Die Gestaltungsmöglichkeiten, die der Standard-WordPress-Editor bietet, sind eher begrenzt. Textblöcke, Bilder und Videos können nur unter- oder übereinander gehen.
Eine alternative Möglichkeit, Informationen in einem Blog oder Beitrag zu organisieren, wäre die Verwendung von Spalten. Traditionelle Medien wie Zeitungen und Zeitschriften verwenden dieses Layout seit Jahren.
Kürzere Zeilen erleichtern es dem Leser, dem Text zu folgen. Außerdem wird der verfügbare Platz sehr sparsam genutzt.
Es ist möglich und nicht so schwer, Spalten zu einem WordPress-Beitrag hinzuzufügen. Dieser Artikel zeigt, wie man Spalten in WordPress erstellt.
Warum Spalten auf einer Website verwenden?
Es gibt verschiedene Gründe für die Verwendung von Spalten auf einer Website. Spalten organisieren Text oder andere Inhalte und erleichtern das Lesen.
Die Anordnung in Spalten ermöglicht die gezielte Hervorhebung bestimmter Informationen.
Eine häufig genutzte Anwendung von Säulen ist die Präsentation von Dienstleistungen oder Produkten. Neben dem Text können sie Schaltflächen, Bilder oder detaillierte Beschreibungen enthalten .
Die Bilder können sogar anklickbar sein. Diese Art der Präsentation von Produktinformationen eignet sich besonders für kleinere Unternehmen.
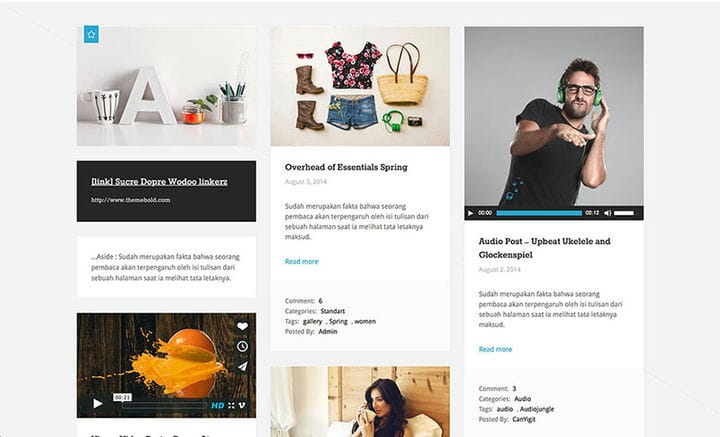
Spalten sind auch in Blogbeiträgen sehr nützlich. Die Anordnung von Informationen in Spalten ermöglicht eine inhaltliche Trennung.
Anstatt Elemente nur untereinander anzuordnen, können Textaufzählungszeichen und Bilder horizontal angeordnet werden.
So erstellen Sie Spalten in WordPress
Plugins sind sehr nützlich, um WordPress-Beiträgen und -Seiten Funktionen hinzuzufügen. Aber einige mögen es nicht, viele Plugins zu verwenden.
Die gute Nachricht ist, dass es möglich ist, Spalten ohne ein spezielles WordPress-Plugin hinzuzufügen. Dazu gibt es zwei Möglichkeiten:
- Verwenden Sie ein WordPress-Theme, das diese Option bietet.
- Erstellen Sie Spalten mit HTML
Mehrspaltiger Inhalt wird auch als Rasterspalteninhalt bezeichnet. Diese Funktion wird jetzt standardmäßig in WordPress angeboten.
Der Gutenberg-Editor verfügt über einen Blockeditor, der die Verwendung von Spalten erheblich vereinfacht.
Um sicherzustellen, dass auf diese Funktion zugegriffen werden kann, aktualisieren Sie auf die neueste Version von WordPress. Dann sind die Spalten mit Columns Block nur ein paar Klicks entfernt.
Diese Option ist großartig, wenn die Codierungs- und Programmierkenntnisse nicht gut entwickelt sind.
