Kuinka luoda tilastotaulukoita WordPressissä
Tilastotaulukot ovat yleensä tylsiä. Tätä ilmeistä totuutta ei voi mitenkään piiloutua. Mutta se tarkoittaa vain, että parantamisen varaa.
Jos haluat tilastotaulukon, jota on helppo analysoida ja lukea, voit luoda sellaisen WordPressissä. Tällä tavalla voit muokata siitä modernin mutta puhtaan ilmeen. Sitten voit julkaista sen verkossa ja jakaa sen lukijoidesi kanssa.
Työkalu, jota tarvitset tämän kaiken toteuttamiseen, on wpDataTables, WordPress-taulukkolaajennus numero 1, jota voit käyttää tilastotaulukoiden luomiseen.
Laajennuksessamme on muutamia ominaisuuksia, joita voit käyttää käytettävissäsi olevan tietolähteen mukaan.
Jos sinun on luotava taulukko tyhjästä, suosittelemme taulukon luomista manuaalisesti. Tämä on yksi wpDataTablesin yleisimmistä käyttötavoista: taulukoiden luominen ja niiden täyttäminen WordPressin hallintapaneelista otetuilla tiedoilla ilman olemassa olevan tietolähteen (Excel, CSV, Google Spreadsheet, JSON, XML, MySQL DB jne.).
Jos kuitenkin haluat luoda taulukon tietystä tietolähteestä, nämä oppaat voivat auttaa sinua pääsemään alkuun wpDataTablesin kanssa:
- Kuinka luoda MySQL-pohjainen taulukko wpDataTablesilla
- Taulukoiden luominen WordPressissä Google-laskentataulukoista
- Taulukoiden luominen WordPressissä Excelistä
- Taulukon luominen CSV-tiedoista
- Taulukoiden luominen WordPressissä JSON-syötteestä
- Kuinka luoda taulukoita WordPressissä XML-syötöllä
- Taulukoiden luominen WordPressissä sarjamuotoisten PHP-taulukoiden perusteella
