Heatmapi tabeli näited ja selle loomine WordPressis
Kui näete võrgus soojuskaardi tabelit, peate arvama, et selle loomine on üsna uhke ja keeruline asi, eks?
Tegelikult mitte.
Kaugelt vaadates tundub, et tabeli soojuskaardi lahtrite loomiseks peate mängima paljude arvandmetega ja tegema keerulisi tehnilisi asju.
Kuid see on reaalsusest kaugel, kui teil on õige tööriist.
Selles artiklis käsitlen soojuskaardi tabeli loomist wpDataTablesiga, mis on WordPressi pistikprogramm #1 tabelite ja diagrammide loomiseks.
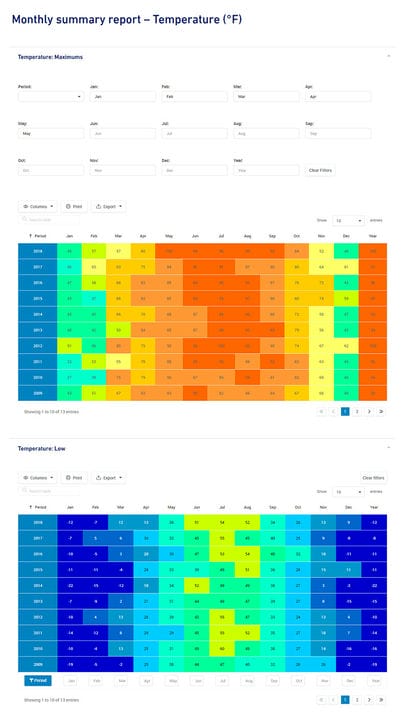
Millist soojuskaardi tabelit saame luua? Noh, midagi sellist nagu see näide allpool:
Jah, see on tõesti pikk ekraanipilt. Dünaamilise soojuskaardi tabelit saad vaadata siit.
Enda või teie külastajate jaoks soojuskaardi tabeli loomiseks andmete väärtuste hõlpsamaks võrdlemiseks on teil sõltuvalt lähteandmetest vähe valikuid.
Kuid enne õpetuse juurde suundumist tahtsin teile teada anda, et selles artiklis on kaks jaotist, mille juurde saate otse hüpata.
Kuidas luua soojuskaardi tabelit wpDataTablesiga
1 Tabeli loomine nullist
Kui teil pole andmeallikat, saate oma soojuskaardi tabeli nullist luua valikuga "Tabelite käsitsi loomine", kuhu sisestate andmeväärtused käsitsi.
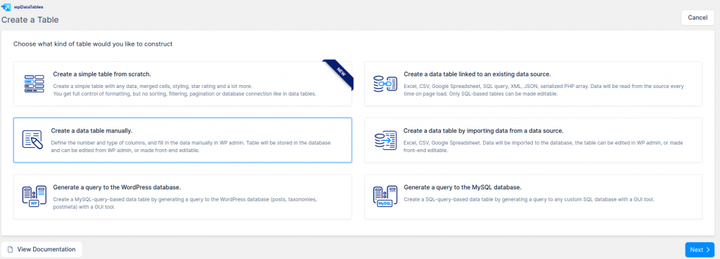
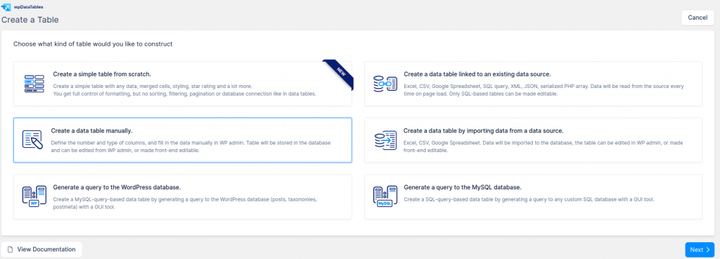
Andmetabeli käsitsi loomise alustamiseks avage oma WordPressi administraatoripaneel, minge wpDataTables -> Loo tabel, valige kolmas valik "Loo tabel käsitsi" ja klõpsake nuppu "Järgmine".