Ein weiterer Vorteil von Columns Block ist, dass man verschiedene Blöcke innerhalb einer Spalte hinzufügen kann. Diese Blöcke können Text, Bilder oder Schaltflächen sein.
Wie bereits erwähnt, eignen sich Spalten hervorragend zum Anordnen von Produkt- und Preisinformationen. Mit einer Reihe verfügbarer Spalten ist es möglich, Produktbilder und -namen einzufügen.
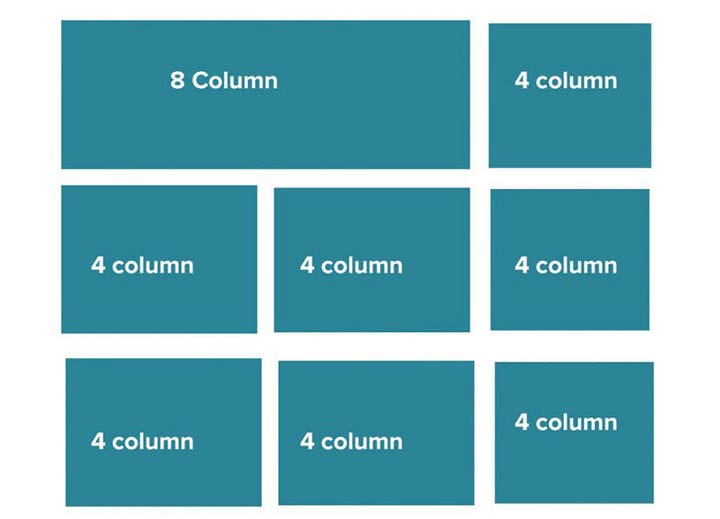
Es ist einfach, Säulenblöcke horizontal oder vertikal anzuordnen. Eine Kombination dieser Arten von Anordnungen führt zur Bildung eines Gitters.
Hier ist also ein detaillierter Blick darauf, wie man Spalten ohne die Verwendung eines WordPress-Plugins erstellt. Dies sind die Schritte:
- Gehen Sie zum
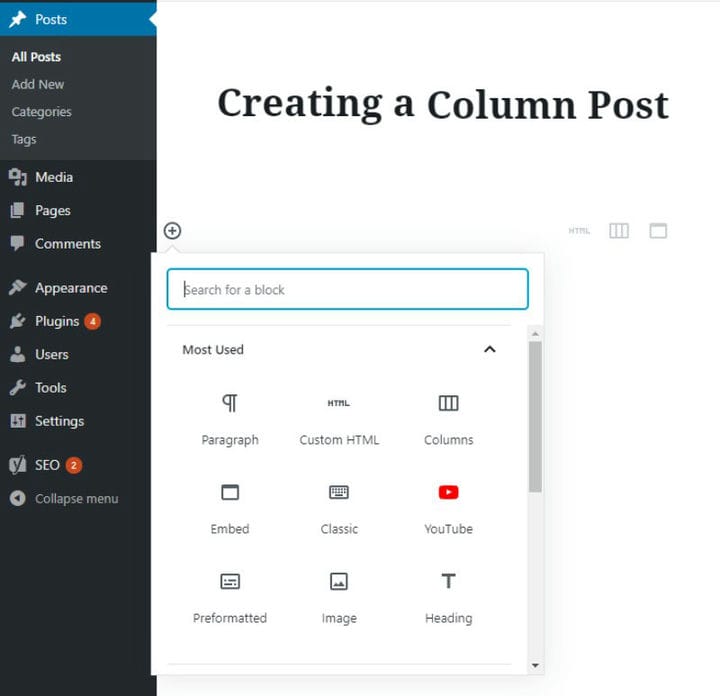
- Klicken Sie auf das Zeichen, um einen Block hinzuzufügen. Es befindet sich in der oberen linken Ecke.
- Eine Liste aller verfügbaren Blöcke wird angezeigt.
Die Blocktypen sind nach Kategorien sortiert. Verwenden Sie die Suchfunktion, um das Richtige zu finden.
