Как создать статистические таблицы в WordPress
Статистические таблицы обычно скучны. Эту очевидную правду невозможно скрыть. Но это только означает, что есть возможности для улучшения.
Если вы хотите иметь таблицу статистики, которую легко анализировать и читать, вы можете создать ее в WordPress. Таким образом, вы можете настроить его так, чтобы он имел современный, но чистый вид. Затем вы можете опубликовать его в Интернете и поделиться им со своими читателями.
Инструмент, который вам понадобится, чтобы все это произошло, — это wpDataTables, плагин для таблиц WordPress номер 1, который вы можете использовать для создания статистических таблиц.
Наш плагин имеет несколько функций, которые вы можете использовать в зависимости от источника данных, который у вас есть.
Если вам нужно создать таблицу с нуля, мы рекомендуем создать таблицу вручную. Это одно из наиболее распространенных применений wpDataTables: создание таблиц и заполнение их данными, взятыми из панели администратора WordPress, без доступа к каким-либо ранее существовавшим источникам данных (Excel, CSV, Google Spreadsheet, JSON, XML, БД MySQL и др.).
Однако, если вы хотите создать таблицу из определенного источника данных, эти руководства могут помочь вам начать работу с wpDataTables:
- Как создать таблицу на основе MySQL с помощью wpDataTables
- Создание таблиц в WordPress из таблиц Google
- Создание таблиц в WordPress из Excel
- Как создать таблицу из данных CSV
- Создание таблиц в WordPress из ввода JSON
- Как создавать таблицы в WordPress с вводом XML
- Создание таблиц в WordPress на основе сериализованных массивов PHP
Теперь давайте продолжим и скажем, что у вас есть много столбцов в статистической таблице, которые вы хотите представить на своем веб-сайте. Очевидно, это заставит его выглядеть немного переполненным. Единственное решение, которое вы можете использовать, — это скрыть некоторые столбцы, чтобы они хорошо смотрелись на странице.