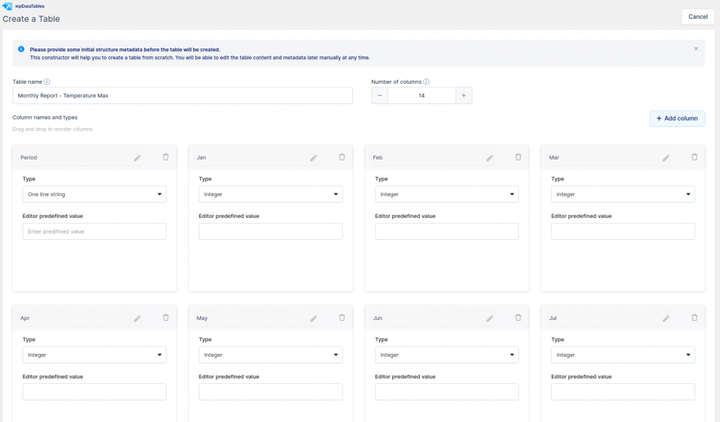
Teile näidatakse viisardi sammu, mis aitab teil luua tabelistruktuuri, kus saate luua 14 veergu: Periood, Aasta ja kõik muud on kuude nimed (jaan, veebruar…). Perioodi veergude jaoks jätate veeru tüübiks "Üherealine string" ja kõigi teiste jaoks määrate veeru tüübi "Täisarv" .
Kui olete tabeli seadistamise lõpetanud, klõpsake nuppu "Loo tabel". Avaneb rippmenüü valikutega „Ava standardredaktoris" või „Ava Exceli-laadses redaktoris” ja ongi kõik. Tabeli struktuur luuakse. Nüüd sisestate oma numbrilised andmeväärtused standardredaktori või Exceli-laadse redaktori kaudu .
2 Tabeli soojuskaardi loomine andmeallikast
Kui teil on andmeid mõnes andmeallikas (nt Excel, CSV, JSON, Google’i arvutustabel, XML, PHP Serialized array) või andmebaasi tabelis (SQL-i allikas), kasutate tabeliviisardi teist valikut.
Olemasoleva andmeallikaga lingitud andmetabeli loomise alustamiseks avage oma WordPressi administraatoripaneel, minge wpDataTables -> Loo tabel, valige teine valik "Loo olemasoleva andmeallikaga lingitud andmetabel". ja klõpsake nuppu "Järgmine".
Sõltuvalt teie allikast järgite juhiseid:
- Kuidas luua MySQL-il põhinevat tabelit wpDataTablesiga
- Tabelite loomine WordPressis Google’i arvutustabelitest
- Tabelite loomine WordPressis Excelist
- Kuidas CSV-andmetest tabelit luua
- Tabelite loomine WordPressis JSON-i sisendist
- Kuidas WordPressis XML-sisendiga tabeleid luua
- Tabelite loomine WordPressis serialiseeritud PHP massiivide põhjal
Selle tabeli jaoks kasutame andmeallikana CSV-d, mille saate alla laadida siit. Valite "Sisendandmeallika tüübiks" CSV ja seejärel leiate nupu Sirvi kohal allika, mille olete varem oma serverisse alla laadinud ja üles laadinud. Klõpsake nuppu Salvesta muudatused, nii et wpDataTables loeb teie üleslaaditud CSV-faili ja tabel luuakse.
Pärast tabeli loomist saate mis tahes kahest valikust oma WordPressi tabelit vastavalt vajadusele kohandada ja konfigureerida .
Meie puhul lülitame esmalt sisse valiku „Kuva filtrid tabeli kohal oleval vormil ” tabeli seadete vahekaardil „ Sortimine ja filtreerimine ” ning seejärel konfigureerime iga veeru jaoks täpsemad filtrid . Veeru Periood jaoks määrame kõigi teiste veergude jaoks „Vali kasti filter” ja „Numbrifilter”.