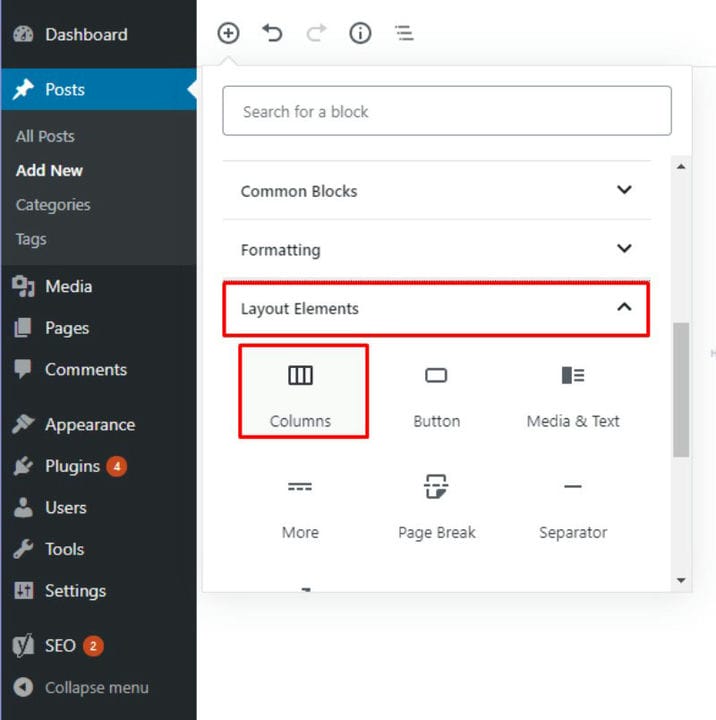
- Finden Sie die Layout-Elemente
- Spalten auswählen .
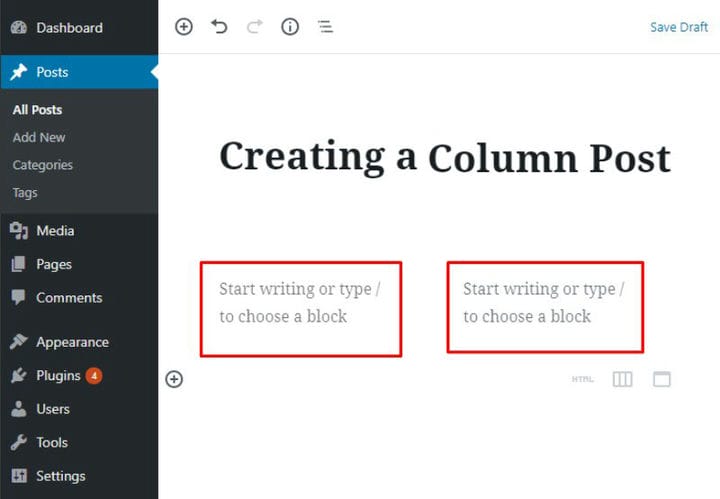
- Fügen Sie den Spalten Blöcke hinzu. Zunächst wird die Leinwand in zwei Spalten aufgeteilt.
Fügen Sie Text hinzu, indem Sie ihn in eine der Spalten eingeben. Eine weitere Möglichkeit besteht darin, Blöcke hinzuzufügen, indem Sie auf das +-Zeichen klicken.
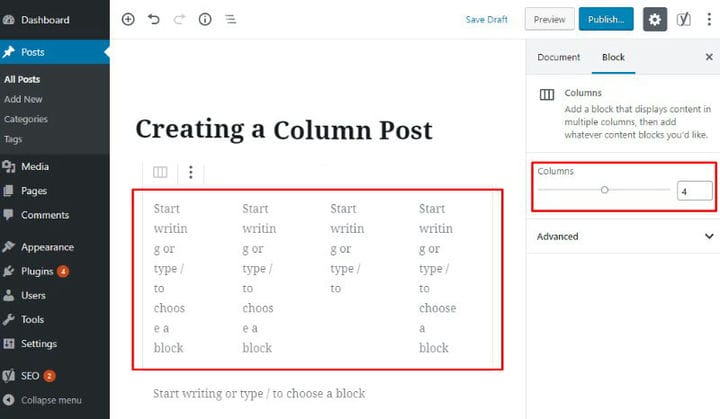
- Fügen Sie bei Bedarf weitere hinzu, indem Sie die Anzahl der Spalten erhöhen. Klicken Sie mit der linken Maustaste auf die Spaltenblöcke.