Для этого вы можете использовать таблицы Master-detail, надстройку, которая позволяет отображать скрытые столбцы одним щелчком мыши, чтобы улучшить взаимодействие с пользователем на вашей странице.
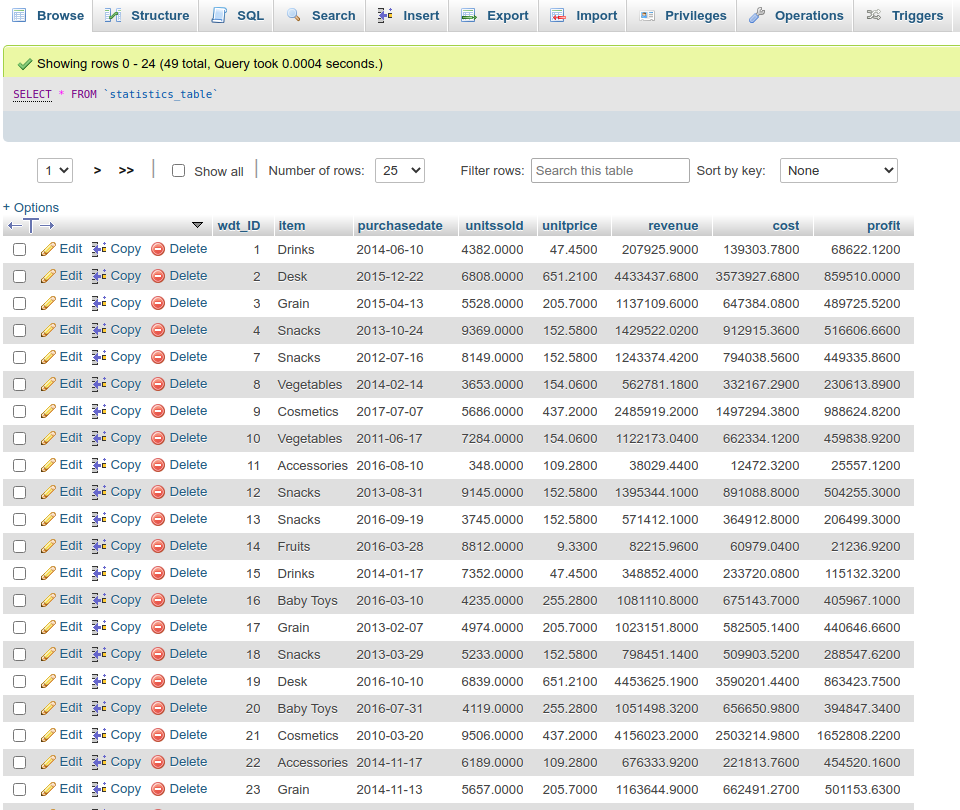
В примере, который мы вам покажем, мы создадим статистическую таблицу из данных, которые у нас есть в таблице базы данных MySQL. Мы собираемся заранее проверить нашу таблицу в phpMyAdmin, и она выглядит так:
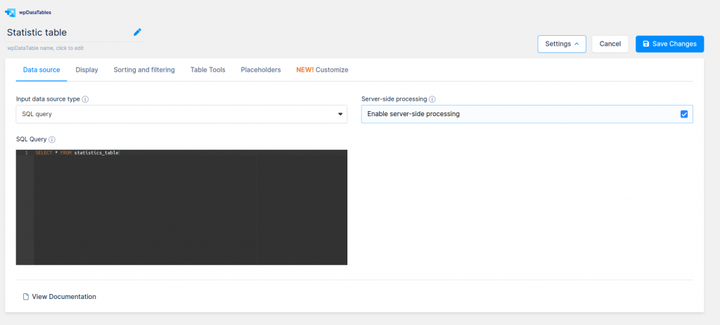
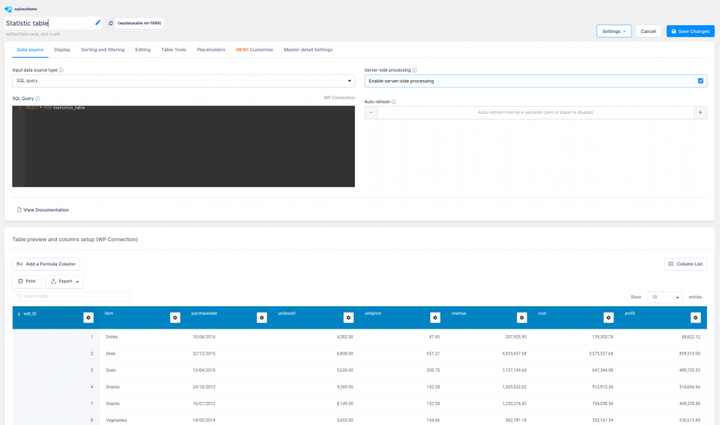
Теперь в wpDataTables мы будем использовать второй вариант мастера таблиц (Создать таблицу данных, связанную с существующим источником данных) и выберем «SQL-запрос» в качестве источника данных.
В редакторе SQL мы вставим запрос, чтобы показать все столбцы из этой таблицы:
SELECT * FROM statistics_tableЗатем мы нажмем кнопку «Сохранить изменения», и таблица будет создана.
У вас есть подробные инструкции по этому процессу в нашей документации по созданию wpDataTables на базе MySQL.
В качестве примечания: если у вас нет доступа к вашей базе данных через phpMyAdmin или что-то подобное, или вы просто не знакомы с созданием запросов, вы можете использовать встроенный в wpDataTables конструктор запросов WPDB.
Он имеет графический пользовательский интерфейс, который позволяет вам выбирать таблицы и столбцы, которые вам нужны, и генерирует запрос и предварительный просмотр. Вы можете изменить запрос по мере необходимости и создать wpDataTable на основе измененного запроса.
Вы можете найти в нашей документации подробные инструкции по этому поводу: Создайте таблицу на основе запросов MySQL, запросив базу данных.
