Kuidas WordPressis fondi värvi muuta (kiirjuhend)
Värskelt loodud WordPressi veebisaidil on vaikimisi fondivärvid, mis ei pruugi selle veebisaidi jaoks atraktiivsed ega kasulikud olla. Näiteks kui kasutaja tõstab teie lehel teksti esile, on teksti vaikevärv sinine, mis mõne veebisaidi puhul ei tööta.
See artikkel, mille on loonud meie WpDataTablesi meeskond, näitab teile, kuidas WordPressis CSS-i abil fondi värvi muuta. Üks esimesi aspekte, mida uue veebisaidi puhul kaaluda, on see, milline teema valida. Üldiselt sobivad vähesed vaiketeemad teie saidi üldise kujundusega, seega on vaja mõningaid kohandusi.
Üks neist kohandustest on teksti värv. Mõned teemad ei paku aga võimalust seda muuta. WordPressi teema kohandajat saab kasutada, kui teema seda võimalust pakub, vastasel juhul kasutage klassikalist redaktorit või CSS-i.
Kõige usaldusväärsem viis WordPressi fondi värvi muutmiseks on koodi kasutamine, kuid see võib olla hirmutav neile, kes pole kodeerimisega tuttavad.
Allolev loend sisaldab mitmeid valikuid.
Märkus. See toimib ainult WordPress.org ajaveebi puhul; kui kasutate saiti WordPress.com, võib protsess veidi erineda, kuigi need võivad töötada. WordPressi täieliku võimsuse kasutamiseks kaaluge üleminekut saidilt WordPress.com saidile WordPress.org.
1 meetod: muutke WordPressis fondi värvi teemakohandajaga
Kõigepealt kontrollige, kas teie teema toetab fondi värvi muutmist, järgides neid samme.
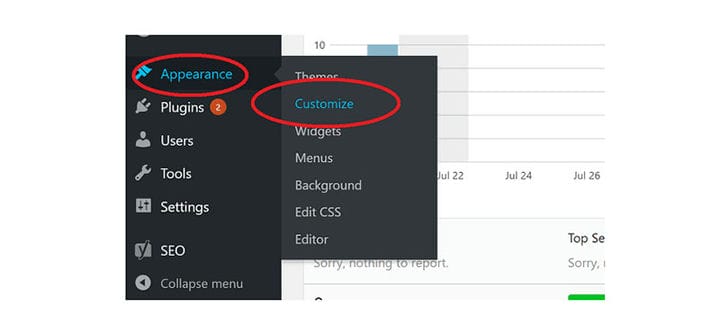
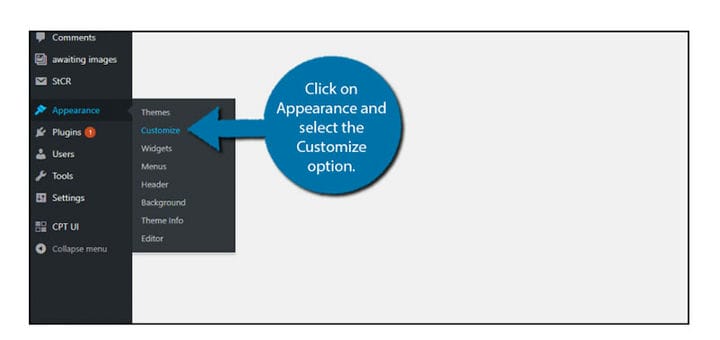
- Esiteks avage oma WordPressi juhtpaneelil Välimus > Kohandamine, nagu siin näidatud.
- Siin kuvab iga WordPressi teema erinevaid kohandamisvalikuid; valige see, mis pakub fontide jaoks värvipaletti. Märkus: kui te ei soovi teemat muuta ja praegune ei paku seda muudatust, peaksite kasutama muid meetodeid.
- Seejärel valige Välimus > Kohanda > Värvid. Järgmisel lehel on sõltuvalt teie teemast saadaval erinevad valikud.
- Kui teie teema ei paku kohandamisvalikuid, kaaluge muude meetodite kasutamist.
2 meetod: muutke WordPressi fondi värvi klassikalise redaktoriga
Klassikaline redaktor ei võimalda lihtsalt WordPressis fondivärvi muutmist, kuna arendajad otsustasid selle muutmiseks selle valiku peita. Siiski on see võimalik ja siin on, kuidas.
- Minge armatuurlauale ja leidke postitus, mida soovite muuta.
