Cómo establecer fácilmente el color de fondo de la tabla
Las tablas son piezas esenciales de su sitio web. Se utilizan para transmitir datos e información importantes de una manera fácil de entender. En esencia, una tabla es un grupo o una colección de filas y columnas, cada una de las cuales contiene cierto tipo de información. Inicialmente, estaban destinados a ser parte del marcado HTML.
Si bien las tablas son la forma correcta de presentar datos, muchos diseñadores las evitan simplemente porque pueden parecer poco atractivas. Sin embargo, eso se puede cambiar con un poco de trabajo e implementando algunos métodos sencillos, por ejemplo, cambiando el color de fondo de la tabla. No lleva mucho tiempo hacer que las tablas sean atractivas fácilmente con algunos ajustes.
Pronto descubrirá que la presentación de datos tabulares funciona mejor en tablas, como es de esperar. Las celdas de la tabla se utilizan a menudo en las marcas HTML como componentes donde se coloca el contenido para crear un sitio web. Estas celdas, o cuadrículas, son partes esenciales de los diseños de sitios web. Por eso es importante que hagas que las tablas de tu sitio web sean atractivas y estén bien engrasadas.
En este artículo creado por nuestro equipo en wpDataTables, veremos cómo puede cambiar y configurar el color de fondo de la tabla fácilmente. Esto puede, como mínimo, aportar algo de variedad al contenido.
Tablas de WordPress
La versión predeterminada de WordPress le brinda a usted, el creador, ninguna ayuda significativa para crear o cambiar tablas. Entonces, tendrás que hacer esto manualmente. Como creador de un sitio de WordPress, primero debe habilitar el modo Texto del editor antes de cambiar el código HTML e insertar códigos para tablas en él.
Además de eso, el ajuste del color de fondo de la tabla debe hacerse manualmente. Después de crear una tabla, el color de fondo de una tabla se configurará automáticamente para que coincida con el fondo de un tema. La única forma de hacer que el fondo de la tabla sea único es cambiar los valores del código e implementar estos cambios con CSS más adelante.
Cómo cambiar el color de fondo de la tabla manualmente
Cuando desee incorporar una tabla HTML en su sitio web, es posible que desee diseñarla un poco antes de colocar información en las celdas de la tabla. Puede, por ejemplo, cambiar el color de fondo de la tabla HTML, pero hay otros cambios que puede realizar en los bordes de la tabla, los colores de las columnas y más.
Cambiar el código CSS es esencial para todos los cambios en el diseño de la tabla. Cosas como el color de fondo de la tabla se establecen en el código CSS, al igual que todas las propiedades de toda la tabla HTML y las propiedades de las filas y celdas.
Ahora, echemos un vistazo a cómo cambiar los colores de fondo manualmente cambiando el código CSS.
Cómo cambiar el color de fondo de toda la tabla
Para hacer esto, simplemente debe insertar el siguiente código.
Cambiar el color de una fila de la tabla
También puede cambiar el color de una fila de tabla individual, que puede diferir del color de fondo de la tabla. Cuando una fila individual es de un color diferente al del fondo, esa fila deseada de la tabla llamará la atención de las personas. Con el siguiente pasaje de código, podemos cambiar el color de una sola fila. El color del texto también se modifica.
Cambiar el color de fondo de una celda
Al igual que puede cambiar el color de una fila individual, también puede cambiar el color de una celda individual. Para cambiar el color de una fila, puede agregar la propiedad "estilo" en el
corchetes y definir el color de la celda desde allí.
Fondo de celda y color del texto
A continuación, echemos un vistazo a cómo configurar el color de fondo para filas enteras y cómo cambiar los colores de texto correspondientes. Puede hacerlo agregando las propiedades de color de fondo a
etiquetas, como se ejemplificará con el código fuente a continuación. Los colores de los bordes también se verán alterados, ya que pueden coincidir con los colores de fondo.
Uso de complementos para cambiar el color de fondo de la tabla
En su lugar, puede simplificar todo el proceso de cambiar el color de fondo de la tabla utilizando algunos complementos. De forma predeterminada, WordPress no ofrece la función para cambiar los colores de la tabla, pero puedes incorporar algunos complementos que te permitirán hacerlo muy rápidamente. Aquí, veremos los mejores complementos que puede usar para cambiar el color de fondo de la tabla en los sitios de WordPress y cómo usarlos.
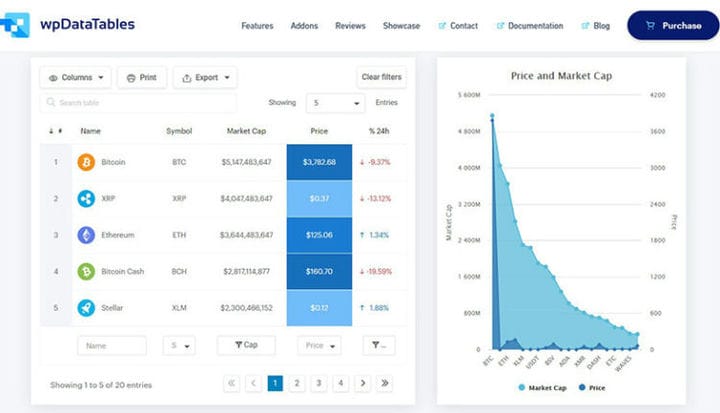
wpDataTables
wpDataTables es el complemento de tablas de WordPress más vendido que hace que su trabajo con tablas, gráficos y administración de datos sea muy fácil. Más de 30 000 empresas e individuos ya confían en wpDataTables para trabajar con datos financieros, científicos, estadísticos, comerciales y de otro tipo.
Las tablas de WordPress creadas con el complemento wpDataTables responden de forma nativa y se pueden usar en cualquier tipo de dispositivo.
wpDataTables funciona rápido ya sea que su tabla tenga algunas filas o algunos millones. Todas las operaciones serán manejadas por el servidor MySQL.
wpDataTables le permite crear filtros individuales para su conjunto de datos, que es una forma bastante práctica de reducir rápidamente los resultados de su tabla de WordPress.
Prensa de mesa
Crear tablas impresionantes y atractivas con colores de fondo únicos nunca ha sido tan fácil como con TablePress. Puede cambiar los colores usando la pestaña Opciones de complemento en TablePress, que le permite cambiar los colores de la tabla rápidamente.
También le permite cambiar el color de una sola fila. Por ejemplo, un fragmento de código como este podría usarse para hacerlo:
.tablepress-id-N .row-X td {Puede cambiar el código de color para elegir los colores que desea tener.
Mesas Ninja
Otra opción es el plugin Ninja Tables. Este complemento le permite crear tablas impresionantes y receptivas. Todo se puede hacer con solo un par de clics; todo lo que necesita hacer es abrir la parte "editar" del complemento. Esto revela algunas opciones muy completas para modificar sus tablas.
Si disfrutó leyendo este artículo sobre cómo configurar fácilmente el color de fondo de la tabla, debe consultar este sobre las tablas de Bootstrap.
También escribimos sobre algunos temas relacionados, como Cómo centrar una tabla con CSS, tablas HTML, tablas receptivas con CSS, tablas CSS y complementos de tablas jQuery.