Dies öffnet den Einstellungsbereich auf der rechten Seite. Das Bild unten zeigt, wie das aussieht.
Erhöhen Sie die Anzahl der Blöcke auf drei, vier, fünf oder sechs.
- Gehen Sie beim Löschen von Spalten vorsichtig vor, da auch die Informationen in den gelöschten Spalten verloren gehen. Es ist nicht möglich, diese Informationen abzurufen.
Vordefinierte Layouts
Mit der Veröffentlichung von WordPress 5.3 kamen viele Verbesserungen bei der Verwendung von Spalten in Blogs und Beiträgen. Zusätzlich zum Hinzufügen von Blöcken kann der Benutzer jetzt deren Ausrichtung und Layout definieren.
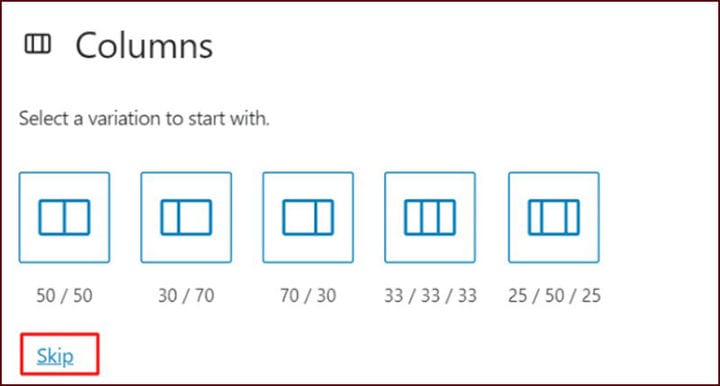
Für Benutzer mit eingeschränkter WordPress-Erfahrung gibt es sehr praktische vordefinierte Layouts. So sollte das Erstellen von Spalten sein und ohne die Hilfe eines WordPress-Plugins.
Die vordefinierten Layouts sind optional.
Nachdem dieser Schritt übersprungen wurde, teilt WordPress die Leinwand in zwei gleich breite Spalten. Anzahl und Breite dieser Spalten sind nachträglich einstellbar.
Spalten Block Grundeinstellungen
Die Optionen, die WordPress Columns bietet, sind wenige.
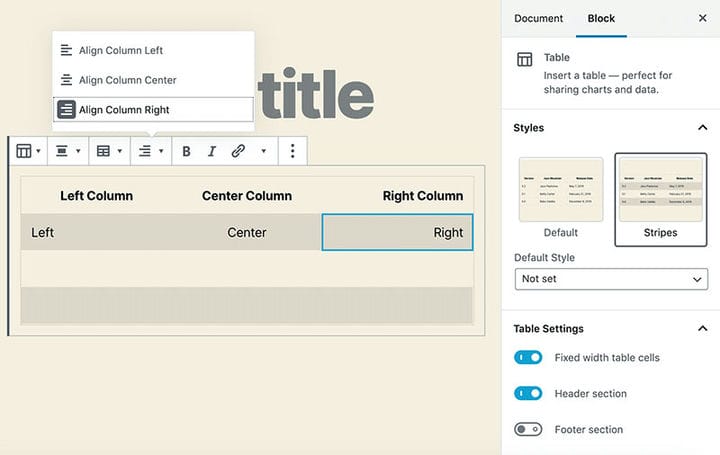
Die Ausrichtung der Spalten kann nur geändert werden, wenn das aktive Design dies unterstützt. Die Schaltflächen dazu befinden sich oben in der Leiste.