Siirrytään nyt eteenpäin ja sanotaan, että tilastotaulukossa on paljon sarakkeita, jotka haluat esittää verkkosivustollasi. Ilmeisesti tämä saa sen näyttämään hieman tungosta. Yksi ratkaisu, jota voit käyttää, on piilottaa joitakin sarakkeita, jotta ne näyttävät hyvältä sivulla.
Tätä varten voit käyttää Master-detail taulukoita, lisäosaa, jonka avulla voit näyttää piilotetut sarakkeet yhdellä napsautuksella, mikä parantaa sivusi käyttökokemusta.
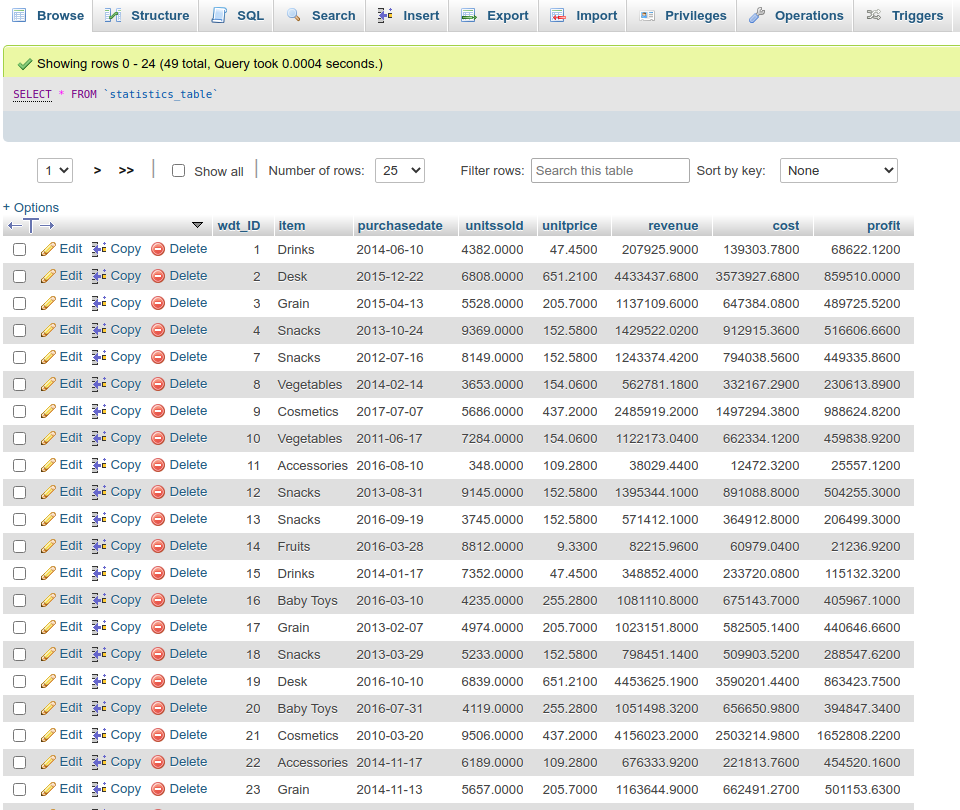
Esitetyssä esimerkissä luomme tilastotaulukon tiedoista, jotka meillä on MySQL-tietokantataulukossa. Aiomme tarkistaa taulukkomme etukäteen phpMyAdminissa ja se näyttää tältä:
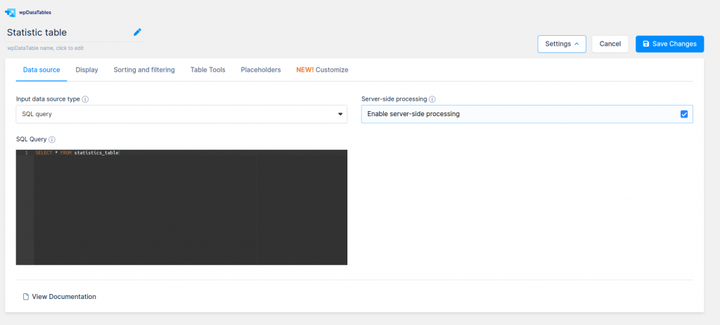
Nyt wpDataTablesissa käytämme ohjatun taulukkotoiminnon toista vaihtoehtoa (Luo tietotaulukko linkitettynä olemassa olevaan tietolähteeseen) ja valitsemme tietolähteeksi "SQL-kyselyn".
Lisäämme SQL-editoriin kyselyn, joka näyttää kaikki tämän taulukon sarakkeet:
SELECT * FROM statistics_tableNapsauta sitten "Tallenna muutokset" -painiketta ja taulukko luodaan.
Sinulla on yksityiskohtaiset ohjeet tästä prosessista MySQL-pohjaisten wpDataTable-taulukoiden luomista koskevissa asiakirjoissamme.
Sivuhuomautuksena, jos sinulla ei ole pääsyä tietokantaasi phpMyAdminin tai vastaavan kautta tai et vain ole perehtynyt kyselyjen luomiseen, voit käyttää wpDataTables sisäänrakennettua WPDB-kyselyn rakentajaa.
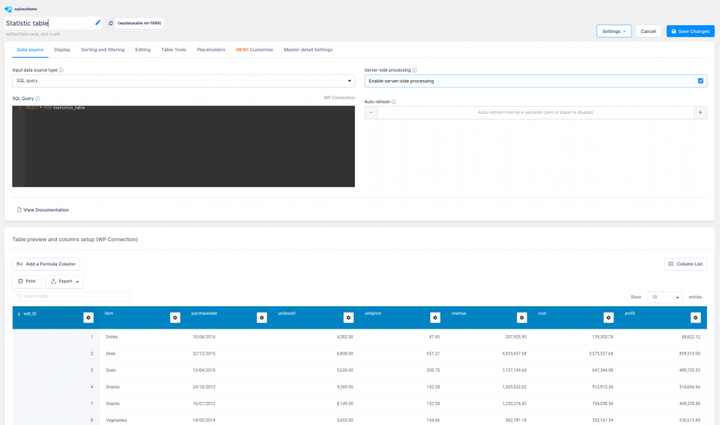
Siinä on graafinen käyttöliittymä, jonka avulla voit valita tarvitsemasi taulukot ja sarakkeet ja tuottaa kyselyn ja esikatselun. Voit muokata kyselyä tarpeen mukaan ja luoda wpDataTable-tiedoston muokatun kyselyn perusteella.