Хорошо, давайте перейдем к рекомендациям по созданию статистических таблиц.
Теперь нам нужно выполнить некоторую настройку таблицы, например скрыть столбец wdt_ID, включить параметр отзывчивости и настроить скрытие всех столбцов на мобильных устройствах и планшетах, кроме столбца «Товар» и «Прибыль».
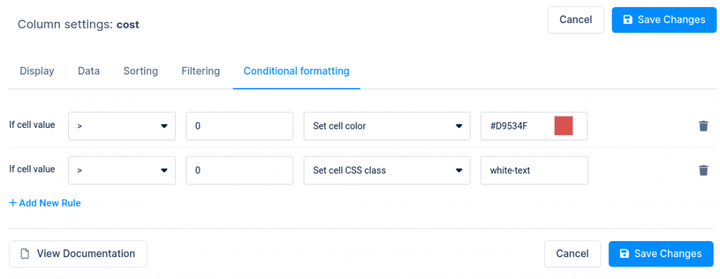
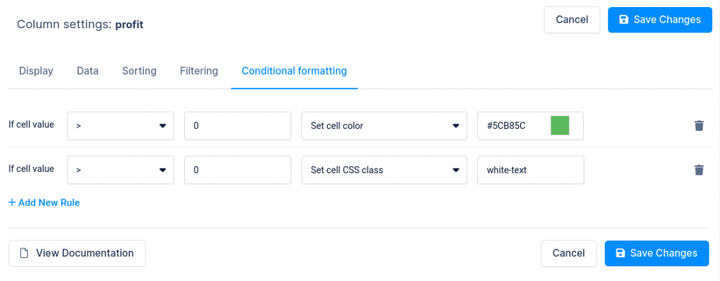
Для столбцов «Доход», «Стоимость» и «Прибыль» можно использовать некоторую настройку цвета ячеек с условным форматированием.
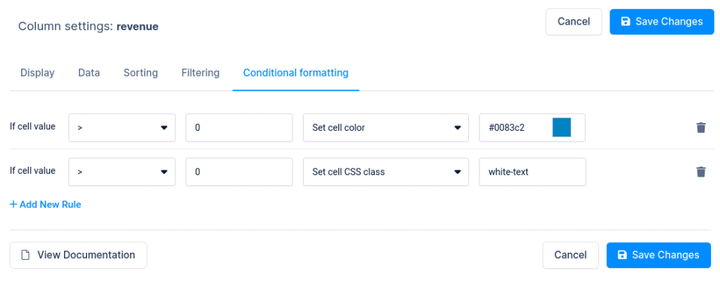
Для столбца Revenue зададим два условия:
1) если значения ячеек больше нуля, установите цвет ячейки на #0083c2
2) если значения ячейки выше нуля, установите для класса CSS ячейки значение белого текста.
Затем мы создадим эти классы в поле «Пользовательский CSS» на вкладке «Настроить» в настройках таблицы следующим образом:
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}Где номер 1 в .wpDataTable-1 — это идентификатор вашей таблицы, поэтому вам нужно будет изменить его для своей таблицы.
Мы делаем то же самое для столбца «Стоимость», за исключением того, что мы установим красный цвет в значении условия (#D9534F).
А также для столбца «Прибыль», за исключением того, что мы установим цвет в значении условия на зеленый (# 5CB85C)
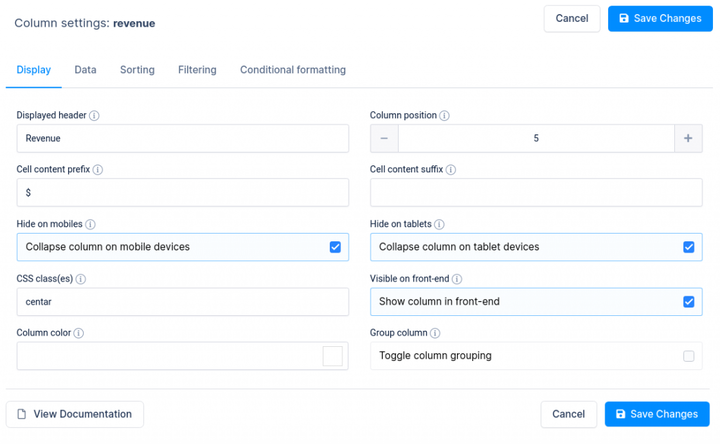
Во всех трех столбцах («Доход», «Стоимость» и «Прибыль») префикс ячейки, который у нас есть, установлен в валюте $ с опцией «Префикс содержимого ячейки» на вкладке «Отображение» в настройках столбцов для каждого столбца.
