Como ocultar uma imagem em destaque em uma postagem do WordPress
O WordPress fez algumas mudanças significativas nos recursos em 2021. Uma das opções mais recentes é ‘adicionar uma imagem em destaque’. No entanto, ele não ensina como ocultar a imagem em destaque em uma postagem do WordPress.
Adicionar uma imagem em destaque é necessário para melhorar a legibilidade do seu conteúdo. No entanto, você pode ter motivos específicos para ocultá-lo de suas postagens.
O artigo a seguir mostrará os três métodos fáceis de como ocultar imagens em destaque do WordPress.
O que é a imagem em destaque do WordPress?
O nome comum para a imagem em destaque é miniatura de postagem. É um recurso de tema do WordPress, no qual permite usar imagens representativas para postagens, páginas ou tipos de postagem personalizados. Você pode fazer isso para adicionar suporte ao conteúdo do seu site. Com este último recurso, a personalização é com diferentes designs e tamanhos, é sua escolha.
O termo Post Thumbnails é o termo usado em outras funções do WordPress e tags de modelo.
O benefício de usar a imagem em destaque do WordPress
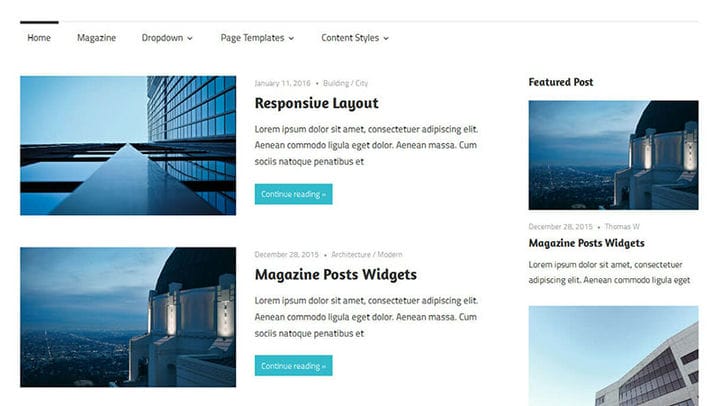
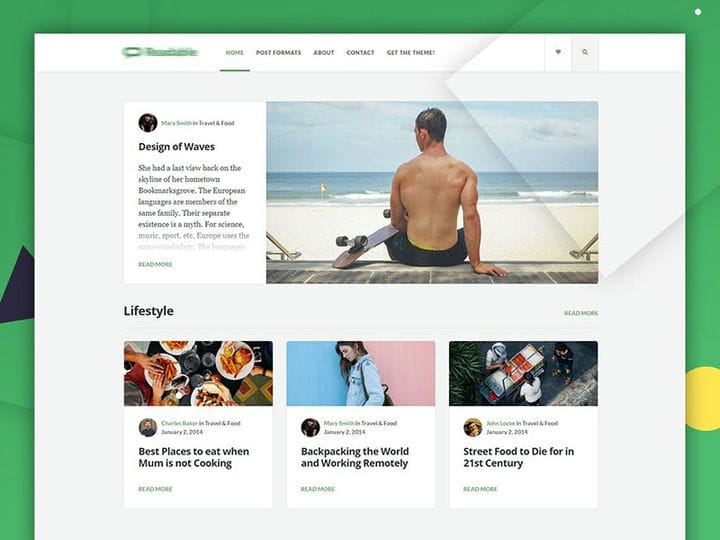
Imagens ou apresentações visuais têm um impacto significativo nos leitores. O uso de fotos de alta qualidade atrai os visitantes do site.
Além disso, as apresentações em destaque deixam impressões positivas nos leitores. Isso também aumenta o engajamento deles. Assim que eles veem imagens atraentes do seu site, eles podem querer ler mais e rolar pelas suas páginas.
No entanto, pode haver razões válidas pelas quais ocultar imagens do seu site é crucial.
Por que você precisa aprender a ocultar a imagem em destaque na postagem do WordPress
As imagens em destaque são essenciais para direcionar o tráfego para sua página. No entanto, o uso incorreto de imagens pode levar a uma página desordenada. Isso é motivo suficiente para ocultar a imagem em destaque do WordPress de seus blogs ou sites.
Em alguns temas do WordPress, você encontrará a opção integrada para ocultar imagens em destaque. Se o seu tema não tiver esse recurso integrado, você precisará escolher uma opção diferente.
As informações a seguir ajudarão a evitar que os visitantes fiquem sobrecarregados com imagens no topo da postagem do seu blog.
Como verificar se o seu tema WordPress tem a opção ‘Ocultar uma imagem em destaque’
Nem sempre é possível remover a imagem em destaque do seu post. Se você remover a imagem, ela desaparecerá de todas as diferentes páginas do seu site. Você pode querer mantê-lo na página inicial do seu blog, mas removê-lo de outras seções.
