Comment masquer une image en vedette dans un article WordPress
WordPress a apporté des modifications importantes aux fonctionnalités en 2021. L’une des dernières options est «ajouter une image en vedette ». Cependant, il ne vous apprend pas à masquer l’image en vedette dans un article WordPress.
L’ajout d’une image vedette est nécessaire pour améliorer la lisibilité de votre contenu. Néanmoins, vous pourriez avoir des raisons particulières pour lesquelles vous souhaitez le cacher de vos publications.
L’article suivant montrera les trois méthodes simples pour masquer les images en vedette de WordPress.
Qu’est-ce que l’image en vedette WordPress ?
Le nom commun de l’image en vedette est post vignette. Il s’agit d’une fonctionnalité de thème WordPress, dans laquelle elle vous permet d’utiliser des images représentatives pour les publications, les pages ou les types de publication personnalisés. Vous pouvez le faire pour ajouter un support au contenu de votre site Web. Avec cette dernière fonctionnalité, la personnalisation est avec différents modèles et tailles est votre choix.
Le terme Post Thumbnails est le terme utilisé dans d’autres fonctions WordPress et balises de modèle.
L’avantage d’utiliser l’image en vedette WordPress
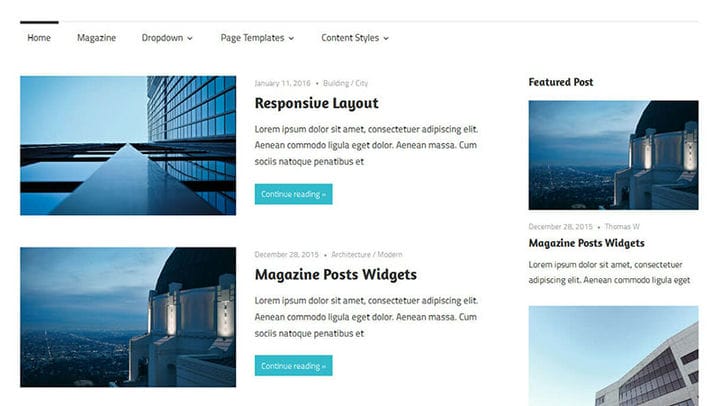
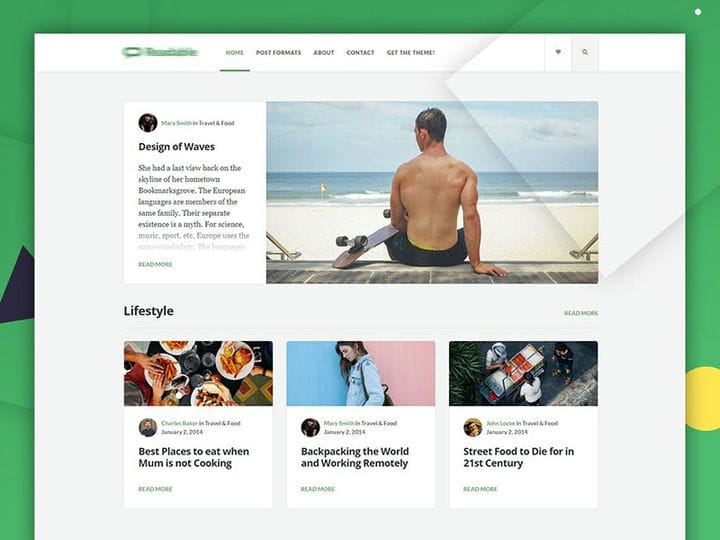
Les images ou les présentations visuelles ont un impact significatif sur les lecteurs. L’utilisation de photos de haute qualité attire les visiteurs du site Web.
De plus, les présentations en vedette laissent des impressions positives sur les lecteurs. Cela augmente également leur engagement. Dès qu’ils voient des images attrayantes de votre site Web, ils voudront peut-être lire plus loin et faire défiler vos pages.
Cependant, il peut y avoir des raisons valables pour lesquelles il est crucial de cacher des images de votre site Web.
