So verstecken Sie ein ausgewähltes Bild in einem WordPress-Beitrag
WordPress hat im Jahr 2021 einige bedeutende Funktionsänderungen vorgenommen. Eine der neuesten Optionen ist das „Hinzufügen eines vorgestellten Bildes”. Es lehrt Sie jedoch nicht, wie Sie das vorgestellte Bild in einem WordPress-Beitrag ausblenden.
Das Hinzufügen eines vorgestellten Bildes ist notwendig, um die Lesbarkeit Ihrer Inhalte zu verbessern. Trotzdem haben Sie möglicherweise bestimmte Gründe, warum Sie es in Ihren Beiträgen verbergen möchten.
Der folgende Artikel zeigt die drei einfachen Methoden zum Ausblenden von WordPress-Featured-Bildern.
Was ist das WordPress Featured Image?
Der gebräuchliche Name für das vorgestellte Bild ist Post-Thumbnail. Es ist eine WordPress-Designfunktion, mit der Sie repräsentative Bilder für Beiträge, Seiten oder benutzerdefinierte Beitragstypen verwenden können. Sie können dies tun, um den Inhalt Ihrer Website zu unterstützen. Mit dieser neuesten Funktion ist die Anpassung mit verschiedenen Designs und Größen Ihre Wahl.
Der Begriff Post Thumbnails ist der Begriff, der in anderen WordPress-Funktionen und Template-Tags verwendet wird.
Der Vorteil der Verwendung von WordPress Featured Image
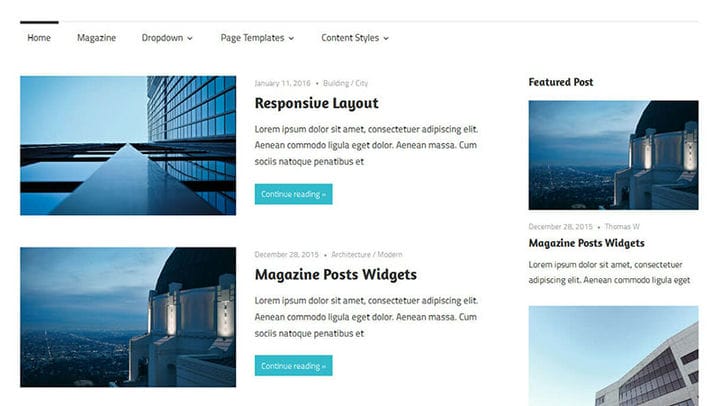
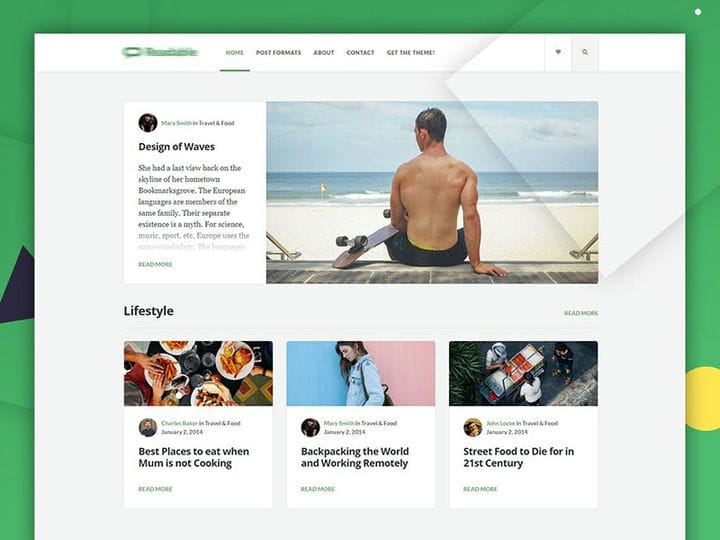
Bild- oder visuelle Präsentationen haben einen erheblichen Einfluss auf die Leser. Die Verwendung hochwertiger Fotos lockt die Besucher der Website.
Darüber hinaus hinterlassen ausgewählte Präsentationen positive Eindrücke bei den Lesern. Es erhöht auch ihr Engagement. Sobald sie verlockende Bilder von Ihrer Website sehen, möchten sie vielleicht weiterlesen und durch Ihre Seiten blättern.
Es kann jedoch triftige Gründe geben, warum das Ausblenden von Bildern auf Ihrer Website von entscheidender Bedeutung ist.