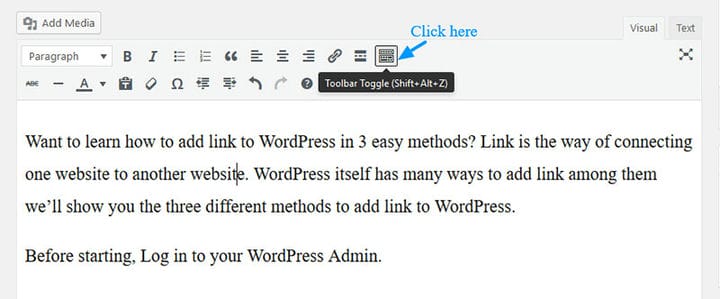
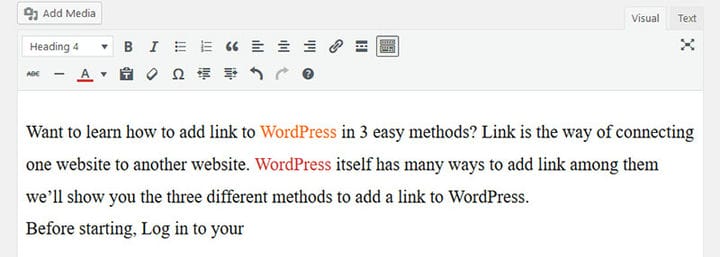
- Teksti värvi nägemiseks klõpsake nuppu "Tööriistariba lülitus", mis asub otse nuppude "Lisa meedium" ja "Lisa kontaktivorm" all.
- Nüüd peaksid ilmuma mõned lisavalikud, millest üks on rippmenüüst valik "Teksti värv".
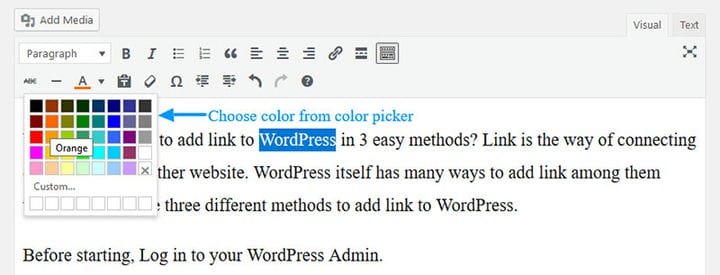
- Kui klõpsate allanoolt, peaksid fondi teksti jaoks olema erinevad kohandamissuvandid, mis on tavaliselt saadaval muude kohandamistööriistade puhul. Kui teile ei meeldi värvivalikud (neid on 39), võite kasutada kohandatud fondivärve. Kui vajutate all paremas nurgas nuppu "X", muudab see värvi "ei värvi", mis reguleerib automaatselt teksti värvi.
- Kui teate soovitud värvi kuueteistkümnendkoodi, saate seda kasutada värvi muutmiseks.
- Kui soovite seda teha ilma koodita, võite klõpsata menüü "Teksti värv" allosas oleval nupul "Kohandatud".
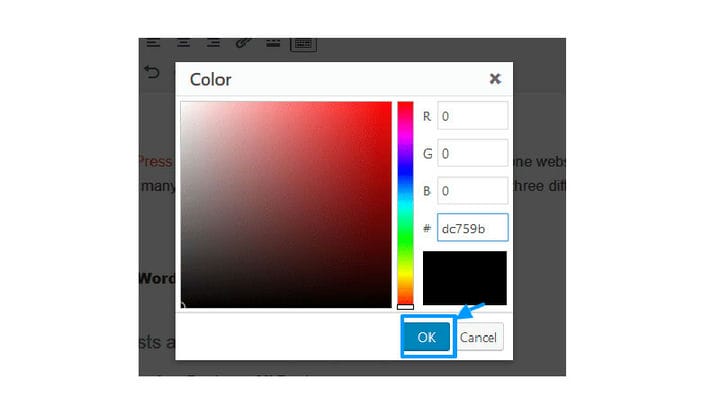
- Seejärel peaksite paremas ülanurgas nägema ruudukujulist kasti, mis ulatub punasest mustani. Paremal on ka vikerkaare ristkülik, kus saate valida oma eelistatud värvi.
- Värvi visuaalseks muutmiseks klõpsake selles vikerkaarekastis suvalist kohta; varju saab muuta ka selles kastis lohistades. Musta kasti värv peaks muutuma kohandatud värviks, mida teete. Ülaosas näete teksti eelvaadet teie valitud värviga. Seejärel, kui olete valmis, genereeritakse ülaosas automaatne kood, mis on abiks, kui soovite hiljem teisi värve sobitada.
- Kui soovite punase, rohelise ja sinise konkreetseid toone, sisestage väärtused paremal asuvatesse RGB-kastidesse. Samuti saate sisestada selle värvi jaoks vajaliku koodi.
- Kohandatud värvi salvestamiseks klõpsake nuppu Enter või nuppu OK. Tühistamiseks klõpsake nuppu x või "tühista", mis väljub menüüst midagi muutmata.
- Kui valite õige värvi, klõpsake lõpetamiseks nuppu "Uuenda".
- Selle kohandatud värvi kasutamiseks tulevastes projektides peate selle protsessi uuesti läbi tegema, kuna kohandatud värvi ei salvestata. Kui soovite seda värvi jäädavalt, peate värskendama teema CSS-i ja lisama sellesse värvi.
Meetod nr 3: muutke WordPressis CSS-iga globaalselt fondi värvi
CSS on kõige tõhusam ja usaldusväärsem meetod teksti värvi muutmiseks globaalselt. Siin on, kuidas seda teha.