Löydät asiakirjoistamme yksityiskohtaiset ohjeet tähän: Luo MySQL-kyselypohjainen taulukko tekemällä kysely tietokannasta.
Selvä, jatketaan tilastotaulukoiden luomista koskevia ohjeita.
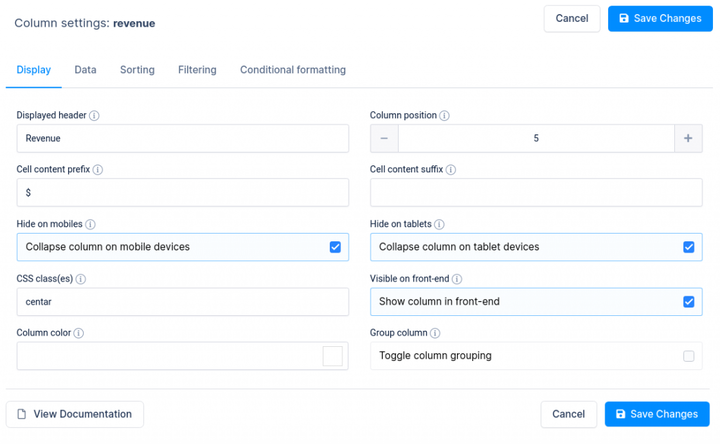
Nyt meidän on mukautettava taulukkoa, kuten piilotettava sarake wdt_ID, otettava reagointitoiminto käyttöön ja asetettava kaikki sarakkeet piilotettaviksi mobiili- ja tablet-laitteissa, paitsi Nimike ja Voitto-sarake.
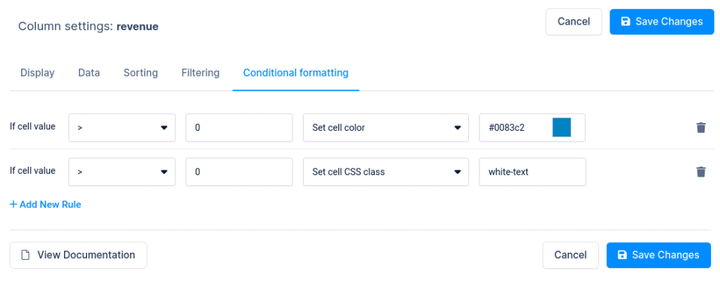
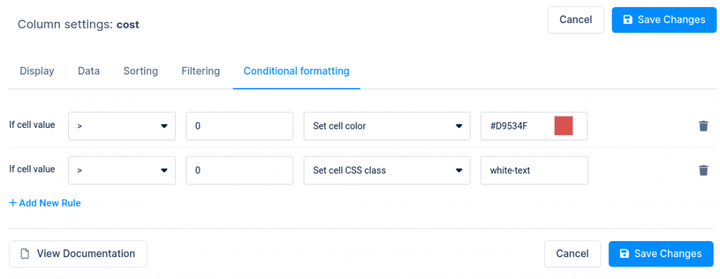
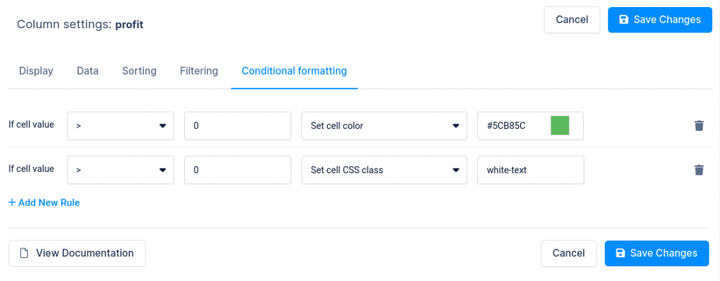
Tulo-, Kustannus- ja Voitto-sarakkeissa voit käyttää solun värin mukauttamista ehdollisen muotoilun avulla .
Tulot-sarakkeelle asetetaan kaksi ehtoa:
1) jos solujen arvot ovat suurempia kuin nolla, aseta solun väriksi #0083c2
2) jos solujen arvot ovat suurempia kuin nolla, aseta solun CSS-luokka valkoiseksi tekstiksi.