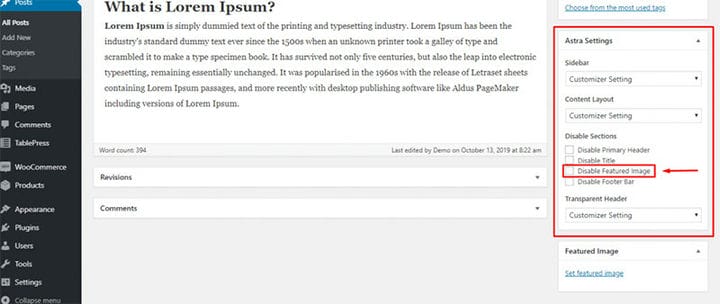
Então, primeiro verifique a opção em destaque do seu tema WordPress. Se você tiver a opção ‘ocultar uma imagem em destaque’ do seu tema, poderá ir para a seção de configurações e ocultar imagens de uma página ou postagem específica. Esta opção fica visível quando você visita o editor de blocos. Se não estiver disponível, então continue a ler.
Aqui estão as etapas para verificar a opção ‘Ocultar uma imagem em destaque’:
- Visite o painel de temas do WordPress
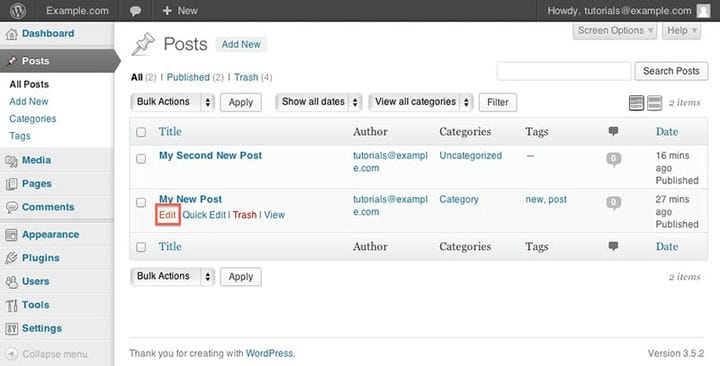
- Clique nos botões Postar > Todas as postagens
- Abaixo de suas postagens do WordPress, clique na opção Editar
Depois de concluir essas etapas, uma captura de tela dirá: "Agora você deve encontrar a opção de remover imagens em destaque em ‘Imagem em destaque’".
Procure a opção em todas as guias. Se você não vir a opção, provavelmente seu tema não tem as configurações de ‘Ocultar uma imagem em destaque’.
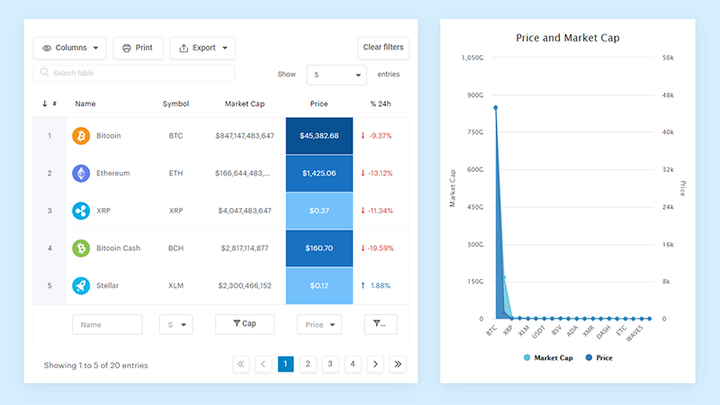
Ei, você sabia que os dados também podem ser bonitos?
wpDataTables pode torná-lo assim. Há uma boa razão pela qual é o plugin nº 1 do WordPress para criar tabelas e gráficos responsivos.
Um exemplo real de wpDataTables em estado selvagem
E é muito fácil fazer algo assim:
- Você fornece os dados da tabela
- Configure e personalize
- Publique-o em um post ou página
E não é apenas bonito, mas também prático. Você pode criar tabelas grandes com até milhões de linhas, ou pode usar filtros e pesquisas avançadas, ou pode enlouquecer e torná-las editáveis.
“Sim, mas eu gosto demais do Excel e não tem nada disso em sites". Sim, existe. Você pode usar a formatação condicional como no Excel ou no Planilhas Google.
Eu te disse que você também pode criar gráficos com seus dados? E isso é apenas uma pequena parte. Existem muitos outros recursos para você.
O melhor guia sobre como ocultar a imagem em destaque no WordPress Post
Se o seu tema não permitir que você esconda uma imagem em destaque de sua postagem, você deve escrever códigos. Você pode fazer isso visitando o painel de administração. Vá para Aparência > Personalizar > CSS Adicional.
Copie o código abaixo:
.entry-content img {
display: none;
}
This code will hide the featured image for the single posts. If you want to hide featured image for a particular post, type in the following code:
.post-12345 .post-image {
display: none;Nota: Altere o código 1234 da imagem da postagem com seu ID de postagem real.
Lembre-se de que usar este código não excluirá a imagem em destaque da sua biblioteca de mídia do WordPress. Ele apenas ocultará as imagens das páginas específicas.