Ein wichtiger Parameter in der Spaltenblockeinstellung ist die Anzahl der Spalten. Um dies zu ändern, gehen Sie zur Inspektor-Seitenleiste auf der rechten Seite.
Ändern Sie die Nummer, indem Sie mit der Maus klicken oder die Nummer in das Feld eingeben. Das Layout ändert sich sofort nach dem Erhöhen oder Verringern der Zahl.
Es ist schnell und einfach und erfordert keine Codeänderung. Eine andere Möglichkeit besteht darin, dem Spaltenblock eine benutzerdefinierte CSS-Klasse hinzuzufügen.
Neue Einstellungen für die Spaltenbreite
Auch mit der Einführung von WordPress 5.3 ist es viel einfacher geworden, die Spalten anzupassen. Der Inspektor enthält einen Schieberegler, mit dem Sie die Spaltenbreite ändern können.
Dadurch wird sichergestellt, dass der Inhalt der Spalten immer sauber verteilt ist.
Ein weiteres Feature ist, dass es jetzt die Erstellung mehrerer Blöcke ermöglicht. Vor der Veröffentlichung von Version 5.3 war es manchmal schwierig, mit mehreren Blöcken zu arbeiten.
Die neue Funktion namens Block Appender hat diesen Vorgang erheblich vereinfacht. Es braucht nur einen Klick und die verschiedenen Blöcke werden in verschiedenen Farben hervorgehoben.
Hinzufügen von Medien und anderen Inhalten in Spalten
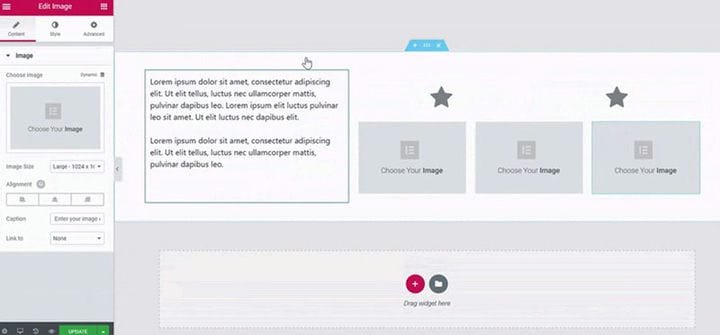
Neben dem Hinzufügen von Text ist es möglich, Bilder zu verwenden oder Videos in die neuen Spalten einzubetten. Dies erfordert die Verwendung verschiedener Blöcke.
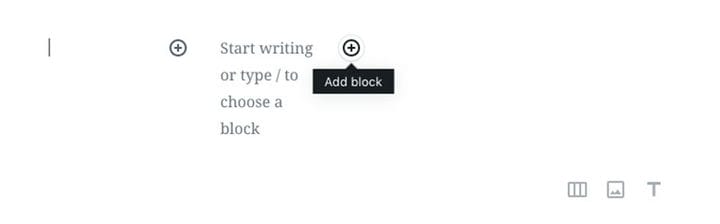
Fügen Sie einen neuen Block hinzu, indem Sie den Mauszeiger über die Spalte bewegen und auf Neuen Block hinzufügen klicken. Oder geben Sie /[Blockname] ein, wobei „Blockname” durch den Namen des Blocks ersetzt wird.
Danach erscheint der neu erstellte Block in der entsprechenden Spalte. Fügen Sie den entsprechenden Inhalt hinzu.