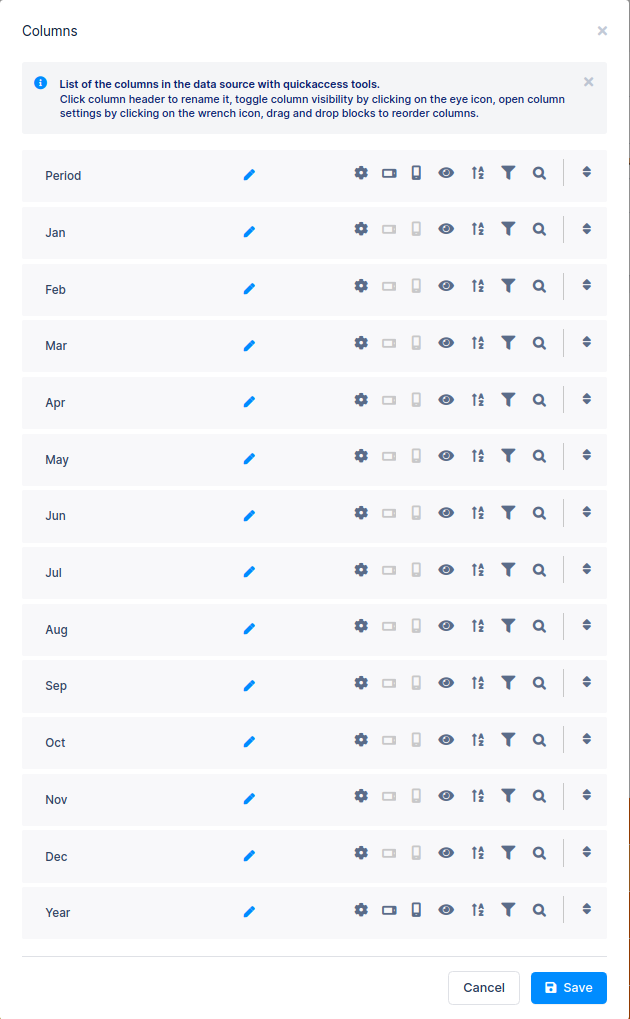
Seejärel lülitame tabeliseadete vahekaardil „Kuva” sisse valiku „Reageerimine” ja peidame igas veeru seadetes või kiiremini tabeli kohal olevas nupus Veergude loendi väärtused, näiteks tahvelarvutite ja mobiilseadmete veerud „Kuu” .
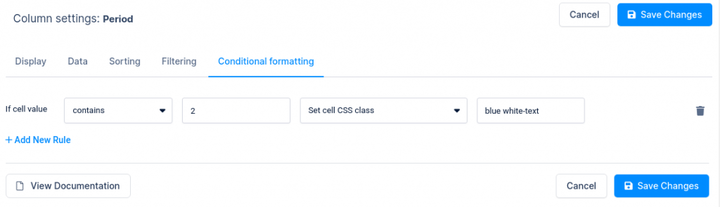
Tabeliandmete värvipaleti lihtsaks ja intuitiivseks kohandamiseks kasutame tingimusvormingut. Esimese veeru jaoks seadsime tingimuse, et kui lahter sisaldab 2, siis "Määra lahtri CSS-klass " väärtuseks "sini-valge tekst", nii et sinisel taustal oleks valge fondivärv.