Warum Sie lernen müssen, wie man ausgewählte Bilder im WordPress-Beitrag ausblendet
Ausgewählte Bilder sind unerlässlich, um den Traffic auf Ihre Seite zu lenken. Die falsche Verwendung von Bildern kann jedoch zu einer unübersichtlichen Seite führen. Das ist Grund genug, das von WordPress vorgestellte Bild vor Ihren Blogs oder Websites zu verbergen.
In einigen WordPress-Themes finden Sie die eingebaute Option zum Ausblenden von vorgestellten Bildern. Wenn Ihr Design nicht über diese integrierte Funktion verfügt, müssen Sie eine andere Option auswählen.
Die folgenden Informationen helfen zu vermeiden, dass Besucher von Bildern oben in Ihrem Blog-Beitrag überwältigt werden.
So überprüfen Sie, ob Ihr WordPress-Theme über die Option „Ausgewähltes Bild ausblenden” verfügt
Es ist nicht immer möglich, das vorgestellte Bild aus Ihrem Beitrag zu entfernen. Wenn Sie das Bild entfernen, verschwindet es von allen Seiten Ihrer Website. Vielleicht möchten Sie es auf der Startseite Ihres Blogs behalten, es aber aus anderen Abschnitten entfernen.
Überprüfen Sie also zunächst die vorgestellte Option in Ihrem WordPress-Theme. Wenn Sie die Option „Ein vorgestelltes Bild ausblenden” in Ihrem Design haben, können Sie zum Abschnitt „Einstellungen” gehen und Bilder von einer bestimmten Seite oder einem bestimmten Beitrag ausblenden. Diese Option ist sichtbar, sobald Sie den Blockeditor besuchen. Wenn es nicht verfügbar ist, dann lesen Sie weiter.
Hier sind die Schritte, um die Option „Ausgewähltes Bild ausblenden” zu aktivieren:
- Besuchen Sie das WordPress-Design-Dashboard
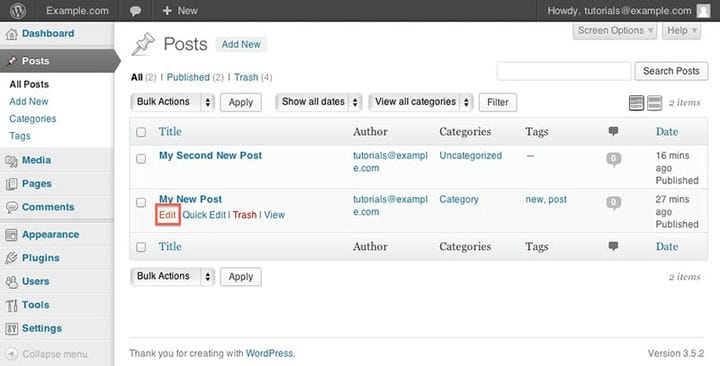
- Klicken Sie auf die Schaltflächen Post > Alle Posts
- Klicken Sie unter Ihren WordPress-Beiträgen auf die Option Bearbeiten
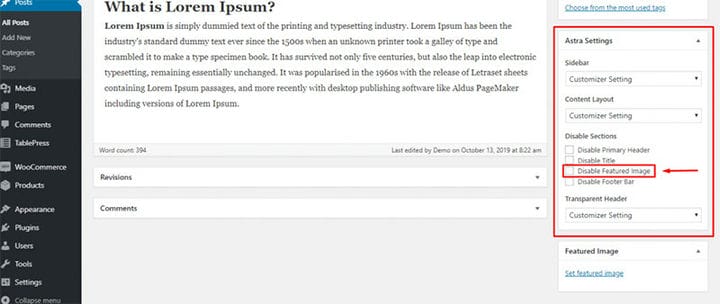
Nachdem Sie diese Schritte ausgeführt haben, wird auf einem Screenshot angezeigt: „Sie sollten jetzt die Option zum Entfernen von vorgestellten Bildern unter „Empfohlenes Bild” finden.”
Suchen Sie auf jeder Registerkarte nach der Option. Wenn Sie die Option nicht sehen, verfügt Ihr Thema höchstwahrscheinlich nicht über die Einstellungen „Ausgewähltes Bild ausblenden”.