Если вы хотите узнать об этом больше, ознакомьтесь с нашими документами о валюте, процентах и других столбцах.
Вот и все!
Да, это так просто.
Таблица готова к публикации в вашем посте или на страницах. Теперь вам нужно сделать так, чтобы он отображался на ваших страницах в интерфейсе. Как и в любом другом плагине, мы используем шорткоды для отображения таблиц на страницах пользователей или в сообщениях.
Добавлять шорткоды легко, особенно если вы используете популярные конструкторы страниц, такие как Elementor, WP Bakery или Gutenberg.
Кстати, если вам нужны дополнительные функции для ваших статистических таблиц, вы можете ознакомиться со следующими руководствами, которые вам помогут:
- Расчет итогов, минимальных, максимальных и средних значений в таблицах WordPress
- Создать формулу (вычисляемые) столбцы
- Больше настроек стола
- Настройка расширенной фильтрации
Вы можете легко настроить свои статистические таблицы с помощью wpDataTables.
Хорошо, теперь нам нужно показать данные, которые у нас есть, в виде диаграмм.
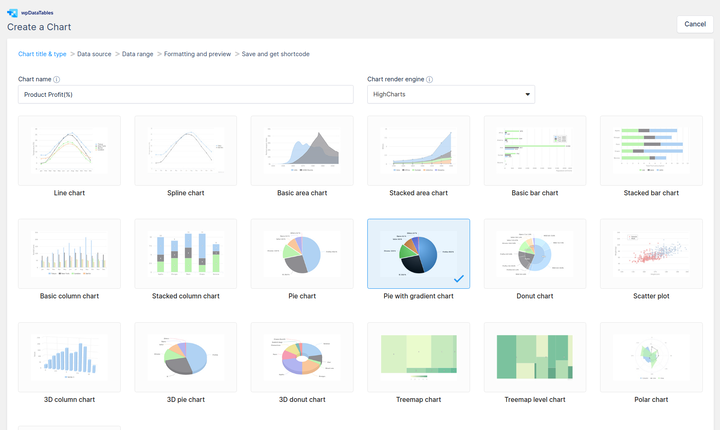
Мы собираемся создать круговую диаграмму. Для этого мы будем использовать библиотеку Highcharts. Есть также два других варианта, в зависимости от ваших предпочтений: Google Charts и Chartjs.
Выполнив простую настройку диаграммы, вы получите красивые диаграммы из ваших статистических данных.
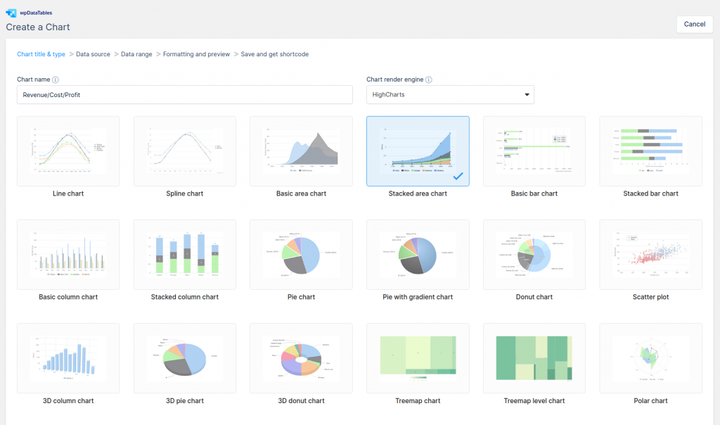
Вы увидите, что когда вы это сделаете, wpDataTables покажет список возможных типов диаграмм, список которых зависит от используемого вами механизма диаграмм.