Pourquoi vous devez apprendre à masquer l’image en vedette dans WordPress Post
Les images en vedette sont essentielles pour générer du trafic vers votre page. Cependant, une utilisation incorrecte des images peut entraîner une page encombrée. C’est une raison suffisante pour masquer l’image en vedette WordPress de vos blogs ou sites.
Dans certains thèmes WordPress, vous trouverez l’option intégrée pour masquer les images en vedette. Si votre thème n’a pas cette fonctionnalité intégrée, vous devez choisir une autre option.
Les informations suivantes aideront à éviter que les visiteurs ne soient submergés par les images en haut de votre article de blog.
Comment vérifier si votre thème WordPress a l’option "Masquer une image en vedette"
Il n’est pas toujours possible de supprimer l’image sélectionnée de votre message. Si vous supprimez l’image, elle disparaîtra de toutes les différentes pages de votre site Web. Vous voudrez peut-être le conserver sur la page d’accueil de votre blog, mais le supprimer des autres sections.
Vérifiez donc d’abord l’option en vedette de votre thème WordPress. Si vous avez l’option "Masquer une image en vedette" de votre thème, vous pouvez accéder à la section des paramètres et masquer les images d’une page ou d’un article spécifique. Cette option est visible une fois que vous visitez l’éditeur de blocs. S’il n’est pas disponible, lisez la suite.
Voici les étapes pour vérifier l’option "Masquer une image en vedette":
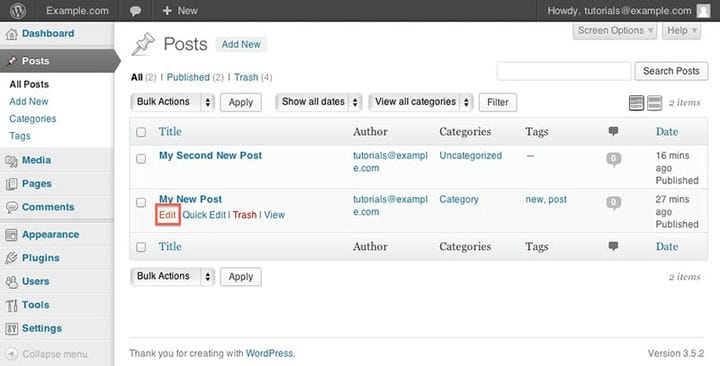
- Visitez le tableau de bord du thème WordPress
- Cliquez sur les boutons Publier > Tous les messages
- Sous vos publications WordPress, cliquez sur l’option Modifier
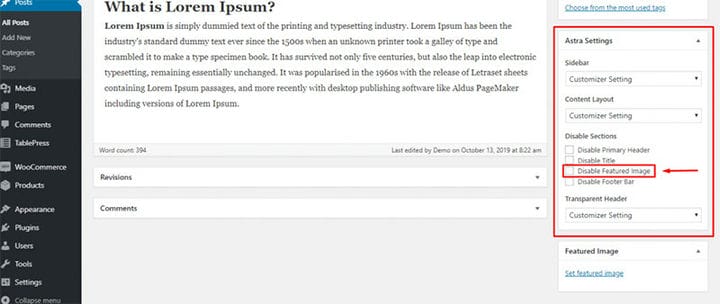
Une fois ces étapes terminées, une capture d’écran indiquera : "Vous devriez maintenant trouver l’option de suppression des images en vedette sous "Image en vedette"."
Recherchez l’option dans chaque onglet. Si vous ne voyez pas l’option, il est fort probable que votre thème n’ait pas les paramètres "Masquer une image en vedette".