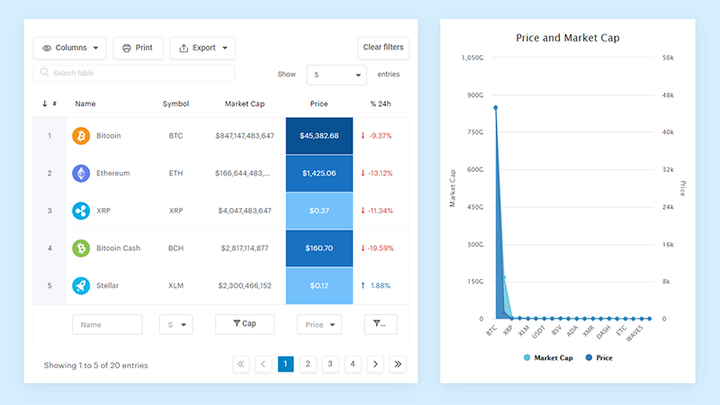
Hey, wussten Sie, dass Daten auch schön sein können?
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen von reaktionsschnellen Tabellen und Diagrammen ist.
Ein aktuelles Beispiel für wpDataTables in freier Wildbahn
Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen Zeilen erstellen, oder Sie können erweiterte Filter und Suchfunktionen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es so etwas nicht”. Ja, das gibt es. Sie können bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Der ultimative Leitfaden zum Ausblenden von hervorgehobenen Bildern in WordPress-Beiträgen
Wenn Sie mit Ihrem Thema kein vorgestelltes Bild aus Ihrem Beitrag ausblenden können, müssen Sie Codes schreiben. Sie können dies tun, indem Sie das Admin-Panel besuchen. Gehen Sie zu Darstellung > Anpassen > Zusätzliches CSS.
Kopieren Sie den folgenden Code:
.entry-content img {
display: none;
}
This code will hide the featured image for the single posts. If you want to hide featured image for a particular post, type in the following code:
.post-12345 .post-image {
display: none;Hinweis: Ändern Sie den 1234-Code aus dem Beitragsbild mit Ihrer tatsächlichen Beitrags-ID.
Denken Sie daran, dass die Verwendung dieses Codes das vorgestellte Bild nicht aus Ihrer WordPress-Medienbibliothek löscht. Es werden nur die Bilder von den spezifischen Seiten ausgeblendet.
Verwendung von Plugins zum Ausblenden von WordPress Featured Image
Wenn Sie es vorziehen, keine Codes zu verwenden, um vorgestellte Bilder aus Ihrem WordPress-Beitrag auszublenden, können Sie sich für die kostenlosen oder Premium-Plugins entscheiden. Diese Option ist besser als die Verwendung eines neuen Themas, das viel Aufwand erfordert.
Besuchen Sie das WordPress-Plugin-Repository und suchen Sie nach dem „Hide a Featured Plugin”, das Ihren Bedürfnissen und Vorlieben entspricht. Wählen Sie die mit der höchsten Bewertung mit mehreren Downloads.
Informieren Sie sich vor dem Kauf eines Plugins, um sich von unerwünschten kaputten Codes zu befreien. Die Installation eines Plugins kann Ihre Seite entweder verbessern oder verlangsamen. Wählen Sie also das Richtige für Ihre Website.
Vorgestelltes Bild ausblenden
Sobald Sie dieses Plugin installiert und aktiviert haben, sehen Sie das Metafeld „Vorgestelltes Bild anzeigen/ausblenden” in Ihrem Beitrag. Aktivieren Sie das Optionskästchen „Vorgestelltes Bild ausblenden”. Wenn Sie fertig sind, aktualisieren Sie Ihren Beitrag und speichern Sie die Änderungen. Die Vorschau-Option ist jetzt verfügbar.
Es ist einfach zu bedienen. Sie müssen die Einstellungen nicht wie bei anderen Plugins konfigurieren. Es wird Ihr vorgestelltes Bild nicht aus Ihrem WordPress-Medienbeitrag löschen. Stattdessen wird es nur im Frontend Ihrer Website ausgeblendet.
Wenn Sie Ihr vorgestelltes Bild wieder anzeigen möchten, können Sie die Option „Vorgestelltes Bild ausblenden” deaktivieren. Darüber hinaus enthält es benutzerdefinierte Beitragstypen mit Unterstützung für ausgewählte Bilder.
Ausgewählte Bilder bedingt anzeigen
Dieses Plugin ist mit der neuesten WordPress-Version kompatibel. Es ist auch einfach mit einfachen Tasten zu bedienen. Melden Sie sich bei Ihrem WordPress-Dashboard an. Gehen Sie zu Plugins > Neu hinzufügen. Suchen Sie dann nach dem Plugin-Namen Conditionally Display Featured Images. Klicken Sie abschließend auf die Option Installieren und Aktivieren.