Sitten luomme nämä luokat "Muokattu"-välilehden "Custom CSS" -kenttään taulukkoasetuksissa seuraavasti:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}Kun numero 1 .wpDataTable-1:ssä on taulukosi tunnus, joten sinun on vaihdettava se taulukkoasi varten.
Teemme samoin Kustannus-sarakkeelle, paitsi että asetamme ehtoarvon väriksi punaisen (#D9534F)
Ja myös Voitto-sarakkeelle, paitsi että asetamme ehtoarvon väriksi vihreäksi (#5CB85C)
Kaikissa kolmessa sarakkeessa (Tuotot, Kustannukset ja Voitto) käytössä oleva soluetuliite on asetettu valuutaksi $. Kunkin sarakkeen Sarake-asetusten Näyttö-välilehden Solun sisällön etuliite on valittuna.
Jos haluat tietää tästä lisää, tutustu valuutta-, prosentti- ja muita sarakkeita koskeviin asiakirjoihimme .
Ja siinä se!
Joo, se on niin helppoa.
Taulukko on valmis julkaistavaksi julkaisussasi tai sivuillasi. Nyt sinun on tehtävä se, että se näkyy sivuillasi käyttöliittymässä. Kuten muissakin laajennuksissa, käytämme lyhytkoodeja taulukoiden näyttämiseen käyttäjien sivuilla tai viesteissä.
Lyhytkoodien lisääminen on helppoa, varsinkin jos käytät suosittuja sivujen rakentajia, kuten Elementor, WP Bakery tai Gutenberg.
Muuten, jos tarvitset lisää ominaisuuksia tilastotaulukoihisi, voit tarkistaa seuraavat oppaat, jotka auttavat:
- Summien, minimi-, maksimi- ja keskiarvojen laskeminen WordPress-taulukoissa
- Luo kaava (laskettu) sarakkeita
- Lisää taulukon mukauttamista
- Tarkennetun suodatuksen asettaminen
Voit mukauttaa tilastotaulukoita helposti wpDataTablesilla.
Selvä, nyt meidän on näytettävä saamamme tiedot kaavioina.
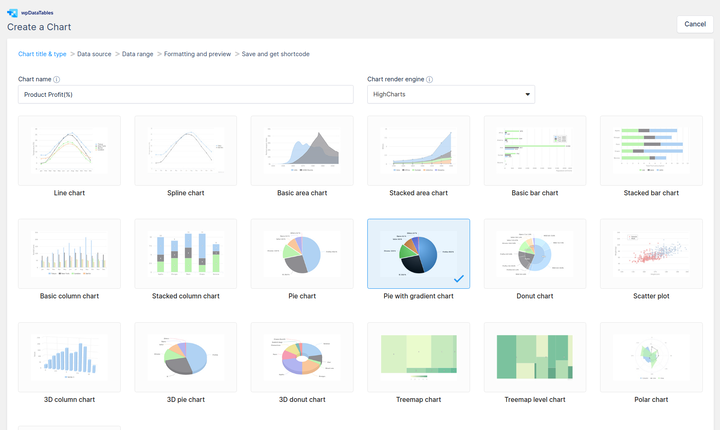
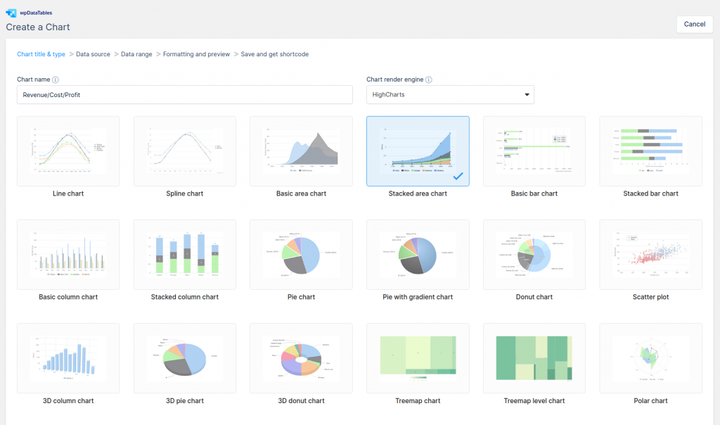
Aiomme luoda ympyräkaavion. Tätä varten käytämme Highcharts- kirjastoa. On myös kaksi muuta vaihtoehtoa mieltymystesi mukaan: Google Charts ja Chartjs.