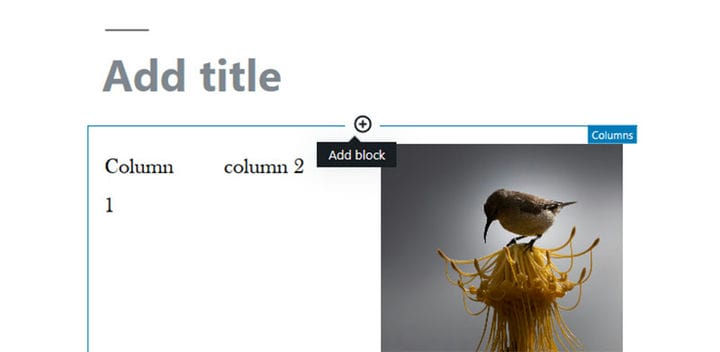
Nachfolgend finden Sie ein Beispiel dafür, wie dies im Thema 2019 aussehen könnte. Es zeigt drei Spalten und die letzte enthält ein Bild.
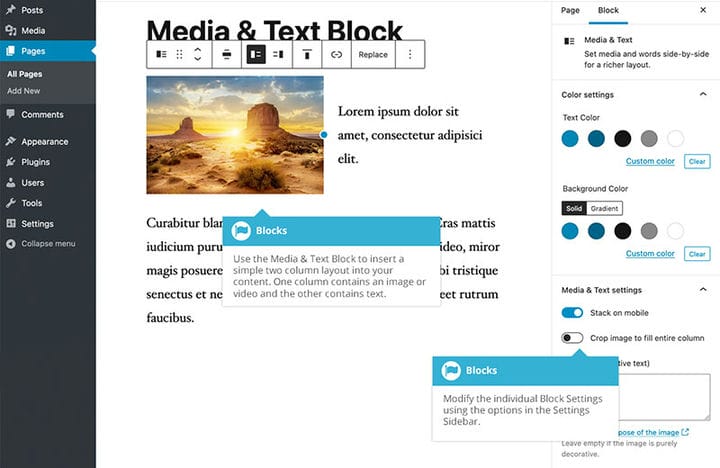
Es gibt eine weitere Option, Medien und Text.
Dadurch wird ein Bild und etwas Text daneben hinzugefügt. Bei dieser Option ist es nicht erforderlich, eine zusätzliche Spalte zu erstellen.
Spalten mit HTML erstellen
Für Interessierte besteht auch die Möglichkeit, Spalten mit HTML zu erstellen.
WordPress ist sehr leistungsfähig und kann eine sehr gut aussehende Website liefern. HTML ist jedoch nach wie vor eine sehr beliebte Methode zum Erstellen einer Website.
Um Spalten zu erstellen, fügen Sie diesen Code in den Texteditor ein:
Dadurch wird sehr schnell eine Tabelle mit Spalten erstellt, die leicht zu ändern ist. Allerdings verarbeiten nicht alle WordPress-Themes diese Spalten gut.
Es bedarf einiger Erfahrung, um daraus resultierende Probleme zu lösen.
Abschließende Gedanken zum Erstellen von Spalten in WordPress
WordPress 5.3 und die Einbeziehung des Blockeditors haben die Verwendung von Spalten in Blogs und Posts so viel einfacher gemacht. Aufgrund des WordPress-Spaltenblocks ist es nicht mehr erforderlich, ein Plugin zu verwenden oder mit HTML-Code herumzuspielen.
Es ist einfach, Spalten in WordPress zu erstellen oder zu löschen. Es ist sehr intuitiv und angenehm zu handhaben, auch für weniger technisch versierte Benutzer.
Das Ergebnis ist ein schön ausgerichtetes Layout mit mehreren Spalten. Vor allem werden die resultierenden Seiten responsiv sein.
Wenn Ihnen dieser Artikel zum Erstellen von Spalten in WordPress gefallen hat, sollten Sie sich diesen Artikel zum Bearbeiten von Kategorien in WordPress ansehen.
Wir haben auch über einige verwandte Themen geschrieben, z. B. wie man WordPress-Themes löscht, wie man eine Telefonnummer in WordPress anklickbar macht, wie man Bilder mit Wasserzeichen markiert, wie man die WordPress-Version überprüft , wie man eine Vergleichstabelle mit WordPress-Plugins erstellt, wie man HTML hochlädt Datei in WordPress, wo werden WordPress-Seiten gespeichert und wie man Text in WordPress ausrichtet.