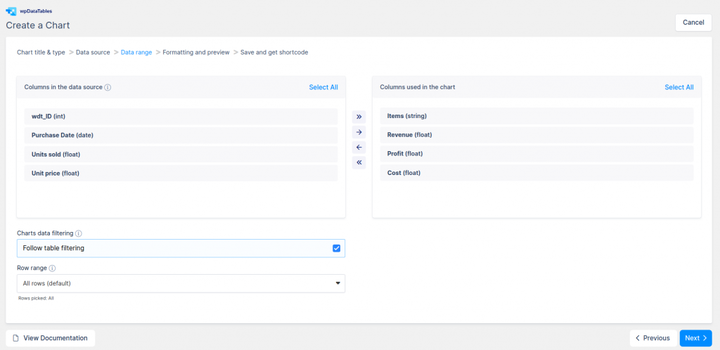
Nu när vi är på steget "Dataintervall", måste vi ange dataintervallet för diagrammet.
För att göra det drar vi helt enkelt och släpper de kolumner som vi behöver eller använder bara pilknapparna. Vi valde kolumnerna Artiklar och Intäkter. I det här steget ställer vi också in alternativet Följ tabellfiltrering så att vi har dynamiska diagram efter tabellsortering och filtrering.
En sak att vara medveten om är att i wpDataCharts kan du bara använda en kolumn av strängtyp (sträng, datum, e-post) medan alla andra måste vara heltal eller flytande.
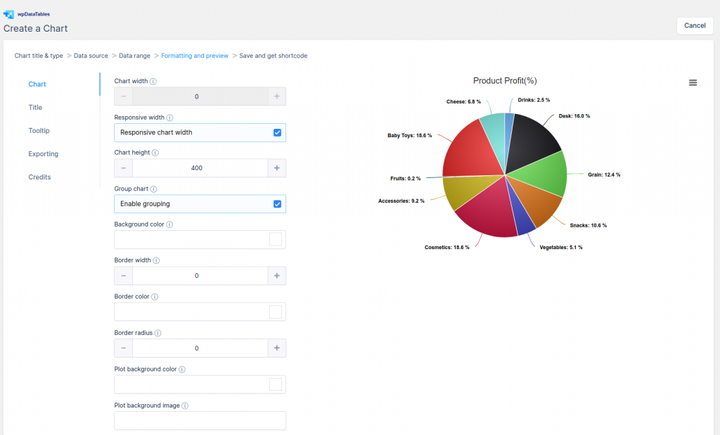
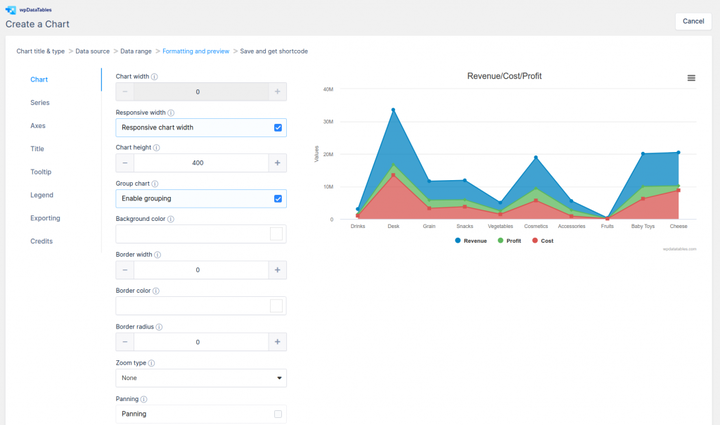
Nästa steg som vi måste ta är "Formatera och förhandsgranska". Ändringar som görs syns direkt på diagrammet som återges till höger på skärmen.
Formateringssteget är indelat i kategorier som representerar olika diagramelement.
Här kan vi anpassa diagrammen efter behov. Vi kan ställa in en responsiv bredd, gruppering, olika anpassningsalternativ för layout, verktygstips, export och mer. När vi är klara klickar du på knappen "Spara diagram".
Det sista steget är "Spara och få kortkod" där ditt diagram är klart. Allt du behöver göra är att kopiera den kortkoden och infoga den på samma sida eller inlägg där du infogade den statistiska tabellen.
Vi kommer att skapa ett andra diagram igen med Highchart-biblioteket. Den här gången väljer vi diagramtypen Stacked area diagram.
I steget "Datakälla" definierar vi en statistiktabell på samma sätt som för ett cirkeldiagram.
I steget "Dataintervall" väljer vi kolumnerna Artiklar, Intäkter, Kostnad och Vinst.
Alternativet "Följ tabellfiltrering" är också aktiverat.
I steget "Formatera och förhandsgranska" ställer vi in alternativ som responsiv bredd, grupperingsdiagram, färger för serier, men du kan ställa in det annorlunda för dina behov.
I det sista steget, "Spara och hämta kortkod", kopierar vi kortkoden på samma sätt som för cirkeldiagrammet och infogar den sedan på samma sida där vi infogade statistiktabellen.
Och det är ungefär det. Det är allt som finns med statistiska tabeller och diagrammen som följer med dem.
Även om det kan vara en överväldigande uppgift att skapa statistiska tabeller, är det ganska enkelt att skapa dem med wpDataTables, som du har sett i den här artikeln.
Om du följer stegen som visas i den här artikeln kommer du att skapa responsiva statistiska tabeller och diagram på din sida eller inlägg som är anslutna. Vad detta betyder är att när dina användare filtrerar eller sorterar dina tabeller kommer diagrammen också att uppdateras.