Kun olet tehnyt yksinkertaisen kaavion asennuksen, saat tilastotiedoistasi kauniita kaavioita.
Näet, että kun teet tämän, wpDataTables näyttää luettelon mahdollisista kaaviotyypeistä. Luettelo riippuu käyttämästäsi kaaviokoneesta.
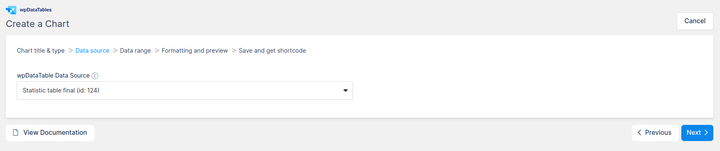
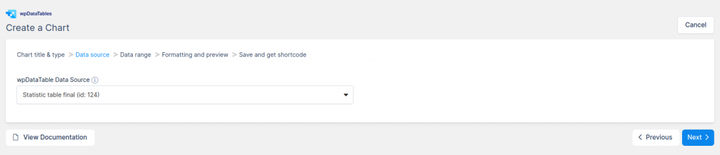
Kun saavutamme "Datalähde" -vaiheen, meidän on määritettävä tilastotaulukko, jonka olemme jo luoneet käytettäväksi tämän kaavion tietolähteenä.
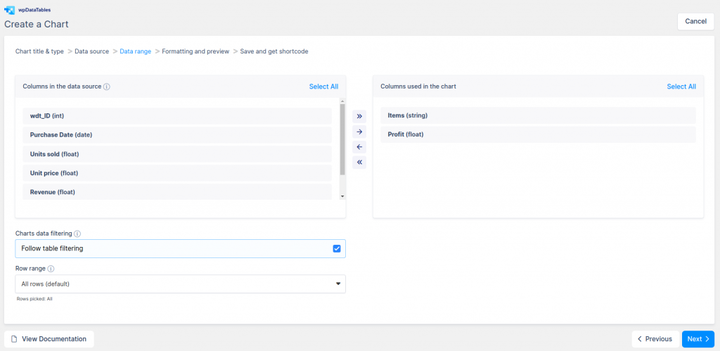
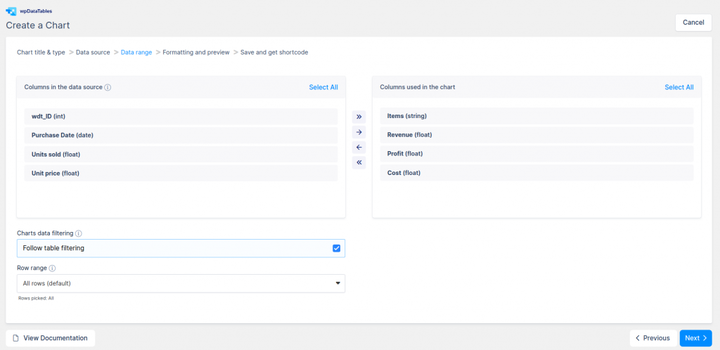
Nyt kun olemme "Data range" -vaiheessa, meidän on annettava kaavion tietoalue.
Voit tehdä tämän vetämällä ja pudottamalla tarvitsemamme sarakkeet tai käyttämällä vain nuolipainikkeita. Valitsimme Kohteet- ja Tulo-sarakkeet. Tässä vaiheessa asetamme myös Seuraa taulukon suodatusta -vaihtoehdon, jotta meillä on dynaamisia kaavioita taulukoiden lajittelun ja suodatuksen jälkeen.
On hyvä muistaa, että wpDataChartsissa voit käyttää vain yhtä merkkijonotyyppistä saraketta (merkkijono, päivämäärä, sähköposti), kun taas kaikkien muiden on oltava kokonaislukuja tai kelluvia.