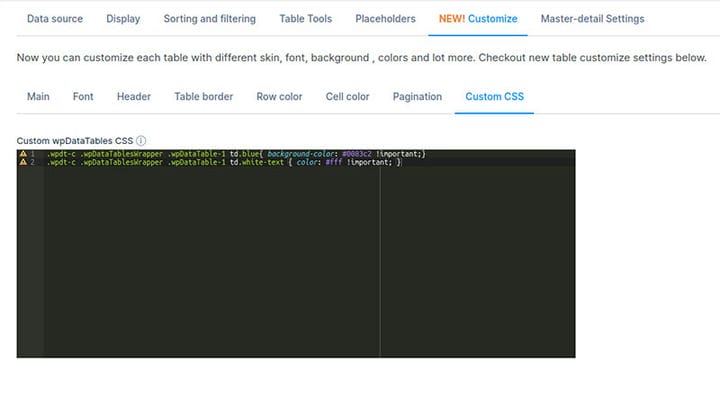
Seejärel loome need klassid tabeliseadete vahekaardi Kohanda väljale Kohandatud CSS :
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.blue{ background-color: #0083c2 !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-1 td.white-text{ color: #FFFFFF !important;}
Nagu nii:
Kus .wpDataTable-1 number 1 on teie tabeli ID, nii et peate selle oma tabeli jaoks muutma
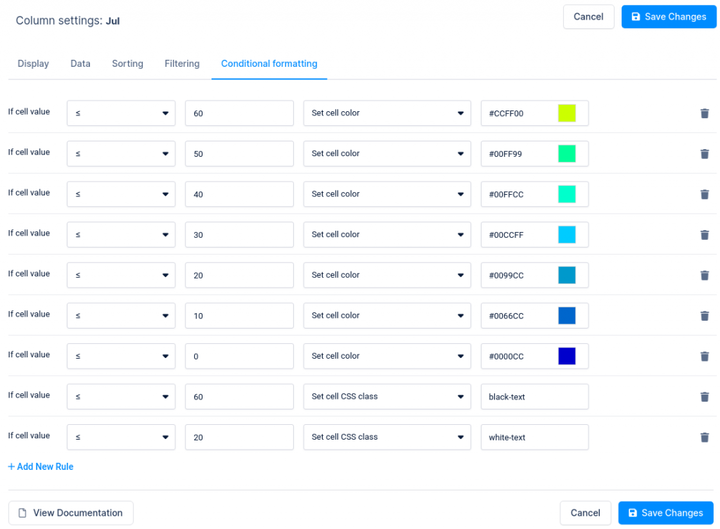
Kõigi muude veergude jaoks seame samad tingimused erinevate värvide määramiseks, lähtudes tabeli Max Temperature väärtusest.
Teise tabeli “Madal temperatuur” puhul kasutame sama lähenemisviisi, mis tabeli “Temperature Maximus” puhul, välja arvatud tingimusvormingu tingimused. Kuna tegemist on madalama temperatuuriväärtusega, kasutame neid tingimusi.
Seejärel loome need klassid tabeliseadete vahekaardi Kohanda väljale Kohandatud CSS :
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.white-text{ color: #FFFFFF !important;}
.wpdt-c .wpDataTablesWrapper .wpDataTable-2 td.black-text{ color: #000000 !important;}
Kus .wpDataTable2-s number 2 on teie tabeli ID, nii et peate selle oma tabeli jaoks muutma.
See on kõik!
Teil on nüüd tabeli soojuskaart, kus saate hõlpsalt võrrelda andmeväärtusi, ilma et näiksite välja, nagu loeksite lepingu peenes kirjas.
Kui see oli lihtne ja intuitiivne viis soojuskaartide loomiseks tabelis, vaadake järgmist osa.
Nüüd peate oma lehtedel esiotsa ilmuma. Nagu kõigi teiste pistikprogrammide puhul, kasutame kasutajate lehtedel või postitustes tabelite kuvamiseks lühikoode. Lühikoodide lisamine on väga lihtne, eriti kui kasutate populaarseid lehtede koostajaid, nagu Elementor, WP Bakery või Gutenberg.