Klicken Sie im Bereich „Seiten” und „Beiträge” auf die Schaltfläche „Neu hinzufügen”. Auf der rechten Seite des Editors finden Sie den Abschnitt „Empfohlenes Bild”. Aktivieren Sie dort das Kontrollkästchen „Vorgestelltes Bild nur in Beitragslisten anzeigen, bei Einzelansichten ausblenden”.
Jetzt können Sie dieses Plugin verwenden, um Ihr WordPress-Feature-Bild auszublenden.
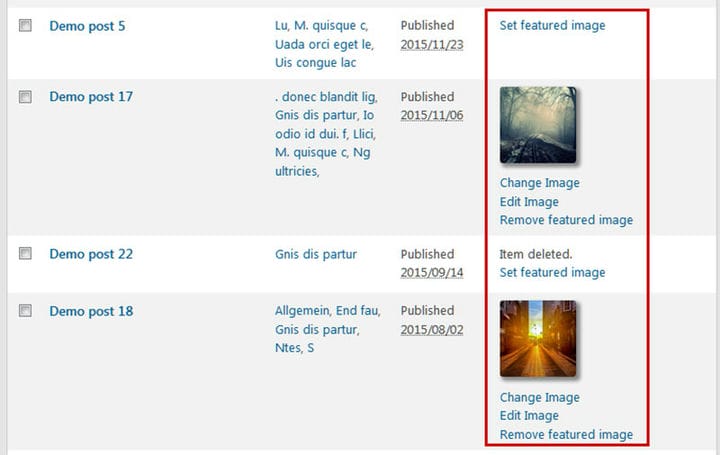
Schnell vorgestellte Bilder
Wenn die vorherigen Plugins für Ihr Design nicht funktionieren, können Sie Quick Features Images verwenden. Der einzige Nachteil dieses Plugins ist, dass Sie die vorgestellten Bilder nicht vor dem Frontend Ihrer Website „verstecken” können. Stattdessen können Sie die vorgestellten Bilder problemlos hinzufügen und entfernen.
Die Aktivierung und Verwendung ist einfach. Hier ist die Schritt-für-Schritt-Anleitung:
- Melden Sie sich bei Ihrem WordPress-Dashboard an
- Besuchen Sie den Plugin-Bereich und klicken Sie auf die Schaltfläche „Neu hinzufügen”.
- Suchen Sie das Quick Featured Images-Plugin
- Klicken Sie auf die Schaltfläche Installieren
- Klicken Sie auf „Aktivieren”.
- Besuchen Sie den Abschnitt „Beiträge” und klicken Sie auf „Alle Beiträge”.
- Wenn Sie das Bild entfernen möchten, klicken Sie auf die Schaltfläche „Empfohlenes Bild entfernen”. Klicken Sie andererseits auf „Empfohlenes Bild festlegen”, um ein Foto zu Ihren Beiträgen oder Seiten hinzuzufügen.
Die wichtigsten Erkenntnisse zum Ausblenden von hervorgehobenen Bildern in WordPress-Beiträgen
Es ist Ihre Entscheidung, ob Sie Ihr WordPress-Feature-Bild ausblenden oder anzeigen möchten, aber zu lernen, wie Sie das Feature-Bild in einem WordPress-Beitrag ausblenden, kann Ihre Website verbessern.
Das Ausblenden von Bildern kann unübersichtliche Seiten verhindern. Es wird Ihnen auch helfen, die Bilder auf den Seiten zu behalten, auf denen Sie sie anzeigen möchten. Das Einrichten dieser Funktion ist einfach genug, auch ohne die Fähigkeiten eines Primärentwicklers.
Wenn Ihnen dieser Artikel über das Ausblenden eines vorgestellten Bildes in einem WordPress-Beitrag gefallen hat, sollten Sie sich diesen Artikel über das Hinzufügen von Meta-Tags in WordPress ohne ein Plugin ansehen.
Wir haben auch über einige verwandte Themen geschrieben, z. B. wie man feststellt, ob eine Website WordPress ist, wie man WordPress von cPanel deinstalliert, wie man Excel in HTML einbettet, wie man ein PDF in WordPress einbettet, wie man die CSS-Bereitstellung in WordPress optimiert und wie Erstellen Sie eine Website wie Amazon.