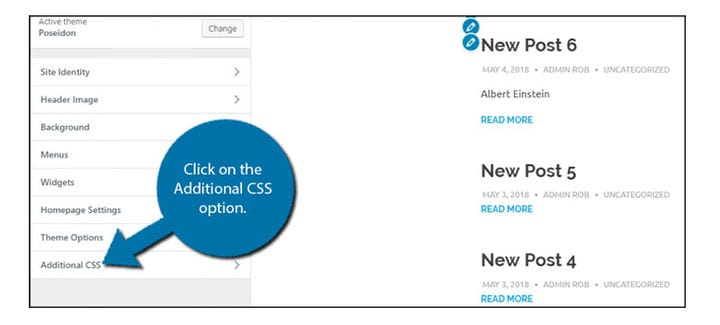
- Avage: Välimus > Kohanda > Täiendav CSS. Lisage muudatuste jõustumiseks kood.
- Pealkirjade fondivärvi muutmiseks 1-lt 6-le näeks kood välja umbes selline:
h1, h2, h3, h4, h5, h6 {Pange tähele, et muudatus muudab ainult lehtede ja postituste pealkirjade fondi värvi, mitte postituse üldist pealkirja. Selle muudatuse tegemiseks peate lisama täpsema CSS-koodi. Näiteks pealkirja muutmiseks sisestage see kood:
.entry-title a {Postituste pealkirjade tekstivärvi muutmiseks kasutage seda koodi:
h1.entry-title {Kui soovite Firefoxis või Chrome’is praeguselt lehelt konkreetset värvi leida ja seda kasutada, leiate koodi kontrollimise tööriista abil.
See värvitabel aitab teil leida soovitud värvi jaoks konkreetse kuueteistkümnendkoodi.
Lõpetavad mõtted WordPressis teksti värvi muutmise kohta
Teadmine, kuidas WordPressis teksti värvi muuta, on veebidisaineri jaoks üks olulisemaid asju. Disainer võib sageli kulutada tunde, otsides oma disainilahendustele sobivaid lahendusi ning püüdes optimeerida oma värvi- ja disainivalikuid. Tulemuseks on atraktiivne veebisait, mis saab klikke ja kasutajaid.
Mida rohkem tähelepanu detailidele, seda atraktiivsem on sait, sealhulgas fondivärv. Samal ajal peaks sait hästi toimima ja kasutajakogemus olema laitmatu, tagades, et disain ja funktsionaalsus on ideaalselt tasakaalus.
Hei, kas teadsite, et ka andmed võivad olla ilusad?
wpDataTables saab seda nii teha. Sellel on hea põhjus, miks see on WordPressi pistikprogramm nr 1 reageerivate tabelite ja diagrammide loomiseks.
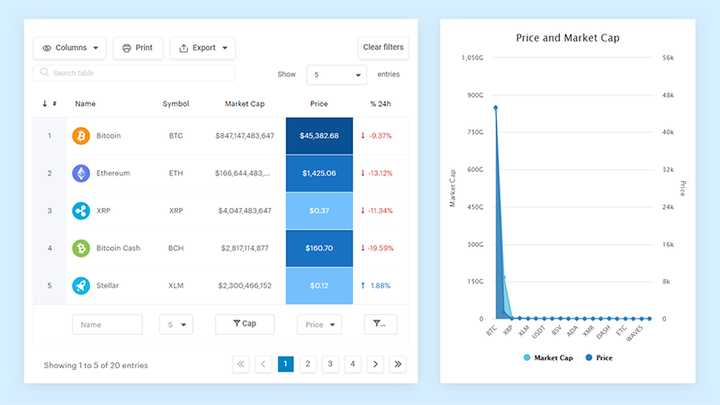
Tegelik näide wpDataTabelitest looduses
Ja midagi sellist on väga lihtne teha:
- Esitate tabeli andmed
- Seadistage ja kohandage seda
- Avaldage see postituses või lehel
Ja see pole mitte ainult ilus, vaid ka praktiline. Saate teha suuri kuni miljonite ridadega tabeleid või kasutada täpsemaid filtreid ja otsingut või muuta see redigeeritavaks.
"Jah, aga mulle lihtsalt meeldib Excel liiga palju ja veebisaitidel pole midagi sellist." Jah, on. Saate kasutada tingimusvormingut nagu Excelis või Google’i arvutustabelites.
Kas ma ütlesin teile, et saate oma andmetega ka diagramme luua ? Ja see on vaid väike osa. Teie jaoks on palju muid funktsioone.
Kui teile meeldis lugeda seda artiklit WordPressis fondivärvi muutmise kohta, peaksite WordPressis kommentaaride keelamise kohta lugema seda artiklit .
Kirjutasime ka mõnest sellega seotud teemast, näiteks WordPressi saidi parooliga kaitsmisest, veebisaidi hoolduskuludest, hooldusrežiimis kinni jäänud WordPressist, WordPressi mitmest saidist, WordPressi päisest, WordPressi armatuurlauale sisselogimisest ja WordPressi tunnustekstist.