Tabeli soojuskaardi näited
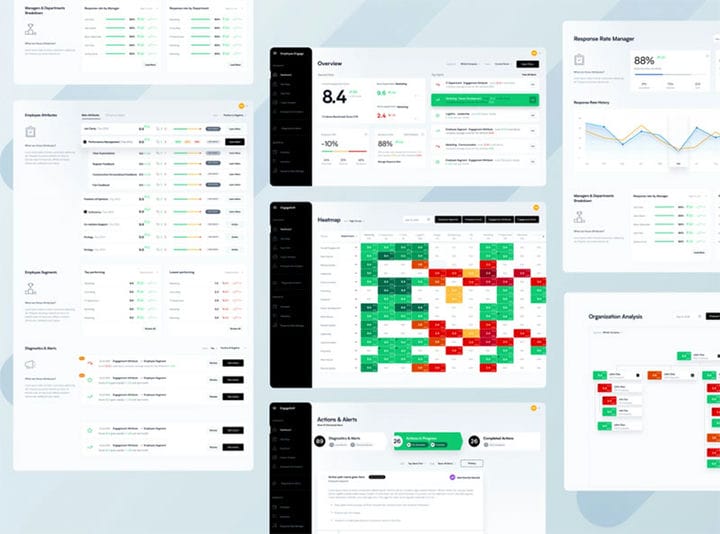
Töötajate kaasamise rakendus
Soojuskaart
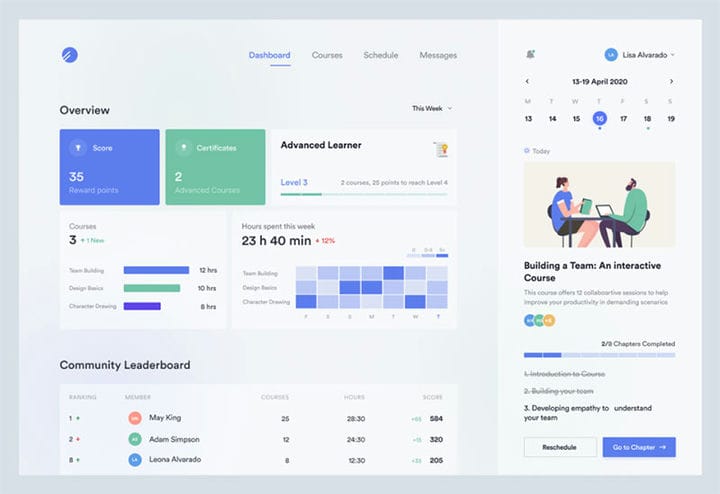
Õppeplatvorm
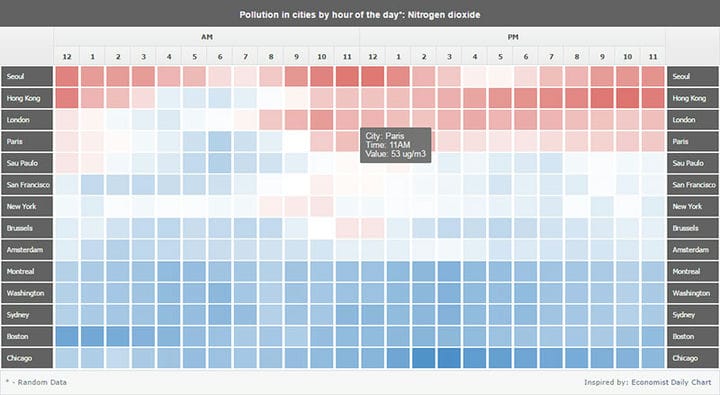
Õhusaaste soojuskaart
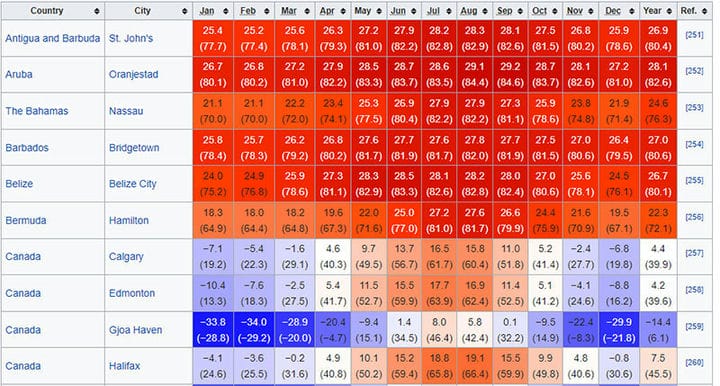
Põhja-Ameerika valitud linnade keskmised temperatuurid
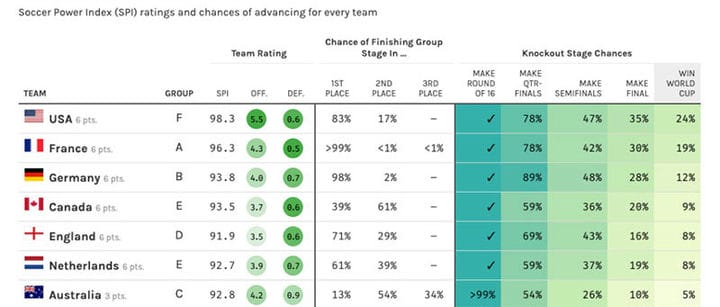
2019 aasta naiste maailmameistrivõistluste ennustused
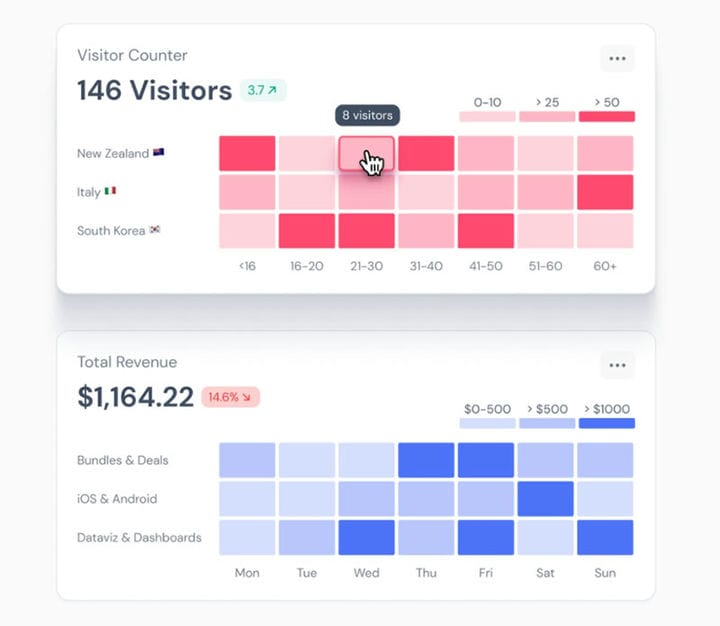