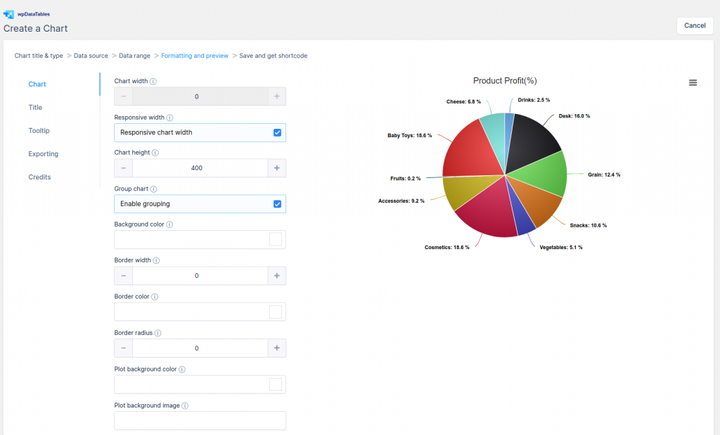
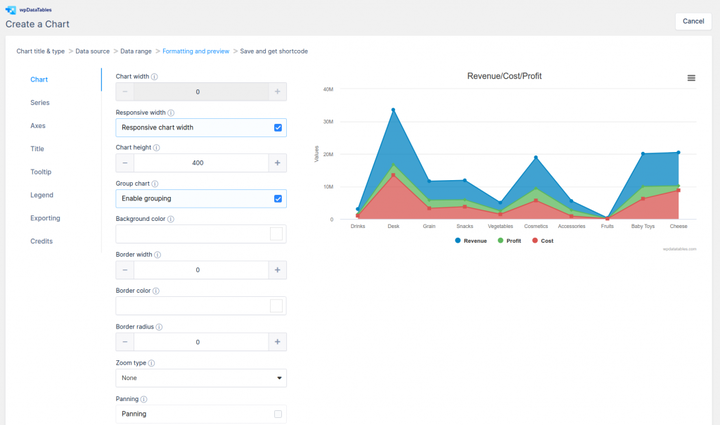
Seuraava askel, joka meidän on otettava, on "Muotoilu ja esikatselu". Tehdyt muutokset näkyvät välittömästi kaaviossa, joka näytetään näytön oikealla puolella.
Muotoiluvaihe on jaettu luokkiin, jotka edustavat erilaisia kaavion elementtejä.
Täällä voimme muokata kaavioita tarpeen mukaan. Voimme asettaa responsiivisen leveyden, ryhmittelyn, erilaisia mukautusvaihtoehtoja asettelua, työkaluvihjeitä, vientiä ja paljon muuta. Kun olemme lopettaneet, napsauta "Tallenna kaavio" -painiketta.
Viimeinen vaihe on "Tallenna ja hanki lyhytkoodi", jossa kaavio on valmis. Sinun tarvitsee vain kopioida tämä lyhytkoodi ja lisätä se samalle sivulle tai viestiin, johon lisäsit tilastotaulukon.
Aiomme luoda toisen kaavion uudelleen Highchart-kirjaston avulla. Tällä kertaa valitsemme Pinottu aluekaaviotyypin.
"Tietolähde"-vaiheessa määritämme tilastotaulukon, joka on sama kuin ympyräkaaviossa.
"Tietoalue"-vaiheessa valitsemme Nimikkeet-, Tulo-, Kustannus- ja Voitto-sarakkeet.
"Seuraa taulukon suodatusta" -vaihtoehto on myös käytössä.
"Muotoilu ja esikatselu" -vaiheessa asetamme asetukset, kuten responsiivinen leveys, ryhmittelykaavio, sarjan värit, mutta voit määrittää ne eri tavalla tarpeidesi mukaan.
Viimeisessä vaiheessa "Tallenna ja hanki lyhytkoodi" kopioimme lyhytkoodin samalla tavalla kuin ympyräkaaviossa ja lisäämme sen sitten samalle sivulle, johon lisäsimme Tilastotaulukon.
Ja siinä se. Siinä kaikki tilastotaulukot ja niiden mukana tulevat kaaviot.
Vaikka tilastotaulukoiden luominen voi olla ylivoimainen tehtävä, niiden luominen wpDataTablesilla on melko helppoa, kuten olet nähnyt tässä artikkelissa.
Jos noudatat tässä artikkelissa esitettyjä ohjeita, luot sivullesi tai viestiisi reagoivia tilastotaulukoita ja kaavioita, jotka liittyvät toisiinsa. Tämä tarkoittaa, että kun käyttäjät suodattavat tai lajittelevat taulukoita, myös kaaviot päivitetään.