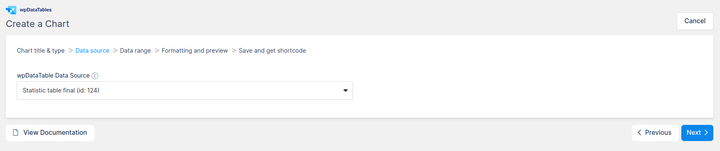
Когда мы дойдем до шага «Источник данных», мы должны определить статистическую таблицу, которую мы уже создали, чтобы использовать ее в качестве источника данных для этой диаграммы.
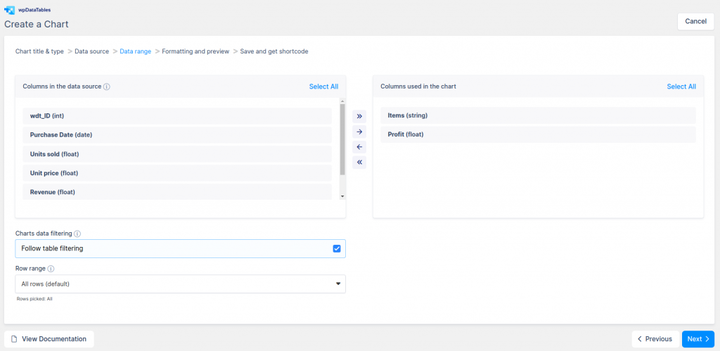
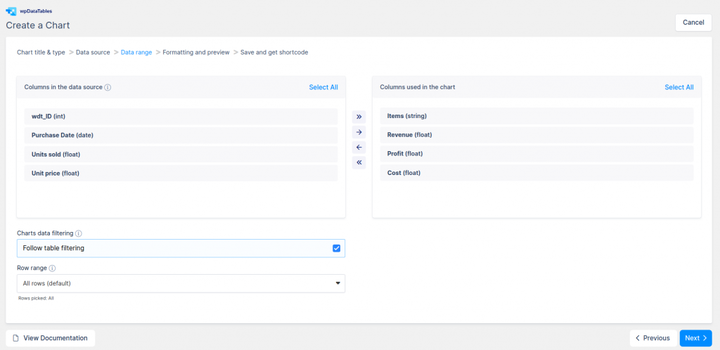
Теперь, когда мы находимся на шаге «Диапазон данных», нам нужно указать диапазон данных для диаграммы.
Для этого мы просто перетаскиваем нужные нам столбцы или просто используем кнопки со стрелками. Мы выбрали столбцы Items и Revenue. На этом шаге мы также устанавливаем параметр «Следовать за фильтрацией таблицы », чтобы у нас были динамические диаграммы после сортировки и фильтрации таблиц.
Следует помнить, что в wpDataCharts вы можете использовать только один столбец строкового типа (строка, дата, электронная почта), в то время как все остальные должны быть целыми числами или числами с плавающей запятой.