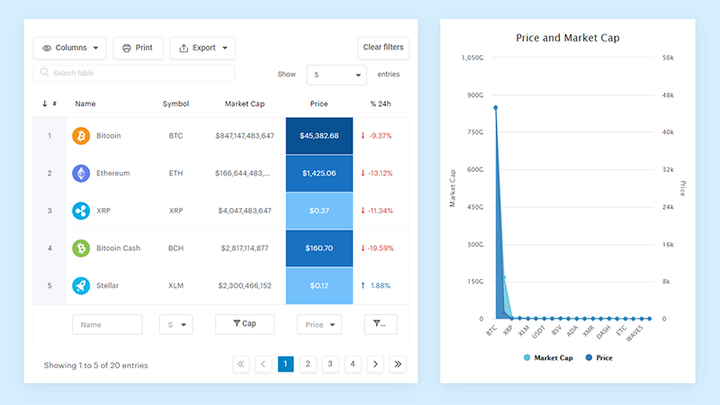
Hé, saviez-vous que les données peuvent aussi être belles ?
wpDataTables peut le faire de cette façon. Il y a une bonne raison pour laquelle c’est le plugin WordPress #1 pour créer des tableaux et des graphiques réactifs.
Un exemple réel de wpDataTables dans la nature
Et c’est vraiment facile de faire quelque chose comme ça :
- Vous fournissez les données du tableau
- Configurez-le et personnalisez-le
- Publiez-le dans un article ou une page
Et ce n’est pas seulement joli, mais aussi pratique. Vous pouvez créer de grandes tables avec jusqu’à des millions de lignes, ou vous pouvez utiliser des filtres et une recherche avancés, ou vous pouvez vous déchaîner et les rendre modifiables.
"Ouais, mais j’aime trop Excel et il n’y a rien de tel sur les sites Web". Oui, il y en a. Vous pouvez utiliser une mise en forme conditionnelle comme dans Excel ou Google Sheets.
Vous ai-je dit que vous pouviez également créer des graphiques avec vos données ? Et ce n’est qu’une petite partie. Il y a beaucoup d’autres fonctionnalités pour vous.
Le guide ultime sur la façon de masquer l’image en vedette dans WordPress Post
Si votre thème ne vous permet pas de masquer une image sélectionnée de votre message, vous devez écrire des codes. Vous pouvez le faire en visitant le panneau d’administration. Accédez à Apparence > Personnaliser > CSS supplémentaire.
Copiez le code ci-dessous :
.entry-content img {
display: none;
}
This code will hide the featured image for the single posts. If you want to hide featured image for a particular post, type in the following code:
.post-12345 .post-image {
display: none;Remarque: Remplacez le code 1234 de l’image de la publication par votre ID de publication réel.
N’oubliez pas que l’utilisation de ce code ne supprimera pas l’image sélectionnée de votre médiathèque WordPress. Il ne masquera que les images des pages spécifiques.
Utilisation de plugins pour masquer l’image en vedette WordPress
Si vous préférez ne pas utiliser de codes pour masquer les images en vedette de votre publication WordPress, vous pouvez opter pour les plugins gratuits ou premium. Cette option est préférable à l’utilisation d’un nouveau thème, qui nécessite beaucoup d’efforts.
Visitez le référentiel de plugins WordPress et recherchez le "Masquer un plugin en vedette" qui correspond à vos besoins et préférences. Choisissez celui avec la note la plus élevée avec plusieurs téléchargements.
Faites des recherches avant d’acheter un plugin pour vous libérer des codes cassés indésirables. L’installation d’un plugin peut améliorer ou ralentir votre page. Alors, choisissez le bon pour votre site Web.
Masquer l’image sélectionnée
Une fois que vous avez installé et activé ce plugin, vous verrez la méta-boîte "Afficher/Masquer l’image en vedette" de votre message. Cochez la case d’option "Masquer l’image en vedette". Une fois terminé, mettez à jour votre publication et enregistrez les modifications. L’option Aperçu est maintenant disponible.
Il est simple à utiliser. Vous n’avez pas besoin de configurer les paramètres comme les autres plugins. Il ne supprimera pas votre image en vedette de votre publication sur les médias WordPress. Au lieu de cela, il ne le masquera que sur le front-end de votre site.
Si vous souhaitez afficher à nouveau votre image en vedette, vous pouvez décocher l’option "Masquer l’image en vedette". De plus, il est livré avec des types de publication personnalisés avec prise en charge des images en vedette.