Usando plugins para ocultar a imagem em destaque do WordPress
Se você preferir não usar códigos para ocultar imagens em destaque de sua postagem no WordPress, poderá optar pelos plugins gratuitos ou premium. Esta opção é melhor do que usar um novo tema, que exige muito esforço.
Visite o repositório de plugins do WordPress e procure o ‘Ocultar um plugin em destaque’ que atenda às suas necessidades e preferências. Escolha aquele com a classificação mais alta com vários downloads.
Pesquise antes de comprar um plugin para se livrar de códigos quebrados indesejados. Instalar um plugin pode melhorar ou desacelerar sua página. Então, escolha o caminho certo para o seu site.
Ocultar imagem em destaque
Depois de instalar e ativar este plug-in, você verá a caixa meta ‘Mostrar/ocultar imagem em destaque’ em sua postagem. Marque a caixa de opção ‘Ocultar imagem em destaque’. Quando concluído, atualize sua postagem e salve as alterações. A opção de visualização já está disponível.
É simples de usar. Você não precisa definir as configurações como outros plugins. Ele não excluirá sua imagem em destaque da sua postagem de mídia do WordPress. Em vez disso, ele apenas o ocultará no front-end do seu site.
Se você quiser mostrar sua imagem em destaque novamente, você pode desmarcar a opção ‘Ocultar imagem em destaque’. Além disso, ele vem com tipos de postagem personalizados com suporte a imagens em destaque.
Exibir condicionalmente imagens em destaque
Este plugin é compatível com a versão mais recente do WordPress. Também é fácil de usar com botões simples. Faça login no seu painel do WordPress. Vá para Plug-ins > Adicionar Novo. Em seguida, pesquise o nome do plug-in Exibir imagens em destaque condicionalmente. Por fim, clique na opção Instalar e Ativar.
Na seção ‘Páginas’ e ‘Postagens’, clique no botão ‘Adicionar novo’. No lado direito do editor, você encontrará a seção ‘Imagem em destaque’. Lá você marcará a caixa para ‘Exibir imagem em destaque apenas em listas de postagem, ocultar em visualizações singulares.’
Agora, você pode usar este plugin para ocultar sua imagem em destaque do WordPress.
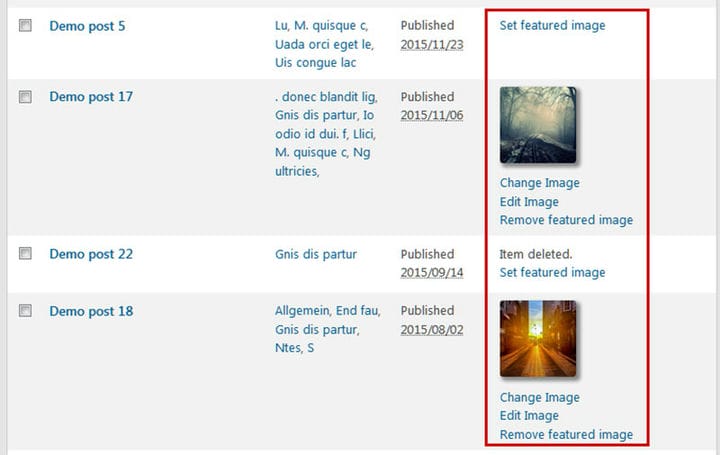
Imagens rápidas em destaque
Se os plugins anteriores não funcionarem para o seu tema, você pode usar as Imagens de Recursos Rápidos. A única desvantagem deste plugin é que você não pode ‘Ocultar’ as imagens em destaque do front-end do seu site. Em vez disso, você pode adicionar e remover as imagens em destaque sem problemas.
Ativar e usar é simples. Aqui está o guia passo a passo:
- Faça login no seu painel do WordPress
- Visite a seção de plugins e clique no botão ‘Adicionar novo’
- Pesquise o plug-in Quick Featured Images
- Clique no botão Instalar
- Clique em ‘Ativar’
- Visite a seção ‘Postagens’ e clique em ‘Todas as postagens’
- Se você deseja remover a imagem, clique no botão ‘Remover Imagem em Destaque’. Por outro lado, clique em ‘Definir imagem em destaque’ para adicionar uma foto às suas postagens ou páginas.
As principais conclusões sobre como ocultar a imagem em destaque no WordPress Post
É sua decisão se você deseja ocultar ou mostrar sua imagem em destaque do WordPress, mas aprender como ocultar a imagem em destaque em uma postagem do WordPress pode melhorar seu site.
Ocultar imagens pode evitar páginas desordenadas. Também o ajudará a reter as imagens nas páginas em que deseja exibi-las. A configuração desse recurso é bastante simples, mesmo sem a habilidade de um desenvolvedor principal.
Se você gostou de ler este artigo sobre como ocultar uma imagem em destaque em uma postagem do WordPress, confira este artigo sobre como adicionar metatags no WordPress sem um plug-in.
Também escrevemos sobre alguns assuntos relacionados, como saber se um site é WordPress, como desinstalar o WordPress do cPanel, como incorporar excel em html, como incorporar um pdf no WordPress, como otimizar a entrega de CSS no WordPress e como criar um site como o Amazon.