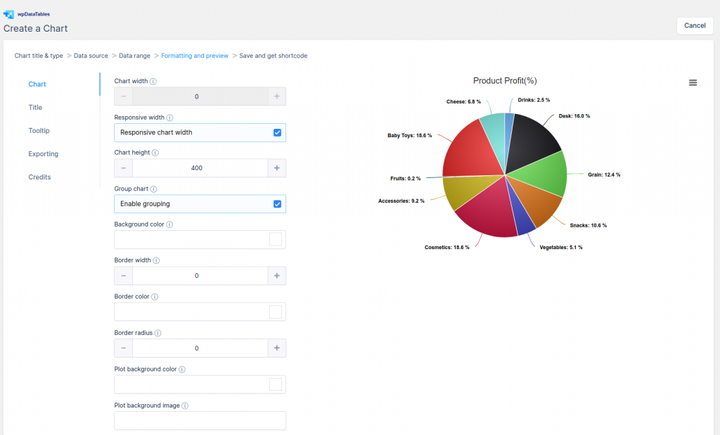
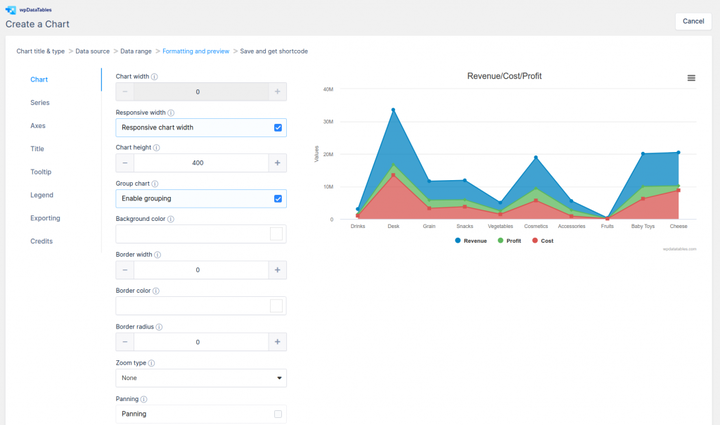
Следующий шаг, который нам нужно сделать, это «Форматирование и предварительный просмотр». Внесенные изменения мгновенно отображаются на диаграмме, отображаемой в правой части экрана.
Шаг форматирования разделен на категории, представляющие различные элементы диаграммы.
Здесь мы можем настроить графики так, как нам нужно. Мы можем установить адаптивную ширину, группировку, различные параметры настройки макета, всплывающие подсказки, экспорт и многое другое. Когда закончим, нажимаем на кнопку «Сохранить график».
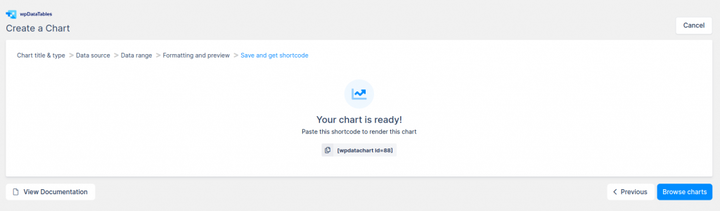
Последний шаг — «Сохранить и получить шорткод», когда ваша диаграмма готова. Все, что вам нужно сделать, это скопировать этот шорткод и вставить его на ту же страницу или запись, где вы вставили статистическую таблицу.
Мы снова создадим вторую диаграмму с помощью библиотеки Highchart. На этот раз мы выберем тип диаграммы с областями с накоплением.
На шаге «Источник данных» мы определяем таблицу статистики так же, как и для круговой диаграммы.
На шаге «Диапазон данных» мы выберем столбцы «Товары», «Доход», «Стоимость» и «Прибыль».
Также включена опция «Следить за фильтрацией таблицы».
На этапе «Форматирование и предварительный просмотр» мы установим такие параметры, как адаптивная ширина, диаграмма группировки, цвета для серий, но вы можете настроить их по-своему.
На последнем шаге «Сохранить и получить шорткод» мы скопируем шорткод так же, как и для круговой диаграммы, а затем вставим его на ту же страницу, где мы вставили статистическую таблицу.
И это все. Это все, что нужно знать о статистических таблицах и диаграммах, прилагаемых к ним.
Несмотря на то, что создание статистических таблиц может быть непосильной задачей, создать их с помощью wpDataTables довольно просто, как вы видели в этой статье.
Если вы будете следовать шагам, описанным в этой статье, вы в конечном итоге создадите адаптивные статистические таблицы и диаграммы на своей странице или в публикации, которые подключены. Это означает, что когда ваши пользователи фильтруют или сортируют ваши таблицы, диаграммы также будут обновляться.