Levimustabel
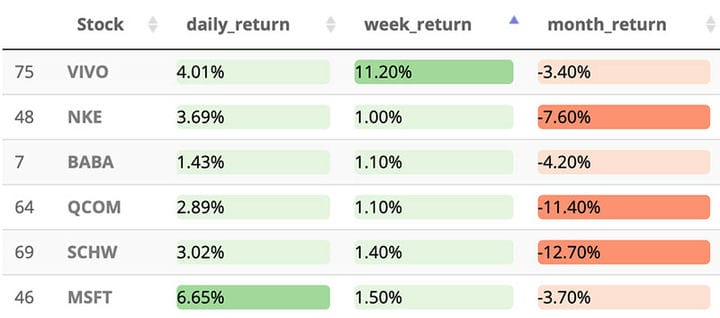
Varude tagastamine
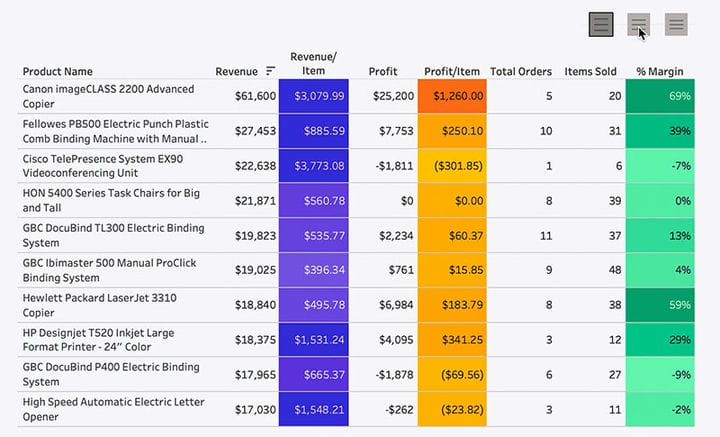
Toote tulude statistika
Meeskondade tabel
Kui teile meeldis lugeda seda artiklit, kuidas luua soojuskaardi tabelit wpDataTablesiga, peaksite lugema seda tabeli kujundamise kohta.
Kirjutasime ka mõnest seotud teemast, nagu DataTablesi alternatiivid, JavaScripti tabeliteekid, tabeli ja küsitlustabeli loomine ja WordPressi hinnatabeli pistikprogrammid.