Afficher conditionnellement les images en vedette
Ce plugin est compatible avec la dernière version de WordPress. Il est également facile à utiliser avec des boutons simples. Connectez-vous à votre tableau de bord WordPress. Allez dans Plugins > Ajouter un nouveau. Ensuite, recherchez le nom du plugin Conditionally Display Featured Images. Enfin, cliquez sur l’option Installer et Activer.
Dans la section "Pages" et "Messages", cliquez sur le bouton "Ajouter un nouveau". Sur le côté droit de l’éditeur, vous trouverez la section "Image en vedette". Là, vous cocherez la case "Afficher l’image en vedette dans les listes de publications uniquement, masquer les vues singulières".
Maintenant, vous pouvez utiliser ce plugin pour masquer votre image vedette WordPress.
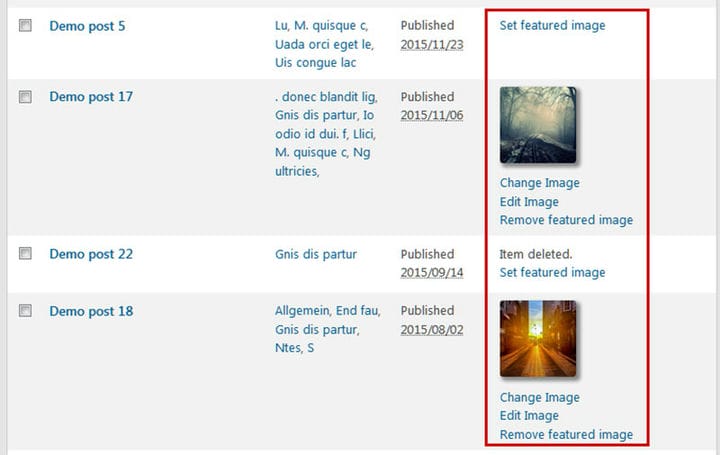
Images en vedette rapides
Si les plugins précédents ne fonctionnent pas pour votre thème, vous pouvez utiliser Quick Features Images. Le seul inconvénient de ce plugin est que vous ne pouvez pas "masquer" les images en vedette du front-end de votre site. Au lieu de cela, vous pouvez ajouter et supprimer les images présentées sans problème.
L’activer et l’utiliser est simple. Voici le guide étape par étape :
- Connectez-vous à votre tableau de bord WordPress
- Visitez la section plugin et cliquez sur le bouton "Ajouter un nouveau"
- Rechercher le plugin Quick Featured Images
- Cliquez sur le bouton Installer
- Cliquez sur ‘Activer’
- Visitez la section ‘Messages’ et cliquez sur ‘Tous les messages’
- Si vous souhaitez supprimer l’image, cliquez sur le bouton "Supprimer l’image en vedette". D’autre part, cliquez sur "Définir l’image en vedette" pour ajouter une photo à vos publications ou pages.
Les principaux points à retenir sur la façon de masquer l’image en vedette dans WordPress Post
C’est à vous de décider si vous souhaitez masquer ou afficher votre image en vedette WordPress, mais apprendre à masquer l’image en vedette dans un article WordPress peut améliorer votre site Web.
Le masquage des images peut empêcher les pages encombrées. Cela vous aidera également à conserver les images sur les pages où vous souhaitez les afficher. La configuration de cette fonctionnalité est assez simple, même sans les compétences d’un développeur principal.
Si vous avez aimé lire cet article sur la façon de masquer une image en vedette dans un article WordPress, vous devriez consulter celui-ci sur la façon d’ajouter des balises méta dans WordPress sans plugin.
Nous avons également écrit sur quelques sujets connexes comme comment savoir si un site est WordPress, comment désinstaller WordPress de cPanel, comment intégrer excel dans html, comment intégrer un pdf dans WordPress, comment optimiser la livraison CSS dans WordPress et comment créer un site web comme Amazon.